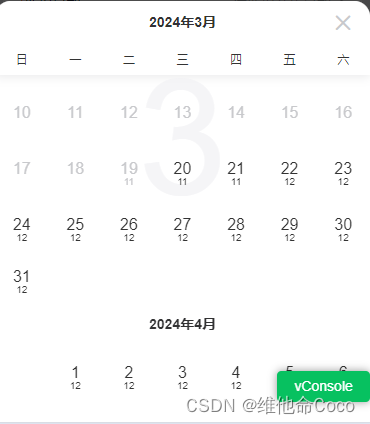
移动端实现一个日历带提示的效果:
功能:超过当前12点不能选明天的,只能选后天的日期。
使用组件:vant-Calendar

const formatter = (day: CalendarDayItem) => {// console.log("day", day);const currentTime = new Date();// 获取当前时间的小时部分const currentHour = currentTime.getHours();const currentTimestamp = currentTime.setHours(0, 0, 0, 0);const formTime = formateTime(day.date as Date, "YYYY-MM-DD");const curFormTime = formateTime(currentTime, "YYYY-MM-DD");// 渲染号源-当天前日期置灰,不显示无号和数字,无号日期置灰if (numberPackageList.value && numberPackageList.value.length) {numberPackageList.value.forEach((item) => {const itemTime = new Date(item.numberDate);const itmeTimestamp = itemTime.setHours(0, 0, 0, 0);if (item.numberDate === formTime && itmeTimestamp >= currentTimestamp) {if (item.remainNumber === 0) {day.bottomInfo = "无号";day.type = "disabled";return;}day.bottomInfo = item.remainNumber + "";}});}// 判断当前时间是否超过中午12点// 当天不能选择if (curFormTime === formTime) {day.type = "disabled";}// 超过12点不能选择明天的,只能选择后天的if (currentHour >= 12) {const tomorrow = new Date(new Date().setDate(new Date().getDate() + 1));const dayAfterTomorrowTimestamp = tomorrow.setHours(0, 0, 0, 0);const date = day.date as Date;if (date.getTime() === dayAfterTomorrowTimestamp) {day.type = "disabled";}}return day;
};
JavaScript 中的 setHours() 方法用于设置 Date 对象中的小时部分。它接受一个整数作为参数,表示要设置的小时数。该方法会修改原始的 Date 对象,并返回修改后的时间戳。
以下是 setHours() 方法的基本语法:
dateObject.setHours(hoursValue, minutesValue, secondsValue, msValue)
hoursValue: 必需,一个表示要设置的小时数的整数值(0 到 23)。
minutesValue: 可选,一个表示要设置的分钟数的整数值(0 到 59)。
secondsValue: 可选,一个表示要设置的秒数的整数值(0 到 59)。
msValue: 可选,一个表示要设置的毫秒数的整数值(0 到 999)。
需要注意的是,setHours() 方法会修改原始的 Date 对象,如果想保留原始时间,可以先创建一个新的 Date 对象进行操作。












![[善用佳软]推荐掌握小工具:Json解析的命令行工具jq](https://img-blog.csdnimg.cn/img_convert/8c6fa468367da2885f965762226e00cd.png)