需求:实现一个在线预览pdf、excel、word、图片等文件的功能。
介绍:支持pdf、xlsx、docx、jpg、png、jpeg。
以下使用Vue3代码实现所有功能,建议以下的预览文件标签可以在外层包裹一层弹窗。
图片预览
iframe标签能够将另一个HTML页面嵌入到当前页面中,我们的图片也能够使用iframe标签来进行展示。
<iframe :src="图片地址"style="z-index: 1000; height:650px; width: 100%; margin: 0 auto"sandbox="allow-scripts allow-top-navigation allow-same-origin allow-popups"
/>
sandbox 这个属性如果是单纯预览图片可以不使用,该属性对呈现在 iframe 框架中的内容启用一些额外的限制条件。属性值可以为空字符串(这种情况下会启用所有限制),也可以是用空格分隔的一系列指定的字符串。
allow-scripts: 允许嵌入的浏览上下文运行脚本(但不能创建弹窗)。如果没有使用该关键字,就无法运行脚本。allow-top-navigation: 允许将框架内所加载页面中的超链接导航到父级窗口allow-same-popups: 允许弹窗 (例如 window.open, target="_blank")。如果没有使用该关键字,相应的功能将自动被禁用。allow-same-origin: 如果没有使用该关键字,嵌入的浏览上下文将被视为来自一个独立的源,这将使 same-origin policy 同源检查失败。使用了这个属性,那么当前页面和iframe打开的页面视为同源。
word文档预览(docx)
先下载npm包
npm i docx-preview --save
<div class="docxRef"></div><script>
import { renderAsync } from 'docx-preview';function fn() {
// 这里的res.data是 blob文件流,如果自己的不是blob文件流
// 可以通过URL.createObjectURL(参数) 参数为File格式,转换为blob文件流let blob = res.datalet childRef = document.getElementsByClassName('docxRef');renderAsync(blob, childRef[0]) //渲染
}
fn()</script>
blob文件流

预览excel文件(xlsx)
下载包
npm install xlsx@0.16.0
<div class="xlsxClass"></div>
const reader = new FileReader();
//通过readAsArrayBuffer将blob转换为ArrayBuffer对
reader.readAsArrayBuffer(res.data) // 这里的res.data是blob文件流
reader.onload = (event) => {// 读取ArrayBuffer数据变成Uint8Arrayvar data = new Uint8Array(event.target.result);// 这里的data里面的类型和后面的type类型要对应var workbook = XLSX.read(data, { type: "array" });var sheetNames = workbook.SheetNames; // 工作表名称var worksheet = workbook.Sheets[sheetNames[0]];// var excelData = XLSX.utils.sheet_to_json(worksheet); //JSONlet html = XLSX.utils.sheet_to_html(worksheet);document.getElementsByClassName('xlsxClass')[0].innerHTML = html
};pdf预览
下载包 npm install pdfjs-dist
我使用的是npm install pdfjs-dist@2.0.943版本,以下例子使用的是vue3+vite创建的项目
以下例子通过canvas来渲染pdf
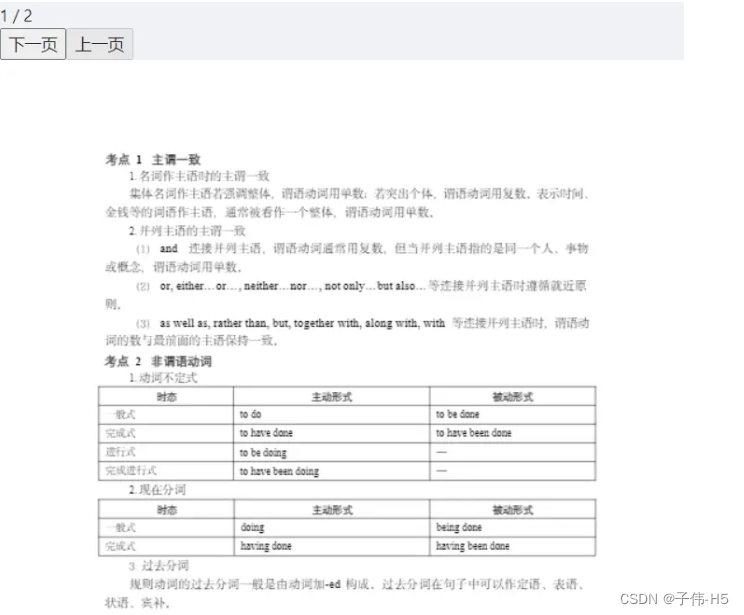
<template><div class="box"><div class="tool-bar"><div>{{ pdfParams.pageNumber }} / {{ pdfParams.total }}</div><button type="primary" :disabled="pdfParams.pageNumber == pdfParams.total" @click="nextPage">下一页</button><button type="primary" :disabled="pdfParams.pageNumber == 1" @click="prevPage">上一页</button></div><canvas id="pdf-render"></canvas></div>
</template><script setup>
import { onMounted, ref, reactive } from 'vue'
const pdfParams = reactive({pageNumber: 1, // 当前页total: 0, // 总页数
});// 不要定义为ref或reactive格式,就定义为普通的变量
let pdfDoc = null;
// 这里必须使用异步去引用pdf文件,直接去import会报错,也不知道为什么
onMounted(async ()=> {let pdfjs = await import('pdfjs-dist/build/pdf')let pdfjsWorker = await import('pdfjs-dist/build/pdf.worker.entry')pdfjs.GlobalWorkerOptions.workerSrc = pdfjsWorker// 此文件位于public/test2.pdflet url = ref('/test2.pdf')pdfjs.getDocument(url.value).promise.then(doc => {pdfDoc = docpdfParams.total = doc.numPagesgetPdfPage(1)})
})// 加载pdf的某一页
const getPdfPage = (number) => {pdfDoc.getPage(number).then(page => {const viewport = page.getViewport()const canvas = document.getElementById('pdf-render')const context = canvas.getContext('2d')canvas.width = viewport.viewBox[2]canvas.height = viewport.viewBox[3]viewport.width = viewport.viewBox[2]viewport.height = viewport.viewBox[3]canvas.style.width = Math.floor(viewport.width) + 'px'canvas.style.height = Math.floor(viewport.height) + 'px'let renderContext = {canvasContext: context,viewport: viewport,// 这里transform的六个参数,使用的是transform中的Matrix(矩阵)transform: [1, 0, 0, -1, 0, viewport.height]}// 进行渲染page.render(renderContext)})
}
// 下一页功能
const prevPage = () => {if(pdfParams.pageNumber > 1) {pdfParams.pageNumber -= 1} else {pdfParams.pageNumber = 1}getPdfPage(pdfParams.pageNumber)
}
// 上一页功能
const nextPage = () => {if(pdfParams.pageNumber < pdfParams.total) {pdfParams.pageNumber += 1} else {pdfParams.pageNumber = pdfParams.total}getPdfPage(pdfParams.pageNumber)
}
</script>
以上代码看不懂的地方可以查阅官方代码,大部分都是固定的写法。
 以上注意点:
以上注意点:
- 必须异步引用pdf的文件!!!
- pdf演示文件位于public/test2.pdf
- transform: [1, 0, 0, -1, 0, viewport.height],使用了transform中的Matrix(矩阵)
- 下一页和上一页功能都需要重新渲染