slot插槽
- 1、插槽 slot 的简单使用
- 2、插槽分类
- 2.1 默认插槽
- 2.2 具名插槽
- 2.3 作用域插槽
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的标签。
简单理解就是子组件中留下个“坑”,父组件可以使用指定内容来补“坑”。
1、插槽 slot 的简单使用
app.vue 文件引入 Son.vue 组件:
<template><div id="app">app component<Son><div class="slot-contant">插槽内容</div></Son></div>
</template><script>
import Son from './components/SlotComponents/Son'
export default {name: 'App',components: { Son }
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;background: #4a90e2;color: #fff;padding: 20px;
}
.slot-contant {color: #f00;font-size: 16px;
}
</style>
Son.vue文件内容:
<template><div class="son-component">son header<slot />son footer</div>
</template>
<script>
export default {}
</script>
<style scoped>
.son-component {width: 200px;height: 200px;padding: 20px;background: #ccc;border: 1px solid #ccc;
}
</style>
页面展示效果:

2、插槽分类
2.1 默认插槽
<slot />
2.2 具名插槽
💡 Tips:有名字的插槽,子组件可以在多个地方插入不同内容
<slot name="header"></slot>
<slot name="footer"></slot><!-- 父组件使用 -->
<template v-slot:header></template>
<template #footer></template>
<template #default></template>
举例说明:父组件
<template><div id="app">app component<Son><template #header><p>我是header部分</p></template><p>我是main(默认插槽)部分</p><template v-slot:footer><p>我是footer部分</p></template></Son></div>
</template><script>
import Son from './components/SlotComponents/Son'
export default {name: 'App',components: { Son }
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;background: #4a90e2;color: #fff;padding: 20px;
}
.slot-contant {color: #f00;font-size: 16px;
}
</style>
Son.vue 子组件:
<template><div class="son-component"><header><slot name="header"></slot></header><main><slot></slot></main><footer><slot name="footer"></slot></footer></div>
</template>
<script>
export default {}
</script>
<style scoped>
.son-component {width: 200px;height: 200px;padding: 20px;background: #ccc;border: 1px solid #ccc;
}
</style>
页面效果:

2.3 作用域插槽
💡 Tips:插槽内容能够访问子组件中才有的数据
<slot :msg="msg"></slot><!-- 父组件使用 -->
<template v-slot:default="data"><p>{{ data.msg }}</p>
</template>
<template v-slot="data"><p>{{ data.msg }}</p>
</template>
举例说明:父组件
<template><div id="app">app component<Son><template v-slot="data"><p>{{ data.msg }}</p></template></Son></div>
</template><script>
import Son from './components/SlotComponents/Son'
export default {name: 'App',components: { Son }
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;background: #4a90e2;color: #fff;padding: 20px;
}
.slot-contant {color: #f00;font-size: 16px;
}
</style>
Son.vue 子组件:
<template><div class="son-component"><slot :msg="msg"></slot></div>
</template>
<script>
export default {data() {return {msg: 'hello, i am son'}}
}
</script>
<style scoped>
.son-component {width: 200px;height: 200px;padding: 20px;background: #ccc;border: 1px solid #ccc;
}
</style>
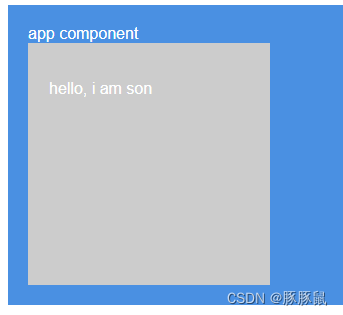
页面效果: