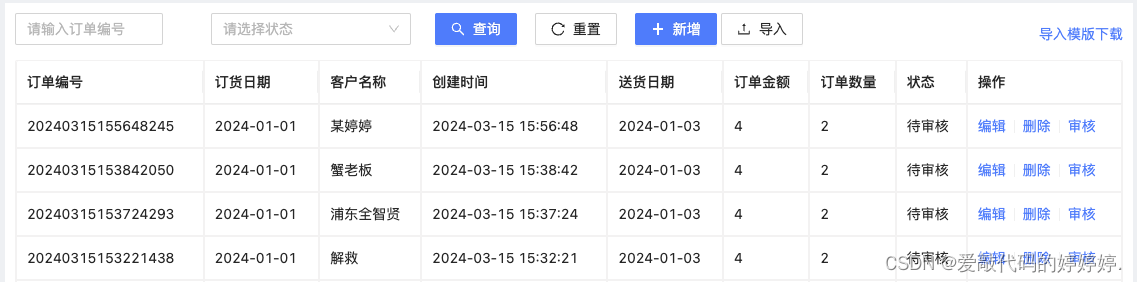
如图所示(需求):点击导入excel后,数据自动新增到列表数据内

这里以vue3 + andt 为例
template 标签内代码 :
<a-uploadname="file":multiple="true":show-upload-list="false":customRequest="handleChange"
><a-button><upload-outlined></upload-outlined>导入</a-button>
</a-upload>
<a style="float: right;margin-top: 10px;" href="https://download.agppay.com/download/SalesOrderTemplate.xlsx">导入模版下载</a>上述代码解析:
name:选填,值为自定义(当多个地方需要使用导入功能时,用name值可以做区分,以便于调用同一个方法,打印info信息时就可以找到name的值)
multiple:选填(不填默认为false)是否支持多选文件,ie10+ 支持。开启后按住 ctrl 可选择多个文件同时导入
show-upload-list :选填(默认为true)是否显示上传文件列表
customRequest:覆盖默认的上传行为,自定义上传实现
script 标签内代码:
// 导入excel
const handleChange = async(info) => {console.log("info",info); //当前文件的信息const FormDatas = new FormData(); FormDatas.append("file", info.file); //后端需要的文件信息,具体所属字段名需要提前找后端确认,info.file是固定要传的FormDatas.append("companyId", 2); //如果需要其他参数,就append一个字段,后面跟上对应的值console.log("FormDatas",FormDatas); //这里打印出来你会发现是一个空对象,但是不影响,这里不用管await api.importSaleOrder(FormDatas) //调后端接口(api代表引入的存放接口的文件),到这一步只要接口没报错文件就上传成功了search() //刷新列表 (上述接口成功后再做其他操作,比如我这里是列表刷新)};
存放接口文件代码:
// 订单导入接口(这里注意请求头配置Content-Type为form-data)
importSaleOrder(data){return request.post( "这里是放后端提供的接口地址",data,{headers: {"Content-Type": "multipart/form-data",},})
},流程:导入excel文件,后端进行数据处理。这里为了防止上传后后端在数据处理是格式错误,上图的右上角提供一个导入模版下载,这里直接用a链接包裹即可引入下载,具体地址找后端要,记得问清楚导入的格式
注意:这里不管是vue还是react,方法处理是一样的。只是这里需要根据使用的组件库去找到 upload中 所对应的自定义方法字段
有问题可以放在评论区哦,博主看到会及时回复滴~