目录
一.Ajax技术
二. Axios
三.前后台分离开发介绍
四. YAPI
五.前端工程化
六.vue工程的目录结构
七.Vue项目核心文件
八.Vue组件库ElementUI
AboutView.vue最终代码
AboutView.vue最终代码
九.Vue路由
十.案例
十一.nginx介绍
一.Ajax技术
1.Ajax概述
Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。其作用有如下2点:
与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
2.Ajax作用
与服务器进行数据交互

异步交互和局部刷新:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。
3.同步异步

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
二. Axios
Ajax技术的实现,常见的有以下方式:
-
原生的XMLHttpRequest:现在浏览器基本都支持,但是使用繁琐,API落后
-
axios:基于ECMAScript6的Promise技术实现Ajax,简单小巧易于使用
Axios官网是:Axios中文文档 | Axios中文网
1.使用步骤:
-
导入axios的js类库。今天的资料里有
axios-0.18.0.js -
使用axios的API发送Ajax请求,得到响应结果

-
GET请求:一般用于查询数据的功能
axios.get("url地址?word=手机&page=1").then(resp=>{//resp的值:就是从服务端得到的响应结果。//获取服务端响应的正文数据用:let res = resp.data; }) -
DELETE请求:一般用于删除数据的功能
axios.delete("url地址?id=1").then(resp=>{//resp的值:就是从服务端得到的响应结果。//获取服务端响应的正文数据用:let res = resp.data; }) -
POST请求:一般用于新增保存数据的功能
axios.post("url地址", json对象参数).then(resp=>{//resp的值:就是从服务端得到的响应结果。//获取服务端响应的正文数据用:let res = resp.data; }) -
PUT请求:一般用于更新修改数据的功能
axios.put("url地址", json对象参数).then(resp=>{//resp的值:就是从服务端得到的响应结果。//获取服务端响应的正文数据用:let res = resp.data; })
2.Axios使用示例
已经准备好了服务端的模拟接口API:
-
查询所有员工的服务端地址:GET方式, https://yapi.pro/mock/261757/emp/list
-
根据id查询员工的服务端地址:GET方式,https://yapi.pro/mock/261757/emp/员工id
-
根据id删除员工的服务端地址:DELETE方式,https://yapi.pro/mock/261757/emp/员工id
-
新增员工信息的服务端地址:POST方式,https://yapi.pro/mock/261757/emp
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios使用示例</title><script src="js/axios-0.18.0.js"></script><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="button" value="查询所有员工" @click="queryAll()"><input type="button" value="新增员工信息" @click="add()"></div>
</body>
<script>new Vue({el: "#app",data: {},methods:{queryAll:function(){axios.get("https://yapi.pro/mock/261757/emp/list").then(resp=>{console.log(resp.data);});},add:function(){let emp = {"name": "tom","image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/1.jpg","gender": 1,"job": "班主任","entrydate": "2008-05-09","updatetime": "2022-10-01 12:00:00"};axios.post("https://yapi.pro/mock/261757/emp", emp).then(resp=>{console.log(resp.data);});}},mounted () {}});
</script>
</html>3.Axios使用案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios-案例</title><script src="js/axios-0.18.0.js"></script><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tr align="center" v-for="(emp,index) in emps"><td>{{index + 1}}</td><td>{{emp.name}}</td><td><img :src="emp.image" width="70px" height="50px"></td><td><span v-if="emp.gender == 1">男</span><span v-if="emp.gender == 2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div>
</body>
<script>new Vue({el: "#app",data: {emps:[]},mounted () {//发送异步请求,加载数据axios.get("https://yapi.pro/mock/261757/emp/list").then(result => {console.log(result.data);this.emps = result.data.data;})}});
</script>
</html>三.前后台分离开发介绍
web应用的开发有2种方式:前后台混合开发和前后台分离开发。
前后台混合开发,顾名思义就是前台后台代码混在一起开发
这种开发模式有如下缺点:
-
沟通成本高:后台人员发现前端有问题,需要找前端人员修改,前端修改成功,再交给后台人员使用
-
分工不明确:后台开发人员需要开发后台代码,也需要开发部分前端代码。很难培养专业人才
-
不便管理:所有的代码都在一个工程中
-
不便维护和扩展:前端代码更新,和后台无关,但是需要整个工程包括后台一起重新打包部署。
所以我们目前基本都是采用的前后台分离开发方式,如下图所示:

我们前后台是分开来开发的,那么前端人员怎么知道后台返回数据的格式呢?后端人员开发,怎么知道前端人员需要的数据格式呢?所以针对这个问题,我们前后台统一指定一套规范!我们前后台开发人员都需要遵循这套规范开发,这就是我们的接口文档。接口文档有离线版和在线版本,接口文档示可以查询今天提供资料/接口文档示例里面的资料。那么接口文档的内容怎么来的呢?是我们后台开发者根据产品经理提供的产品原型和需求文档所撰写出来的,产品原型示例可以参考今天提供资料/页面原型里面的资料。
-
需求分析:首先我们需要阅读需求文档,分析需求,理解需求。
-
接口定义:查询接口文档中关于需求的接口的定义,包括地址,参数,响应数据类型等等
-
前后台并行开发:各自按照接口文档进行开发,实现需求
-
测试:前后台开发完了,各自按照接口文档进行测试
-
前后段联调测试:前段工程请求后端工程,测试功能
四. YAPI
1.YAPI介绍
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
其官网地址:YApi Pro-高效、易用、功能强大的可视化接口管理平台
YApi主要提供了2个功能:
-
API接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。
-
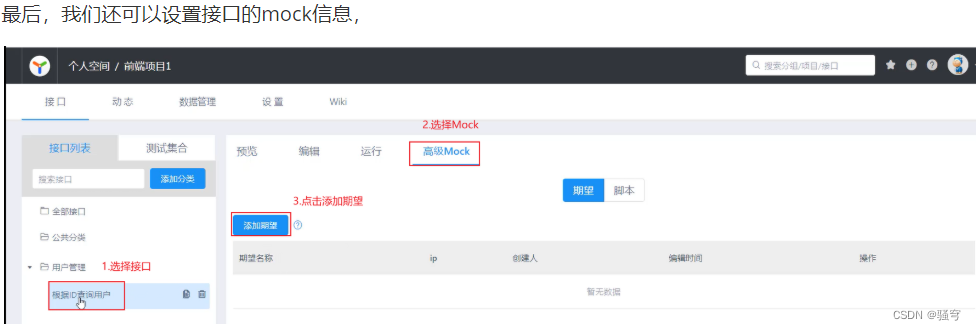
Mock服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。
步骤:
1.注册登录

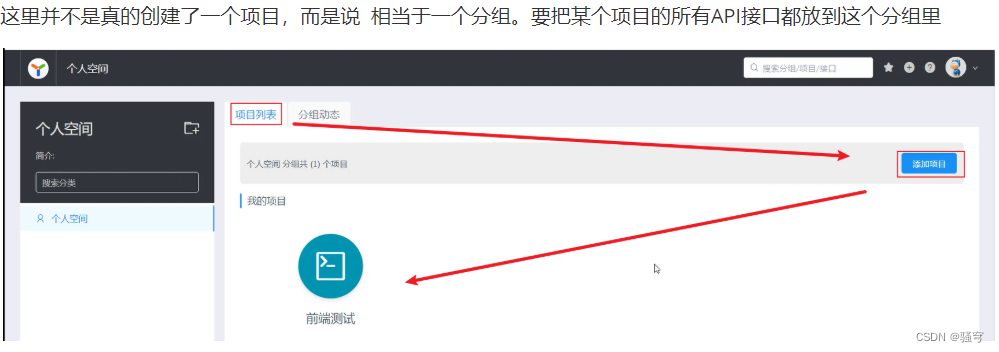
2.创建项目

3.创建接口分类

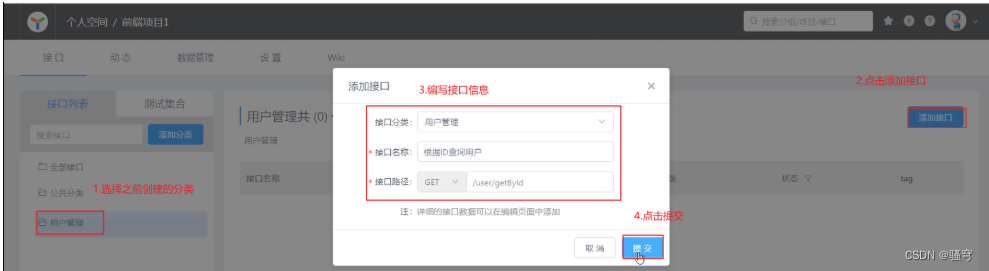
4.创建接口









五.前端工程化
1. 前端工程化介绍

但是上述开发模式存在如下问题:
-
每次开发都是从零开始,比较麻烦
-
多个页面中的组件共用性不好
-
js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护
所以对于前端工程化,就是在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验进行规范化和标准化。从而提升开发效率,降低开发难度等等
2. 前端工程化入门
1.安装NodeJs和Vue-cli(需要资料加我联系方式QQ:431383685)

3.创建Vue工程
使用Vue-cli创建vue工程,提供了2种创建方式:
-
命令行创建:直接通过命令行方式创建vue项目。命令:
vue create 项目名 -
图形化界面:通过命令
vue ui先进入到图形化界面,然后在图形化界面里按步骤创建vue工程
第二种方式:
-
在桌面上打开cmd窗口,执行命令:
vue ui进入到vue的图形化界面: -
点击创建,然后点击“在此创建新项目”按钮:






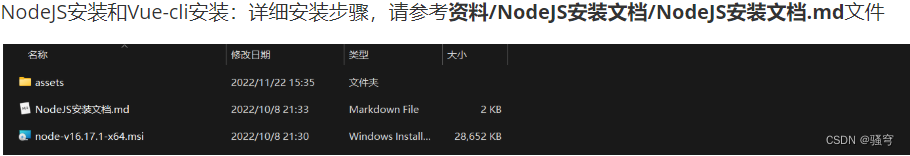
最后关闭去路径里找
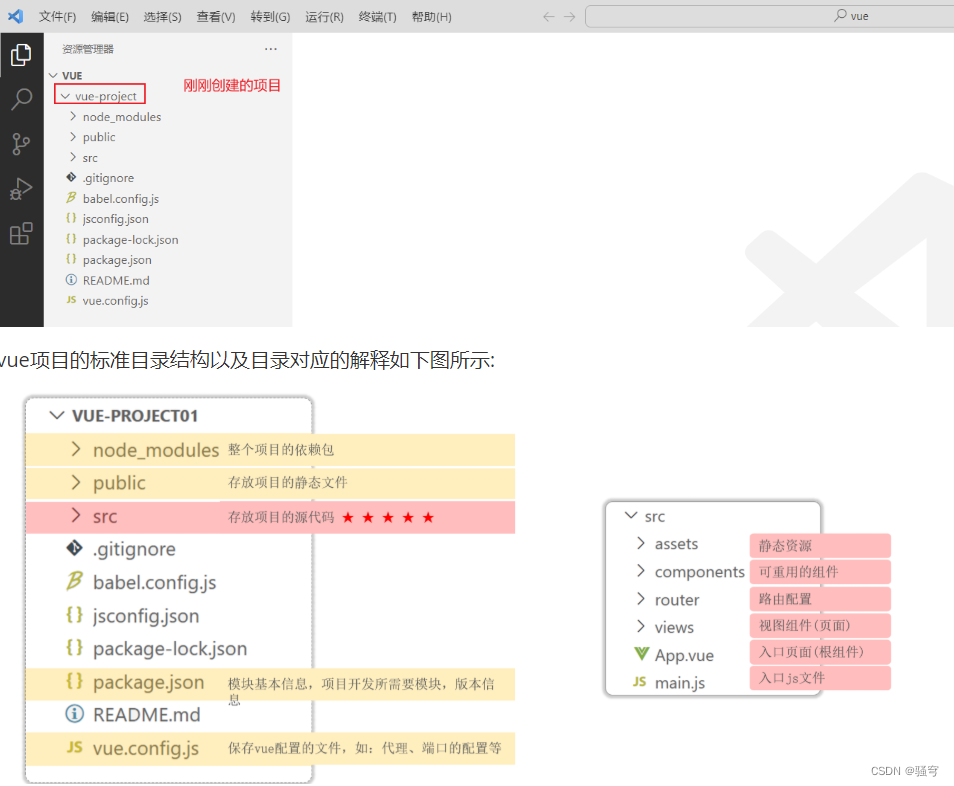
六.vue工程的目录结构

启动运行vue项目,有两种方式:
-
在VSCode里使用图形化界面,点击按钮启动
-
在终端里执行命令启动
1.图形化界面启动
在NPM脚本窗口里找到 serve vue-cli-service..后边的运行按钮,点击启动
注意:NPM脚本窗口默认不显示,可以参考3.4.3的步骤调出来
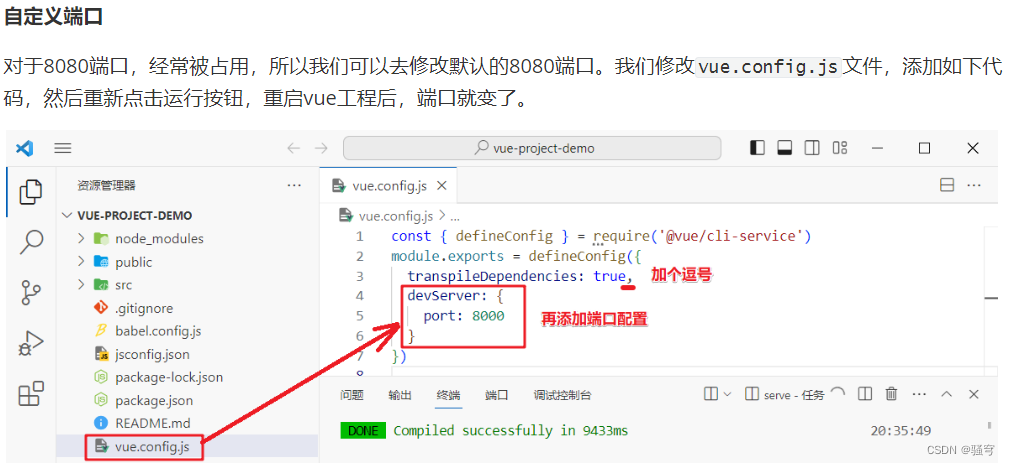
注意:vue工程启动时,默认占用8080端口




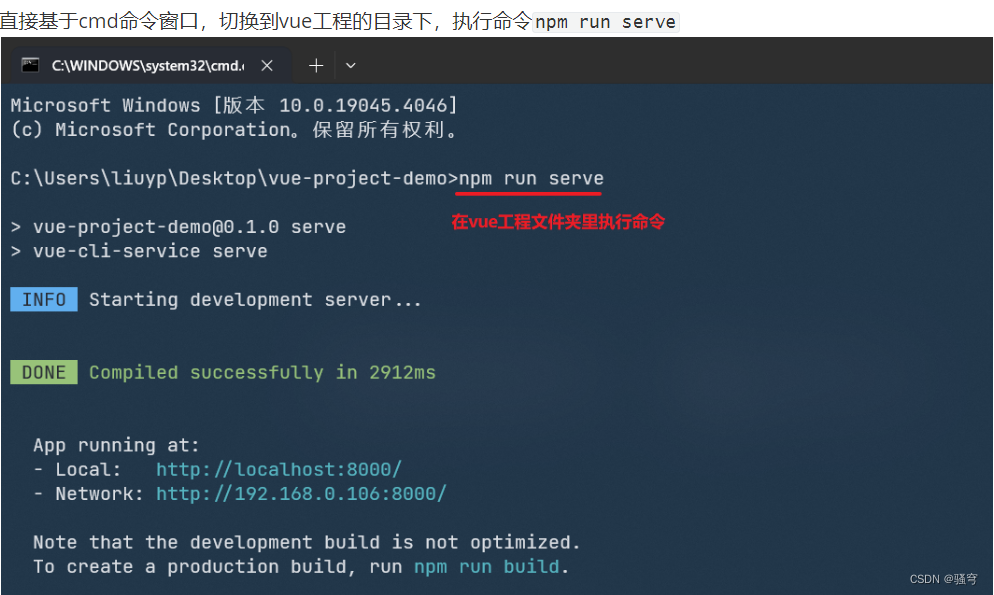
第二种方式命令行方式启动:

VSCode如何调出NPM脚本窗口


七.Vue项目核心文件
1.main.js文件
src/main.js,是整个vue工程的入口js,它主要有三个作用:
-
引入js类库,存储全局变量。整个项目中所有页面都可以使用的js变量
-
创建了Vue对象
-
放项目中经常用到的插件和css样式
import Vue from 'vue' //引入Vue类库。 后边能使用Vue,就是因为这里引入了
import App from './App.vue' //引入App.vue页面。vue工程启动后,默认展示的是App.vue页面内容
import router from './router' //引入路由。后边会讲Vue的路由Vue.config.productionTip = false//创建Vue对象,关联接管index.html页面中的#app区域,在区域内渲染显示App.vue页面内容
new Vue({router,render: h => h(App)
}).$mount('#app')2.vue文件
.vue文件,是vue视图文件,类似于一个页面但又不同。它由3个部分组成
<template></template>: 模板部分,在这个标签里编写HTML标签,用来展示页面主体结构的。格式要求:
<template><div>把所有html标签都写到这里</div>
</template><script>
export default{//数据区域data(){return {key1: value1,key2: value2,...}},//方法区域methods:{},//这是钩子函数mounted。通常在这里写代码从服务端加载数据mounted(){}
}
</script>
<style>/*在这里写css样式代码*/
</style>App.vue相当于整个vue工程的默认首页视图,启动vue工程后,打开浏览器直接访问到的就是这个视图。
我们打开App.vue文件

4.vue开发入门
在页面上显示“Hello, World”。打开App.vue,修改代码如下:

八.Vue组件库ElementUI
Element是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。Element 提供了很多组件(组成网页的部件)供我们使用,例如 超链接、按钮、图片、表格等等。
官网地址:Element - The world's most popular Vue UI framework
1.快速入门
安装ElementUI组件库
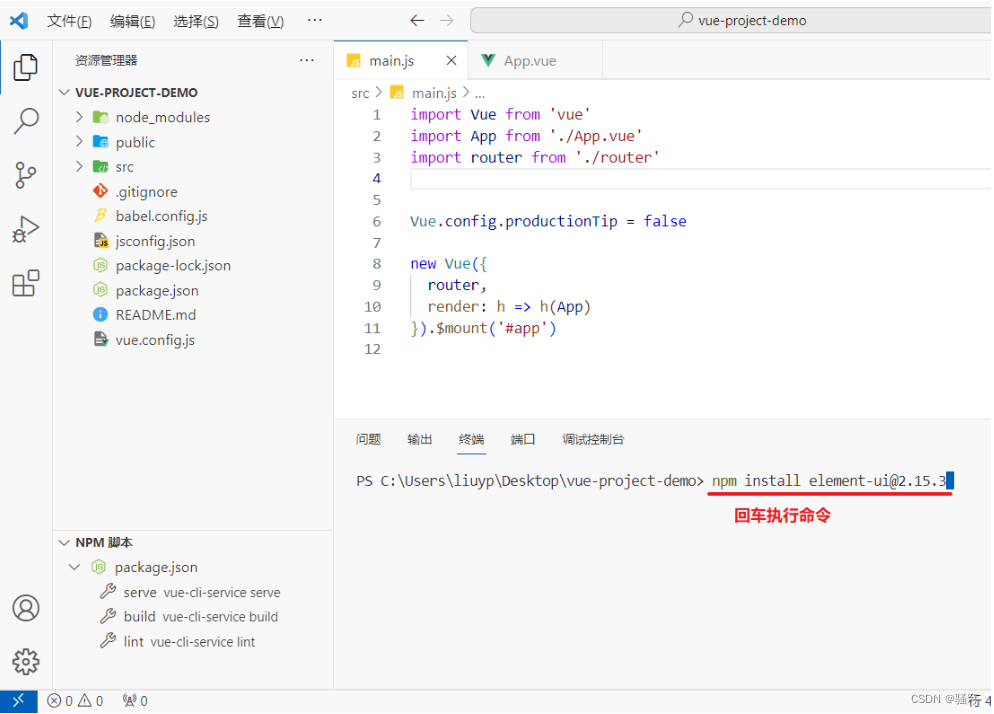
1.在vscode里停止之前的项目,然后打开终端:

2.在终端执行命令:npm install element-ui@2.15.3

3.main.js里引入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

4.使用ElementUI的组件
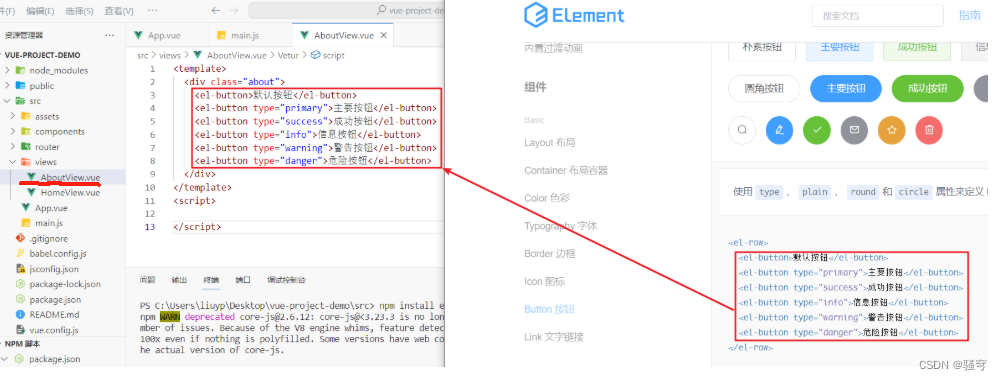
我们的演示代码,都放到About.vue里
最后我们只需要去ElementUI的官网,找到组件库,然后找到按钮组件,抄写代码即可,具体操作如下图所示:


紧接着我们复制组件代码到AboutView.vue文件中:

在ElementUI的组件库中找到表格组件

将代码复制到App.vue组件中。注意要复制三部分:
-
template里的内容:是组件的标签。拷贝到我们的template标签中的div标签内
-
script里的内容:组件可能绑定了数据。如果有,我们要把数据拷贝到我们的script标签内的数据区域
-
style里的内容:组件如果有样式。如果有,我们要把样式拷贝到我们的style标签内
template模板部分:


<template><div><!-- Table表格 --><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script><style></style>
组件属性详解
再来了解一下表格组件相关的属性。
el-table标签:表格组件标签。有常用属性:
-
data: 主要定义table组件的数据模型
el-table-column标签:表格列的定义信息。表格里有几列,就要有几个el-table-column标签。常用属性:
-
prop: 这一列要展示的data中的数据名
-
label: 列的标题
-
width: 列的宽度
其具体示例含义如下图所示:


Pagination分页


组件属性详解
分页组件el-pagination常用的属性:
-
background: 是否为分页按钮添加背景颜色 -
layout: 分页条布局,可包含值sizes,prev,pager,next,jumper,->,total,slot用逗号隔开 -
total: 数据的总数量
其中layout使用示例:
<el-pagination background layout="sizes,prev, pager, next,jumper,total" :total="1000">
</el-pagination>

事件说明
分页组件是用于页面跳转的,当用户点击按钮时会触发对应的事件:
-
size-change:当每页显示数量被改变时触发,即上边“10条/页”的那个下拉框改变值时触发 -
current-change:当用户改变了页码时会触发 ,例如现在是第1页,跳转到第2页时会触发

AboutView.vue最终代码
<template><div><!-- {{message}} --><!-- 表格组件:el-table:表格组件data:跟表格组件绑定的数据名el-table-column:表格列的定义信息label:列标题prop:这一列要展示的数据名称--><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table><!-- 分页条 --><el-paginationbackground@size-change="handleSizeChange"@current-change="handleCurrentChange"layout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination></div>
</template><script>
export default {data() {return {tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},methods: {//当每页显示数量变化时,调用这个方法handleSizeChange(val) {console.log(`每页 ${val} 条`);},//当 当前页码变化时,调用这个方法handleCurrentChange(val) {console.log(`当前页: ${val}`);}},mounted() {}
};
</script>
<style>
</style>AboutView.vue最终代码
<template><div><!-- {{message}} --><!-- 表格组件:el-table:表格组件data:跟表格组件绑定的数据名el-table-column:表格列的定义信息label:列标题prop:这一列要展示的数据名称--><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table><!-- 分页条 --><el-paginationbackground@size-change="handleSizeChange"@current-change="handleCurrentChange"layout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination><el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button><!-- dialog窗口 --><el-dialog title="Form表单" :visible.sync="dialogVisible" width="30%"><!-- form表单 --><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1"style="width: 100%"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2"style="width: 100%"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog></div>
</template><script>
export default {data() {return {form: {name: "",region: "",date1: "",date2: "",},dialogVisible: false,tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},methods: {//当每页显示数量变化时,调用这个方法handleSizeChange(val) {console.log(`每页 ${val} 条`);},//当 当前页码变化时,调用这个方法handleCurrentChange(val) {console.log(`当前页: ${val}`);},onSubmit() {console.log("submit!");}},mounted() {}
};
</script>
<style>
</style>九.Vue路由
所谓路由,其实相当于html里的超链接,但实际不是超链接。用于加载显示指定视图组件(或页面),如图:当点击“员工管理”时,右侧显示的是员工管理视图页面
路由的原理
前端路由:URL中的hash(#号之后的内容)与视图组件之间的对应关系,如下图所示,当我们点击左侧导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的vue组件。

vue官方提供了路由插件Vue Router实现了路由功能。所以要使用路由的话,就必须导入路由组件。
路由组件主要有以下两部分组成:
-
<router-link>:请求链接组件,设置跳转路径。浏览器会解析成
<a href="跳转路径"></a> -
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件。相当于a标签的target属性
<router-view>标签可以写在任意位置。写在什么地方,视图组件就会在什么地方显示
要想实现路由跳转,就必须要在routes/index.js里维护 ==路径与视图== 的对应关系。这样的话,当我们点击链接时,才会显示链接路径对应的视图内容。

2.路由入门
1.安装vue-router插件(已安装)
我们在创建vue工程时已经勾选了路由,所以不需要额外再安装了。如果创建时没有勾选路由的话,可执行命令安装vue-router插件:npm install vue-router@3.5.1
在main.js中引入router(已实现)
在main.js中,我们已经引入了router功能,如下图所示

2.在index.js中定义路由表
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',component: () => import('../views/AboutView.vue')},{path: '/emp',name: 'emp',component: () => import('../views/EmpView.vue')},{path: '/dept',name: 'dept',component: () => import('../views/DeptView.vue')}
]const router = new VueRouter({routes
})export default router3.配置router-link和router-view

十.案例
需求说明:
-
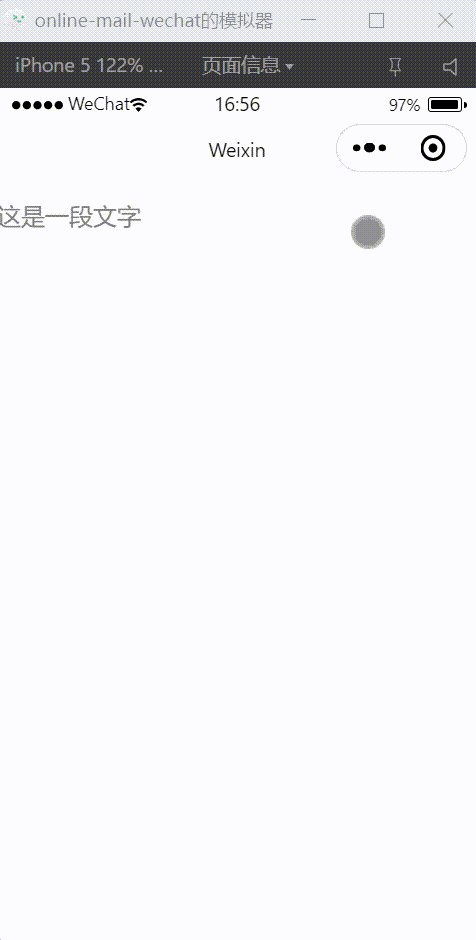
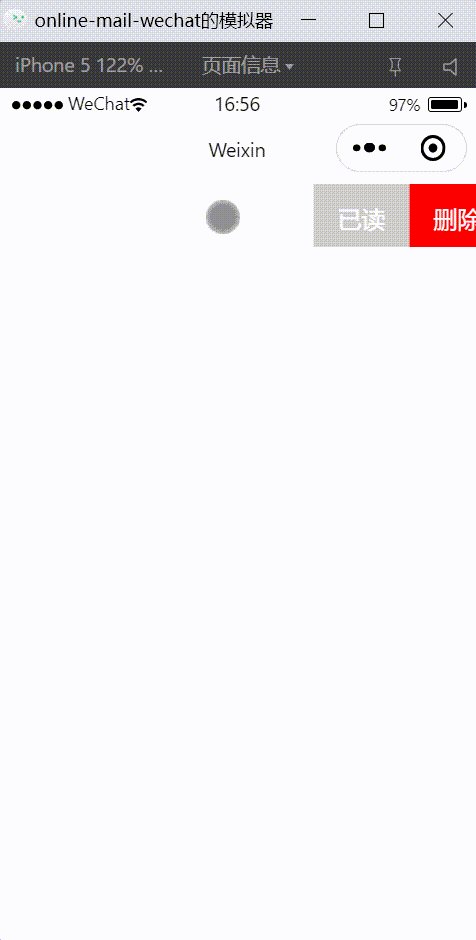
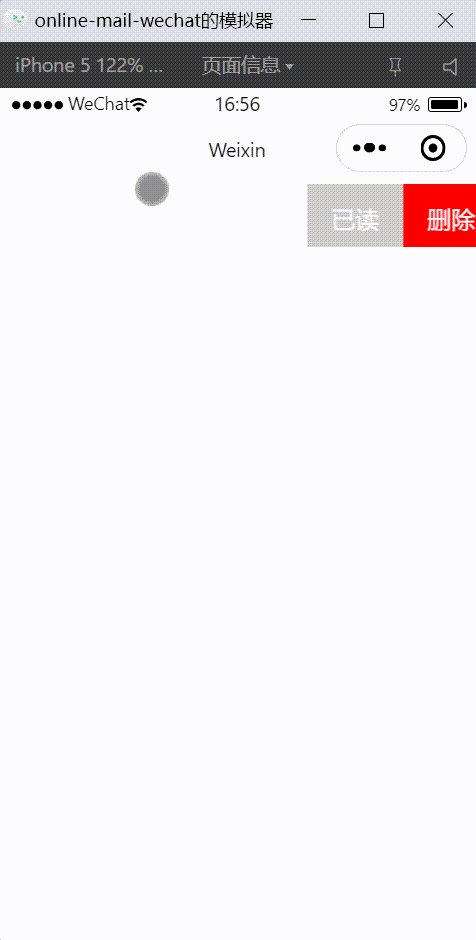
制作类似格式的页面
即上面是标题,左侧栏是导航,右侧是数据展示区域
-
右侧需要展示搜索表单
-
右侧表格数据是动态展示的,数据来自于后台
-
实际示例效果如下图所示:

<template><div><!-- 表单 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职日期"><el-date-pickerv-model="searchForm.entrydate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item> </el-form><!-- 表格 --><el-table :data="tableData"><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><img :src="scope.row.image" width="100px" height="70px"></template></el-table-column><el-table-column prop="gender" label="性别" width="140"><template slot-scope="scope">{{ scope.row.gender===1?"男":"女" }}</template></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><!-- 分页条 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination></div>
</template>
<script>
import axios from 'axios';export default {data() {return {tableData: [],searchForm:{name:'',gender:''}};},methods:{handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},mounted(){axios.get("https://yapi.pro/mock/261757/emp/list").then(resp=>{this.tableData = resp.data.data;});}
};
</script>十一.nginx介绍
nginx: Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
niginx在windows中的安装是比较方便的,直接解压即可。所以我们直接将资料中的nginx-1.22.0.zip压缩文件拷贝到无中文的目录下,直接解压即可,如下图所示就是nginx的解压目录以及目录结构说明:
使用步骤:
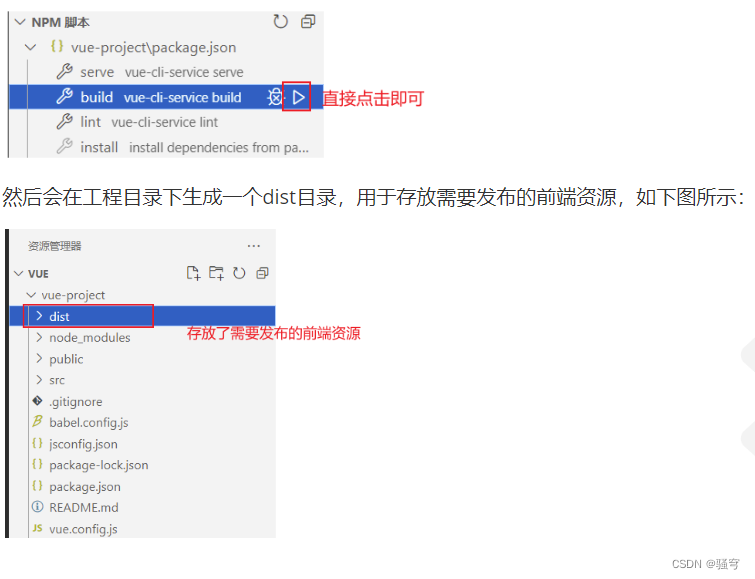
1.前端工程打包


2.将我们之前打包的前端工程dist目录下得内容拷贝到nginx的html目录下