文章目录
- 参考
- 反向投影
- 作用
- calceackProject 反向投影
- mixchannels 通道图像分割
- 示例
参考
直方图反向投影
反向投影
- 反向投影是反映直方图模型在目标图像中的分布情况
- 简单点说就是用直方图模型去目标图像中寻找是否有相似的对象。通常用HSV色彩空间的HS两个通道直方图模型
作用
反向投影的作用是:在输入图像中寻找与模板图像最匹配的区域,也就是定位模板图像出现在输入图像的位置。
calceackProject 反向投影
calceackProject(
const Matimages,//输入图像,图像深度必须位CV_8U,CV_16U或CV_32F中的一种,尺寸相同,每一幅图像都可以有任意的通道数
int nimages,//输入图片数量
const intchannels,//用于计算反向投影的通道列表,通道数必须与直方图维度相匹配
InputArray hist,//输入的直方图
OutputArray backProject,//目标反向投影输出图像,是一个单通道图像,与原图像有相同的尺寸和深度
const float **ranges,//直方图中每个维度bin的取值范围(二维数组)
double scale=1,//可选输出反向投影的比例因子
bool uniform =true, //直方图是否均匀分布(uniform)的标识符,有默认值true
)
mixchannels 通道图像分割
mixchannels( //通道图像分割
const Matsrc,//输入数组或向量矩阵,所有矩阵的大小和深度必须相同。(指针形式)
size_t nsrcs,//矩阵的数量
Matdst,//输出数组或矩阵向量,大小和深度必须与src[0]相同(指针形式)
size_t ndsts,//输出矩阵的数量
const int*fromTo,//指定被复制通道与要复制到的位置组成的索引对
size_t npairs //fromTo中索引对的数目
)
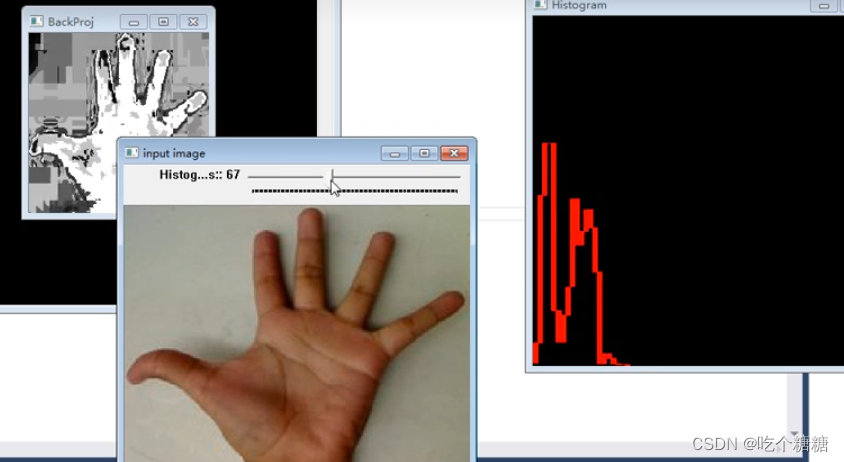
示例
#include <opencv2/opencv.hpp>
#include <iostream>
#include <math.h>using namespace std;
using namespace cv;Mat src; Mat hsv; Mat hue;
int bins = 12;
void Hist_And_Backprojection(int, void*);
int main(int argc, char** argv) {src = imread("D:/vcprojects/images/t1.jpg");if (src.empty()) {printf("could not load image...\n");return -1;}const char* window_image = "input image";namedWindow(window_image);namedWindow("BackProj");namedWindow("Histogram");cvtColor(src, hsv, CV_BGR2HSV);hue.create(hsv.size(), hsv.depth());int nchannels[] = { 0, 0 };mixChannels(&hsv, 1, &hue, 1, nchannels, 1);createTrackbar("Histogram Bins:", window_image, &bins, 180, Hist_And_Backprojection);Hist_And_Backprojection(0, 0);imshow(window_image, src);waitKey(0);return 0;
}void Hist_And_Backprojection(int, void*) {float range[] = { 0, 180 };const float *histRanges = { range };Mat h_hist;calcHist(&hue, 1, 0, Mat(), h_hist, 1, &bins, &histRanges, true, false);normalize(h_hist, h_hist, 0, 255, NORM_MINMAX, -1, Mat());Mat backPrjImage;calcBackProject(&hue, 1, 0, h_hist, backPrjImage, &histRanges, 1, true);imshow("BackProj", backPrjImage);int hist_h = 400;int hist_w = 400;Mat histImage(hist_w, hist_h, CV_8UC3, Scalar(0, 0, 0));int bin_w = (hist_w / bins);for (int i = 1; i < bins; i++) {rectangle(histImage, Point((i - 1)*bin_w, (hist_h - cvRound(h_hist.at<float>(i - 1) * (400 / 255)))),//Point(i*bin_w, (hist_h - cvRound(h_hist.at<float>(i) * (400 / 255)))),Point(i*bin_w, hist_h),Scalar(0, 0, 255), -1);}imshow("Histogram", histImage);return;
}