要做一个集成了:
1.视频监控 视频播放+云台控制
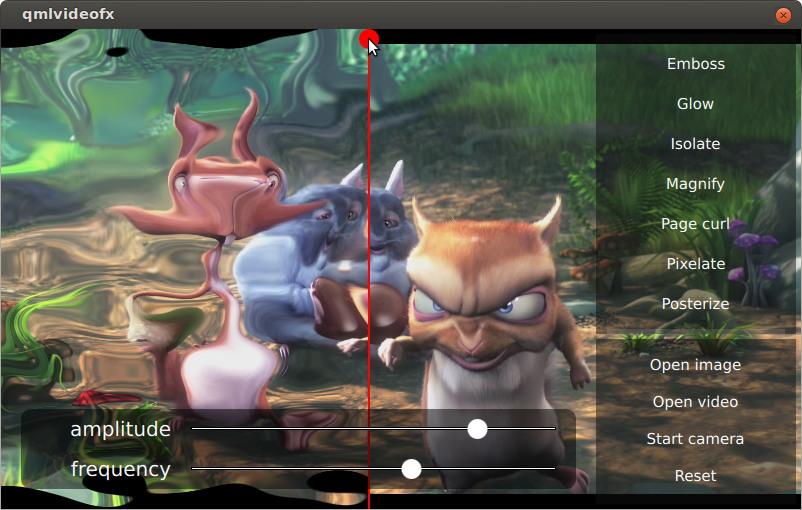
2.图片浏览yuv jpg bmp 图片处理 锐化 模糊 二值化
3.音频播放 pcm aac 音频分析 处理
4.视频文件播放 视频文件格式分析h264-annexb avi flv mp4
5.流媒体播放 hls webrtc rtsp rtmp
6.视频分析 处理--人脸识别、目标检测、目标跟踪、美颜
7.流媒体服务rtmp webrtc rtsp服务

源代码
player: 混合播放器代码图片播放、视频播放、设备捕捉、网络播放、推流、变换、目标跟踪ffmpeg sdl opengl x264 aac rtmp webrtc opencv
参考资料
刚开始的时候参考了很多界面,例如
GitHub - ithewei/hplayer: A multi-screen player using Qt + FFmpeg.

https://github.com/Greedysky/TTKMusicplayer

https://github.com/wang-bin/QtAV

https://github.com/yundiantech/VideoPlayerz

https://github.com/NJU-TJL/Qt5-MusicPlayer

GitHub - strawberrymusicplayer/strawberry: Strawberry Music Player

实现效果
为此,我先设计了第一个版本,包括了所有输出的树

但是我后来想,这种操作稍微复杂,而且有如下问题:
1.无法重点展示某个界面
2.状态提示不明显
于是我修改了界面,变成了如下:
--------------------------------------------------------最终效果 --------------------------------------------------------
所有界面视图
单个画面视图:


这种对用户来说,只点击+号和播放按钮即可,状态一目了然,非常便捷
对于不同应用,按照输入类型不同,采用不同的窗口类来加载
窗口设计
1.图像文件
CImageView
如jpg yuv bmp png
支持图像文件格式解析显示
支持图像图形编辑、另存为、二值化、锐化、模糊、镜像等操作
2.音频文件
CAudioFileView
aac wmv pcm
支持文件格式解析显示
支持音频波形显示、声音播放、静音、除噪、降声、输出
3.视频文件
CVideoFileView
mp4 avi flv
支持文件格式解析显示
支持解码过程显示
4.设备捕获
CDeviceCaptureView
USB视频设备:
屏幕捕捉
支持捕捉过程信息显示
5.网络媒体
CNetMediaView
HLS WebRtc rtmp rtsp
支持网络包信息解析
支持协议分析
6.视频监控
CHIKCameraView
如海康球机 支持预制位、缩放、变焦、转动
支持视频分析
支持网络分析
支持协议分析
混流设计
新建一个混流,包含一个音频和一个视频
音频:约定采样率、通道、编码格式
视频:约定分辨率、码率、编码格式
输出设计
将混流后的码流输出到某个目的地:
1.本地存储 设置存储格式、封包格式,文件存储规则,如设定格式为mp4 按照250MB/个进行存储。
2.网络推流 如果选择网络推流,则 在“服务”功能中选择一个,本机的rtmp或者本机的webrtc服务。
服务设计
用户在启动软件的时候 自动启动RTMP和WebRtc服务,本机作为服务提供方,供其它客户端或者第三方调用。其他输入也可以混流后输出到本服务。
基本设计思想:
输入---->处理----->输出------>服务
例如:
把一个mp4文件播放,分两路,第1路进行人脸识别 第2路进行输出到本地rtmp地址rtmp://127.0.0.1/test/chan1223
把USB摄像头捕获到的数据转成1280*720+麦克风捕获到的数据-----h264编码+aac编码---混流后输出到WebRtc--output1,同时再开一个客户端 创建一个输入output1
资源下载:axure混合播放器-多窗口和单窗口-交通文档类资源-CSDN下载
实现代码:player: 混合播放器代码图片播放、视频播放、设备捕捉、网络播放、推流、变换、目标跟踪ffmpeg sdl opengl x264 aac rtmp webrtc opencv
V1.0.0 2021-12-04
实现了:
1.调色板 绘制背景
2.支持多窗口模式中---仿照浏览器类似的的播放窗口数量根据窗口宽度自适应调整
3.支持scrollbar
4.选中后绘制选中框
5.支持单视频窗口模式和多视频窗口模式切换
6.支持单窗口模式中--拉伸窗口图像缩放。

多窗口模式:



单窗口模式:


V1.0.0 2021-12-07
1.实现了 左侧输入树、底部状态窗口
2.实现了全屏、最大化
3.实现了快捷键F2显示单个/多个播放器 F3显示/隐藏 左侧F4显示/隐藏底部
进行视图切换

多视图+全屏模式

单视图+全屏模式

V1.0.0 2021-12-09
1.实现了 多屏模式下窗口Zoomout和zoomin
2.增加了OpenGL窗口显示(右侧窗口)测试代码(下个版本去掉右侧窗口)
3.增加了多屏模式上下左右键窗口选择
4.增加了多屏模式垂直滚动条自动滚动到选择的窗口功能
5.增加了每个窗口内部的播放 暂停 最大化 关闭 按钮 以及label
6.修改在ubuntu16.04 qt-5.9.0下编译语法错误问题
(下图为ubuntu上预览图)



V1.0.0 2021-12-13
1.实现了 保存当前UI配置到xml文件和从xml文件读取配置
2.增加新建窗口选项.

<Config>
<Main MainwindowMax="true" ViewFullScreen="false" ShowLeft="false" ShowBottom="false" OneMax="false" mainw="774" mainh="429" mulvieww="1918" mulviewh="1054" itemw="352" itemh="198" SelectItem="10"/>
<ViewWindows>
<View0 viewtype="12" img="/home/zhouyong/Pictures/18.jpg"/>
<View1 viewtype="12" img="/home/zhouyong/Pictures/18.jpg"/>
<View2 viewtype="12" img="/home/zhouyong/Pictures/31.jpg"/>
<View3 viewtype="12" img="/home/zhouyong/Pictures/32.jpg"/>
<View4 viewtype="12" img="/home/zhouyong/Pictures/32.jpg"/>
<View5 viewtype="12" img="/home/zhouyong/Pictures/a.jpg"/>
<View6 viewtype="12" img="/home/zhouyong/Pictures/33.jpg"/>
<View7 viewtype="12" img="/home/zhouyong/Pictures/15.jpg"/>
<View8 viewtype="12" img="/home/zhouyong/Pictures/14.jpg"/>
<View9 viewtype="12" img="/home/zhouyong/Pictures/14.jpg"/>
<View10 viewtype="12" img="/home/zhouyong/Pictures/a.jpg"/>
<View11 viewtype="12" img="/home/zhouyong/Pictures/a.jpg"/>
<View12 viewtype="12" img="/home/zhouyong/Pictures/33.jpg"/>
</ViewWindows>
</Config>V1.0.0 2021-12-15
1.增加了图片输入类--CJpgInputView