静态住宅代理IP,是一种在网络通信过程中提供固定IP地址的代理服务。与动态代理IP相比,静态代理IP提供的是持久且不变的IP地址。这种稳定性使得静态代理IP在需要长期稳定网络身份的场景中,如跨境电商/社媒养号、网络监控、品牌保护、长期数据爬取等业务都有重要作用。
IPFoxy作为静态住宅代理IP优质服务商将在下文为你整理在购买使用静态住宅代理IP前,你需要测试的5件事。

1、安全性和隐私
安全性和隐私保护是用户最关心的问题之一。通过静态代理IP,用户的真实IP地址被隐藏,从而在互联网上保持匿名状态。这不仅使得用户在浏览网页、进行数据采集或在线交易时更加安全,还大大降低了被黑客攻击和个人信息泄露的风险。
高匿的静态住宅代理IP不仅通过隐藏真实IP地址来保护用户免受网络攻击和监控,还通过加密通信来确保数据传输的安全。这对于那些需要在网络上保持高度匿名和安全的用户来说,尤其重要。为了有效保护自己的隐私和敏感数据,在选择使用之前,需要通过接入网络测试是否真实匿名。
2、性能和可靠性
这里的性能主要指的是代理服务器的响应速度和网络连接的稳定性。高速度确保用户在浏览网页或进行数据交换时能够享受到流畅的体验,而稳定性则是长时间维持网络连接不中断的重要保障。不稳定的连接可能导致数据传输中断,对于进行实时监控或需要长时间维护相同网络身份的应用场景,这可能意味着巨大的风险。
使用测速网站并接入真实业务场景使用一段时间,在保证代理的可用性可以达到你的需求效果后,再大批量使用。但注意网速并不单单只取决于代理性能,本机网络、服务器距离都可能影响网速,可以综合客观考量。

3、支持的协议和兼容性
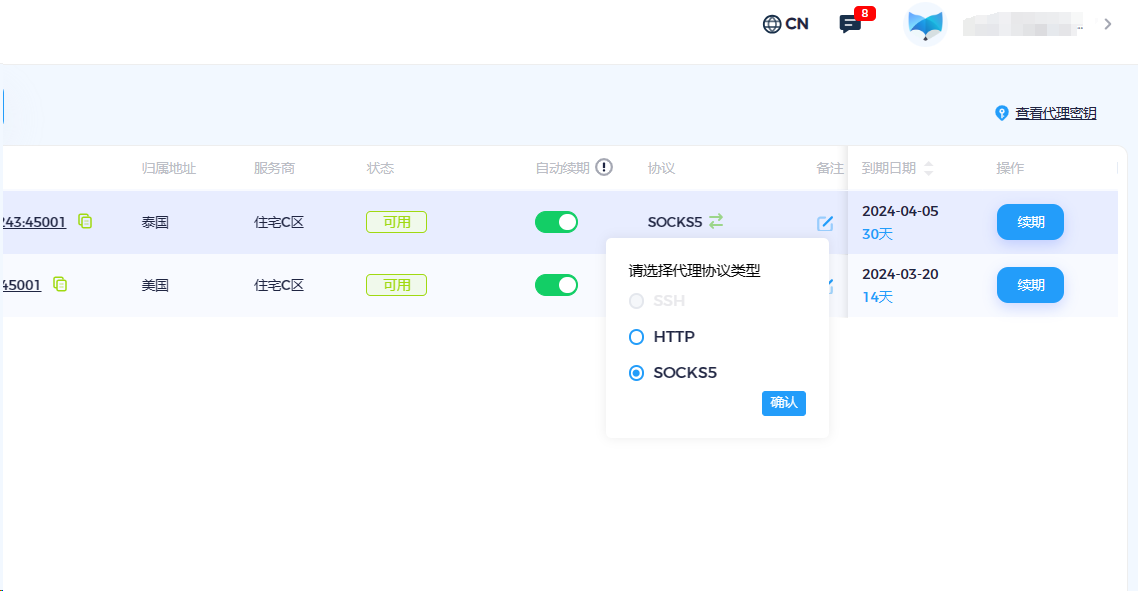
另一个需要考虑的关键因素是它支持的协议类型。协议类型直接决定了静态代理IP的兼容性,包括与不同的操作系统、网络环境以及应用程序的兼容性。常见的代理协议包括HTTP、HTTPS、SOCKS5等。每种协议都有其特定的使用场景和优势。例如,HTTP代理适用于普通的网页浏览,而SOCKS5代理则支持更广泛的网络协议,能够处理更复杂的网络请求,如VoIP通话或P2P连接。
静态住宅代理IP通常支持包括HTTP、HTTPS、SOCKS4和SOCKS5等多种协议。一个支持广泛协议的静态住宅代理IP可以保证现有的网络设置和应用程序的兼容性,能够无缝地进行各种网络活动,而无需担心协议不匹配所带来的麻烦,如果代理服务商提供的协议切换功能顺滑,可以提高业务的效率。

4、成本效益
静态住宅代理IP的价格因供应商而异,可能基于使用的带宽、IP类型或其他附加服务计费。一个价格稍高但提供高度安全性和优异性能的静态代理IP,可能比价格低但性能平平的选项更具成本效益。此外,服务提供商提供的技术支持、客户服务和定制选项也是影响成本效益的重要因素。
5、客户支持和服务
对于代理IP这种技术型服务来说,一个优质的客户支持团队不仅能够快速响应客户的需求,还能提供专业的技术指导和问题解决方案。包括安装配置、故障排查、性能优化和安全咨询等服务。专业的客户支持可以帮助用户快速解决技术问题,避免服务中断。因此,在选择静态代理IP服务时,考虑服务商的客户支持能力是一个不可忽视的因素。

总而言之,在使用代理IP服务前,使用测试服务非常必要。希望通过这些实用的建议,您可以更加自信地做出明智的选择,选择一个符合您需求的静态代理IP服务。









![[GYCTF2020]EasyThinking --不会编程的崽](https://img-blog.csdnimg.cn/direct/6c1edca7e7774c3ab70f19d7dd70c1e5.png)