一、最终效果
废话少说,直接上效果

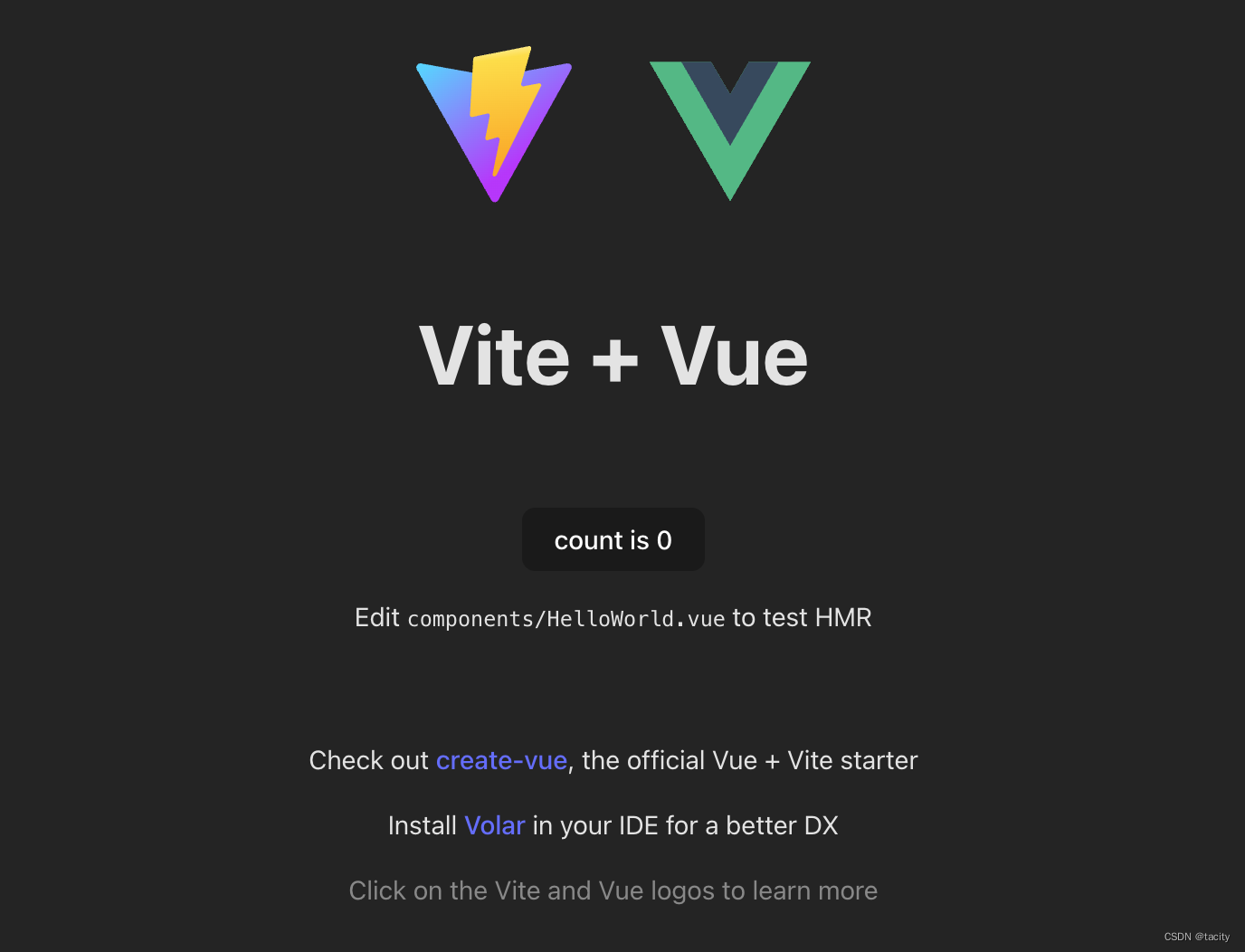
这是我的初始化程序提供的页面,在这个页面上实现了一下几个功能:
1、vite初始化之后的路由安装和初始化;
2、标准SVG的解析,并可调整大小、颜色;
3、element-plus的安装和使用
二、背景介绍
1、我是后端开发者,对前端一知半解,能写一些vue文件,但是vue的环境搭建总是难倒我,按照上面写的实践总是不成功,每次新开个项目都要重复经历一个痛苦的过程,于是痛定思痛搞了个脚本一劳永逸的解决vite vue基础环境的问题。
2、vue-cli的官方脚手架安装后的解释程序默认是js的,但目前网上的示例或包都是支持ts的,虽然对于前端人员明白如何协调,但是我总是搞得一团糟,于是我就果断放弃官方脚手架,而选用了vite,vite默认激活后就是ts的环境,相当于在解释器这块一劳永逸了。但是vite没有router ,这个对于前端老手而言依旧没有难度,但是对于我,还要找demo进行移植,中间各种波折,算了搞个脚本吧。
3、每次装一个包总是想先看看效果,以验证包安装正确,如果没有实现也不知道是安装过程不正确还是我在移植过程中出现了问题,总之,由于每个步骤都可能出现问题,那就都固定下来,不知道有没有新手和我的想法是一样的。
4、由于macos系统每次运行个什么命令就要加sudo,有时候命令是正确的,但是没有加sudo系统会报错,弱鸡的我以为命令错了,于是开始各种找问题,简直就是又菜还爱玩。
三、直接上代码
1、官方初始化流程
vite的初始化流程是不能放在脚本中实现的,因为有交互的过程,这块我懒得研究了,直接写在上面手动操作就好。此处可参照vite中文官网
由于我是macos 电脑,所以后面的命令都有sudo。
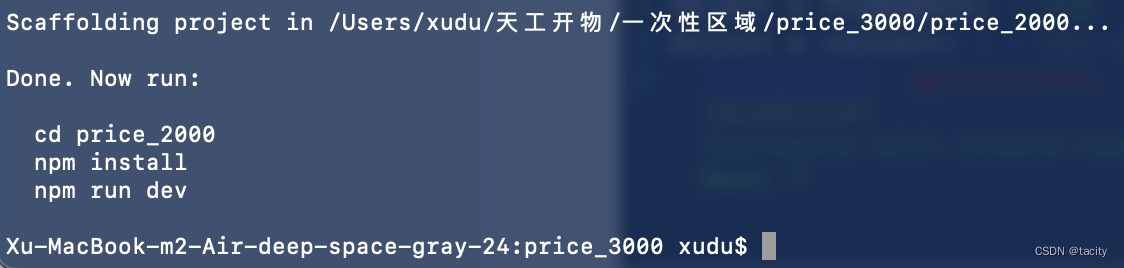
sudo npm init vite@latest这一步是项目初始化会问3个简单问题,截图如下

这个没什么可说的,继续...

系统提供3条命令,进入目录,安装必须的包,运行项目,于是大家得到一个初始化页面。

这一步很简单,不赘述
2、安装基础库
这里要安装的基础库是 router 、element-plus、 svg图片解释器
1、router难度不大,只要把官方示例中的包装上,在main.ts里调用即可,另在app.vue能看到效果;
2、emement-plus难度也不大,主要是把官方的多语言识别加上,不然开发到中间发现按钮内容是英文,还要找半天,另在app.vue能看到效果;
3、也是最麻烦且必须做的,就是加载一个能用的svg图片解释器,并且能够灵活的调整大小、颜色;
#! /bin/bash# 项目初始化命令
# sudo npm init vite@latestecho -e "\033[32m开始安装插件\033[0m"
echo -e "\033[36m如果系统提示需要管理员密码,请输入...\033[0m"# 完成路由安装及配置
echo -e "\033[36m开始安装 vue router \033[0m"
sudo npm install vue-router@next --save
echo -e "\033[32m vue router 安装完毕\033[0m"echo -e "\033[36m开始安装 svg支持包 vite-plugin-svg-icons\033[0m"
sudo npm install vite-plugin-svg-icons
echo -e "\033[32m vite-plugin-svg-icons 安装完毕\033[0m"echo -e "\033[36m开始安装 svg支持包 fast-glob\033[0m"
sudo npm install fast-glob
echo -e "\033[32m fast-glob 安装完毕\033[0m"echo -e "\033[36m开始安装 path 支持包 path,这个包在js麦 vue-cil会自动安装,但是在ts环境下不会,需手动\033[0m"
sudo npm install path
echo -e "\033[32m path 安装完毕\033[0m"echo -e "\033[36m开始安装 element-plus \033[0m"
sudo npm install element-plus --save
echo -e "\033[32m element-plus 安装完毕\033[0m"echo -e "\033[33m 开始修改 新建router目录并新建文件 index.ts 内容\033[0m"
sudo chmod -R 777 *
sudo rm -rf ./src/router
sudo mkdir ./src/router
sudo touch ./src/router/index.ts
sudo chmod 777 ./src/router/index.ts
sudo echo "import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router';
import HelloWorld from '../components/HelloWorld.vue';
const routes: Array<RouteRecordRaw> = [{path: '/',name: 'Home',component: HelloWorld},
];
const router = createRouter({history: createWebHistory(),routes
});
export default router;" >> ./src/router/index.tsecho -e "\033[33m 开始修改 app.vue内容\033[0m"
echo -e "\033[36m 这一步比较简单,只需要修改文件即可\033[0m"
sudo rm -rf ./src/App.vue
sudo touch ./src/App.vue
sudo chmod 777 ./src/App.vue
echo '<script>
import { defineComponent, computed } from "vue"import SvgIcon from "./components/SvgIcon.vue"
export default defineComponent({name: "App",components: { SvgIcon },
})
</script>
<template>
<SvgIcon name="lightning" style="width:60px;height:60px;" color="#0099cc"></SvgIcon>
<RouterView />
<div class="mb-4"><el-button>Default</el-button><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button>
</div>
1.看到上面蓝色的闪电图标表示SVG解析完成;<br />
2.看到中间的一堆文字,表示路由生效;<br />
3.看到下面的一排按钮表示 element-plus 安装成功。
</template>' >> ./src/App.vue
echo -e "\033[32m app.vue 修改完成\033[0m"echo -e "\033[36m 另一个是在main.ts中注册并加载\033[0m"echo -e "\033[33m 开始修改 main.ts 调用\033[0m"
sudo rm -rf ./src/main.tssudo echo "import { createApp } from 'vue'
import App from './App.vue'
import router from './router'// 加载 element-plus,增加了国际化语言的设定,在使用时默认是中文
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'// 加载 svg图片解析
import 'virtual:svg-icons-register'const app= createApp(App);
app.use(router);
app.use(ElementPlus)
app.use(ElementPlus, {locale: zhCn,
})
app.mount('#app');" >> ./src/main.ts
echo -e "\033[32m main.ts 修改完成\033[0m"echo -e "\033[33m 开始修改 vue.config.ts 的内容\033[0m"
sudo rm -rf ./vite.config.ts
sudo touch ./vite.config.ts
sudo chmod 777 ./vite.config.ts
sudo echo "import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'const pathResolve = (pathStr) => path.resolve(__dirname, pathStr);// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),createSvgIconsPlugin({iconDirs: [path.resolve(process.cwd(), 'src/icons')],symbolId: 'icon-[dir]-[name]',}),], resolve: {alias: {'@': pathResolve('./src'),'components': pathResolve('./src/components'),'views': pathResolve('./src/views'),}},
})" >> ./vite.config.ts echo -e "\033[32mvue.config.ts 修改完毕\033[0m"echo -e "\033[33m 开始修改 components/svgIcon.vue 的内容\033[0m"
sudo rm -rf ./src/components/SvgIcon.vue
sudo touch ./src/components/SvgIcon.vue
sudo chmod 777 ./src/components/SvgIcon.vuesudo echo "<template><svg aria-hidden='true'><use :xlink:href='symbolId' :fill='color' /></svg>
</template><script>
import { defineComponent, computed } from 'vue'export default defineComponent({name: 'SvgIcon',props: {prefix: {type: String,default: 'icon',},name: {type: String,required: true,},color: {type: String,default: '#333',},},setup(props) {const symbolId = computed(() => \`#\${props.prefix}-\${props.name}\`)return { symbolId }},
})
</script>" >> ./src/components/SvgIcon.vue
echo -e "\033[32m ./src/components/SvgIcon.vue 修改完毕\033[0m"echo -e "\033[33m 开始生成svg图标\033[0m"sudo rm -rf ./src/icons
sudo mkdir ./src/icons
sudo chmod -R 777 *
sudo touch ./src/icons/lightning.svg
sudo chmod 777 ./src/icons/lightning.svg
sudo echo "<?xml version='1.0' standalone='no'?><!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'><svg t='1692792506570' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='58773' xmlns:xlink='http://www.w3.org/1999/xlink' ><path d='M690.176 843.776l239.616-358.4c10.24-14.336 6.144-32.768-8.192-43.008-4.096-4.096-10.24-6.144-16.384-6.144H716.8v-225.28c0-16.384-14.336-30.72-30.72-30.72-10.24 0-20.48 6.144-24.576 14.336L421.888 552.96c-10.24 14.336-6.144 32.768 8.192 43.008 4.096 4.096 10.24 6.144 16.384 6.144H634.88v225.28c0 16.384 14.336 30.72 30.72 30.72 10.24 0 20.48-6.144 24.576-14.336z' p-id='58774'></path><path d='M204.8 231.424h204.8c34.816 0 61.44 26.624 61.44 61.44s-26.624 61.44-61.44 61.44H204.8c-34.816 0-61.44-26.624-61.44-61.44s26.624-61.44 61.44-61.44z m0 491.52h204.8c34.816 0 61.44 26.624 61.44 61.44s-26.624 61.44-61.44 61.44H204.8c-34.816 0-61.44-26.624-61.44-61.44s26.624-61.44 61.44-61.44z m-81.92-245.76h163.84c34.816 0 61.44 26.624 61.44 61.44s-26.624 61.44-61.44 61.44H122.88c-34.816 0-61.44-26.624-61.44-61.44s26.624-61.44 61.44-61.44z' opacity='.3' p-id='58775'></path></svg>" >> ./src/icons/lightning.svg
echo -e "\033[32m svg图标生成完毕\033[0m"sudo npm run dev这个脚本我测试了上百遍,也就是出过上百个问题,参考了网上几十篇文章,在SVG的环节总是出错,不是加载报错,就是图像无显示,要不就是几个网上的示例彼此冲突,最后还是vite-plugin-svg-icons 的官网github上的事例解决了我的问题,这里告诫大家一句,虽然看官网很麻烦,但是官网的示例一般都是对的,不像很多文章,不是不写清楚,就是故意写错误,耽误了好多时间。
三、使用方法
1、在新建好一个项目后,在这个目录的根目录下,比如我的就是price_2000目录下随便建一个脚本文件,比如我的是vue_init.sh,然后将上面的内容拷贝进去,执行一次,就全搞定了,顺利的话你会看到文章顶部的截图,恭喜你一键搞定3个包的基础配置。
2、这里还可能存在几个问题,首先npm我是从官网下载,有些人可能会慢需要手动调到国内镜像,但我在安装的时候国内镜像有时也会出问题,就干脆从官网下了。
3、windows由于没有sudo命令,需要手动修改,我这里手头没有windows电脑所以没有做测试,有需要的只能手动改改了。
四、后记
2024年3月11日
这两天在使用过程中发现还有两个地方需要注意:
1、SBG内部不能填充颜色,否则调用的时候无法动态调整颜色,找个文本编辑器,把fill=#xxxxxx的部分删掉就好;
2、SvgIcon在别的vue文件中调用的时候会不显示,需要在每个vue文件里加载参数即可
import SvgIcon from "@/components/SvgIcon.vue" 五、吐槽
1、做这个前前后后用了一个人礼拜的时间,因为我不是专职开发,另外前端的知识也很有限,所以效率是低了点,但是从一个侧面证明对于一个新手而言,想安装好svg包实在太麻烦,以前做个项目因为没法导入包,只能拿着element-plus里为数不多的图标来回用。
2、vue的官方就不考虑吧SVG图片解析功能集成进去么、现在svg图片已经成了必备的图标,每次开发都要手动导入这些,难倒是变相劝退么?如果是这样还要什么全家桶啊,都手动安装得了,反正我对这个问题也是相当的无语,此处吐槽20分钟...
3、现在包括chatGPT上的很多示例都是混在着vue2 和 vue3的代码,各个包的示例也不尽相同,这无疑提升了vue的使用门槛,这里仅针对新手,我对于vue的编写方式很是认可,但是每次上手就有一大堆基础环境要配这是高手给新手挖的坑么?
4、path包在js环境下是自动安装的,在ts环境下需手动安装,这个难倒了多少人,我怎么知道示例中的path是需要手动安装的,这么一个看起来名称如此基础的包;
5、网上很多示例能够加载svg了,但是却不告诉大家怎么调大小,怎么调颜色,这是要逼得人抓狂么?之所以吐槽这么多,也是因为这一周的时间总是在做这些翻来覆去没有意义却一直调不通的东西。
希望对大家有帮助,另外我的下一个项目,会因为这个脚本,变得简单。