之前在写看板部分的web api的时候,都是通过Ajax在规定时间内轮询调用web api,这样简单省事,但是当看板多了(并发量上来)以后,比较消耗服务器的性能,所以最近研究了websocket,希望使用websocket只在数据发生变化时向客户端推送数据。
支持通过 TCP 连接建立持久的双向信道
方案1:Ajax,每隔一断时间轮询一次
方案2:WebScoket协议,ws, http2,客户端支持良好。
JS前端WebScoket:
WebSocket - Web API 接口参考 | MDN
https://blog.51cto.com/u_16213389/9357097
WebSocket的使用方法(JS前端)_前端websocket怎么用-CSDN博客
后端:
本文介绍 ASP.NET Core 中 WebSocket 的入门方法。 WebSocket (RFC 6455) 是一个协议,支持通过 TCP 连接建立持久的双向信道。 它用于从快速实时通信中获益的应用,如聊天、仪表板和游戏应用。
使用基于 HTTP/2 的 WebSockets 可利用以下新功能:
- 标头压缩。
- 多路复用,可减少向服务器发出多个请求时所需的时间和资源。
所有支持 HTTP/2 的平台上的 Kestrel 中都提供了这些受支持的功能。 版本协商在浏览器和 Kestrel 中是自动的,因此不需要新的 API。
https://github.com/dotnet/AspNetCore.Docs/tree/main/aspnetcore/fundamentals/websockets/samples
=================================
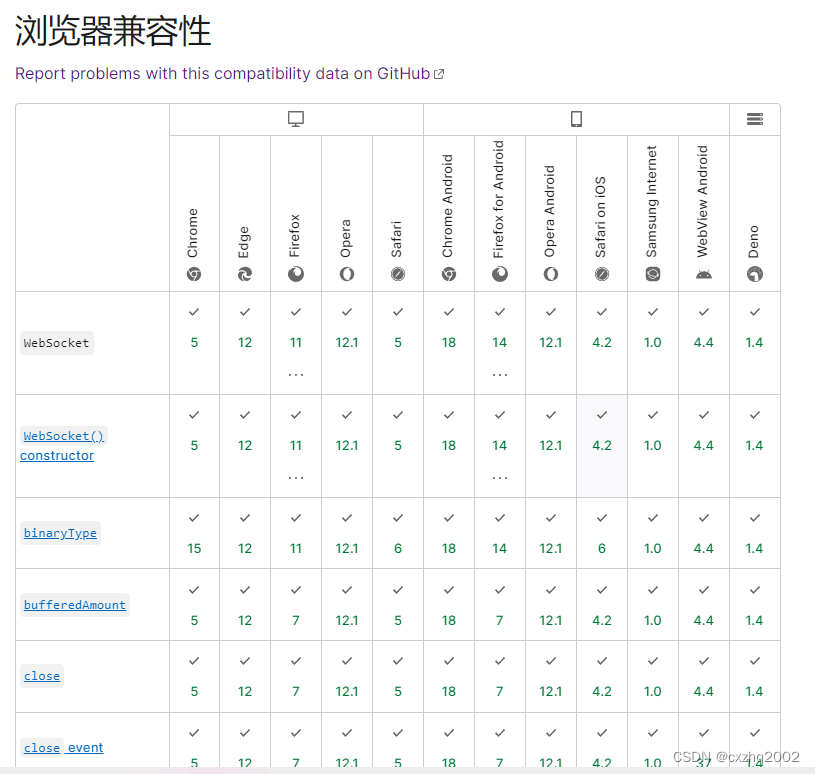
流览器支持情况:
WebSocket - Web API 接口参考 | MDN
WebSocket
WebSocket 对象提供了用于创建和管理 WebSocket 连接,以及可以通过该连接发送和接收数据的 API。
使用 WebSocket() 构造函数来构造一个 WebSocket。

==========================
JavaScript 长链接实现指南
1. 简介
在网络编程中,常常需要建立长时间保持连接的通信方式,这种方式被称为长链接。在 JavaScript 中,我们可以使用 WebSocket 技术来实现长链接通信。WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,它可以在客户端和服务器之间实现实时数据传输。
本文将指导你如何使用 JavaScript 实现长链接通信,具体包括以下几个步骤:
建立 WebSocket 连接
通过 WebSocket 发送和接收数据
处理 WebSocket 的连接状态和错误
关闭 WebSocket 连接
2. 实现步骤
下面是实现 JavaScript 长链接的步骤概览:
步骤 描述
1 创建 WebSocket 对象
2 监听 WebSocket 事件
3 建立与服务器的连接
4 发送数据
5 接收数据
6 处理连接状态和错误
7 关闭连接
3. 代码实现
3.1 创建 WebSocket 对象
在 JavaScript 中,可以使用 new WebSocket(url) 创建一个 WebSocket 对象。其中,url 是要连接的 WebSocket 服务器的地址。
// 创建 WebSocket 对象
const socket = new WebSocket('ws://example.com');
1.
2.
3.2 监听 WebSocket 事件
WebSocket 对象提供了一系列事件,可以监听连接状态、接收数据和处理错误。下面是常用的几个事件和对应的代码:
// 监听连接建立事件
socket.onopen = (event) => {
console.log('连接已建立');
};
// 监听接收数据事件
socket.onmessage = (event) => {
const data = event.data;
console.log('接收到数据:', data);
};
// 监听连接关闭事件
socket.onclose = (event) => {
console.log('连接已关闭');
};
// 监听连接错误事件
socket.onerror = (error) => {
console.error('连接错误:', error);
};
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
3.3 建立与服务器的连接
在 WebSocket 对象上触发 open 事件后,表示与服务器建立连接成功。
socket.onopen = (event) => {
console.log('连接已建立');
};
1.
2.
3.
3.4 发送数据
可以使用 WebSocket 对象的 send(data) 方法发送数据给服务器。
// 发送数据给服务器
socket.send('Hello, server!');
1.
2.
3.5 接收数据
当服务器发送数据到客户端时,会触发 WebSocket 对象的 message 事件,我们可以在事件处理函数中获取到接收到的数据。
socket.onmessage = (event) => {
const data = event.data;
console.log('接收到数据:', data);
};
1.
2.
3.
4.
3.6 处理连接状态和错误
在 WebSocket 对象上触发 close 事件后,表示连接已关闭。可以在该事件处理函数中执行一些清理操作。
socket.onclose = (event) => {
console.log('连接已关闭');
};
1.
2.
3.
如果连接出现错误,会触发 WebSocket 对象的 error 事件。我们可以在事件处理函数中处理错误信息。
socket.onerror = (error) => {
console.error('连接错误:', error);
};
1.
2.
3.
3.7 关闭连接
可以使用 WebSocket 对象的 close([code[, reason]]) 方法关闭与服务器的连接。code 是可选的关闭状态码,reason 是可选的关闭原因。
// 关闭连接
socket.close();
1.
2.
4. 总结
通过以上步骤,我们可以使用 JavaScript 实现长链接通信。首先创建 WebSocket 对象,然后监听连接状态、接收数据和处理错误的事件。接着建立与服务器的连接,通过 send 方法发送数据,通过 message 事件接收数据。最后,处理连接状态和错误,并可以使用 close 方法关闭连接。