Vue3 中的代理原理详解
Vue3 中引入了代理(Proxy)机制,取代了 Vue2 中的 Object.defineProperty() 机制,用于实现数据响应式。代理机制是 ES6 中新增的特性,它可以用来自定义对象中的操作,比如属性查找、赋值、枚举、函数调用等。在 Vue3 中,代理机制用于拦截对象中的属性访问和修改,从而实现数据的响应式。
什么是代理?
代理(Proxy)是 ES6 中新增的一个特性,它可以用来自定义对象中的操作。代理是一个对象,它可以拦截并重定义基本操作,如属性查找、赋值、枚举、函数调用等。代理对象可以用来创建一个对象的代理,并且可以拦截对该对象的所有操作。
代理在 Vue3 中的应用
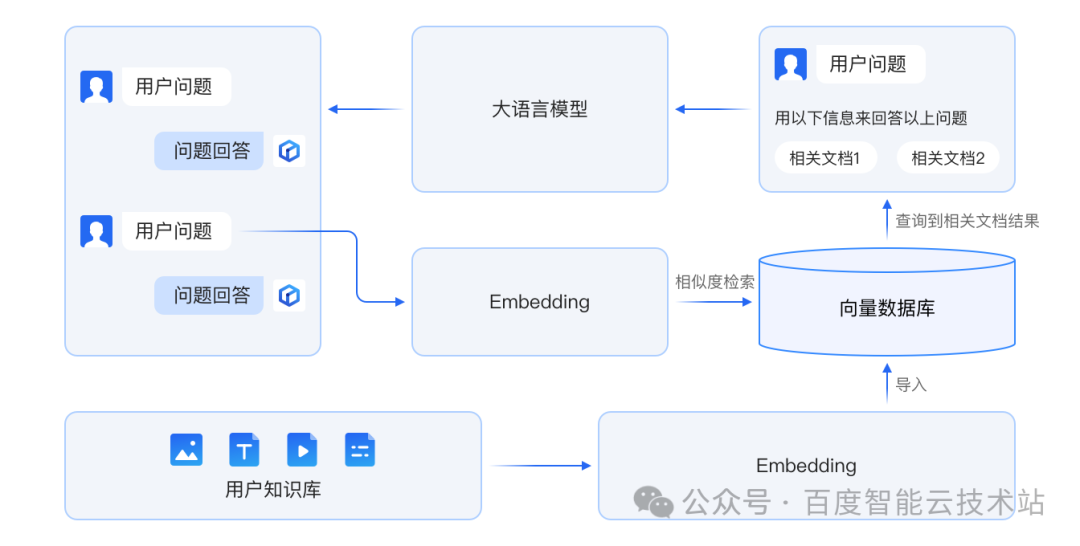
在 Vue3 中,代理机制用于实现数据的响应式。当我们创建一个 Vue 实例时,Vue3 会使用代理机制拦截对数据对象的访问和修改,从而实现数据的响应式。具体来说,Vue3 会创建一个代理对象,将数据对象包裹在其中,并拦截对数据对象的所有操作。当我们访问或修改数据对象中的属性时,实际上是在访问或修改代理对象中的属性,代理对象会拦截这些操作,并执行相应的处理,从而实现数据的响应式。
代理机制的原理
代理机制的原理是通过拦截对象中的操作,并执行自定义的处理来实现的。在 Vue3 中,代理机制用于拦截对数据对象的访问和修改。具体来说,Vue3 会创建一个代理对象,将数据对象包裹在其中,并拦截对数据对象的所有操作。当我们访问或修改数据对象中的属性时,实际上是在访问或修改代理对象中的属性,代理对象会拦截这些操作,并执行相应的处理,从而实现数据的响应式。
代理机制的拦截操作主要包括以下几种:
- get:拦截对象属性的读取操作。
- set:拦截对象属性的赋值操作。
- deleteProperty:拦截对象属性的删除操作。
- has:拦截 in 操作符的判断操作。
- ownKeys:拦截 Object.keys()、Object.getOwnPropertyNames() 等操作。
- apply:拦截函数的调用操作。
- construct:拦截 new 操作符的调用操作。
在 Vue3 中,代理机制主要使用 get 和 set 两种拦截操作,用于拦截对数据对象的访问和修改。具体来说,当我们访问一个数据对象中的属性时,代理对象会拦截这个操作,并执行 get 拦截操作,从而获取该属性的值。当我们修改一个数据对象中的属性时,代理对象会拦截这个操作,并执行 set 拦截操作,从而修改该属性的值。在 get 和 set 拦截操作中,代理对象会执行相应的处理,从而实现数据的响应式。
代理机制的优势
相比于 Vue2 中的 Object.defineProperty() 机制,代理机制有以下优势:
- 代理机制可以拦截所有类型的操作,包括属性查找、赋值、枚举、函数调用等,而 Object.defineProperty() 机制只能拦截属性赋值和查找操作。
- 代理机制可以直接监测对象的属性,而 Object.defineProperty() 机制需要遍历对象的所有属性,并为每个属性添加 getter 和 setter,这在对象属性较多时会影响性能。
- 代理机制可以监测到对象新增和删除的属性,而 Object.defineProperty() 机制无法监测到这些操作。
使用Proxy+Reflect实现代理
<!DOCTYPE html>
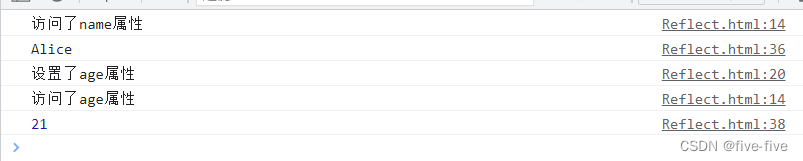
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>测试Reflect和Proxy</title></head><body><script>// 创建一个处理程序对象const handler = {// 拦截目标对象的属性读取操作get(target, prop, receiver) {console.log(`访问了${prop}属性`);// 使用Reflect.get执行目标对象的属性读取操作return Reflect.get(target, prop, receiver);},// 拦截目标对象的属性设置操作set(target, prop, value, receiver) {console.log(`设置了${prop}属性`);// 使用Reflect.set执行目标对象的属性设置操作return Reflect.set(target, prop, value, receiver);},};// 创建一个目标对象const target = {name: "Alice",age: 20,};// 创建一个代理对象const proxy = new Proxy(target, handler);// 使用代理对象执行各种操作console.log(proxy.name); // 访问了name属性,输出Aliceproxy.age = 21; // 设置了age属性console.log(proxy.age); // 访问了age属性,输出21</script></body>
</html>















![[Redis]——Spring整合Redis(SpringDataRedis)](https://img-blog.csdnimg.cn/direct/a4298eca7d26480a89d703e329b3d3b8.png)