Palworld幻兽帕鲁管理员操作手册
大家好我是艾西,在我们搭建完幻兽帕鲁服务器后肯定会涉及到后期的维护比如:角色修改,帕鲁修改,异常删除,公会修改,清理玩家,清理建筑,存档迁移等数据转移操作等步骤。今天这篇文章主要分享下操作指令和别的玩家到我们自己的服务器上如果将数据转移过来
首先使用管理员命令,需要在后台设置管理员密码不会设置的可以参考我主页搭建架设的教程 。以下是管理员的操作命令,使用的时候需要先登录管理员
| 用管理员密码登录服务器 | /AdminPassword 管理员密码 |
| 显示当前玩家 | /ShowPlayers |
| 踢出 | /KickPlayer [UserID]/[SteamID64] |
| 封禁 | /BanPlayer [UserID]/[SteamID64] |
| 传送(传送到目标玩家身边) | /TeleportToPlayer {SteamID} |
| 拉人(将玩家传送到我身边) | /TeleportToMe {SteamID} |
| 存档 | /Save |
| 通知服务器在线玩家n秒后服务器关闭 | /Shutdown {Seconds} {MessageText} |
进入游戏,按下回车键,输入/AdminPassword 你设置的密码 登录管理员,按回车即可

显示一下信息就是登陆成功了

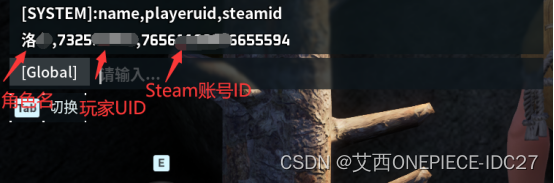
显示游戏内玩家信息 输入 /ShowPlayers 回车

获得游戏内玩家信息

使用 踢人命令 /KickPlayer [UserID]/[SteamID64] 即可踢出你想要的玩家

使用 拉人命令 /TeleportToMe {SteamID} 可把指定玩家拉倒你身边

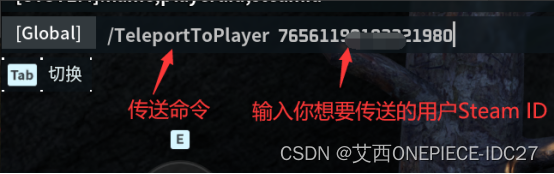
使用 传送命令 /TeleportToPlayer {SteamID} 可立即传送到你想要的玩家身边

GM命令会操作后,更多的其实就是数据的转移,这个是今天我们需要重点聊一下的教程:
这个游戏是最高同时支持32人在线一台服务器,你的服务器配置高就可以多开几个服,那么这个服怎么区分怎么进到同一个区主要靠端口来区分,这个我们就不过多的聊了。那么当有小伙伴想从别的服转过来的时候,正常情况都是需要重新创建账号重头开始玩的,这就让玩家很难受,如果玩家到你的服务器来玩耍,那么他的游戏数据是可以直接转移过来的。
操作步骤:玩家在自己本机查看pal文件夹数据,正常是在C盘appdata----local文件夹里找到pal文件,如果你自己本机没有找到的话那就直接搜索出来,每个人的数据存储路劲不同这个大家自己分辨下。 进入pal---saved----savegames----这里会查看到你的steam账号ID文件,这个就是你玩的帕鲁数据,如果你有进入很多服务器,那么就进入一下你想去的服务器,然后在这个文件夹里点击按时间排序,找到最靠前的点击进去在backup---world---将players文件夹level.sav和levelmeta.sav复制一份发给服主,服主在服务器palserver替换一份进去就可以。服主重启一台服务器即可这就是存档迁移
如果你想删除存档那么只需要在本机palserver文件里面找到saved文件直接删除即可。
角色修改,公会修改,清理玩家,清理建筑,防挂这些我们暂时不过多的说,想了解的大家可以私信评论。
今天的分享就到这里啦我是艾西希望对有需要的小伙伴有帮助!
拥有一台服务器可以做很多有趣的事情@艾西@驰网艾西@艾西服务器