要通过SSH连接到MySQL数据库,可以按照以下步骤进行操作:
-
在本地计算机上打开终端或命令提示符。
-
使用SSH命令连接到远程服务器。命令的格式如下:
ssh username@server_ip其中,
username是指在远程服务器上的用户名,server_ip是远程服务器的IP地址或主机名。需要输入密码进行身份验证。 -
成功连接到远程服务器后,可以使用以下命令连接到MySQL数据库:
mysql -u username -p其中,
username是指在MySQL数据库中的用户名。执行此命令后,系统将提示输入MySQL数据库的密码。 -
输入正确的MySQL密码后,将成功连接到MySQL数据库,并可以开始执行SQL查询和操作。
请注意,前提是已经在远程服务器上安装了MySQL数据库,并且具有适当的访问权限。如果在远程服务器上没有安装MySQL,那就需要先安装MySQL服务器,并确保已经启动。
此外,还需要确保有正确的SSH访问权限,并且防火墙和网络设置允许通过SSH连接到远程服务器和MySQL数据库。
连接到数据库后,可以使用以下步骤来查看数据库中的某个数据表:
-
在连接到MySQL数据库的命令行界面中,输入以下命令来选择要使用的数据库:
USE database_name;其中,
database_name是要查看的数据库的名称。执行此命令后,将会切换到指定的数据库。 -
输入以下命令来列出该数据库中的所有数据表:
SHOW TABLES;执行此命令后,将会显示该数据库中的所有数据表的列表。
-
选择要查看的数据表,然后输入以下命令来查看数据表的详细信息:
DESCRIBE table_name;其中,
table_name是要查看的数据表的名称。执行此命令后,将会显示该数据表的列名、数据类型、主键等详细信息。 -
如果只想查看数据表中的数据记录,可以输入以下命令:
SELECT * FROM table_name;其中,
table_name是想要查看的数据表的名称。执行此命令后,将会显示该数据表中的所有数据记录。
通过以上步骤,基本可以连接到数据库并查看指定数据库中的数据表及其详细信息。
演示过程:
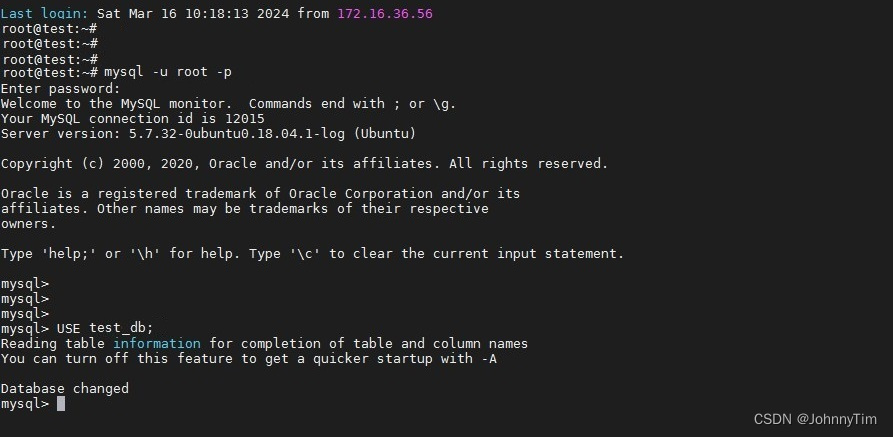
1、使用root用户登录数据库并输入密码,连接成功后,发送“USE test_db;”选择test_db数据库。

图1
2、发送“SHOW TABLES;”显示数据库所有的表;

图2
3、发送“DESCRIBE id_db;”查看id_db的数据表的列名、数据类型、主键等信息;

图3
4、发送“SELECT * FROM id_db;”,查看表格数据;

图4