1.下拉列表




package com.tiger.chapter08;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;public class SpinnerDropdownActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {// 定义下拉列表需要显示的文本数组private final static String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};private Spinner sp_dropdown;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_spinner_dropdown);sp_dropdown = findViewById(R.id.sp_dropdown);// 声明一个下拉列表的数组适配器ArrayAdapter<String> startAdapter = new ArrayAdapter<>(this, R.layout.item_select, starArray);sp_dropdown.setAdapter(startAdapter);// 设置下拉框默认显示第一项sp_dropdown.setSelection(0);// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法sp_dropdown.setOnItemSelectedListener(this);}//不用静态因为 是对象绑定的所以垃圾回收机制回收不了@Overridepublic void onItemSelected(AdapterView<?> parent, View view, int position, long id) {ToastUtil.show(this, "您选择的是" + starArray[position]);}@Overridepublic void onNothingSelected(AdapterView<?> parent) {}}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".SpinnerDropdownActivity"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="下拉模式的列表框"android:textSize="17sp"/><Spinnerandroid:id="@+id/sp_dropdown"android:layout_width="match_parent"android:layout_height="wrap_content"android:spinnerMode="dropdown"/>
<!-- dropdown dialog--></LinearLayout><?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="50dp"android:gravity="center"android:textColor="#0000ff"android:textSize="17sp"tools:text="火星" />dialog模式 设置标题
//设置 下拉框标题。对话框模式才显示标题,下拉模式不显示sp_dropdown.setPrompt("请选择行星");
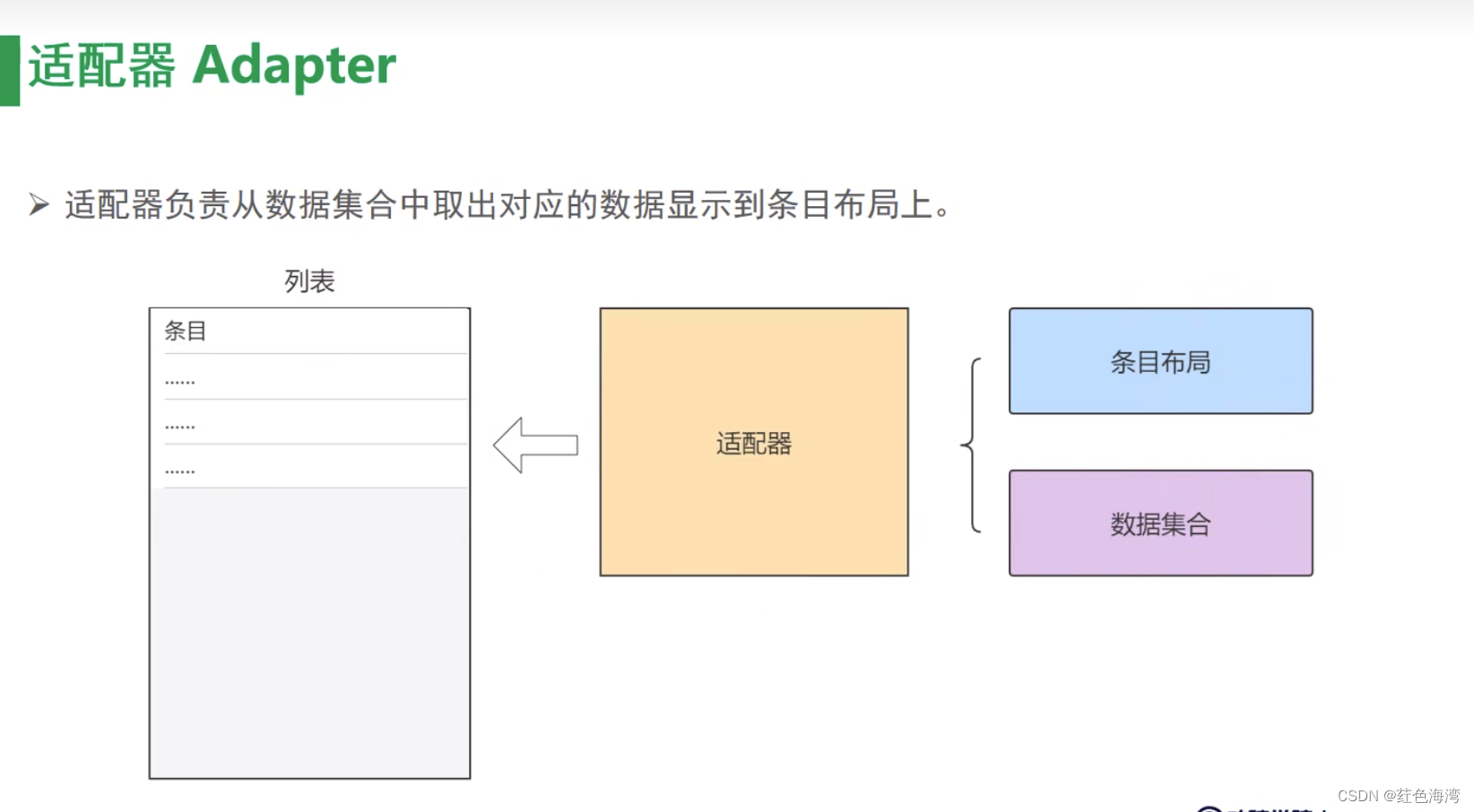
2.SimpleIconAdapter
package com.dongnaoedu.chapter08;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.SimpleAdapter;
import android.widget.Spinner;import com.dongnaoedu.chapter08.util.ToastUtil;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;public class SpinnerIconActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {// 定义下拉列表需要显示的行星图标数组private static final int[] iconArray = {R.drawable.shuixing, R.drawable.jinxing, R.drawable.diqiu,R.drawable.huoxing, R.drawable.muxing, R.drawable.tuxing};// 定义下拉列表需要显示的行星名称数组private static final String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_spinner_icon);// 声明一个映射对象的列表,用于保存行星的图标与名称配对信息List<Map<String, Object>> list = new ArrayList<>();// iconArray是行星的图标数组,starArray是行星的名称数组for (int i = 0; i < iconArray.length; i++) {Map<String, Object> item = new HashMap<>();item.put("icon", iconArray[i]);item.put("name", starArray[i]);list.add(item);}// 声明一个下拉列表的简单适配器,其中指定了图标与文本两组数据SimpleAdapter startAdapter = new SimpleAdapter(this, list,R.layout.item_simple,new String[]{"icon", "name"},new int[]{R.id.iv_icon, R.id.tv_name});Spinner sp_icon = findViewById(R.id.sp_icon);sp_icon.setAdapter(startAdapter);sp_icon.setSelection(0);sp_icon.setOnItemSelectedListener(this);}@Overridepublic void onItemSelected(AdapterView<?> parent, View view, int position, long id) {ToastUtil.show(this, "您选择的是" + starArray[position]);}@Overridepublic void onNothingSelected(AdapterView<?> parent) {}
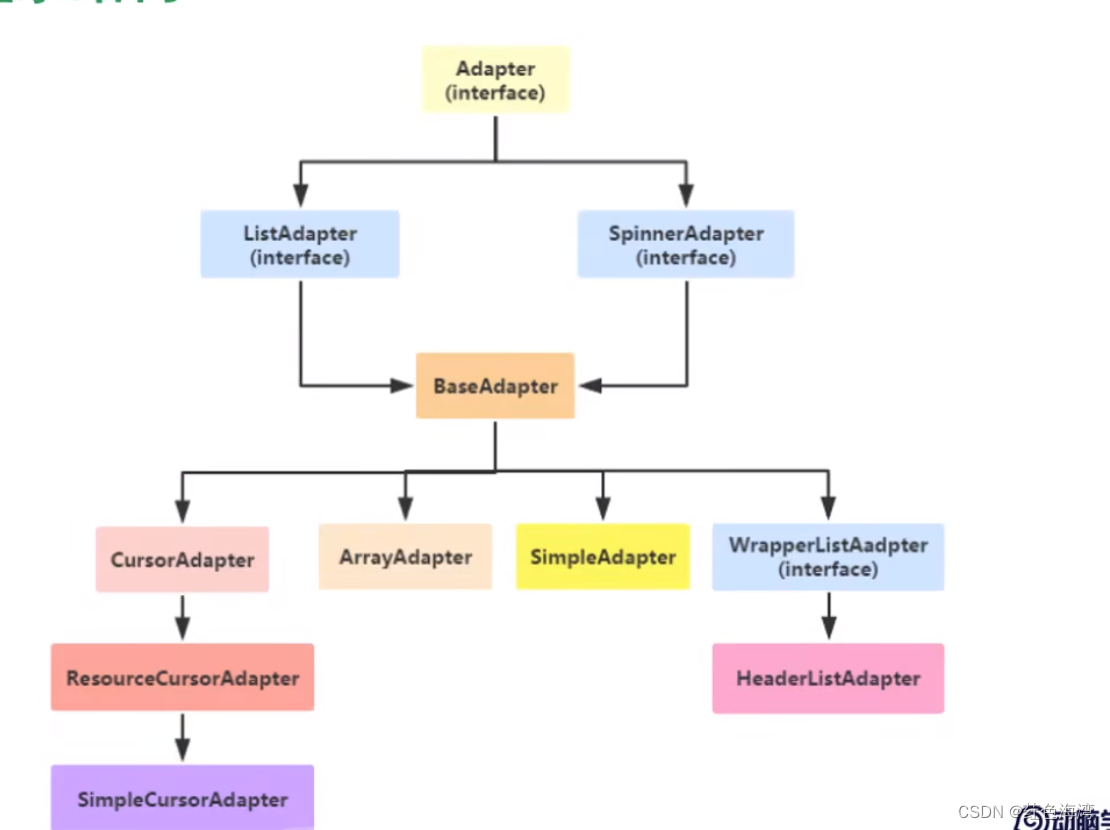
}3.BaseAdapter

package com.dongnaoedu.chapter08.entity;import com.dongnaoedu.chapter08.R;import java.util.ArrayList;
import java.util.List;public class Planet {public int image; // 行星图标public String name; // 行星名称public String desc; // 行星描述public Planet(int image, String name, String desc) {this.image = image;this.name = name;this.desc = desc;}private static int[] iconArray = {R.drawable.shuixing, R.drawable.jinxing, R.drawable.diqiu,R.drawable.huoxing, R.drawable.muxing, R.drawable.tuxing};private static String[] nameArray = {"水星", "金星", "地球", "火星", "木星", "土星"};private static String[] descArray = {"水星是太阳系八大行星最内侧也是最小的一颗行星,也是离太阳最近的行星","金星是太阳系八大行星之一,排行第二,距离太阳0.725天文单位","地球是太阳系八大行星之一,排行第三,也是太阳系中直径、质量和密度最大的类地行星,距离太阳1.5亿公里","火星是太阳系八大行星之一,排行第四,属于类地行星,直径约为地球的53%","木星是太阳系八大行星中体积最大、自转最快的行星,排行第五。它的质量为太阳的千分之一,但为太阳系中其它七大行星质量总和的2.5倍","土星为太阳系八大行星之一,排行第六,体积仅次于木星"};public static List<Planet> getDefaultList() {List<Planet> planetList = new ArrayList<Planet>();for (int i = 0; i < iconArray.length; i++) {planetList.add(new Planet(iconArray[i], nameArray[i], descArray[i]));}return planetList;}
}
package com.dongnaoedu.chapter08.adapter;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.dongnaoedu.chapter08.R;
import com.dongnaoedu.chapter08.entity.Planet;import java.util.List;public class PlanetBaseAdapter extends BaseAdapter {private Context mContext;private List<Planet> mPlaneList;public PlanetBaseAdapter(Context mContext, List<Planet> mPlaneList) {this.mContext = mContext;this.mPlaneList = mPlaneList;}// 获取列表项的个数@Overridepublic int getCount() {return mPlaneList.size();}@Overridepublic Object getItem(int position) {return mPlaneList.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder;if (convertView == null){// 根据布局文件item_list.xml生成转换视图对象convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, null);holder = new ViewHolder();holder.iv_icon = convertView.findViewById(R.id.iv_icon);holder.tv_name = convertView.findViewById(R.id.tv_name);holder.tv_desc = convertView.findViewById(R.id.tv_desc);// 将视图持有者保存到转换视图当中convertView.setTag(holder);}else{holder = (ViewHolder) convertView.getTag();}// 给控制设置好数据Planet planet = mPlaneList.get(position);holder.iv_icon.setImageResource(planet.image);holder.tv_name.setText(planet.name);holder.tv_desc.setText(planet.desc);return convertView;}public final class ViewHolder {public ImageView iv_icon;public TextView tv_name;public TextView tv_desc;}
}
package com.dongnaoedu.chapter08;import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;import androidx.appcompat.app.AppCompatActivity;import com.dongnaoedu.chapter08.adapter.PlanetBaseAdapter;
import com.dongnaoedu.chapter08.entity.Planet;
import com.dongnaoedu.chapter08.util.ToastUtil;import java.util.List;public class BaseAdapterActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {private List<Planet> planetList;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_base_adapter);Spinner sp_planet = findViewById(R.id.sp_planet);// 获取默认的行星列表,即水星、金星、地球、火星、木星、土星planetList = Planet.getDefaultList();// 构建一个行星列表的适配器PlanetBaseAdapter adapter = new PlanetBaseAdapter(this, planetList);sp_planet.setAdapter(adapter);sp_planet.setSelection(0);sp_planet.setOnItemSelectedListener(this);}@Overridepublic void onItemSelected(AdapterView<?> parent, View view, int position, long id) {ToastUtil.show(this, "您选择的是" + planetList.get(position).name);}@Overridepublic void onNothingSelected(AdapterView<?> parent) {}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="行星的基本适配器"android:textSize="17sp" /><Spinnerandroid:id="@+id/sp_planet"android:layout_width="match_parent"android:layout_height="wrap_content"android:spinnerMode="dropdown" /></LinearLayout>