unity
unity 可以说是一个不错的工具,建立三维的场景非常方便,下面我们建立一个三维的场景,并且在三维的场景中和场景外分别建立系统去播放视频。所谓场景内就是在三维中播放视频,场景外就是在三维场景前表面的二维平面中播放视频。
rtsp
一般来说,大部分播放器支持rtmp,rtsp等视频服务,我们可以自己写,也可以使用现有的播放器。rtsp server 我们使用了live555 和 一个通用的go 服务器
方式一
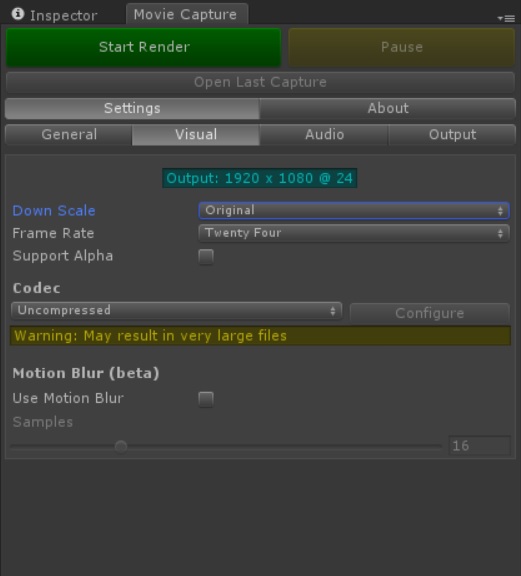
1 使用组件ump
使用组件也可以有两种方式 1是在平面中中
播放,也就是创建Canvas-> RawImage
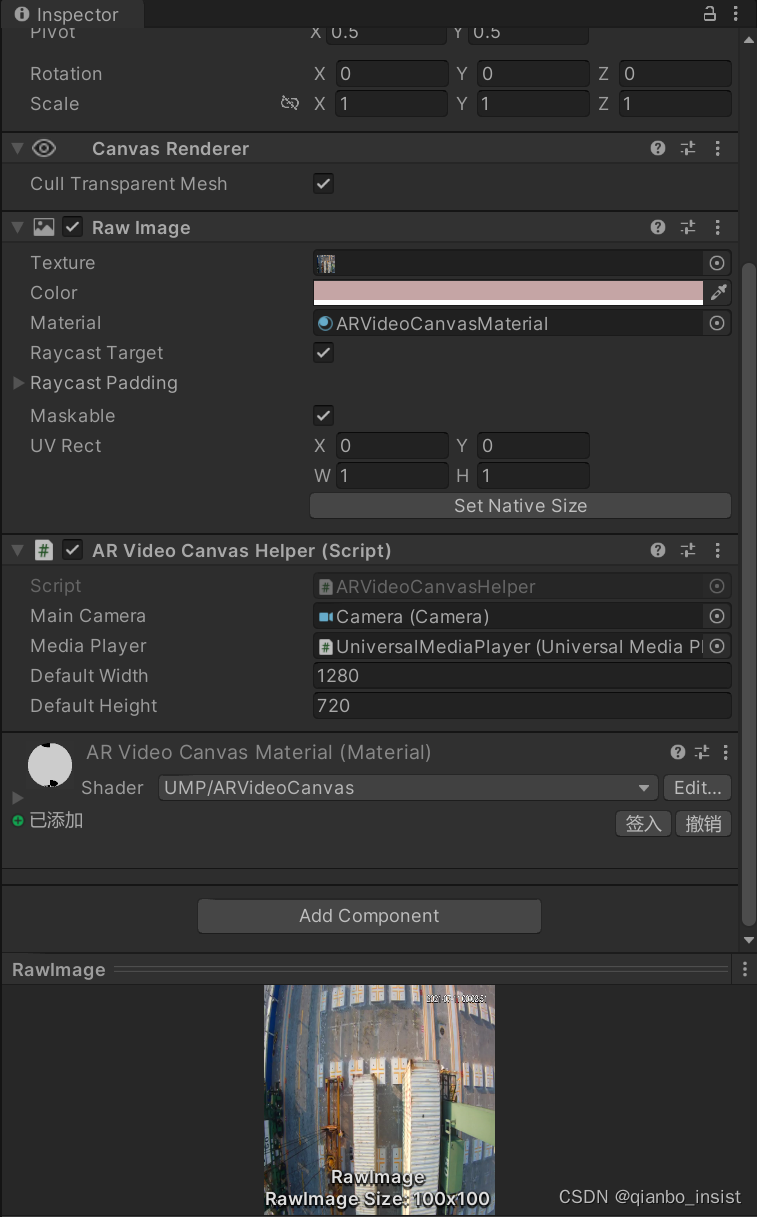
在RawImage中Material 选择 ARVideoCanvasMaterial,增加 AR Video Canvas Helper 脚本组件,里面可以选择Main camera , MediaPlayer

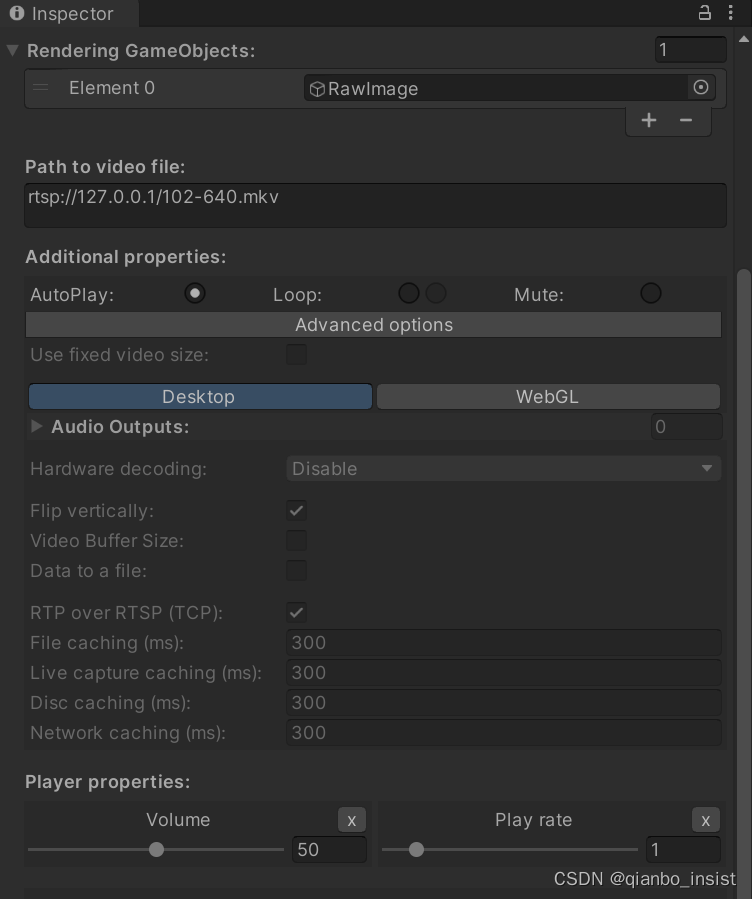
在UniversalMediaplayer 中选择Rebderubg caneraObjects 为1 , Element 0 选择RawImage
Path to Video file: 选择rtsp路径

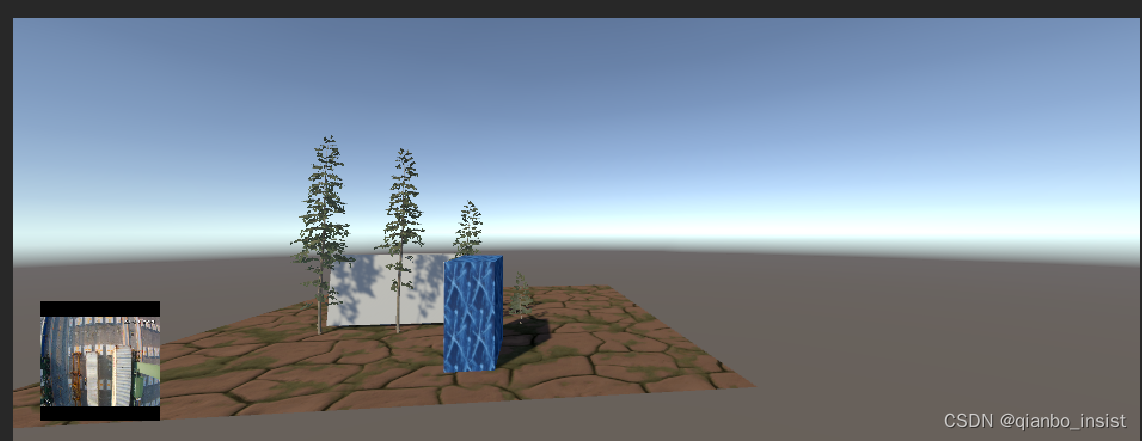
接下去点击开始,会在平面上开始放rtsp 视频

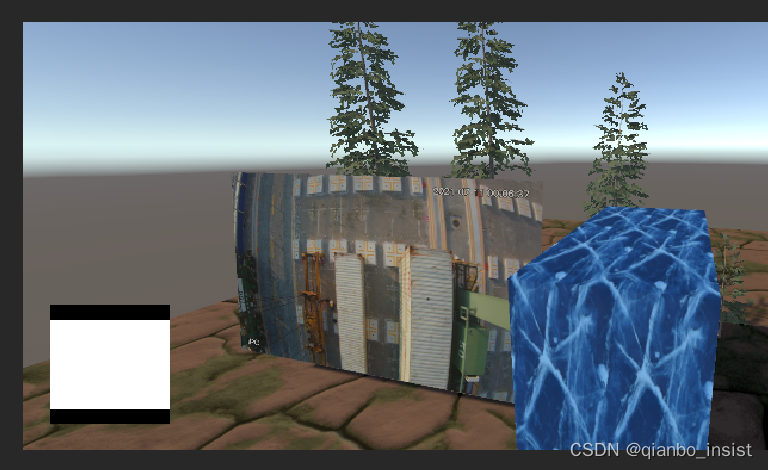
第二种是在三位场景里面放,建立一个plane, 建立一个video 材质,把video材质链接到plane 上面,
在ump中选择好Element 0 为plane

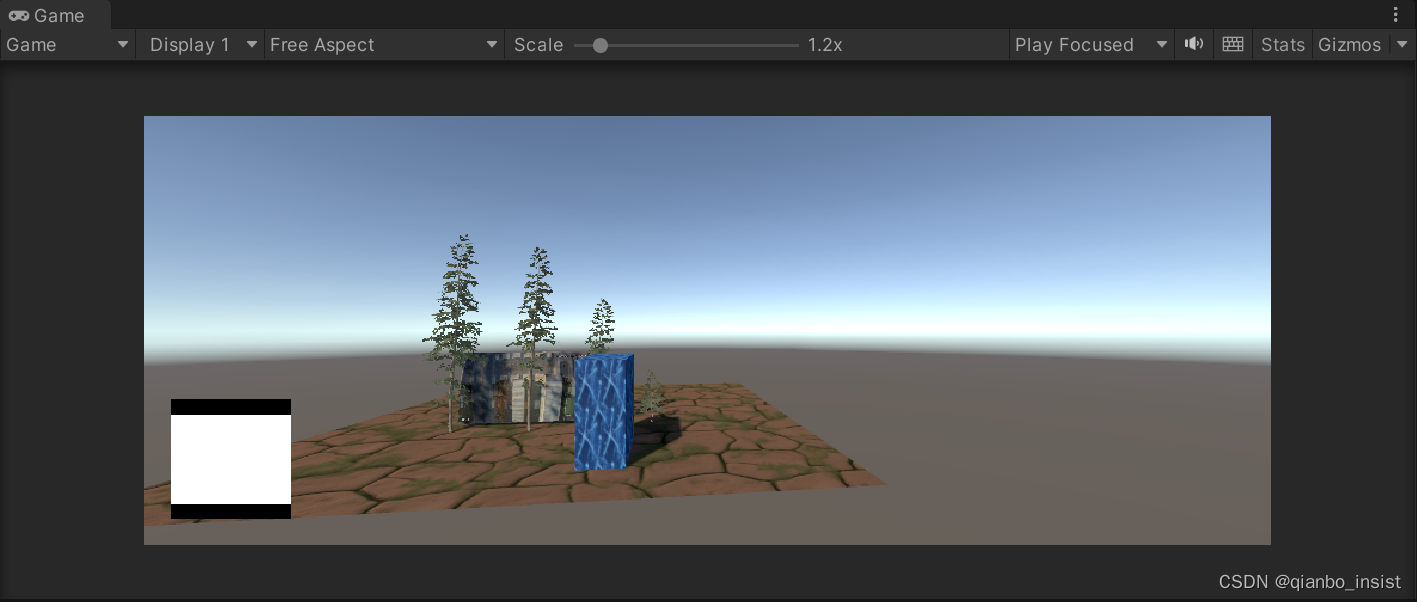
把plane 拉到树前面,就失去了树的影音

拉近一点看

如何能够拉近和拉远镜头,我们必须写点代码
建立一个fly.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class fly : MonoBehaviour
{private float sensitivityX = 3F; //X转动增量速度private float sensitivityY = 3F; //y转动增量速度private float minimumY = -90F; //Y轴转动限制private float maximumY = 90F;float rotationY = 0F; //y起始值private float MovingSpeed = 3f; //移动屏幕的速度float delta_x, delta_y, delta_z; //计算移动量float distance = 5;float ZoomSpeed = 60f; //拉近拉远速度Quaternion rotation;// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){if (Input.GetMouseButton(0)){//左键旋转屏幕{float rotationX = transform.localEulerAngles.y + Input.GetAxis("Mouse X") * sensitivityX;rotationY += Input.GetAxis("Mouse Y") * sensitivityY;rotationY = Mathf.Clamp(rotationY, minimumY, maximumY);transform.localEulerAngles = new Vector3(-rotationY, rotationX, 0);}}if (Input.GetMouseButton(2)){//右键按钮功能,我没有设置,可根据需求修改}if (Input.GetAxis("Mouse ScrollWheel") != 0){//滚轴拉近拉远delta_z = -Input.GetAxis("Mouse ScrollWheel") * ZoomSpeed;transform.Translate(0, 0, -delta_z);distance += delta_z;}if (Input.GetMouseButton(2)){//滚轴中间移动屏幕delta_x = Input.GetAxis("Mouse X") * MovingSpeed;delta_y = Input.GetAxis("Mouse Y") * MovingSpeed;rotation = Quaternion.Euler(0, transform.rotation.eulerAngles.y, 0);transform.position = rotation * new Vector3(-delta_x, -delta_y, 0) + transform.position;}}}
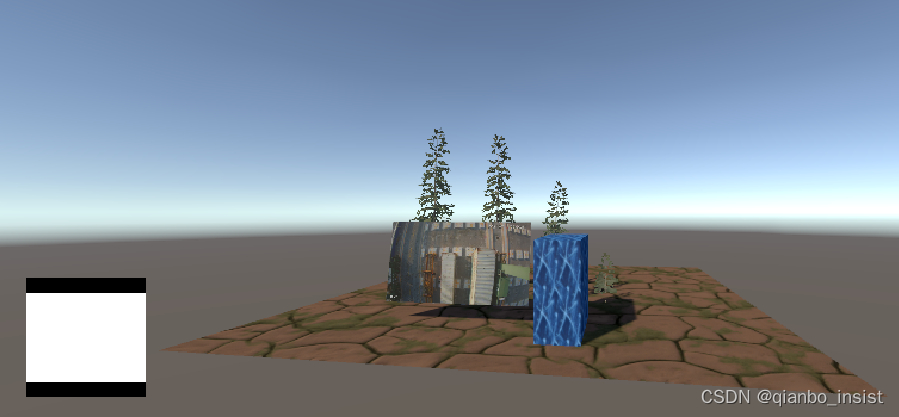
下面是在树后面,unity比较强,在三维的表面中把树的阴影也投影到平面上了。

2 使用内存共享
如果是我们自己的播放器内,自己写的播放器比较灵活,比如可以自己控制线程,自己播放,使用不同的各种协议或者自定义协议,这时候,如何最快的和unity 进行交互,应该使用内存共享,我们写一个rtsp 或者rtmp 播放器,解码到yuv 或者 rgb 的时候,可以直接给内存共享给unity, 在unity中使用 filemapping来获取数据。
这到二再写。
3 使用websocket 接收
作为websocket client 来接收图片甚至yuv 数据直接渲染,和 内存共享是异曲同工。
这到三再写。
4 使用webrtc
使用datachannel
这到四再写。