
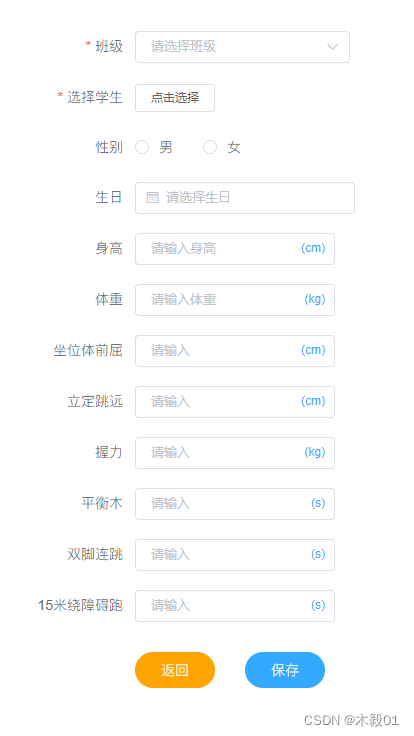
<template><div class="wrap"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" label-width="120px"><el-form-item label="班级" prop="classId" required style="width: 100%;"><template v-if="oroles == 'teacher_director'"><el-select v-model="queryParams.classId" placeholder="请选择班级" @change="seletChange"><el-option v-for="item in classList" :key="item.deptId" :label="item.deptName" :value="item.deptId"></el-option></el-select></template><template v-else><div>{{ classList[0] ? classList[0].deptName : '' }}</div></template></el-form-item> <el-form-item label="选择学生" prop="student" required><el-button size="mini" @click="openStudent">点击选择</el-button><div class="checked-student" v-if="checkedStudent"><!-- <el-image style="width: 60px; height: 60px; border-radius: 50%;" :src="checkedStudent.headUrl" fit="cover"></el-image> --><div class="student-mes"><div class="d1">{{ checkedStudent.number }}号</div><!-- <div class="d2">{{ checkedStudent.name }}</div> --></div></div></el-form-item><el-form-item label="性别" prop="sex"><el-radio v-model="queryParams.sex" label="0">男</el-radio><el-radio v-model="queryParams.sex" label="1">女</el-radio></el-form-item><el-form-item label="生日" prop="birthday"><el-date-picker clearable v-model="queryParams.birthday" type="date" value-format="yyyy-MM-dd" placeholder="请选择生日"></el-date-picker></el-form-item> <el-form-item label="身高" prop="height"><div class="input-wrap"><el-input type="number" oninput="if(value.length>5)value=value.slice(0,5)" v-model="queryParams.height" placeholder="请输入身高" /><div class="d1">(cm)</div></div></el-form-item><el-form-item label="体重" prop="weight"><div class="input-wrap"><el-input type="number" oninput="if(value.length>5)value=value.slice(0,5)" v-model="queryParams.weight" placeholder="请输入体重" /><div class="d1">(kg)</div></div> </el-form-item><el-form-item label="坐位体前屈" prop="flexibility"><div class="input-wrap"><el-input type="number" oninput="if(value.length>5)value=value.slice(0,5)" v-model="queryParams.flexibility" placeholder="请输入" /><div class="d1">(cm)</div></div> </el-form-item><el-form-item label="立定跳远" prop="downStrength"><div class="input-wrap"><el-input type="number" oninput="if(value.length>5)value=value.slice(0,5)" v-model="queryParams.downStrength" placeholder="请输入" /><div class="d1">(cm)</div></div> </el-form-item><el-form-item :label="physicalVersion == '2' ? '握力' : '网球掷远'" prop="upStrength"><div class="input-wrap"><el-input type="number" oninput="if(value.length>5)value=value.slice(0,5)" v-model="queryParams.upStrength" placeholder="请输入" /><div class="d1">{{ physicalVersion == '2' ? '(kg)' : '(m)' }}</div></div> </el-form-item><el-form-item label="平衡木" prop="balance"> <div class="input-wrap"><el-input type="number" oninput="if(value.length>5)value=value.slice(0,5)" v-model="queryParams.balance" placeholder="请输入" /> <div class="d1">(s)</div></div> </el-form-item><el-form-item label="双脚连跳" prop="coordination"> <div class="input-wrap"><el-input type="number" oninput="if(value.length>5)value=value.slice(0,5)" v-model="queryParams.coordination" placeholder="请输入" /> <div class="d1">(s)</div></div> </el-form-item><el-form-item :label="physicalVersion == '2' ? '15米绕障碍跑' : '10米折返跑'" prop="sensitivity"> <div class="input-wrap"><el-input type="number" oninput="if(value.length>5)value=value.slice(0,5)" v-model="queryParams.sensitivity" placeholder="请输入" /> <div class="d1">{{ physicalVersion == '2' ? '(s)' : '(s)' }}</div></div> </el-form-item><el-form-item label=" " prop="" size="medium"><div class="pop-footer"><div class="b1" @click="prev">返回</div><div class="b2" @click="save">保存</div></div></el-form-item> </el-form><div class="mask" v-if="open"></div><!-- 选择学生 --><div class="pop-box" v-if="open"><div class="student-header"><div class="d1">请选择学生</div><div class="close-wrap" @click="cancel"><i class="el-icon-close"></i></div></div><div class="student-main"><div class="student-list" v-for="(item,index) in reportRecordDetailList" :key="item.id" @click="studentHandle(index)"> <div class="img-wrap"><img src="@/assets/images/complet.png" class="icon-complet" v-if="item.status == 1" /><!-- <i class="el-icon-success" v-if="item.checked"></i> --></div><div class="student-mes" :class="{ active: item.checked }"><div class="d1">{{ item.number }}号</div></div></div> </div></div></div>
</template><script>
import { listDeptAll,listReportRecordDetail, getReportRecordDetail, delReportRecordDetail, addReportRecordDetail, updateReportRecordDetail } from "@/api/school/reportRecordDetail";
import { listDept } from "@/api/system/dept";export default {metaInfo() {return {title: this.PageTitle,titleTemplate: null,//不加这个会有个默认的后缀meta: [{name: "viewport",content: 'width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no',},],};},// metaInfo: {// //title: '详情页',// meta: [// { charset: 'utf-8' },// { name: 'viewport', content: 'width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no' }// ]// },name: "ReportRecordDetail",data() {return {// 班级数据classList: [],queryParams: {classId: null, recordId: null,//上级目录idid: null,//学生列表里的id(修改则必填 新增的时候没有id)sid: null,//选中的学生idsex: null,//性别 2是未知 0男 1女birthday: null, height: null,weight: null,flexibility: null,downStrength: null,upStrength: null, balance: null, coordination: null,sensitivity: null,},ouser: null,//用户信息checkedStudent: null,//选中的学生信息 reportRecordDetailList: [],// 体测数据,录入学生数据表格数据oroles: null,//角色studentIndex: null,physicalVersion: null,//版本// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件// 总条数total: 0, // 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数 // 表单参数form: {}, name: null,PageTitle: null, isclock: false, };},watch: {selectedValue(newValue, oldValue) {// 当selectedValue变化时,这个函数会被调用// newValue是新选中的值,oldValue是之前的值console.log('选中的值变化了', newValue, oldValue);// 在这里可以执行其他逻辑}},created() { this.ouser = this.$store.state.user;this.reportRecordDetailList = [];//重置学生列表this.queryParams.recordId = this.$route.params.idthis.physicalVersion = this.$route.params.physicalVersionthis.name = this.$route.params.name//如果用户直接访问这个页面 给它跳转到列表页if(!this.queryParams.recordId){this.$router.push({ path: '/reportRecord' })}//判断当前老师是不是混龄班级的老师teacher_directorthis.oroles = this.ouser.roles[0]if(this.oroles == 'teacher_director'){this.getClassListAll();}else{this.getClassList();} },mounted() { this.PageTitle = this.name},methods: {seletChange(val){if(val){this.checkedStudent = nullthis.resetInput()}},prev(){this.$router.go(-1); // 返回上一页},/** 查询班级列表 */getClassListAll() {listDeptAll({ deptType: 3, parentId: this.ouser.schoolId, status :0 }).then(response => {this.classList = response.data;});},save(){if(this.isclock) returnthis.isclock = trueif(!this.checkedStudent){this.$modal.msgError("请先选择学生");this.isclock = truereturn}this.queryParams.sid = this.checkedStudent.sidif(this.checkedStudent.id){this.queryParams.id = this.checkedStudent.id }else{this.queryParams.id = null}//新增/编辑addReportRecordDetail(this.queryParams).then(res => {//this.$modal.msgSuccess("新增成功");this.checkedStudent.id = res.data.id //ly-addthis.$modal.confirm(this.checkedStudent.number + '号学生数据保存成功,继续提交下一位同学?').then(() => { this.isclock = falsethis.queryParams.id = nullthis.queryParams.sid = nullthis.resetInput() //studentIndex 学生下标 如果学生下标+1 有sid 那么就是有学生 如果没有sid 则最后一个学生了//学生列表 this.reportRecordDetailListlet olist = this.reportRecordDetailListif(olist[this.studentIndex + 1].sid){this.checkedStudent = olist[this.studentIndex + 1]if(olist[this.studentIndex + 1].id){let slist = olist[this.studentIndex + 1] //有id代表编辑状态this.fillValue(slist) }this.studentIndex++ }}).catch(() => { this.isclock = false});}).catch(() => { this.isclock = false});; },studentHandle(idx){this.studentIndex = idx; //给选中的下标赋值let olist = this.reportRecordDetailListthis.reportRecordDetailList.forEach(item => {item.checked = false; // 重置所有的checked状态为false})olist[idx].checked = truethis.reportRecordDetailList = olistthis.checkedStudent = olist[idx]if(olist[idx].id){//有id代表编辑状态this.fillValue(olist[idx])}else{this.resetInput()} this.open = false},fillValue(list){this.queryParams.sex = list.sexthis.queryParams.birthday = list.birthdaythis.queryParams.height = list.heightthis.queryParams.weight = list.weightthis.queryParams.flexibility = list.flexibilitythis.queryParams.downStrength = list.downStrengththis.queryParams.upStrength = list.upStrengththis.queryParams.balance = list.balance this.queryParams.coordination = list.coordinationthis.queryParams.sensitivity = list.sensitivity },resetInput(){this.queryParams.sex = nullthis.queryParams.birthday = nullthis.queryParams.height = nullthis.queryParams.weight = nullthis.queryParams.flexibility = nullthis.queryParams.downStrength = nullthis.queryParams.upStrength = null this.queryParams.balance = null this.queryParams.coordination = nullthis.queryParams.sensitivity = null },//打开学生列表openStudent(){if(!this.queryParams.classId){this.$modal.msgError("请先选择班级");return}this.getList()this.open = true},/** 查询班级列表 */getClassList() {listDept({ deptType: 3, parentId: this.ouser.schoolId }).then(response => {this.classList = response.data;this.queryParams.classId = this.classList[0].deptId});},/** 查询体测数据,录入学生数据列表 */getList() {//如果班级id为空 则不请求接口 this.loading = true; let params = {classId: this.queryParams.classId,recordId: this.queryParams.recordId}listReportRecordDetail(params).then(response => {response.rows.forEach(item => {item.checked = false; // 添加checked属性并赋值为false 作为判断是否选中的标识});this.reportRecordDetailList = response.rows//如果已有选中的学生 给选中的学生加个选中状态if(this.checkedStudent && this.checkedStudent.number){let oindex = this.reportRecordDetailList.findIndex(item => item.number == this.checkedStudent.number) this.reportRecordDetailList[oindex].checked = true}this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;//this.reset();},// 表单重置reset() {this.queryParams = {id: null,sid: null,classId: null,recordId: null,sex: null,//性别 2是未知 0男 1女birthday: null, height: null,weight: null,flexibility: null,downStrength: null,upStrength: null,};this.resetForm("queryParams");//queryForm / form},}
};
</script>
<style scoped>
.close-wrap{ width: 40px; height: 40px; display: flex; justify-content: center; align-items: center;}
.close-wrap .el-icon-close{ color: #fff;}
.student-list{ display: flex; flex-direction: column; align-items: center;}
.img-wrap{ position: relative; width: 40px;}
.img-wrap .el-icon-success{ position: absolute; top: -5px; right: -5px; color: #33a9ff;}
.wrap /deep/ .el-scrollbar .el-scrollbar__bar {opacity: 1 !important;
}
.wrap{ padding: 30px 15px 15px 15px;}
.checked-student{ margin-top: 5px; display: flex; flex-direction: column;}
.student-mes{ width: 40px; height: 40px; text-align: center; line-height: 40px; font-size: 12px; color: #33a9ff; border: 1px solid #33a9ff; border-radius: 50%;}
.student-mes .d2{ margin-left: 5px; max-width: 50px;}
.student-mes.active{ background: #33a9ff; color: #fff;}
.mask{ position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; background: rgba(0,0,0,0.3);}
.pop-box{ position: fixed; top: 5%; left: 5%; z-index: 999; box-sizing: border-box; display: flex; flex-direction: column; width: 90%; height: 90%; background: #fff; border-radius: 10px;}
.student-header{ padding-left: 15px; display: flex; justify-content: space-between; align-items: center; height: 40px; background: #33a9ff; font-size: 14px;color: #fff; border-radius: 10px 10px 0 0;}
.student-main{ align-content:flex-start; padding: 15px 0 10px 0; display: grid; grid-template-columns: repeat(5, 1fr); grid-gap: 10px; flex: 1; overflow-y: scroll;}
.student-img{ display: block; width: 40px; height: 40px; object-fit: cover; border-radius: 50%;}
.icon-complet{ position: absolute; top: -5px; left: -5px; width: 20px;}
.wrap /deep/ .el-form-item__label{ font-weight: 400;}
</style>
<style>
@media (max-width: 720px) {.el-message-box {width: 350px !important;}
}.pop-footer{ display: flex; justify-content: center; align-items: center; height: 60px;}
.pop-footer .b1,.pop-footer .b2{ width: 80px; height: 36px; text-align: center; line-height: 36px; font-size: 14px; color: #fff; border-radius: 18px;}
.pop-footer .b1{ background: #ffa400;}
.pop-footer .b2{ margin-left: 30px; background: #33a9ff;}
.input-wrap{ position: relative;}
.input-wrap .d1{ position: absolute; top: 0; right: 10px; line-height: 32px; font-size: 12px; color: #33a9ff;}
</style>起作用的是
main.js
// 头部标签组件 在PC端里使用移动端布局的方法
import VueMeta from 'vue-meta'
Vue.use(VueMeta)页面里:
metaInfo() {return {title: this.PageTitle,titleTemplate: null,//不加这个会有个默认的后缀meta: [{name: "viewport",content: 'width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no',},],};},@media (max-width: 720px) {.el-message-box {width: 350px !important;}
}