目 录
摘 要 I
Abstract II
1 绪论 1
1.1 课题研究背景与意义 1
1.2 国内外研究现状 1
1.2.1 国外研究现状 1
1.2.2 国内研究现状 2
1.3 本章小结 2
2 工程开发技术介绍 3
2.1 Web前端技术栈 3
2.1.1 HTML&CSS 3
2.1.2 jQuery 3
2.1.3 JSP 3
2.2 服务端开发技术栈 3
2.2.1 MCV开发模式 3
2.2.2 SSM框架 4
2.3 项目平台框架相关技术 5
2.4 数据库 6
2.5 本章小结 6
3 系统分析 7
3.1 可行性分析 7
3.2 功能需求分析 7
3.2.1 前端功能模块 7
3.2.2 后端功能模块 7
3.2.3 数据库分析 8
3.3 本章小结 8
4 系统设计 9
4.1 总体业务流程 9
4.2 系统总体框架设计 9
4.3 业务模块的设计 10
4.4 ER图设计 11
4.5 数据库表的设计 11
4.6 本章小结 14
5 系统实现 15
5.1 系统开发环境 15
5.2 系统工程结构 15
5.3 系统主要模块实现 16
5.3.1 SSO单点登录系统设计与实现 16
5.3.2 网站内容管理模块的设计与实现 17
5.3.3 商品管理模块设计与实现 20
5.3.4 全文搜索系统设计与实现 21
5.3.5 订单管理模块设计与实现 24
5.3.6 购物车模块设计与实现 25
5.4 本章小结 28
6 系统测试 29
6.1 测试目的 29
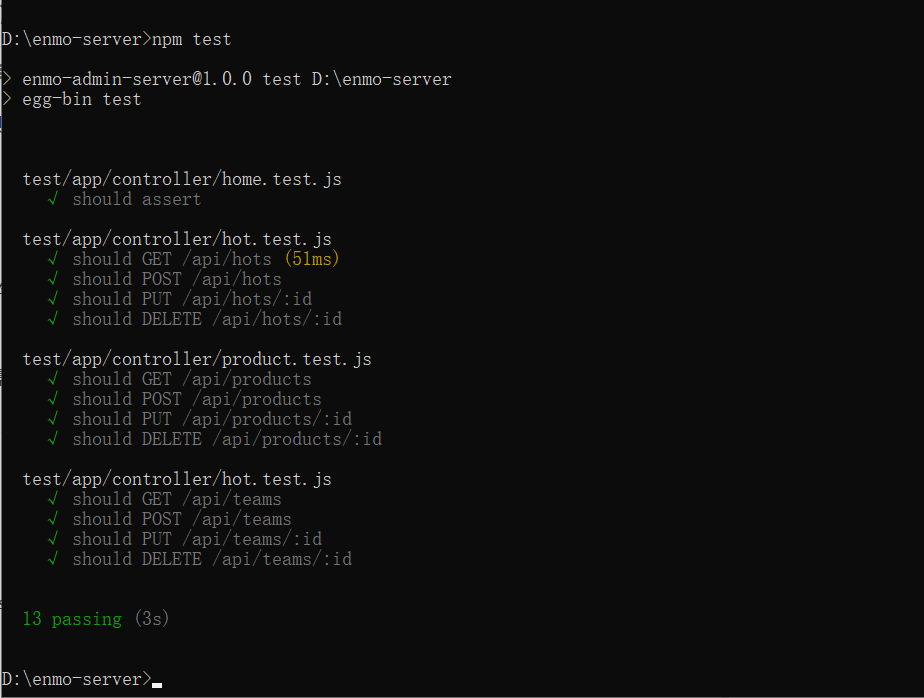
6.2 系统功能测试 29
6.3 系统性能测试 30
6.4 本章小结 32
结 论 33
致 谢 34
参考文献 35
摘 要
在科技发达的今天,网上购物打破了传统销售的模式,实现了一站式的消费理念。网上购物的优势:商品种类齐全可以买到本地所缺的商品、价格便宜、节省时间并且提供送货上门的服务,大大提高了购物效率,使用户的购物体验提高。相对于传统市场的零售模式,商家的租赁费用大大减少,商品仓库储的费用和人工费用也都相对的减少了很多。
本文主要以学习研究为目的,将基于JavaEE的Web开发平台,采用B/S架构,设计实现一款基于SSM(Spring+SpringMVC+Mybatis)技术的分布式销售平台。系统将主要从三大方面进行研究:技术选型。分析当前主流的开发技术,分析使用哪种框架能满足本系统的的要求。当网站的用户量、数据量和访问量较大时,网站服务器容易产生负载压力大的问题。为解决这一问题,本系统将采用分布式思想,在保证系统业务功能的同时,实现服务层和表现层的解耦,可以提高网站的并发访问量,保证网站的高性能;对系统中的各个模块进行分析与设计。通过调研,来确定本项目前后台系统分别需要的业务功能、设计出主要的功能模块并完成系统业务逻辑的编写。根据项目系统的总体需求设计数据库表;对系统中的各个模块进行实现并对各模块功能进行测试。最终完成能满足用户的,一个功能较为完善的网上销售平台。
关键词:网上商城; SSM框架; 分布式架构
Abstract
Today, with the development of science and technology, online shopping has broken the traditional sales model and realized the concept of one-stop consumption.Advantages of online shopping: with a complete range of commodities, you can buy the commodities that are not available in the local market, with a low price, time-saving and door-to-door delivery service, which greatly improves the shopping efficiency and improves the shopping experience of users.Compared with the retail mode in the traditional market, the leasing cost of merchants is greatly reduced, and the storage cost and labor cost of commodities are also relatively reduced.
In order to facilitate the research, this paper developed a Web development platform based on Java EE, using B / S architecture, designed and implemented a distributed sales platform based on SSM (Spring + spring MVC + mybatis) technology.The system will be mainly studied from three aspects: technology selection.Analysis of the current mainstream development technology, analysis of the use of which framework can meet the requirements of the system. When the amount of users, data and visits of the Website is large, the Website server is easy to produce the problem of heavy load pressure. In order to solve this problem, the system will adopt the distributed idea, while ensuring the system business function, realize the decoupling of service layer and performance layer, improve the concurrent access rate of the Website, and ensure the high performance of the Website; analyze and design each module of the system. Through the research, the business functions of the current background system are determined, the main function modules are designed, and the business logic of the system is completed. According to the overall requirements of the project system, the database table is designed, and the modules in the system are realized. Finally, a fully functional online sales platform can meet the needs of users.
Keywords: e-commerce; SSM framework; Distributed architecture
1 绪论
1.1课题研究背景与意义
随着各种购物平台的出现,其中就包括淘宝网,天猫商城,京东商城等业界的标杆,这也意味着网上购物被人们接受,并成为了人们购物的首选方式。网络购物已经成为了社会发展的必然趋势[1]。
由于国内各大企业之间的良性竞争也进一步促进国内电子商务市场的发展,由此可以看得出来,中国的电子商务市场发展前景一片光明。B2C是一种电商销售模式。B2C是企业对消费者的简称,这种商务模式主要以网络零售为主[2]。商家在互联网上将商品卖给用户,互联网络是销售商品的主要媒介[3]。中国已成为全世界最大的“B2C电子商务”市场[4]。
除去阿里巴巴、京东等这种电子商务界的龙头外,越来越多的品牌企业也试图从电子商务这个有着巨大潜力的市场中挖寻一份商机,纷纷建立了自己品牌的购物系统,购物平台。
本文的意义在于,通过结合多项目前成熟的流行的技术,结合实际生活中的应用场景,学习使用目前优秀的大型电商网站的规范化开发流程,采用当下流行的开发框架和开发技术来完成实现一个业务功能完备,系统性能良好的网上销售平台。
1.2国内外研究现状
1.2.1国外研究现状
美国知名的网上商城亚马逊和易贝是在1995年成立的。这宣告着一种新型的经济活动模式出现了。伴随着社交软件的出现和兴起,这种经济活动模式迅速普及全球。截止到2017年,facebook在电子商务平台上推动了90%的社交媒体销售[5]。目前,全球电子商务市场呈现出了以下几个特点:
(1)不同地区之间的差距正在缩小。电子商务在欧洲和美洲起步较早,涉及范围广。而在亚洲等地区,虽然起步要稍晚于欧美等地区,但是亚洲却拥有着庞大的用户量,因此电子商务在这里得到了快速发展。
(2)规模不断扩大。有报告显示,2017年,美国在网上消费约4600亿美元[6]。到2022年,电子商务将占美国零售总额的17%。
(3)各企业之间并购趋于频繁。随着各方资本势力的相互切磋,为了共同更好的发展,获取最大的利益,许多竞争对手选择了合作,也有许多企业在竞争中倒下被迫合并,因此出现了电子商务市场不断地集中的状况。
(4)共享经济出现。近年来,共享经济突然出现,随着共享经济的迅速的发展共享经济涉及的领域也不断拓宽。
1.2.2国内研究现状
电子商务市场在中国的发展是具有相当大的优势的,首先,从人数上来看,根据调查资料显示,截至2019年底,中国大陆总人口为14.05亿,而其中网民总数达到了半数以上。其次,从计算机技术来看,为提高软件系统的性能,增加用户的良好体验感,越来越多的公司开始从技术方面入手进行研究,经过不懈的努力,许多优秀的技术纷纷出现。以业界著名的阿里巴巴公司为首,该公司使用的技术在国内已经成为了业界的标杆。
1998年中国制造网、阿里巴巴等企业出现并在电子商务市场大放光彩。随后2003年淘宝网、京东商城等也迅速崛起,至此中国的电子商务市场开启了快速发展模式。根据所查询的资料显示,目前我国的电子商务市场展现出了下面几个特点:
(1)电子商务市场的规模持续不断地扩张。
(2)线上及线下融合的也加快了步伐。
(3)农村的电子商务也展露锋芒。
(4)产业的支撑不断改进提高。
(5)新业态、新模式接连出现。
电子商务逐渐渗透到各个不同领域当中,随之使得电子商务市场所创造出的交易金额不断攀升,这导致电子商务的对社会的各个方面影响越来越大。这也标志着电子商务正一步步成为我国经济发展的重要模式之一。
1.3 本章小结
本章主要结合了当下的时代背景,对课题的研究背景和现实意义进行了简述,阐述电子商务的发展前景和国内外发展情况,结合以上所述,可知电子商务市场的发展拥有很好的前景。
2 工程开发技术介绍
2.1 Web前端技术栈
2.1.1 HTML&CSS
HTML(Hyper Text Marked Language)是超文本标记语言,使用特定的标签网页中要显示的数据内容进行描述,生成HTML文档,再然后通过浏览器进行渲染最后就按设计所期望的形式展示了数据,比如说展示网页当中的图片的大小,文本的颜色等[7]。
CSS(Cascading Style Sheets)是层叠样式表。它对页面中元素的内容和样式进行了分离,让设计人员轻松的控制网站页面中的文字和图片等元素,更方便对页面进行设计美化,使代码更简练,缩短浏览器的加载时间[8]。
2.1.2 jQuery
jQuery是一个JavaScript框架,快速而简洁是它主要的特点。为了更方便的使用,它对JavaScript进行了封装,HTML文档操作、动画设计、事件处理和Ajax交互等变得更加简洁。jQuery兼容各种主流浏览器[9]。
2.1.3 JSP
JSP是使用Java语言编写的一种脚本语言,它主要的作用是可以实现网页动态化。它可以进行对客户端发来的请求进行响应处理,并将处理结果动态的生成网页展示给请求对象。
2.2 服务端开发技术栈
2.2.1 MCV开发模式
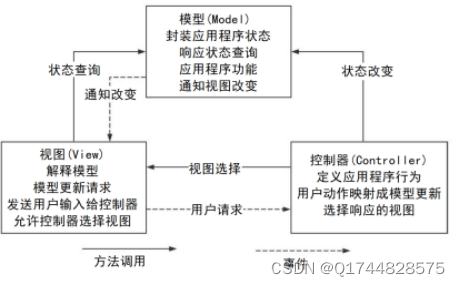
MVC(Model-View-Controller)设计模式就是将软件系统大致分为模型层(Model)、视图层(View)和控制器(Controller)三层。
模型层(Model):负责系统中业务逻辑的处理,对数据库中的数据进行一系列的添加、删除、修改和查看等操作,但主要还是存取对象的操作。模型层是MVC设计模式中最重要的部分。
视图层(View):负责将数据展示到前台给用户看。
控制器(Controller):负责接收请求并响应,即从视图层中读取到用户输入的数据,然后将数据发送给模型层然后进行处理,在此过程中Controller并不参与数据处理。
MVC设计模式分离了实现了前台页面的展示和后台业务的处理,降低了模块间的耦合度。达到了系统的设计目标和整体要求[10]。MVC设计模式的组件关系和功能如图2.1所示。

图2.1 MVC组件关系和功能图
2.2.2 SSM框架
SSM框架,即Spring、Spring MVC和MyBatis,是现在主流的Web框架,高效的性能和轻量级的特点成为开发电子商务网站的不二选择[11]。
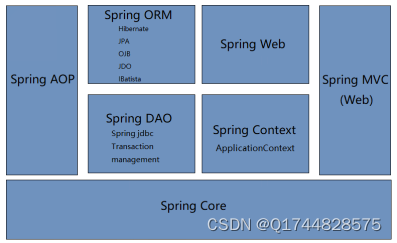
(1)Spring就是一个一站式的、轻量级并且开放源代码的框架。Spring的核心思想就是面向切面(AOP)和控制反转(IOC)。企业级的应用系统通常都十分的复杂,Spring就是为了解决这一问题而产生的。Spring框架的总体结构如图2.2所示。

图2.2 Spring框架总体结构图
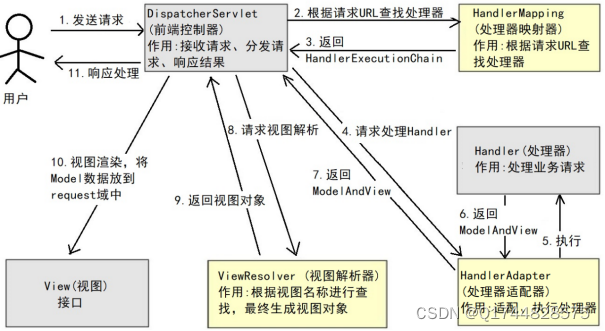
(2)Spring MVC就是在MVC设计模式的基础之上进行了优化。Spring MVC也属于Spring框架。如果开发Web项目时使用了Spring 框架,就可以很方便的组合Spring MVC,基本上实现了零配置[12]。Spring MVC的工作流程如图2.3所示。

图2.3 SpringMVC工作流程图
(3)MyBatis就是一个基于Java的持久层框架。它对JDBC的操作进行了封装,同时支持自定义的SQL语句,它的目的是让使用者不再对注册数据库驱动,创建连接等操作费神,而是去只专注于SQL语句。简单来说MyBatis简化了数据库的使用,使数据库操作部分变得更加简单。
2.3 项目平台框架相关技术
(1)Nginx是一个轻量级的,并发能力很强的Web服务器,可以提供多种服务。对于一个大型分布式系统来说,基本上都存在数据过多,流量较大,高并发等一系列问题。虽然前期可能业务量不大,但就长期发展考虑来看巨大的业务量是不可避免的,因此服务器在面对这些业务时无论是性能还是稳定性上来说都存在着不小的挑战,负载均衡这一概念也因此出现。本系统将会使用Nginx来有效减少系统响应的时间,从而提升大并发、大数据量访问时的系统性能[14]。
(2)Redis是一个非关系型(NoSQL)数据库,拥有较高的性能。使用Redis作为分布式缓存能够高性能地读取数据[15]。它由VMware主持开发,使用ANSIC语言编写,是目前最流行的键值对存储数据库之一[16]。本项目系统中将使用Redis作为分布式缓存系统,这样不仅可以减轻数据库压力,同时提升系统本身访问性能,也增加了系统的健壮性和可扩展性,使得在系统性能方面得到了极大的提升。
(3)Solr是Apache组织下一个开放源码的项目,它是基于Lucene的全文搜索服务器[17]。Solr的底层核心,是对Lucene的JAR包和倒排索引的技术进行二次开发。本系统中的全文检索服务系统就是通过Solr部署到服务器来完成的。并且本系统将采用SolrCloud分布式集群的方式,提供更优化的查询方式,和更优异的检索性能[18]。
(4)Zookeeper是一个协调服务系统,主要用于分布式系统。在系统中,一旦网络出现故障,信息传输就会出现问题,会导致消息发送方不知道消息是否已经被接收,解决这个问题的唯一方法就是重新连接消息接收方,询问错误原因,Zookeeper就是为解决这一问题产生的。
(5)Dubbo是一个具有高效性的服务框架,其实也就是用来调用服务的中间件。是由阿里巴巴公司主导研发出来的。它可以让程序中的服务层接口以服务者与消费者的形式在配置文件中注册,以便远程调用服务[19]。
(6)ActiveMQ是个开放源码的消息队列系统。本系统采用ActiveMQ,在添加商品信息之后向ActiveMQ发布消息,索引库订阅此消息,会将商品信息同步添加到索引库中,从而保证了索引库与数据库的一致性[13]。
2.4 数据库
本系统选择使用MySQL数据库,MySQL具有体积小、速度快、总体拥有成本低和开放源码等优点[20]。MySQL虽然体积较小但却可以处理的数据达到千万级,能够满足各种中小型企业使用。为方便操作使用,许多MySQL可视化管理工具随之出现。本系统将使用Navicat来进行相关的建表操作。MySQL数据库是进行网上商城系统开发数据存储的第一选择[21]。
2.5 本章小结
本章对各种技术进行了介绍,前端使用了HTML&CSS、jQuery、JS等,这些技术在前端开发中承担着不同的角色,共同为前端页面提供了服务[7]。服务端使用到了MVC开发模式、SSM框架,以及分布式框架中使用到的重点技术,Nginx负载均衡技术、Redis缓存技术、Solr全文搜索、Zookeeper集群、Dubbo消息中间件和ActiveMQ消息队列技术。
3 系统分析
3.1 可行性分析
当下计算机技术以及互联网技术逐渐成熟并不断发展,使得中国的网民数量持续增长,尤其是在今年特殊的疫情期间,人们足不出户,无法外出购物,于是大多数人们都选择了网上购物。经过这段时间,更足以体现出网上购物已成为人们日常生活中不可缺少的一部分。
自2006年至今,我国B2C模式的电子商务持续稳步发展,也标志着中国的电子商务市场进入了相对良性循环的,可持续发展的状态。因此网上零售业也逐步成为了我国经济重要的组成部分。
相比线下购物,网上购物的优势:商品种类齐全可以买到本地所缺的商品、价格便宜、节省时间并且提供送货上门的服务,大大提高了购物效率,使用户的购物体验提高。相对于传统市场的零售模式,商家的租赁费用大大减少,商品仓库储的费用和人工费用也都相对的减少了很多。因为网络购物的优势,使之逐渐成为了人们采购的主要方式。这也代表着国内网购市场拥有着无限光明的发展前景。
3.2 功能需求分析
3.2.1 前端功能模块
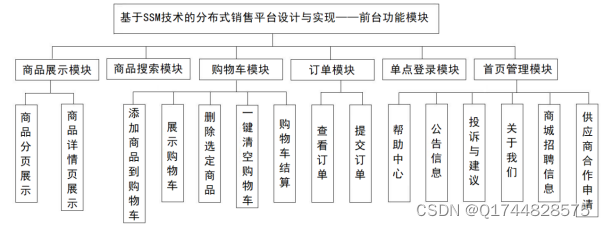
通过对天猫、京东等网上商城的调查研究,最终制定了本项目前端的功能模块。本项目的前台系统主要是提供给用户使用的,所需要的功能模块包括:商品展示、商品搜索、购物车模块等。具体需求模块如图3.1所示。

图3.1 前台功能模块
3.2.2 后端功能模块
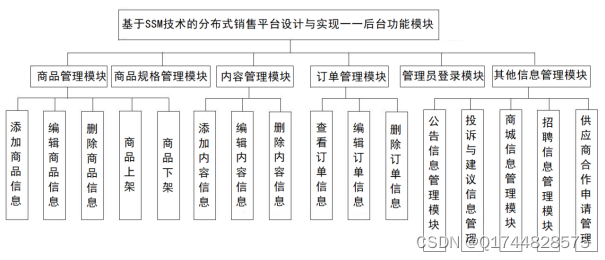
一个完整的网上销售平台除了前台系统之外,还需要有后台管理系统提供给管理员使用,进行网站管理。后台系统主要功能模块包括:管理员登录、商品管理、广告图片管理等模块。具体需求模块如图3.2所示。

图3.2 后台功能模块
3.2.3 数据库分析
数据库部分主要是围绕购物商城前后端所需实现的功能建立的数据库表,围绕网上购物系统基本功能、用户需求以及管理员需求,根据系统分析,将会涉及到很多张数据表。具体的数据库表信息如表3.1所示。
表3.1 系统数据库表
用户表 管理员表 内容详情表 内容分类
商品表 商品类目表 商品描述表 商品规格参数表
商品规格和商品关系表 订单详情表 订单商品数据表 物流信息表
招聘信息表 商城信息表 投诉与建议信息表 供应商申请表
公告表
3.3 本章小结
本章首先对讲述了我国电子商务市场的优势,说明了网上购物系统的可行性。其次,针对不同角色对象,对系统的前后台系统进行了业务的功能需求分析。最后,对系统中可能会使用到的数据库表进行了分析。
4 系统设计
4.1 总体业务流程
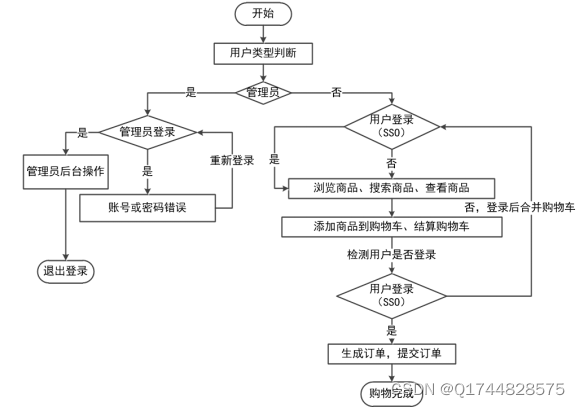
总体系统将会包含前台系统和后台系统两个模块。其中,前台系统模块是给用户使用的,围绕用户在商城浏览购买商品展开实现了一系列功能,如:搜索商品、查看商品详情、添加商品到购物车等功能。而后台系统模块则主要是对商城的各项信息进行管理,为用户提供服务,主要实现功能包括:商品信息管理、商品规格信息管理和商城广告管理等。总体的业务流程如图4.1所示。

图4.1 系统总体业务执行流程图
4.2 系统总体框架设计
一个系统功能上的健壮性和运行时的稳定性是十分重要的,而系统整体的架构设计将会起着至关重要的支撑作用。目前,相对成熟、流行的体系架构有B/S和C/S两种架构。因为本系统将会是一个PC端系统,因此本系统将会使用B/S架构,B/S架构就只需要使用者打开浏览器即可。本系统最终目标是实现一个能够支持较高并发访问量的购物平台,所以需要保证系统能够在高并发的情况下依然保持高效稳定的运行。
因此本系统将融入分布式思想,使用B/S架构,此外系统总体采用前后端分离的思想,使用当前流行的SSM框架进行开发。采用集群形式部署服务器,使用Nginx保持网站的负载均衡,在进行消息队列管理时使用ActiveMQ,使用Redis数据库作为缓存服务器,使用MyCat管理MySQL数据库集群实现数据库分片和读写分离[19]。分布式系统架构可以动态地调整以改变用户和应用程序对信息的需求[22]。
4.3 业务模块的设计
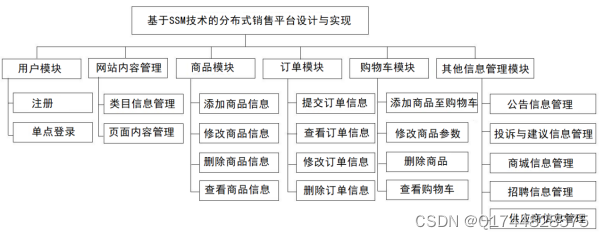
经过分析本系统将涉及到六个主要的功能模块。系统总体功能模块结构如图4.2所示。

图4.2 系统功能模块结构图
(1)用户模块:用户模块主要包括用户注册功能和单点登录功能,用户根据页面提示信息将正确的信息填写好后完成注册。注册成功即可通过用户名和密码进行单点登录操作。
(2)网站内容管理:网站内容管理模块主要包含类目信息管理和页面内容信息管理,该模块主要是提供给管理员使用,管理员通过后台系统对商品类目和前台页面内容进行管理操作。
(3)商品模块:商品模块同时涉及到前后台两部分,在前台用户可以进行商品搜索操作,查看商品详情操作;而在后台,管理员可以对商品信息进行添加、查看、编辑、删除、上架和下架等操作。
(4)订单模块:订单模块同时涉及到前后台两个部分,在前台用户可以进行提交订单操作;管理员可以对订单信息进行查看、编辑、删除。
(5)购物车模块:用户可以查看购物车,添加商品至购物车,修改选定商品的数量,删除指定的商品,一键清空购物车等操作。
(6)其他信息管理模块:该模块主要提供一些其他辅助功能。
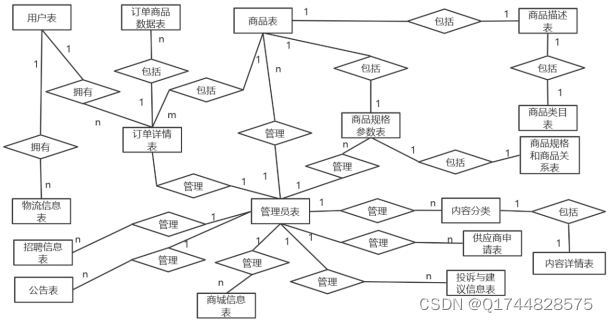
4.4 ER图设计
ER图就是实体关系图,提供了表示实体类型、属性和联系的方法,它是用来描述现实世界关系概念的有效方法。ER图中包含几个主要元素:矩形框,用来表示实体;菱形框,用来表示实体型之间的联系。根据本系统需求分析设计了系统的ER图,详细信息如图4.3所示。

图4.3 系统ER图
4.5 数据库表的设计
对项目系统中要使用到的数据进行分析,然后进行数据表结构设计是在实现系统之前必须经历的步骤。系统需要确定实体、实体的属性及实体间的联系,得出关系模式[23]。
一般在创建数据库表时需要满足数据库三大范式:
(1)列不可再分、每行数据应有唯一区分[24]。
(2)不可使用非主键之外的列来维护表之间的关系[24]。
(3)可以有一些数据库约束条件[24]。
由于本系统包含的数据量较大,数据库表较多,因此本章节选取了比较重要的、操作交频繁的若干表行说明。下面将分别介绍所选取说明的数据库表的详细设计:
(1)用户表。用来储存用户信息,主要的字段包括用户的id,用户名,密码,手机号,邮箱等信息。其中,用户密码将使用MD5进行加密处理后再存储至表中。用户表结构如表4.1所示。
表4.1 用户信息表(tb_user)
序号 字段名 数据类型 字段大小 是否为主键 是否为空 注释
1 id bigint 20 是 NOT NULL 用户id
2 username varchar 50 否 NOT NULL 用户名
3 password varchar 32 否 NOT NULL 密码
4 phone varchar 20 否 DEFAULF NULL 手机号
5 email varchar 50 否 DEFAULF NULL 邮箱
6 created datetime 否 NOT NULL 创建时间
7 updated datetime 否 NOT NULL 更新时间
(2)管理员表。用来存放管理员的信息。管理员表结构如表4.2所示。
表4.2 管理员表(tb_manager)
序号 字段名 数据类型 字段大小 是否为主键 是否为空 注释
1 id bigint 20 是 NOT NULL 管理员id
2 username varchar 50 否 NOT NULL 用户名
3 password varchar 32 否 NOT NULL 密码
4 phone varchar 20 否 DEFAULF NULL 手机号
5 email varchar 50 否 DEFAULF NULL 邮箱
6 created datetime 否 NOT NULL 创建时间
7 updated datetime 否 NOT NULL 更新时间
(3)商品表。用来存放商品基本信息。商品表结构如表4.3所示。
表4.3 商品表(tb_item)
序号 字段名 数据类型 字段大小 是否为主键 是否为空 注释
1 id bigint 20 是 NOT NULL 商品id
2 title varchar 100 否 NOT NULL 商品标题
3 sell_point varchar 500 否 DEFAULF NULL 商品卖点
4 price bigint 20 否 NOT NULL 商品价格
5 num int 10 否 NOT NULL 库存数量
6 barcode varchar 30 否 NOT NULL 商品条形码
7 image varchar 500 否 DEFAULF NULL 商品图片
8 cid bigint 10 否 DEFAULF NULL 所属类目
9 status tinyint 4 否 NOT NULL 商品状态
10 created datetime 否 NOT NULL 创建时间
11 updated datetime 否 NOT NULL 更新时间
(4)商品类目表。用来存放商品分类信息,商品分类信息一个是树状级联信息。商品类目表结构如表4.4所示。
表4.4 商品类目表(tb_item_cat)
序号 字段名 数据类型 字段大小 是否为主键 是否为空 注释
1 id bigint 20 是 NOT NULL 类目id
2 parent_id bigint 20 否 DEFAULF NULL id=0则为一级
3 name varchar 50 否 DEFAULF NULL 类目名称
4 status int 1 否 DEFAULF ‘1’ 状态
5 sort_order int 4 否 DEFAULF NULL 排列序号
6 is_parent tinyint 1 否 DEFAULF ‘1’ 是否为父类目
7 created datetime 否 NOT NULL 创建时间
8 updated datetime 否 NOT NULL 更新时间
(5)内容分类表。该表中存放的是内容分类的信息,是一个树状级联信息。内容分类表结构如表4.5所示。
表4.5 内容分类表(tb_content_category)
序号 字段名 数据类型 字段大小 是否为主键 是否为空 注释
1 id bigint 20 是 NOT NULL 内容类目id
2 parent_id bigint 20 否 DEFAULF NULL id=0则为一级
3 name varchar 50 否 DEFAULF NULL 内容名称
4 status int 1 否 DEFAULF ‘1’ 状态
5 sort_order int 4 否 DEFAULF NULL 排列序号
6 is_parent tinyint 1 否 DEFAULF ‘1’ 是否为父类目
7 created datetime 否 NOT NULL 创建时间
8 updated datetime 否 NOT NULL 更新时间
(6)内容详情表。储存广告基本信息。内容详情表结构如表4.6所示。
表4.6 内容详情表(tb_content)
序号 字段名 数据类型 字段大小 是否为主键 是否为空 注释
1 id bigint 20 是 NOT NULL id
2 category_id bigint 20 否 NOT NULL 内容类目id
3 title varchar 200 否 DEFAULF NULL 内容标题
4 sub_title varchar 100 否 DEFAULF NULL 子标题
5 title_desc varchar 500 否 DEFAULF NULL 标题描述
6 url datetime 500 否 DEFAULF NULL 链接
7 pic datetime 300 否 DEFAULF NULL 图片绝对路径
8 Pic2 datetime 300 否 DEFAULF NULL 图片2
9 content text 否 DEFAULF NULL 内容
10 created datetime 否 DEFAULF NULL 创建时间
11 updated datetime 否 DEFAULF NULL 更新时间
(7)商城信息表。该表中存放的是有关商城的信息。商城信息表结构如表4.7所示。
表4.7 商城信息表(tb_about)
序号 字段名 数据类型 字段大小 是否为主键 是否为空 注释
1 about_id bigint 20 是 NOT NULL 商城信息id
2 name varchar 255 否 DEFAULF NULL 商城名
3 content varchar 255 否 DEFAULF NULL 商城简介
4 address varchar 255 否 DEFAULF NULL 公司地址
5 people varchar 255 否 DEFAULF NULL 联系人
6 tel bigint 20 否 DEFAULF NULL 联系电话
7 mail varchar 255 否 DEFAULF NULL 邮箱信息
(8)商品描述表。存放商品描述信息,包括商品id,商品描述等信息。商品描述表结构如表4.8所示。
表4.8 商品描述表(tb_item_desc)
序号 字段名 数据类型 字段大小 是否为主键 是否为空 注释
1 item_id bigint 20 是 NOT NULL 商品id
2 item_desc text 否 DEFAULF NULL 商品描述
3 created datetime 否 DEFAULF NULL 创建时间
4 updated datetime 否 DEFAULF NULL 更新时间
4.6 本章小结
本章内容是对系统的设计,首先对总体的业务流程做了简单的分析描述。接着是对系统总体框架的设计进行了简单说明,主要内容是系统总体框架设计时使用到了哪些技术。然后对系统业务模块的设计进行了分析论述,详细说明了系统分为哪几个模块,每个模块大致包含哪些功能。最后对系统中的操作使用频繁的几个数据库表进行了详细的介绍。
5 系统实现
5.1 系统开发环境
为了保证本系统的稳定性、扩展性以及健壮性,开发环境的选择是十分重要的。根据前期的调研准备,最终选定了本系统的开发环境,下面将对本系统开发环境进行详细的说明。具体信息如表5.1所示。
表5.1 系统开发环境信息表
序号 技术(软件) 技术(软件)名称
1 操作系统 Windows 10
2 系统开发语言 Java
3 Jdk版本 1.8
4 系统服务器 Tomcat 7
5 数据库 MySQL 5.7.17
6 开发工具 Eclipse 4.6.3
7 负载均衡服务器 Nginx 1.8.0
8 项目管理工具 Maven 3.2.1
9 图片服务器 FastDFS 5.0.5
10 系统整体调度工具 Dubbo 2.5.4
11 集群管理工具 Zookeeper 3.4.6
12 系统缓存服务器 Redis 3.0.0
13 全文搜服务器 Solr 4.10.3
14 系统消息中间件 ActiveMQ 5.12.0
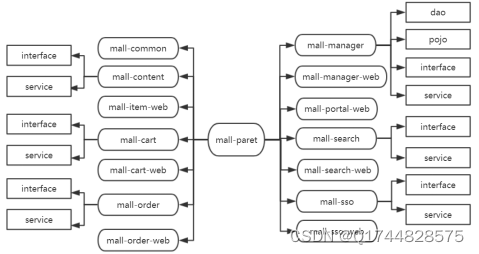
5.2 系统工程结构

图5.1 系统工程结构图
本项目使用Eclipse 4.6.3版本开发,Maven使用的是3.2.1版本,本地仓库默认位置在:~/.m2/respository。
5.3 系统主要模块实现
5.3.1 SSO单点登录系统设计与实现
在一个完整的商城系统中,登录功能是必不可少的。与普通登录系统不同,本项目系统中设计实现的是单点登录系统,即SSO系统,英文全称为Single Sign On,用户成功后,不需要多次重复登录,就可以在不同页面之间进行跳转。
在本系统中,当用户首次登录成功后,将以用户id作为key,使用UUID(Universally Unique Identifier,通用唯一识别码)生成token令牌,再将生成的信息存入Redis数据库中,并设置信息的有效时间。
这样当用户登录后浏览访问本系统中的其他网页时,系统会首先去Redis数据库中,根据token检查用户是否登录,若用户处于登录状态,则可以直接获取到用户信息并自动登录。
该功能实现的重要接口:
(1)登录接口http://localhost:8088/user/login
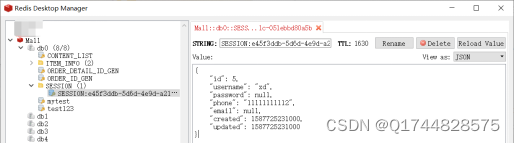
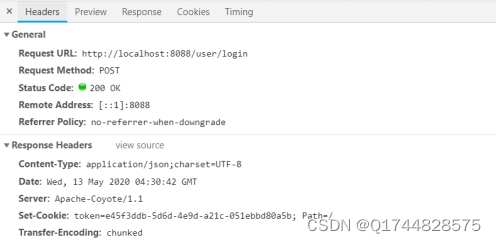
该接口是实现单点登录功能的主要操作,用户登录成功后会返回token信息并存入Redis数据库中。登录成功后Redis中的信息如图5.2所示,发起的请求信息如图5.3所示。

图5.2 登录成功,用户信息存入Redis信息图

图5.3 登录成功,发起请求信息图
(2)根据token查询用户信息
http://localhost:8088/user/token/{token}
该接口中的token值是用户的登录凭证,通过登录接口查询返回。
(3)退出登录接口
http://localhost:8088/user/logout/{token}
通过接口中所带的token值,在Redis中查询已登录的用户信息,并删除,这样就完成了退出操作。
5.3.2 网站内容管理模块的设计与实现
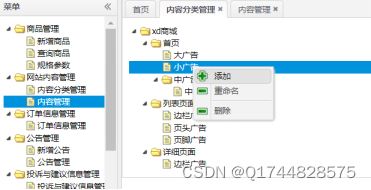
类别管理模块的主要功能包括添加类目、显示类目、删除类目和重命名操作。具体内容管理模块的功能如图5.4所示

图5.4 内容管理模块功能图
(1)展示类目
请求的URL:http://localhost:8081/content/category/list。该操作发送请求时的参数为id,就是指当前节点的id。如果第一次发起请求时没有参数,那么这时需要给定默认参数值“0”,即id=0。获取到参数后将参数传递给业务层,业务层通过id和parentId进行查询列表,得到列表List,最后将该列表转成List。该功能的实现的业务逻辑处理代码如下:
public List getContentCatList(long parentId) {
// 根据parentid查询子节点列表
TbContentCategoryExample example = new TbContentCategoryExample();
Criteria criteria = example.createCriteria();
//设置查询条件
criteria.andParentIdEqualTo(parentId);
//执行查询
List catList = contentCategoryMapper.selectByExample(example);
//转换成EasyUITreeNode的列表
List nodeList = new ArrayList<>();
for (TbContentCategory tbContentCategory : catList) {
EasyUITreeNode node = new EasyUITreeNode();
node.setId(tbContentCategory.getId());
node.setText(tbContentCategory.getName());
node.setState(tbContentCategory.getIsParent()?“closed”:“open”);
//添加到列表
nodeList.add(node);
}
return nodeList;
}
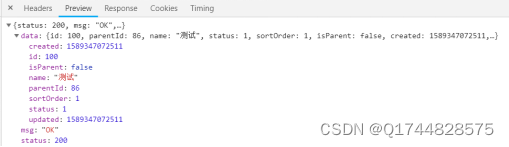
(2)添加类目操作
通过请求URL:http://localhost:8081/content/category/create,由前端控制器接收URL中的传递的参数parentId和name,然后将值传给业务层,根据parentId来确定类目级别,封装对象后执行添加操作。添加类目操作请求响应信息如图5.5所示。

图5.5 添加类目操作请求响应的数据图
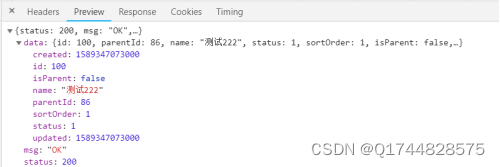
(3)重命名操作
该操作是根据当前选择的类目的id进行操作,前端控制器根据请求URL获取参数id和name,然后将参数值传递给业务层,业务层根据id查询到给对象的信息,然后将新的数据替换存储到数据库表中。
(4)删除操作
删除类目操作发起请求后,前端控制器从请求URL中获取到被选中的类目信息的id和parentId,将其作为参数传递给业务层,业务层首先需要根据parentId判断节点是不是父类目,如果是,就递归删除父类目和其他所有的子类目信息,然后将父类目的isParent的属性值改为false。如果不是父类目,则直接根据id删除该类目。删除类目操作请求响应信息如图5.6所示。

图5.6 删除类目操作请求响应的数据图
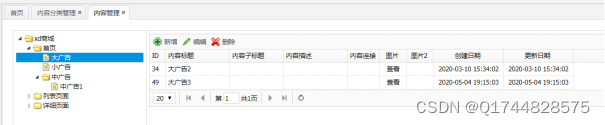
页面内容管理模块包含分页展示、添加、编辑和删除操作。该模块中的添加、编辑和删除操作与类目管理模块的添加类目、删除类目和重命名操作基本相同。具体页面内容管理模块功能如图5.7所示。

图5.7 页面内容管理模块功能图
其中不同的是分页展示功能。
请求的URL:http://localhost:8081/content/query/list,请求的参数categoryId(内容类目id),page(页码),rows(展示条数)。将参数传递给业务层后,业务层会根据id值进行查询内容列表的操作,查询结果会得到列表List,然后对其进行分页处理。该功能的实现的业务逻辑处理代码如下:
public EasyUIDataGridResult getContentList(int page, int rows) {
///设置分页信息
PageHelper.startPage(page, rows);
//执行查询
TbContentExample example = new TbContentExample();
List list = contentMapper.selectByExample(example);
//取分页信息
PageInfo pageInfo = new PageInfo<>(list);
//创建返回结果对象
EasyUIDataGridResult result = new EasyUIDataGridResult();
result.setTotal(pageInfo.getTotal());
result.setRows(list);
return result;
}
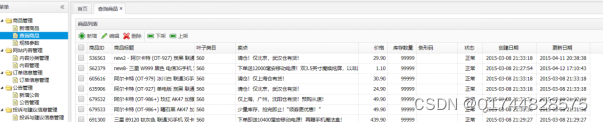
5.3.3 商品管理模块设计与实现
在后台系统中,商品管理模块主要的功能有商品详情分页展示、添加商品、编辑商品、删除商品、上架商品以及下架商品等操作。其中商品详情分页展示、添加商品、编辑商品和删除商品操作与页面内容管理模块中的分页展示、添加、编辑和删除操作的业务流程相似,因此在这里不再过多赘述。具体商品管理模块功能如图5.8所示。

图5.8 商品管理模块功能图
需要详细说明的是商品上架以及商品下架功能操作。这两个功能操作的业务流程相似,因此以商品上架操作为例展开说明。
管理员在后台选择好商品后点击上架,系统将把选中的商品的表单数据通过URL转发给前端控制器,前端控制器接收URL中的传递的参数id,然后将值传给业务层,业务层根据id查询到给对象的信息,然后将商品的status(商品状态)的值进行更改,其中商品状态status=1时,表示商品上架;商品状态status=2时,表示商品下架。该功能的实现的业务逻辑处理代码如下:
//商品上架
public MallResult reshelfItem(String ids) {
// 找到对应的商品
String[] buff = ids.split(“,”);
for (String id : buff) {
// 修改商品信息
TbItem selectByPrimaryKey = itemMapper.selectByPrimaryKey(Long.parseLong(id));
selectByPrimaryKey.setStatus( (byte)1 );
// 更改商品信息
itemMapper.updateByPrimaryKey(selectByPrimaryKey);
}
return MallResult.ok();
}
前台系统中商品模块除了商品分页展示功能外,还有查看商品详情功能。该功能的实现是通过前端控制器从请求URL中获取到itemId即商品id,将itemId作为参数传递给业务层,业务层根据itemId查询商品的基本信息和商品的描述信息。表现层调用服务层,获取信息封装到Model对象中,最后保存到Request域中。前端商品信息页面,从域中获取需要的属性值,然后就可以实现商品详情页面的动态展示了。某商品详情页如图5.9所示。该功能实现的表现层代码如下:
//商品上架
@RequestMapping(“/item/{itemId}”)
public String showItemInfo(@PathVariable Long itemId, Model model) {
//调用服务取商品基本信息
TbItem tbItem = itemService.geTbItemById(itemId);
Item item = new Item(tbItem);
//取商品描述信息
TbItemDesc itemDesc = itemService.geTbItemDescById(itemId);
//把信息传递给页面
model.addAttribute(“item”, item);
model.addAttribute(“itemDesc”, itemDesc);
return “item”; //返回逻辑视图
}

图5.9 某商品详情页
5.3.4 全文搜索系统设计与实现
本系统的全文搜索组件使用的是Solr。为了提供更优化的查询方式和更优异的检索性能,本系统采用Solr配合Zookeeper搭建了SolrCloud。
(1)商品信息导入索引库
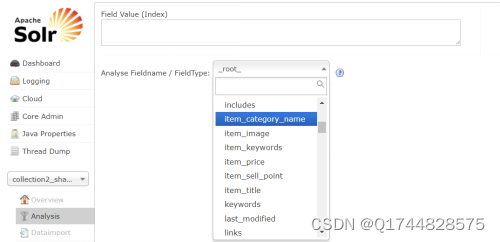
想要在页面上展示商品的信息,首先需要将商品的各个字段信息添加到Solr索引库中。本系统将使用Java代码来完成这一操作。具体使用代码完成的操作步骤如下:首先需要先从数据库中查询读取到商品的详细信息,然后创建一个Solr流对象,将信息封装到该对象中,接着就可以写入到Solr索引库中了,最后也是最不可缺少的一步就是发布服务。具体Solr索引库信息如图5.10所示。实现添加Solr索引功能业务逻辑层代码如下:
//查询商品列表
public MallResult importAllItems() {
try {
List itemList = itemMapper.getItemList();
//遍历商品列表
for (SearchItem searchItem : itemList) {
//创建文档对象
SolrInputDocument document = new SolrInputDocument();
//向文档对象中添加域
document.addField(“id”, searchItem.getId());
document.addField(“item_title”, searchItem.getTitle());
document.addField(“item_sell_point”, searchItem.getSell_point());
document.addField(“item_price”, searchItem.getPrice());
document.addField(“item_image”, searchItem.getImage());
document.addField(“item_category_name”, searchItem.getCategory_name());
//把文档对象写入索引库
SolrServer.add(document);
}
//提交
SolrServer.commit();
//返回导入成功
return MallResult.ok();
} catch (Exception e) {
e.printStackTrace();
return MallResult.build(500, “数据导入时发生异常”);
}
}

图5.10 Solr索引库信息图
(2)前台用户使用搜索功能
请求的URL:http://localhost:8085/search?Keyword=XXX,前端控制器可以根据请求URL获取到的参数有keyword(查询条件),page(页码,如果没有,需给定默认值1)和rows(条数)。将参数传递给业务层后,业务层根据keyword查询商品列表,将得到的结果封装到searchResult中,返回给表现层。搜索功能操作,业务逻辑处理代码如下:
public SearchResult search(String keyword, int page, int rows) throws Exception {
//创建一个SolrQuery对象
SolrQuery query = new SolrQuery();
//设置查询条件
query.setQuery(keyword);
//设置分页条件
if (page <=0 ) page =1;
query.setStart((page - 1) * rows);
query.setRows(rows);
//设置默认搜索域
query.set(“df”, “item_title”);
//开启高亮显示
query.setHighlight(true);
query.addHighlightField(“item_title”);
query.setHighlightSimplePre(“<em style=“color:red”>”);
query.setHighlightSimplePost(“”);
//调用dao执行查询
SearchResult searchResult = searchDao.search(query);
//计算总页数
long recordCount = searchResult.getRecordCount();
int totalPage = (int) (recordCount / rows);
if (recordCount % rows > 0)
totalPage ++;
//添加到返回结果
searchResult.setTotalPages(totalPage);
//返回结果
return searchResult;
}
表现层接收结果后,可以获取到商品列表数据信息,将获取到的信息封装到Model对象中,然后保存到Request域中,最后返回到视图。前端search.jsp页面可以从域对象中获取需要的属性值,然后就可以实现查询页面的动态展示了。搜索功能操作,表现层代码如下:
@RequestMapping(“/search”)
public String searchItemList(String keyword,
@RequestParam(defaultValue=“1”) Integer page, Model model) throws Exception {
keyword = new String(keyword.getBytes(“iso-8859-1”), “utf-8”);
//查询商品列表
SearchResult searchResult = searchService.search(keyword, page, SEARCH_RESULT_ROWS);
//把结果传递给页面
model.addAttribute(“query”, keyword);
model.addAttribute(“totalPages”, searchResult.getTotalPages());
model.addAttribute(“page”, page);
model.addAttribute(“recourdCount”, searchResult.getRecordCount());
model.addAttribute(“itemList”, searchResult.getItemList());
//异常测试
//int a = 1/0;
//返回前端页面
return “search”;
}
5.3.5 订单管理模块设计与实现
订单模块涉及到前台用户操作和后台管理员操作两部分。其中前台用户主要拥有生成订单的操作,而后台管理员则拥有对订单进行编辑和删除的操作。
(1)生成订单
当用户在购物车展示页面点击去结算的时候,首先会进行自动验证,验证用户是否处于登录状态,若没有登录则需用户进行登录,若用户已登录就可以生成订单信息。前台提交表单后,前端控制器获取信息,然后信息传给业务层,业务层将获取的学习进行封装对象最后执行生成订单操作,生成订单后需要将用户的购物车清空,同时需要更新Redis中的数据。生成订单操作表现层代码如下:
@RequestMapping(value=“/order/create”, method=RequestMethod.POST)
public String createOrder(OrderInfo orderInfo, HttpServletRequest request) {
//取用户信息
TbUser user = (TbUser) request.getAttribute(“user”);
//把用户信息添加到orderInfo中。
orderInfo.setUserId(user.getId());
orderInfo.setBuyerNick(user.getUsername());
//调用服务生成订单
MallResult mallResult = orderService.createOrder(orderInfo);
//如果订单生成成功,需要删除购物车
if (mallResult.getStatus() == 200) {
//清空购物车
cartService.clearCartItem(user.getId());
}
//把订单号传递给页面
request.setAttribute(“orderId”, mallResult.getData());
request.setAttribute(“payment”, orderInfo.getPayment());
//返回逻辑视图
return “success”;
}
(2)修改订单
该操作管理员拥有的操作,该操作根据当前选择的订单的id进行操作,前端控制器接收URL中的传递的参数id和tbOrder对象,然后将值传给业务层,业务层根据id查询到订单的信息,然后将新的tbOrder对象的信息更新至数据库表中。修改订单操作,业务逻辑处理代码如下:
//更新
public MallResult updateOrder(TbOrder order, String desc) {
// TODO Auto-generated method stub
// 1、根据商品id,更新商品表,条件更新
TbOrderExample orderExample = new TbOrderExample();
Criteria criteria = orderExample.createCriteria();
criteria.andOrderIdEqualTo(order.getOrderId());
orderMapper.updateByExampleSelective(order, orderExample);
return MallResult.ok();
}
(3)删除订单
删除订单操作是管理员拥有的操作,该操作将选中的订单的id作为参数传递,业务层需要先根据id查询到订单信息,然后进行订单的删除操作。删除订单操作,业务逻辑处理代码如下:
public MallResult deleteById(List ids) {
//根据id删除订单信息
// TODO Auto-generated method stub
TbOrderExample tbOrderExample = new TbOrderExample();
TbOrderExample.Criteria criteria = tbOrderExample.createCriteria();
criteria.andOrderIdIn(ids);
int i = orderMapper.deleteByExample(tbOrderExample);
if(i>0){
return MallResult.ok();
}else{
return MallResult.ok(“删除失败”);
}
}
5.3.6 购物车模块设计与实现
购物车模块包含的主要功能有:展示购物车列表、添加商品到购物车、更新购物车商品数量、删除购物车中的商品以及清空购物车等操作。
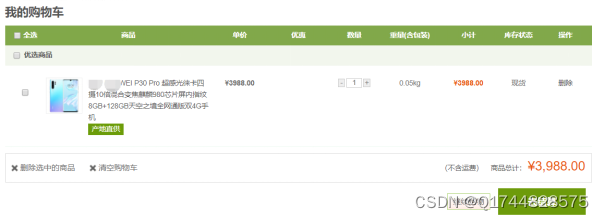
(1)展示购物车列表
在Controller层模块中的CartController类中的showCatList()方法中从首先需要判断用户是否登录,若未登录,则从Cookie中获取购物车列表;若登录,则根据用户id再去查询购物车列表。将获取到购物车的详细信息进行封装后,保存到Request域中,最后返回视图。前端cart.jsp页面可以从域中获取所需要的属性值,然后可以实现购物车页面的动态展示了。具体购物车列表如图5.11所示。

图5.11 显示购物车列表
显示购物车列表操作,表现层代码如下:
@RequestMapping(“/cart/cart”)
public String showCatList(HttpServletRequest request, HttpServletResponse response) {
//从cookie中取购物车列表
List cartList = getCartListFromCookie(request);
//判断用户是否为登录状态
TbUser user = (TbUser) request.getAttribute(“user”);
//如果登录
if (user != null) {
//从cookie中取购物车列表
//如果不为空合并购物车。
cartService.mergeCart(user.getId(), cartList);
//把cookie中的购物车删除
CookieUtils.deleteCookie(request, response, “cart”);
//从服务端取购物车列表
cartList = cartService.getCartList(user.getId());
}
//把列表传递给页面
request.setAttribute(“cartList”, cartList);
//返回逻辑视图
return “cart”;
}
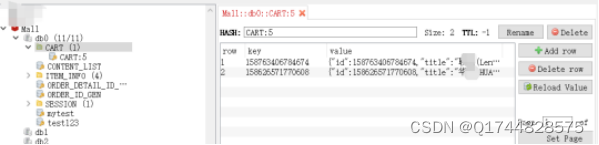
(2)添加商品到购物车
本系统中该功能不论用户登录与否都可以进行将商品添加至购物车的操作。添加商品至购物车操作时会首先获取itemId(商品id)和num(商品数量),为了保证在浏览器关闭前,购物车中的商品信息能够持续存在,需要先信息保存至Cookie中。业务层根据获取的itemId查询商品的详细信息,然后返回到Controller层,Controller层将获取到的购物车信息,数据处理后存到Redis中。添加成功后,Redis中的数据如图5.12所示。

图5.12 添加成功后,Redis中的数据
(3)更新购物车商品数量
当发起更新购物车商品数量的请求时,前端控制器会从URL中的获取被选中的信息的userId,itemId和num,然后作为参数传给业务层,业务层会根据id查询到购物车信息列表,然后再跟进itemId查询要修改的指定商品信息,然后将新的num(商品数量)更新至数据库表中,同时也需要更新Redis中的信息。购物车商品数量更新操作,业务逻辑处理代码如下:
public MallResult updateCartNum(long userId, long itemId, int num) {
//从Redis中取商品信息
String json = jedisClient.hget(Redis_CART_PRE + “:” + userId, itemId + “”);
//更新商品数量
TbItem tbItem = JsonUtils.jsonToPojo(json, TbItem.class);
tbItem.setNum(num);
//写入Redis
jedisClient.hset(Redis_CART_PRE + “:” + userId, itemId + “”, JsonUtils.objectToJson(tbItem));
return MallResult.ok();
}
(4)删除购物车中的商品
删除购物车中的商品操作是将选中购物车中商品的itemId和userId作为参数传递,业务层需要先根据userId查询到购物车列表,然后在根据itemId进行商品的删除操作,同时需要更新Redis中的数据。删除购物车中选中的商品操作,业务逻辑处理代码如下:
public MallResult deleteCartItem(long userId, long itemId) {
// 删除购物车商品
jedisClient.hdel(Redis_CART_PRE + “:” + userId, itemId + “”);
return MallResult.ok();
}
(5)清空购物车
清空购物车操作是将userId作为参数传递,业务层需要先根据userId查询到购物车列表,然后直接将整个列表删除,同时需要更新Redis中的数据。清空购物车操作,业务逻辑处理代码如下:
public MallResult clearCartItem(long userId) {
//清空购物车信息
jedisClient.del(Redis_CART_PRE + “:” + userId);
return MallResult.ok();
}
5.4 本章小结
本章首先介绍了系统的开发环境,然后分析了系统的工程结构,最后阐述了系统的主要功能模块的设计与实现,包括SSO的单点登录系统的设计和实现,网站内容管理模块的设计和实现,商品管理模块的设计和实现,全文搜索系统的设计与实现,订单管理模块和购物车模块的设计与实现。
6 系统测试
6.1 测试目的
任何一个系统在开发完成后都不可缺少测试环节。测试的主要目的是检测项目系统中可能会存在的问题,然后对系统进行优化改进,以提高系统的稳定性及可靠性,同时也提高用户的使用体验。测试需要保证完整性和正确性[25],完整全面的测试是整个系统质量的重要保障,因此本次测试将从两个方面进行,分别是系统功能测试和系统性能测试。
6.2 系统功能测试
下面是对系统各模块中的各个功能进行测试的详细分析。
(1)用户模块测试。详细结果如表6.1所示。
表6.1 用户模块系统功能测试表
所属功能模块 测试功能 操作 预期结果 测试结果
用户模块 1.用户注册
2.单点登录 1.输入注册信息
2.输入用户名和密码。 1.输入符合要求的注册信息,则注册成功;否则失败
2.输入正确的用户名和密码,则登录成功;否则失败 1.与预期结果一致
2.与预期结果一致
(2)商品模块测试。详细结果如表6.2所示。
表6.2 商品模块系统功能测试表
所属功能模块 测试功能 操作 预期结果 测试结果
商品模块 1.添加商品信息
2.修改商品信息
3.删除商品信息
4.查看商品信息 1.点击添加
2.点击修改
3.点击删除
4.点击商品详情(前台用户操作) 1.输入符合要求的信息,则添加成功;否则失败
2.输入符合要求的信息,则编辑成功;否则失败
3.弹出删除确认页面,确定则删除;否则不删
4.跳转商品详情页面 1.与预期结果一致
2.与预期结果一致
3.与预期结果一致
4.与预期结果一致
(3)订单模块测试。详细结果如表6.3所示。
表6.3 订单模块系统功能测试表
所属功能模块 测试功能 操作 预期结果 测试结果
订单模块 1.提交订单信息
2.修改订单信息
3.删除订单信息 1.点击提交订单(前台用户操作)
2.点击修改
3.点击删除 1.用户确认信息无误则提交
2.输入符合要求的信息,则编辑成功;否则失败
3.弹出删除确认页面,确定则删除;否则不删 与预期结果一致
(4)网站内容管理模块测试。详细结果如表6.4所示。
表6.4网站内容管理模块系统功能测试表
所属功能模块 测试功能 操作 预期结果 测试结果
网站内容管理模块 1.添加类目信息
2.重命名
3.删除类目信息 1.点击添加
2.点击重命名
3.点击删除 1.输入符合要求的信息,则添加成功;否则失败
2.输入符合要求的信息,则重命名成功;否则失败
3.弹出删除确认页面,确定则删除;否则不删 1.与预期结果一致
2.与预期结果一致
3.与预期结果一致
1.添加内容信息
2.编辑内容信息
3.删除内容信息 1.点击添加
2.点击编辑
3.点击删除 1.输入符合要求的信息,则添加成功;否则失败
2.输入符合要求的信息,则编辑成功;否则失败
3.弹出删除确认页面,确定则删除;否则不删 1.与预期结果一致
2.与预期结果一致
3.与预期结果一致
(5) 购物车模块测试。详细结果如表6.5所示。
表6.5 购物车模块系统功能测试表
所属功能模块 测试功能 操作 预期结果 测试结果
购物车模块 1.添加商品至购物车
2.修改商品数量
3.删除选定商品
4.清空购物车 1.点击添加
2.点击编辑
3.点击删除
4.点击清空 1.添加成功
2.修改成功
3.弹出删除确认页面,确定则删除;否则不删
4.弹出清空确认页面,确定则清空;否则不清空 1.与预期结果一致
2.与预期结果一致
3.与预期结果一致
4.与预期结果一致
6.3 系统性能测试
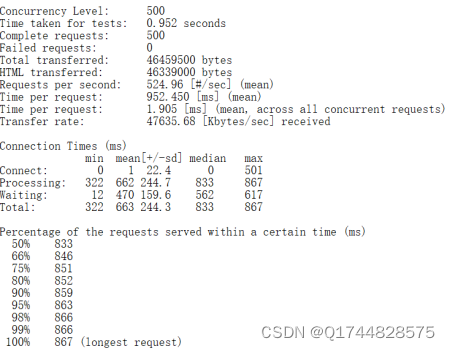
该部分将使用到Apache组织开放源码的压力测试工具ab,这款工具可以很好的用来测试本系统性能。通过命令:ab -c 并发数 -n 请求数 请求路径/。来模拟真实环境下的负载压力,完成系统性能的测试。以商城最常被访问的商城首页为例,分别模拟了500并发数500请求数、500并发数1000请求数、500并发数5000请求数三种情况。
(1)500并发数500请求数。详细结果如图6.1所示。
执行语句:ab -c 500 -n 500 http://localhost:8082/

图6.1 系统压力测试结果图1
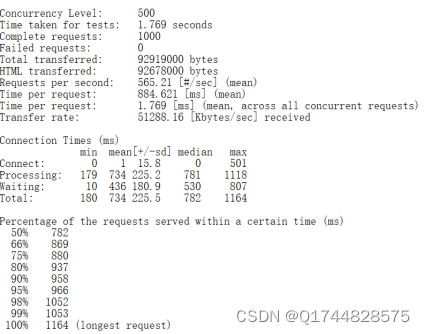
(2)500并发数1000请求数。详细结果如图6.2所示。
执行语句:ab -c 500 -n 1000 http://localhost:8082/

图6.2 系统压力测试结果图2
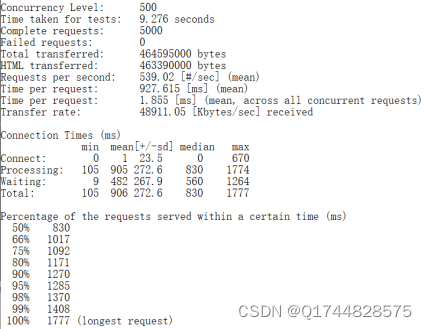
(3)500并发数5000请求数。详细结果如图6.3所示。
执行语句:ab -c 500 -n 5000 http://localhost:8082/

图6.3 系统压力测试结果图3
6.4 本章小结
经过对本系统功能模块的测试和对系统的压力测试后,可以得出,测试所得结果与预期效果基本一致。综上结果证明,本系统是一个业务功能完整、并发量较高、运行环境基本稳定、扩展性较强的网上销售平台,能够基本满足用户的需求。
结 论
通过几个月努力,毕业设计和毕业论文终于完成了。当下正是互联网技术发展较为成熟,电子商务稳步发展的时代,本文就是在此背景下,主要研究了基于SSM技术的分布式销售平台设计与实现。
本系统开发基于JavaEE的Web开发平台,采用B/S架构结合了目前较为热门的开源技术框架SSM(Spring+SpringMVC+Mybatis)技术完成了本系统的业务功能。为满足大数据量访问的同时保证系统平台的稳定性和扩展性,本系统还融入了分布式思想,使用Dubbo整合SSM框架。使用这样的架构方案,不仅提高了并发访问量还实现了服务层与表现层的解耦合。
通过这次毕业设计的整个开发过程,从对论文课题目的的研究,到对系统项目需求的分析,到系统项目架构的搭建,到系统数据库的设计,再到系统具体功能实现,最后到最终测试,在这期间我对于一个项目从无到有付出了努力,对于整个项目的理解有了很大的进步,对整个项目开发也有了更深刻的认识,极大的提高了我的动手能力和独立解决问题的能力,这本这次毕业设计最大的收获。
虽然本项目系统基本上实现了预期的功能,但由于自身能力的不足,使是得整个系统存在不足之处,目前本系统仅支持用户的基本购物需求,随着后期不断完善,可以加入秒杀、团购等业务功能。
致 谢
在本次毕业设计中,能够顺利的完成项目和论文的编写工作,这与我的指导老师崔满老师和刘荫忠老师细心、耐心的指导是分不开的。我非常荣幸能够获得崔老师和刘老师的指导,在这段时间里无论是学习上还是生活上两位老师给予了我许多的帮助,使我每一次遇到的困难都能够顺利解决。同时两位老师严谨的治学态度、丰富的学识和可贵的敬业精神都让我深深的敬佩。这将成为我今后工作的航标和灯塔。在这段时间,老师们帮助了我很多,我也从老师身上学到了很多东西,为我今后的学习和工作提供了方向和帮助。在此我衷心的感谢崔老师和刘老师,十分感激能够遇到这样的好老师,祝愿两位指导老师身体健康,万事如意,工作顺利!
同时,在整个项目开发过程中,周围的同学对我提供了很大的帮助,让我很快的确定了系统的业务逻辑。就算遇到大小的是否是专业性很强的问题,他们义不容辞的态度使我充满动力。当他们有了新的想法时也会和我分享,并指导我完成相关方面的构思和具体操作,让我惊喜不断的同时建立了自己的自信心。
在最后,同样不能忽视的就是我的父母,他们任劳任怨的后勤工作和不断的鼓励使我可以专注专心地完成我的设计,完成自己的奋斗目标。我一定不会辜负他们的期望和付出!
参考文献
[1]姚玉阁.基于Web的网上商城购物系统的设计与实现[J].现代电子技术,2016,39(01):125-128+132
[2]谢孝淼.基于JAVA技术的B2C电子商城网站系统设计与实现[J].信息通信,2016(02):112-113
[3]任洪军. 基于B2C软件产品电子商务系统的设计与实现[D].中国地质大学(北京),2018
[4]WC Chen, YL Chen, JD Jiang,et al. Research of Inventory Optimization of the Hot-selling Commodities in Haitao Jianhuo Online Store. Logistics Sci-Tech, 2017,12(3): 12-23
[5]Cho N, Park S. Development of elctronic commerce user - consumer satisfaction index(ECUSI) for Internet shopping[J]. Industrial Management & Data Systems, 2001,101(8):403-407
[6]Fu X, Tang Y, Wang J. Research and development of electronic commerce system - ESHOPDIY[C]// Computer Supported Cooperative Work in Design, the Sixth International Conference on. EEE, 2001:462-467
[7]杨振生. 分布式架构下的电商平台的设计与实现[D].吉林大学,2019
[8]周毅. 基于J2EE的网上商城的设计与实现[D].西安电子科技大学,2014
[9]朱育发. jQuery与jQuery Mobile开发完全技术宝典[M].北京:中国铁道出版社,2014.10:1
[10]李洋. SSM框架在Web应用开发中的设计与实现[J].计算机技术与发展,2016,26(12):190-194
[11]文静,杜柯柯,达文姣.基于SSM的网上商城的开发与设计[J].电脑知识与技术,2018,14(07):86-87
[12]陈峰. 基于SSM框架的B2C网上商城系统的设计与实现[D].湖南大学,2018
[13]赵文奎. 电商平台分布式架构设计与实现[D].重庆大学,2018
[14]王喜坤. 基于分布式互联网架构的移动商城的设计与实现[D].北京工业大学,2017
[15]苏振华. 基于分布式缓存的高性能电子商务商品后台系统的设计与实现[D].华南理工大学,2015
[16]邱书洋. Redis缓存技术研究及应用[D].郑州大学,2016
[17]童二宝,彭战军.基于分布式集群技术的SSM购物商城系统设计[J].软件,2019,40(08):123-126
[18]徐光耀. 基于Dubbo分布式架构网上商城的研究与实现[D].沈阳师范大学,2019
[19]朱重佳. 基于SSM框架的网购商城的设计与实现[D].北京交通大学,2018
[20]孔祥盛. MySQL数据库基础与实例教程[M].北京:人民邮电大学出版社, 2014:30-41
[21]赵浩翔. 基于SSM框架的网上商城系统的设计与实现[D].北京邮电大学,2019
[22]Falessi D, Cartone G, Kazman R, et al. Decision-making techniques for software architecture design:A comparative survey[J]. Acm Computing Surveys, 2011, 43(4):34-36
[23]李延香,马怀,唐云凯. 基于B/S架构的网上购物交易系统的设计与实现[J].物联网技术,2016,6(01):52-53
[24]龙文佳,肖敏,刘义.基于分布式集群架构下的SSM电商购物平台设计[J].电脑编程技巧与维护,2019(01):43-45+53
[25]俞鸣城. 网上商城系统的设计与实现[D].江西财经大学,2017