导入
早期Linux版本采用的是OSS框架,它也是Unix及类Unix系统中广泛使用的一种音频体系。
ALSA是Linux社区为了取代OSS而提出的一种框架,是一个源代码完全开放的系统(遵循GNU GPL和GNU LGPL)。ALSA在Kernel 2.5版本中被正式引入后,OSS就逐步被排除在内核之外。
从Linux 2.6 开始,ALSA成了Linux系统默认的音频框架。
ALSA主要由下表所示的几个部分组成:
| Element | Description |
| alsa-driver | 内核驱动包 |
| alsa-lib | 用户空间的函数库 |
| alsa-utils | 包含了很多实用的小程序,比如 alsactl:用于保存设备设置 amixer:是一个命令行程序,用于声量和其它声音控制 alsamixer:amixer的ncurses版 acconnect和aseqview:制作MIDI连接,以及检查已连接的端口列表 aplay和arecord:两个命令行程序,分别用于播放和录制多种格式的音频 |
| alsa-tools | 包含一系列工具程序 |
| alsa-firmware | 音频固件支持包 |
| alsa-plugins | 插件包,比如jack,pulse,maemo |
| alsa-oss | 用于兼容OSS的模拟包 |
| pyalsa | 用于编译python版本的alsa lib |
在Android中精简了ALSA库中不需要的代码,并将库的名称改为libtinyalsa.so,目前libtinyalsa.so中只提供两种基本API:pcm和mixer
Android 系统中音频框架

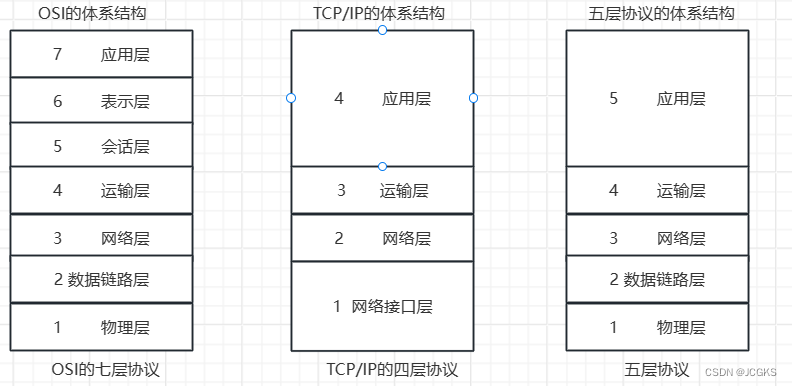
在 Android 系统中,音频通路由应用程序、系统组件和设备驱动程序等多个层次构成:
应用程序 应用程序是最接近用户的层次,通过该层次可以实现不同的音频功能,例如录制声音、播放音乐、电话通话等。应用程序通过调用 Android 框架提供的相应 API 来控制音频数据的采集、传输和输出,并将信号传递给下一层别系统。
|
音频处理模块 Android 中提供了不少音频处理模块,如 OpenSL ES、AudioTrack、AudioRecord、MediaRecorder等,这些模块可完成音频编解码、降噪、混响、均衡器等处理操作。在 Android 中,音频处理模块都基于 Java 和 C++ 实现,在处理音频数据时需要调用底层的音频驱动程序和 HAL 进行数据交换等。
|
音频抽象层 (HAL) 音频抽象层 (HAL) 位于音频处理模块和音频硬件驱动之间,其作用是对 Android 音频框架进行抽象,将上层的请求转发到底层的音频驱动程序中实现。不同的音频 HAL 对应不同的音频处理器,需要根据具体情况进行开发和配置。
|
音频设备驱动程序 音频设备驱动程序位于 HAL 和底层音频硬件之间,其作用是实现 Android 音频框架和硬件之间的数据通信和控制。每个音频设备有一个特定的硬件驱动程序,并包含输入通路 (IN) 和输出通路 (OUT) 两个方面。
|
底层硬件 底层硬件是实现音频通路的最终载体,包括声卡、编解码器、扬声器、麦克风等多种类型的物理硬件组件。在 Android 设备中,这些硬件会接入到不同的总线中,如 PCM/I2S,AC97 等,并由相应的音频驱动程序进行控制和管理。
AudioRecord 是如何从音频抽象层获取数据的
调用 Java API 应用程序通过 Java API 创建并初始化 AudioRecord 对象,指定了音频源,采样率、通道数等参数。
|
JNI接口调用 Java 层面通过 JNI 接口调用 C++ 层面的 AudioRecord JNI 方法,JNI 方法会根据 Java 提供的参数来构造打开音频设备,并启动数据传输。
|
引擎回调方式 AudioRecord 采用了引擎回调方式,即向 AudioRecord 注册一个回调函数 onRecordFrameAvailable()。当有可用的音频数据时,底层音频驱动就会调用该回调函数,将数据传递回 Java 层面。
|
音频采集和缓冲 在音频采集过程中,音频硬件驱动程序会将原始模拟信号转化为数字信号,并存储在音频输入缓冲区或 FIFO 中等待处理。AudioRecord 将预先分配的缓冲区与输入写入的音频数据进行交替处理,以确保连续不断地读取音频数据
|
数据处理和返回 上述步骤完成后,数据经过采样、量化等处理后被转换成 PCM 码流,并存储在 AudioRecord 的缓冲区中。当缓冲区满或数据达到阈值时,数据回溯至JNI层面,在此处再被转化为 Java NIO 中的 ByteBuffer 类型,并通过 JniEnv 调用Java函数汇报读取完毕。
由于 Android 平台支持多种音频硬件驱动和 HAL 层,因此 AudioRecord 获取数据的具体实现可能与不同硬件平台、音频架构和应用程序的编写有关,例如底层 DMA 机制和 ADC/DAC 设计