继续介绍3D转换:
3D转换:rotate3d
方法与说明
rrotateX(angle)otate3d(x,y,z,angle[角度])
3D转换,正常取值0/1,0代表当前轴线不进行旋转,1反之,例:rotate3d(1,1,1,30deg),代表三个轴线都要旋转30度 rotate3d(0,1,1,30deg)代表X轴不旋转,Y,Z轴旋转30度。
rotateX(angle) 3D转换,X轴的值。
rotateY(angle) 3D转换,Y轴的值。
rotateZ(angle) 3D转换,Z轴的值。
改变旋转点
transform-origin:x-axis y-axis z-axis;
x-axis:定义视图被置于X轴的何处,可能的值 left,center,right,length,%
y-axis:定义视图被置于Y轴的何处,可能的值 top,center,bottom,length,%
z-axis:定义视图被置于Z轴的何处,可能的值
length,眼睛看到屏幕的距离
例:transform-origin:right top 0px;
transform-style属性
(谁要呈现3D效果就写在其父元素上)
flat 子元素将不保留其3D效果
preserve-3d 子元素将保留其3D效果
perspective-origin属性
视角,改变观察位置,(一般不调整,因为可能影响原比例)
perspective-origin:x-axis y-axis;
x-axis: left,center,right,length,%默认值:50%
y-axis:top,center,bottom,length,%默认50%
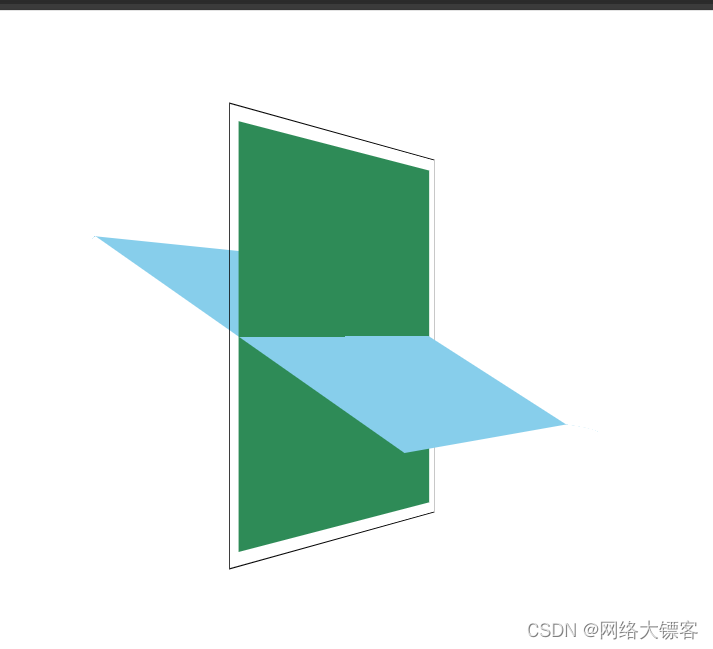
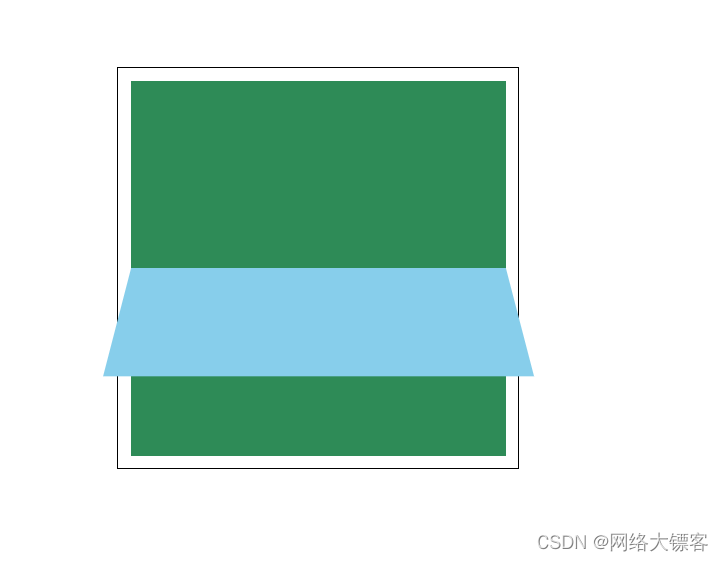
看了这么多,那我们来写一个交叉的平面例子:
<style>
*{
margin: 0;
padding: 0;
}
body{
/* 没有视距没有立体效果 */
perspective: 1000px;
}
.box{
width: 300px;
height: 300px;
border: 1px solid black;
margin: 100px auto;
padding: 10px;
position: relative;
/* 写在父元素上保留3D效果 */
transform-style: preserve-3d;
}
.a,.b{
/* w和h不用100%,因为会继承父元素padding值而脱标 */
width: 300px;
height: 300px;
background-color: seagreen;
position: absolute;
}
.b{
background-color: skyblue;
transform: rotateX(60deg);
}
.box:hover{
transform: rotateY(60deg);
/* 加一个过渡,使放置变化在两秒中完成 */
transition: all 2s;
}
</style>
</head>
<body>
<div class="box">
<div class="a"></div>
<div class="b"></div>
</div>
</body>

上面添加了一个过渡效果,放置后就会在设置的时间内完成要求,这个过渡后面会仔细说