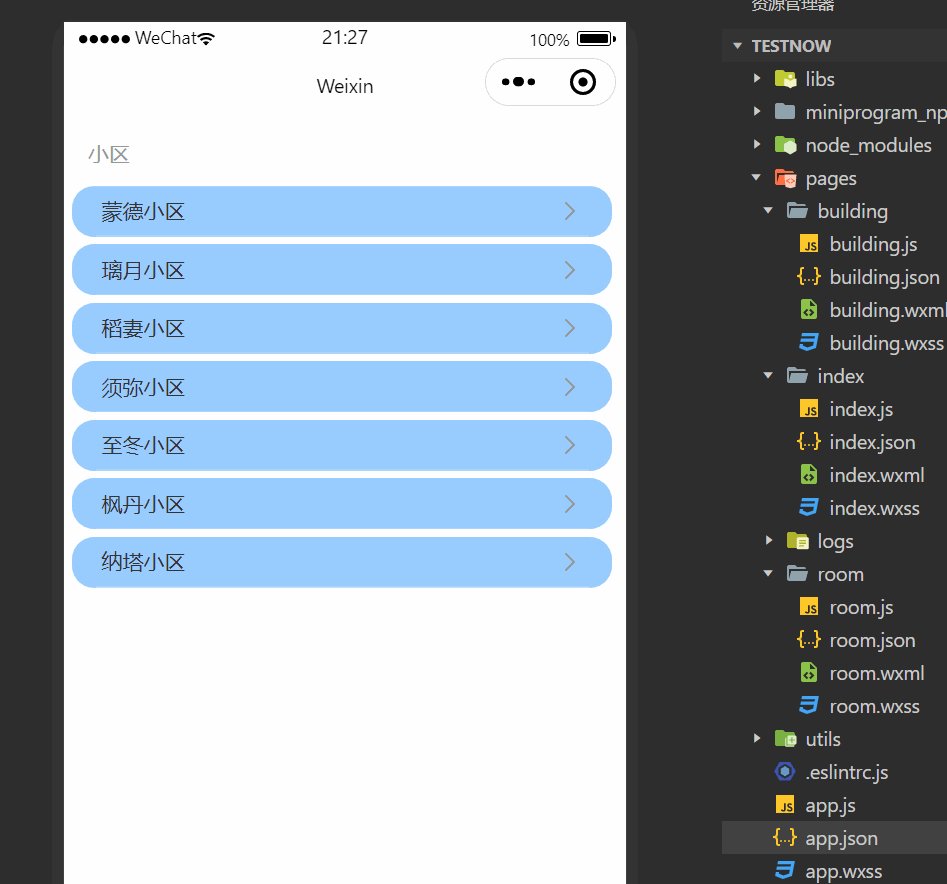
注释很详细,直接上代码
上一篇
新增内容:
1.分步表单传值
2.伪数据生成
源码:
app.json
{"pages": ["pages/index/index","pages/building/building","pages/room/room","pages/logs/logs"],"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "Weixin","navigationBarBackgroundColor": "#ffffff"},"usingComponents": {"van-cell": "@vant/weapp/cell/index","van-cell-group": "@vant/weapp/cell-group/index"},"componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents","requiredPrivateInfos": ["chooseLocation"],"permission": {"scope.userLocation": {"desc": "您的位置信息将用于为您提供准确的服务"}}
}index.wxml
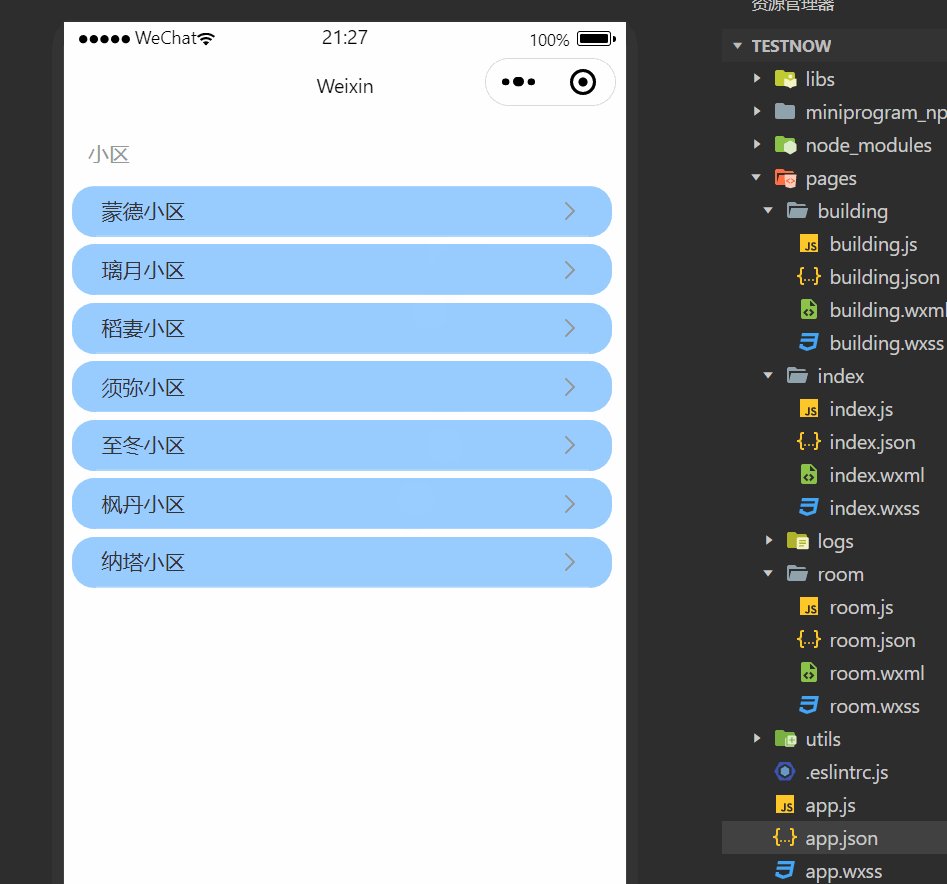
<!-- cell-group-root 开放式样式类 -->
<van-cell-group title="小区"custom-class="cell-group-root"><!-- custom-class 开放性样式类 is-link 箭头(默认向右)?point={{ item.title }}将标题当数据传到下一个界面--><van-cellwx:for="{{ points }}" wx:key="*this" title="{{ item.title }}" link-type="navigateTo"url="/pages/building/building?point={{ item.title }}" is-link custom-class="cell-root"/>
</van-cell-group>
index.wxss
.cell-group-root{margin-right: 30rpx !important;
}.cell-root{padding: 10rpx 40rpx !important;margin: 10rpx 10rpx;background-color: #99CCFF !important;border-radius: 30rpx;
}
index.js
Page({data:{"points":[//手写点数据{"title":"蒙德小区"},{"title":"璃月小区"},{"title":"稻妻小区"},{"title":"须弥小区"},{"title":"至冬小区"},{"title":"枫丹小区"},{"title":"纳塔小区"}]}
})
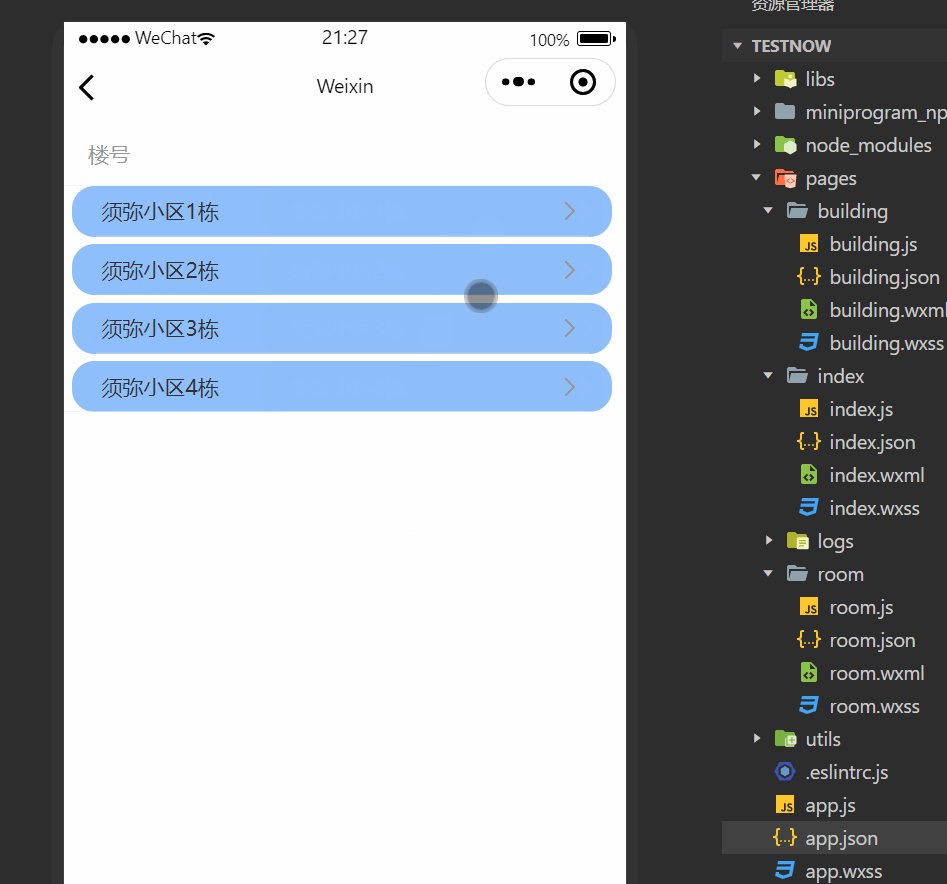
building.wxml
<view class="building"><van-cell-group title="楼号"custom-class="cell-group-root"><!-- 以数字size作为循环体则为0~size-1 --><van-cellcustom-class="cell-root"wx:for="{{size}}"wx:key="*this"title="{{ point + (item + 1) + type }}"link-type="navigateTo"url="/pages/room/room?point={{ point }}&building={{ (item + 1) + type }}"is-link/></van-cell-group>
</view>
building.wxss
.cell-group-root{margin-right: 30rpx !important;
}.cell-root{padding: 10rpx 40rpx !important;margin: 10rpx 10rpx;background-color: rgba(32, 128, 247,0.5) !important;border-radius: 30rpx;
}building.js
Page({data: {size: 0,point: '',type: '',},// 获取地址参数onLoad({ point }) {// 生成假数据this.fake(point)},fake(point) {// 生成楼栋数(用于上课)const size = Math.floor(Math.random() * 4) + 3// 楼栋名称(xx小区 / xx栋)const type = size > 4 ? '号楼' : '栋'// 数据渲染(相同名字直接解构赋值!!!so好用!!!)this.setData({ size, type, point })}})
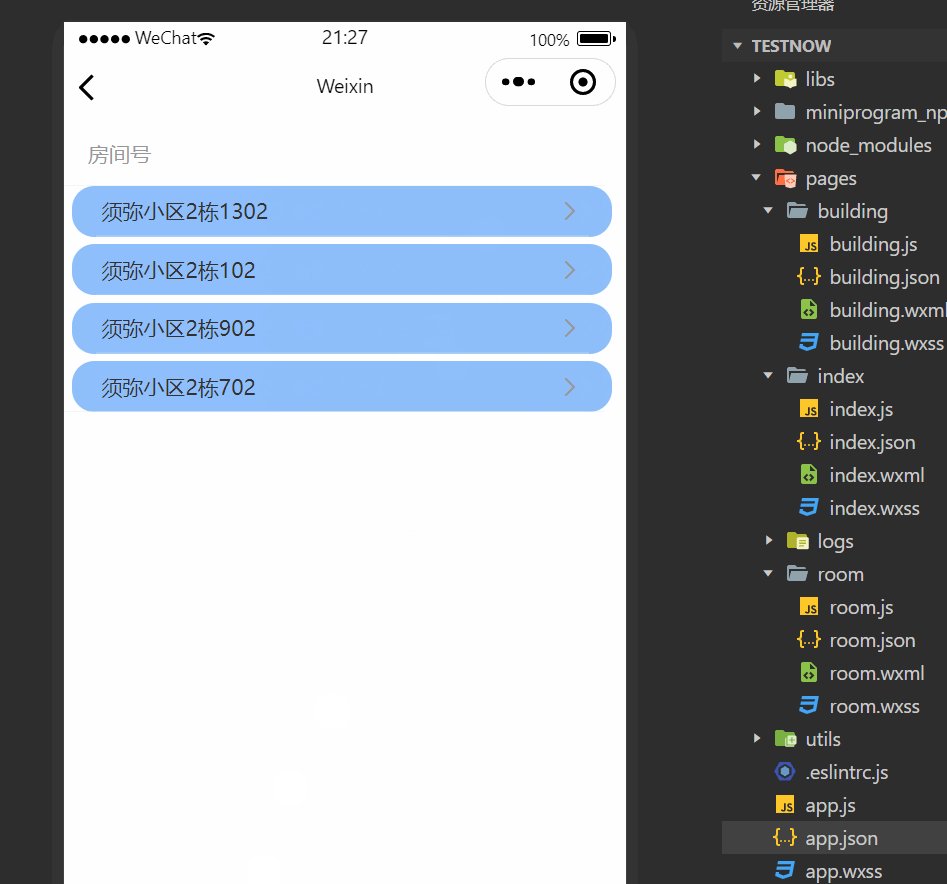
room.wxml
<van-cell-group title="房间号"custom-class="cell-group-root"><van-cellcustom-class="cell-root"wx:for="{{rooms}}"wx:key="*this"title="{{ point + building + item }}"link-type="navigateTo"url="xxx"is-link/>
</van-cell-group>
room.wxss
.cell-group-root{margin-right: 30rpx !important;
}.cell-root{padding: 10rpx 40rpx !important;margin: 10rpx 10rpx;background-color: rgba(32, 128, 247,0.5) !important;border-radius: 30rpx;
}
room.js
Page({data: {point: '',building: '',rooms: [],},onLoad({ point, building }) {// 创建房间this.fake(point, building)},fake(point, building) {// 生成多少个房间const size = Math.floor(Math.random() * 5) + 4const rooms = []for (let i = 0; i < size; i++) {// 楼层号生成 1 ~ 20(温馨提醒:1. random生成,2.floor向下取整)const floor = Math.floor(Math.random() * 19) + 1// 具体的房间号生成 1 ~ 3const No = Math.floor(Math.random() * 2) + 1//用空气连接const room = [floor, 0, No].join('')// 检测是否有重复的房间号if (rooms.includes(room)) {break}// 记录生成完整的房间号rooms.push(room)}// 渲染数据this.setData({ rooms, point, building })}
})效果演示:



![[Linux][CentOs][Mysql]基于Linux-CentOs7.9系统安装并配置开机自启Mysql-8.0.28数据库](https://img-blog.csdnimg.cn/direct/7a7412d3c5e245fe8abd726b56726d4f.png)