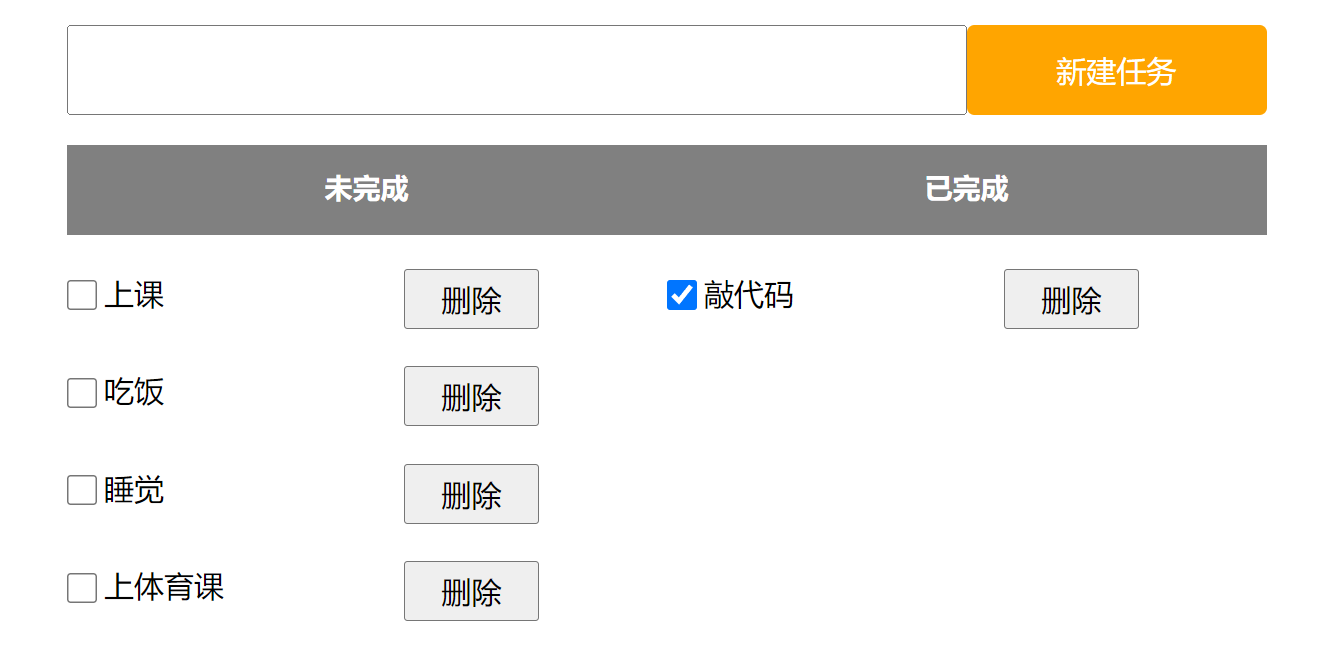
记事小本本
实现效果

相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0px;padding: 0px;box-sizing: border-box;}.nav {width: 800px;height: 100px;margin: 0 auto;display: flex;align-items: center;border-radius: 5px;}.nav input {width: 600px;height: 60px;}.nav button {width: 200px;height: 60px;background-color: orange;color: white;font-size: 20px;border: orange;border-radius: 5px;}.container {width: 800px;display: flex;margin: 0px auto;}h3 {background-color: gray;color: white;text-align: center;width: 400px;height: 60px;padding-top: 15px;}.todo, .done {width: 50%;height: 100%;}.row {width: 400px;display: flex;align-items: center;margin-top: 10px ;}span {width: 200px;height: 40px;font-size: 20px;margin-left: 5px;margin-top: 15px;}.row button {width: 90px;height: 40px;font-size: 20px;margin-top: 10px;}.nav button:active {background-color: grey;}input[type="checkbox"] {width: 20px;height: 20px;margin-top: 5px;}</style>
</head>
<body><div class="nav"><input type="text"><button onclick="newJob()">新建任务</button></div><div class="container"><div class="todo"><h3>未完成</h3></div><div class="done"><h3>已完成</h3></div></div>
</body>
<script>function newJob() {let input = document.querySelector('.nav input')let input_info = input.valueif(input_info == '') {return}let todo = document.querySelector('.todo')let div = document.createElement('div')let checkbox = document.createElement('input')checkbox.type = "checkbox"let span = document.createElement('span')span.innerHTML = input_infolet button = document.createElement('button')button.innerHTML = "删除"div.appendChild(checkbox)div.appendChild(span)div.appendChild(button)div.className = 'row'todo.appendChild(div)let delete_buttons = document.querySelectorAll('.row button')for(i = 0; i < delete_buttons.length; i++) {delete_buttons[i].onclick = function() {let parent = this.parentNode;let grand_parent = parent.parentNodegrand_parent.removeChild(parent)}}let checkbox_buttons = document.querySelectorAll('.row input')for(i = 0; i < checkbox_buttons.length; i++) {checkbox_buttons[i].onclick = function() {let row = this.parentNode;let targrt;if(this.checked) {targrt = document.querySelector('.done')}else {targrt = document.querySelector('.todo')}targrt.appendChild(row)}}input.value = ""}
</script>
</html>









![[MYSQL数据库]--表内操作(CURD)](https://img-blog.csdnimg.cn/direct/289caae4d4c84de8b8cea6a75c5a6618.png)





![LeetCode[题解] 1261. 在受污染的二叉树中查找元素](https://img-blog.csdnimg.cn/img_convert/9f0b899745d6a3a7cddc13a738e5e4d9.jpeg)