网格容器中单项内容容器。
说明:
- 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- 仅支持作为Grid组件的子组件使用。
子组件
可以包含单个子组件。
接口
GridItem
GridItem(value?: GridItemOptions)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value11+ | GridItemOptions | 否 | 为GridItem提供可选参数, 该对象内含有GridItemStyle枚举类型的style参数。 |
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| rowStart | number | 指定当前元素起始行号。 |
| rowEnd | number | 指定当前元素终点行号。 |
| columnStart | number | 指定当前元素起始列号。 |
| columnEnd | number | 指定当前元素终点列号。 |
| forceRebuild(deprecated) | boolean | 设置在触发组件build时是否重新创建此节点。 从API version9开始废弃。GridItem会根据自身属性和子组件变化自行决定是否需要重新创建,无需设置。 默认值:false |
| selectable8+ | boolean | 当前GridItem元素是否可以被鼠标框选。 > 说明: > 外层Grid容器的鼠标框选开启时,GridItem的框选才生效。 默认值:true |
| selected10+ | boolean | 设置当前GridItem选中状态。该属性支持$$双向绑定变量。 说明: 该属性需要在设置选中态样式前使用才能生效选中态样式。 默认值:false |
说明:
起始行号、终点行号、起始列号、终点列号生效规则如下:
rowStart/rowEnd合理取值范围为0~总行数-1,columnStart/columnEnd合理取值范围为0~总列数-1。
如果设置了rowStart/rowEnd/columnStart/columnEnd,GridItem会占据指定的行数(rowEnd-rowStart+1)或列数(columnEnd-columnStart+1)。
只有在设置columnTemplate和rowTemplate的Grid中,设置合理的rowStart/rowEnd/columnStart/columnEnd四个属性的GridItem才能按照指定的行列号布局。
在设置columnTemplate和rowTemplate的Grid中,单独设置行号rowStart/rowEnd或列号columnStart/columnEnd的GridItem会按照一行一列进行布局。
在只设置columnTemplate的Grid中设置列号columnStart/columnEnd的GridItem按照列数布局。在该区域位置存在GridItem布局,则直接换行进行放置。
在只设置rowTemplate的Grid中设置行号rowStart/rowEnd的GridItem按照行数布局。在该区域位置存在GridItem布局,则直接换列进行放置。
在只设置columnTemplate的Grid中,在GridItem上设置了不合理的值,GridItem按照一行一列进行布局。
columnTemplate和rowTemplate都不设置的Grid中GridItem的行列号属性无效。
GridItemOptions11+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| style | GridItemStyle | 否 | 设置GridItem样式。 默认值: GridItemStyle.NONE 设置为GridItemStyle.NONE时无样式。 设置为GridItemStyle.PLAIN时,显示Hover、Press态样式。 |
GridItemStyle11+枚举说明
| 名称 | 枚举值 | 描述 |
|---|---|---|
| NONE | 0 | 无样式。 |
| PLAIN | 1 | 显示Hover、Press态样式。 |
说明:
GridItem焦点态样式设置:Grid组件需要设置4vp规格以上的内边距,用于显示GridItem的焦点框。
事件
| 名称 | 功能描述 |
|---|---|
| onSelect(event: (isSelected: boolean) => void)8+ | GridItem元素被鼠标框选的状态改变时触发回调。 isSelected:进入鼠标框选范围即被选中返回true, 移出鼠标框选范围即未被选中返回false。 |
示例
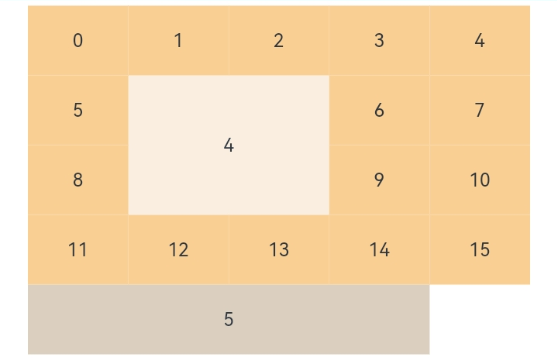
示例1
// xxx.ets
@Entry
@Component
struct GridItemExample {@State numbers: string[] = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15"]build() {Column() {Grid() {GridItem() {Text('4').fontSize(16).backgroundColor(0xFAEEE0).width('100%').height('100%').textAlign(TextAlign.Center)}.rowStart(1).rowEnd(2).columnStart(1).columnEnd(2) // 同时设置合理的行列号ForEach(this.numbers, (item: string) => {GridItem() {Text(item).fontSize(16).backgroundColor(0xF9CF93).width('100%').height('100%').textAlign(TextAlign.Center)}}, (item: string) => item)GridItem() {Text('5').fontSize(16).backgroundColor(0xDBD0C0).width('100%').height('100%').textAlign(TextAlign.Center)}.columnStart(1).columnEnd(4) // 只设置列号,不会从第1列开始布局}.columnsTemplate('1fr 1fr 1fr 1fr 1fr').rowsTemplate('1fr 1fr 1fr 1fr 1fr').width('90%').height(300)}.width('100%').margin({ top: 5 })}
}
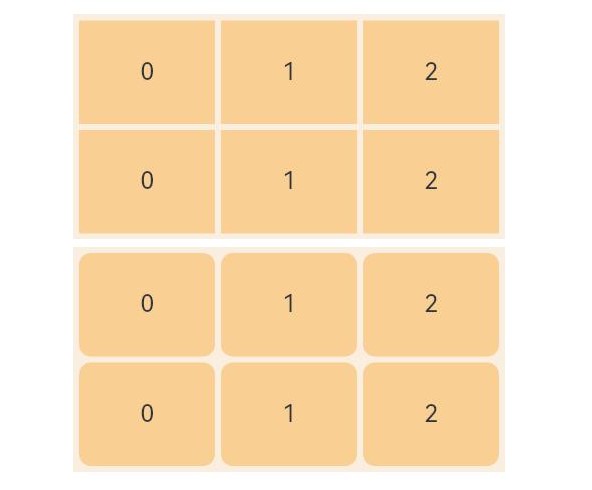
示例2
使用GridItemOptions
// xxx.ets
@Entry
@Component
struct GridItemExample {@State numbers: String[] = ['0', '1', '2']build() {Column({ space: 5 }) {Grid() {ForEach(this.numbers, (day: string) => {ForEach(this.numbers, (day: string) => {GridItem({style:GridItemStyle.NONE}) {Text(day).fontSize(16).width('100%').height('100%').textAlign(TextAlign.Center).focusable(true)}.backgroundColor(0xF9CF93)}, (day: string) => day)}, (day: string) => day)}.columnsTemplate('1fr 1fr 1fr').rowsTemplate('1fr 1fr').columnsGap(4).rowsGap(4).width('60%').backgroundColor(0xFAEEE0).height(150).padding('4vp')Grid() {ForEach(this.numbers, (day: string) => {ForEach(this.numbers, (day: string) => {GridItem({style:GridItemStyle.PLAIN}) {Text(day).fontSize(16).width('100%').height('100%').textAlign(TextAlign.Center).focusable(true)}.backgroundColor(0xF9CF93)}, (day: string) => day)}, (day: string) => day)}.columnsTemplate('1fr 1fr 1fr').rowsTemplate('1fr 1fr').columnsGap(4).rowsGap(4).width('60%').backgroundColor(0xFAEEE0).height(150).padding('4vp')}.width('100%').margin({ top: 5 })}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。