系列文章:
vue实战(商城后台管理系统):http://t.csdnimg.cn/f6Fqa
vue.js :http://t.csdnimg.cn/mljxv
目录
系列文章:
vue实战(商城后台管理系统):http://t.csdnimg.cn/f6Fqa
vue.js :http://t.csdnimg.cn/mljxv
前言
一、安装vue-cli依赖
1、使用yarn下载vue-cli
2、使用npm下载
3、检查一下是否下载成功
二、创建项目
1、创建项目,my-app是项目名称
2、 这里选择vue 2,蓝色表示选中的。
3、启动项目
总结
前言
使用vue-cli搭建一个简单的vue.在下载vue-cli之前需要先安装node.js和npm.而且最好是对应版本的npm,建议nodejs下载v16.13.2,对应的npm是8.1.2。
具体步骤参考:http://t.csdnimg.cn/h4GrH
一、安装vue-cli依赖
1、使用yarn下载vue-cli
下载yarn
npm i -g yarn
安装vue-cli依赖
yarn global add @vue/cli

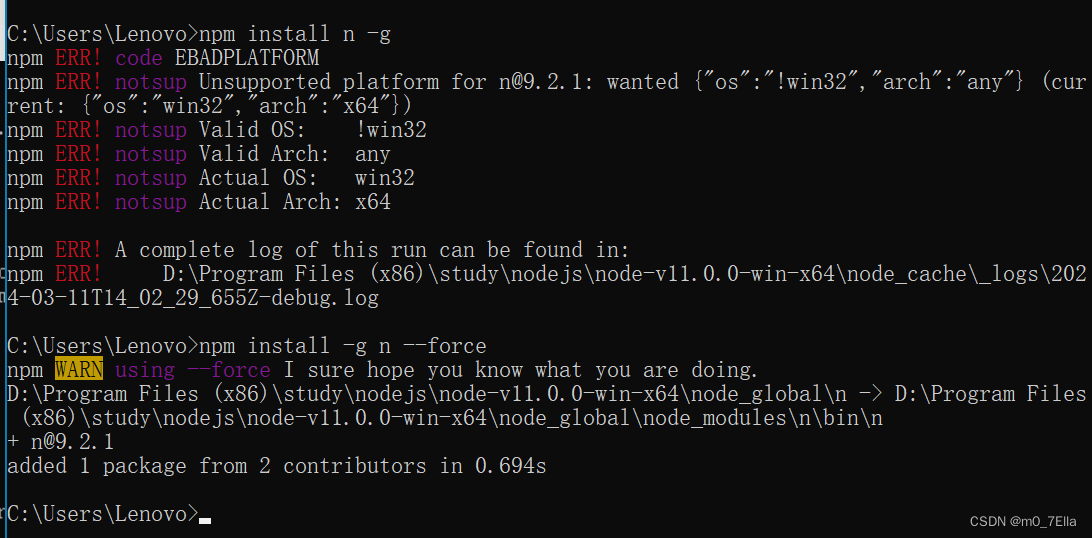
2、使用npm下载
npm install -g @vue/cli
如果下载慢的话可以先更改npm的镜像
npm config set registry https://npm.aliyun.com/
然后在重新下载一下。
3、检查一下是否下载成功
vue -V
 可以查到版本号,并且是5开头的说明安装成功安装正确了
可以查到版本号,并且是5开头的说明安装成功安装正确了
如果下载了,但是还是查看不到版本信息,还是和没有安装的一样,可能是因为环境变量的原因,可以参考下面的解决办法:
【环境-0】Node js 本地环境安装及设置(亲测) - 知乎
二、创建项目
1、创建项目,my-app是项目名称
vue create my-app
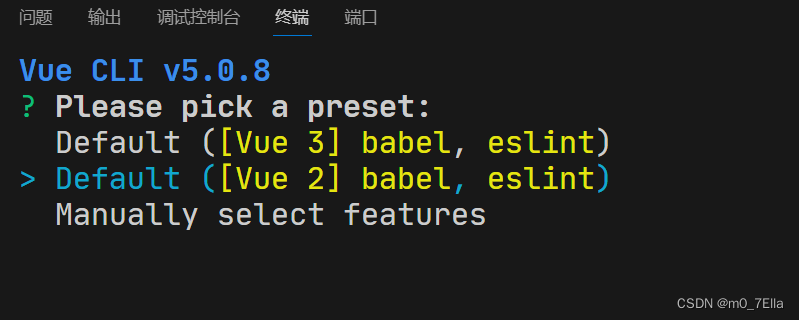
2、 这里选择vue 2,蓝色表示选中的。

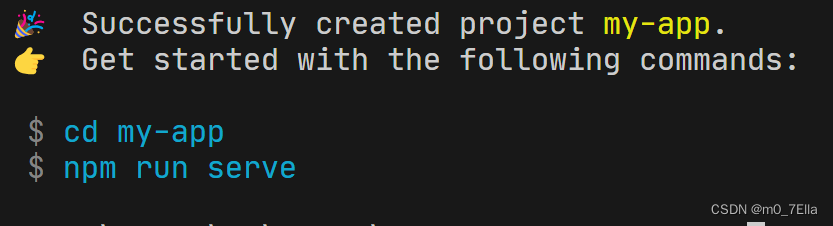
点开链接说明创建成功了。

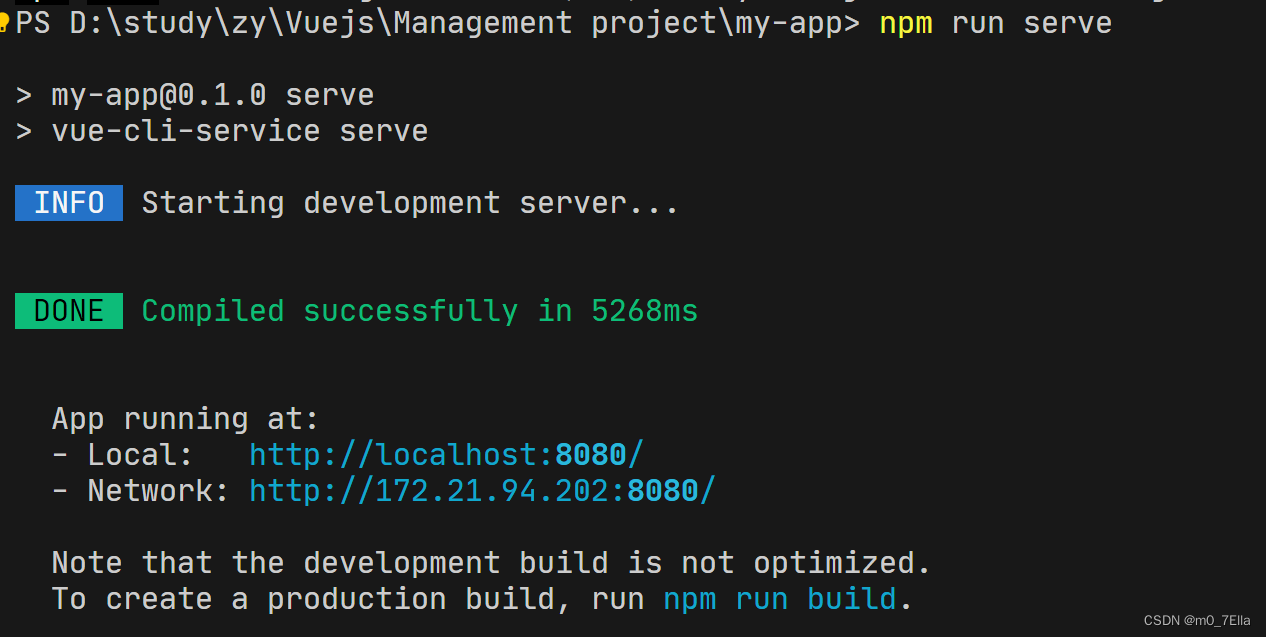
3、启动项目
npm run serve


点开链接说明创建成功了。
总结
到这里基本上一个简单的vue项目就创建成功了。