在做微信小程序的时候,发现用canvas做的环形进度条,在带滚动条的view里面显示有闪动、显示不全的问题,后面改成echart-weixin的pie图实现了,option配置如下
// 表示进度的百分比
var progressValue = 70;option = {series: [{type: 'pie',radius: ['60%', '75%'], // 控制环形大小silent: true, // 禁止鼠标事件label: {show: false, // 不显示标签},data: [{ value: 100, itemStyle: { color: '#eee' } }], // 灰色背景数据animation: false // 禁止动画效果},{type: 'pie',radius: ['60%', '75%'], // 控制环形大小label: {show: false, // 不显示标签},labelLine: { show: false }, // 不显示标签的连接线data: [{value: progressValue,itemStyle: { color: '#33CCFF' } // 进度条颜色},{value: 100 - progressValue,itemStyle: { color: 'transparent' } // 剩余部分透明}]}],tooltip: { show: false }, // 关闭提示框组件title: {text: progressValue + '%',left: 'center',top: 'middle',textStyle: {color: '#666',fontSize: 24,fontFamily: 'Arial',fontWeight: 'normal'}}
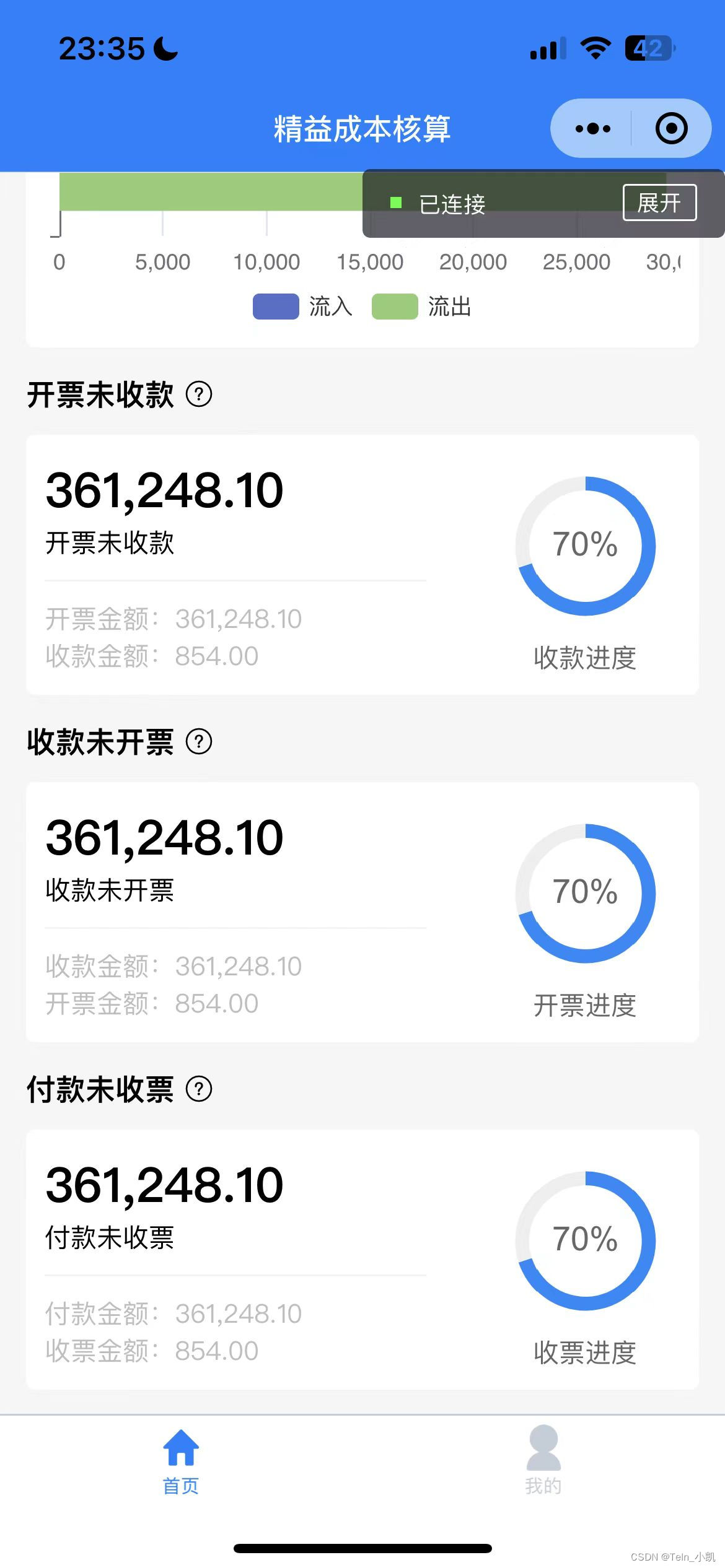
};效果图