1、准备工作
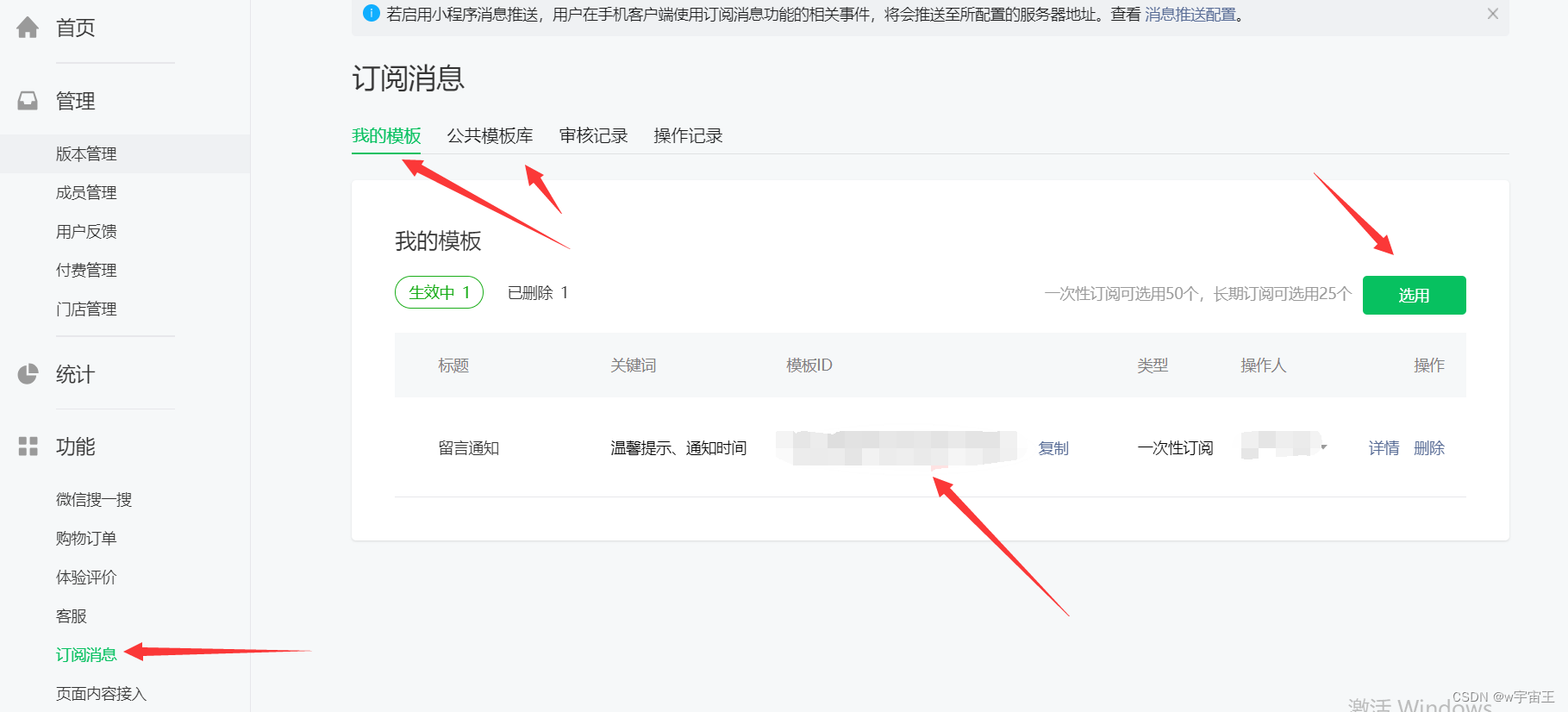
- 登录微信公众平台–>订阅消息–>在公共模板库中选中一个模版–>将模版id复制,前后端都需要。

- 点击详情–>查看详细内容模版 复制给后端

2、相关api的使用
-
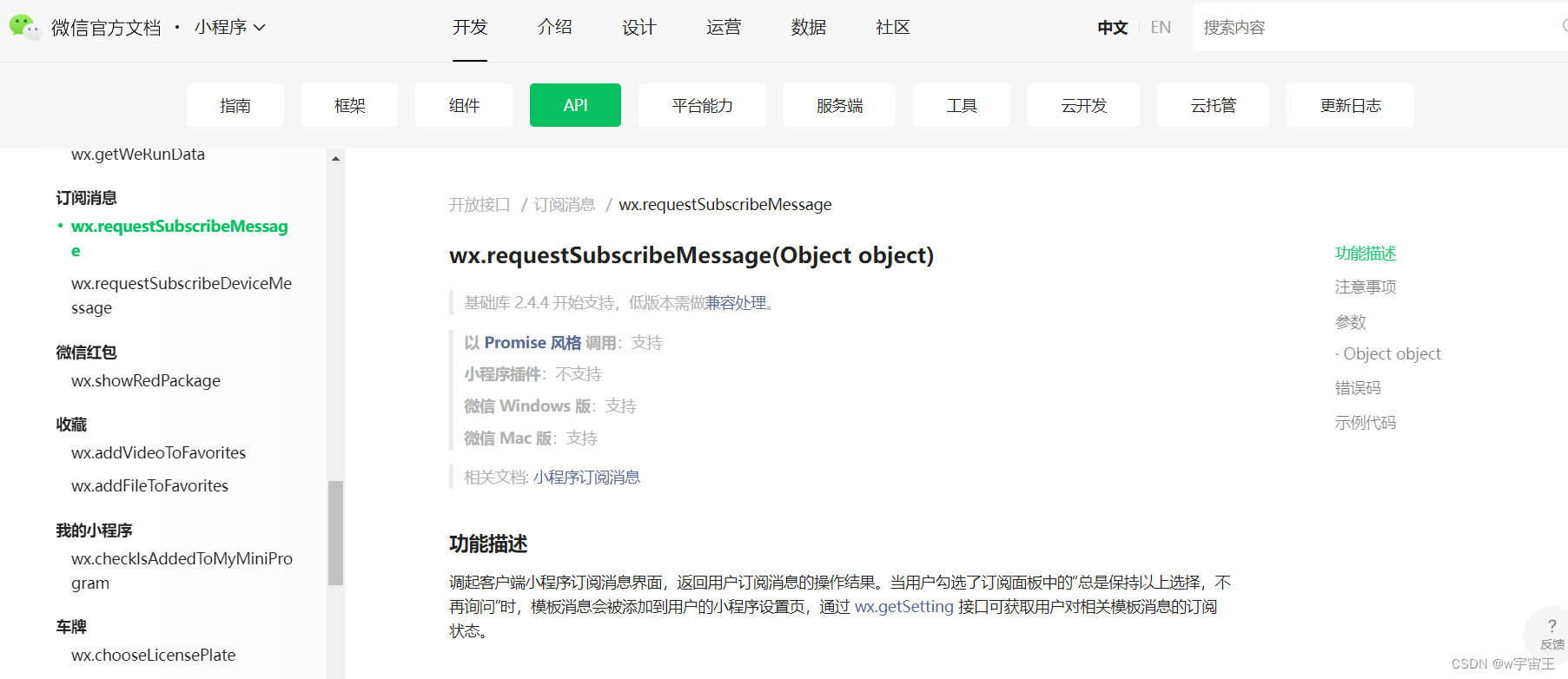
前端使用:wx.requestSubscribeMessage

wx.openSetting

wx.getSetting

-
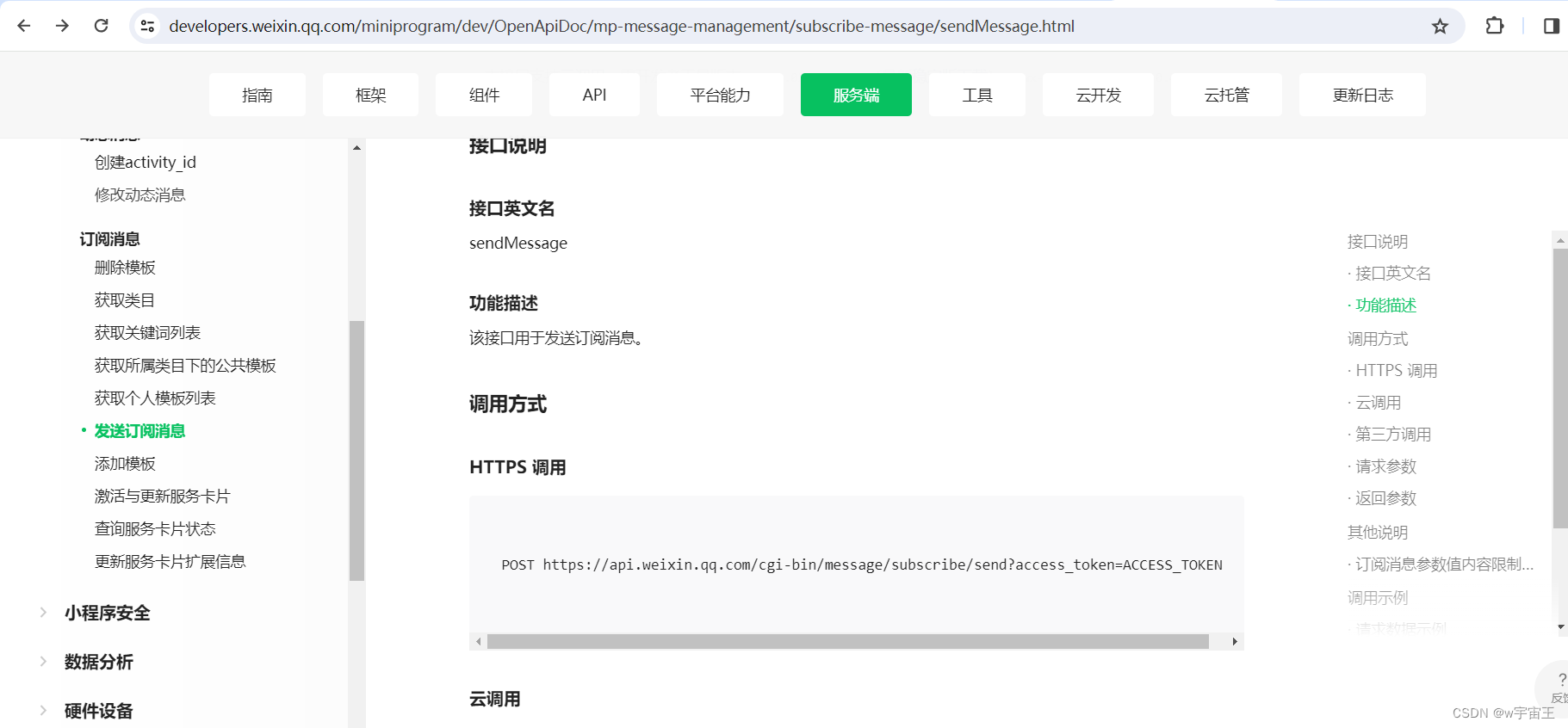
后端使用
POST https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN

3、前端具体代码实现(不考虑通知消息开关关闭的情况下)
wx.requestSubscribeMessage({tmplIds:['此处为模版ID'], // 订阅的模板消息 IDsuccess:(res) => {console.log(res, '订阅res')// 处理用户授权结果if (res['此处为模版ID'] === 'accept' ) {// 用户同意接收订阅消息 -- 点击右侧允许按钮wx.showToast({title: '已通知',icon: 'success',duration: 2000});} else {// 用户拒绝接收订阅消息 -- 点击左侧拒绝按钮wx.showToast({title: '通知失败',icon: 'none',duration: 2000});}},fail: (err) => {console.error('订阅失败', err)}});
4、前端具体代码实现(考虑通知消息开关关闭的情况)
以下包含了一点点业务代码,可自行去除。
了解 wx.getSetting和 wx.openSetting的具体作用,以及返回各参数表示什么含义后。
verifyFun() {var _this = this// var deviceId = wx.getStorageSync('openid');if (this.data.state != null && this.data.deviceId !='') {//wx.getSetting({withSubscriptions:true,success (res) {console.log(res,'get中的res')if(res.subscriptionsSetting.mainSwitch ){// 执行订阅通知 调用弹窗接口if( res.subscriptionsSetting.itemSettings == undefined || ( res.subscriptionsSetting.itemSettings && res.subscriptionsSetting.itemSettings['模版id'] == 'accept') ){wx.requestSubscribeMessage({tmplIds:['模版id'], // 订阅的模板消息1 ID success:(res) => {console.log(res, '订阅res')// 处理用户授权结果if (res['模版id'] === 'accept' ) {// 用户同意接收订阅消息 -- 点击右侧允许按钮wx.showToast({title: '已通知',icon: 'success',duration: 2000});// 请求开启弹窗wx.showLoading({title: '开启中',})verify({deviceId: _this.data.deviceId}).then((res) => {console.log(res, '点击弹窗开启')wx.hideLoading()_this.setData({circleContent: '弹窗已开启'})setTimeout(() => {_this.setData({circleContent: '开启弹窗',});}, 5000)})} else {// 用户拒绝接收订阅消息 -- 点击左侧拒绝按钮wx.showToast({title: '通知失败',icon: 'none',duration: 2000});}},fail: (err) => {console.error('订阅失败', err)}});}else{wx.openSetting({withSubscriptions:true,success (res) {console.log(res,' wx.openSetting(的res')}})}}else{// 调起客户端小程序设置界面 提示用户开启通知wx.openSetting({withSubscriptions:true,success (res) {console.log(res,' wx.openSetting(的res')}})}}})}else {wx.showToast({title: '请先扫码绑定设备',icon: 'none'})wx.switchTab({url: '/pages/scanCode/scanCode'})}},
/*
1、总开关关闭 调wx.openSetting 到设置页面
2、总开关打开,留言开关 关闭 用户点击拒绝 未通知 再次点击 会弹订阅弹框(不勾选 总是保持以上选择开关)
3、总开关打开,留言开关 打开 用户点击拒绝 未通知 再次点击 会弹订阅弹窗(不勾选 总是保持以上选择开关)
4、总开关打开,留言开关 关闭 用户点击拒绝 未通知 再次点击 会跳到通知设置页面,用户手动将留言通知勾选成接受(勾选 总是保持以上选择开关)再次点击 通知成功,但页面不会出现订阅弹框(正常)
5、总开关打开,留言开关 打开 用户点击拒绝 未通知 再次点击 会跳到通知设置页面,用户手动将留言通知勾选成接受(勾选 总是保持以上选择开关)再次点击 通知成功,但页面不会出现订阅弹框(正常)
*/