什么是路由?
移动端应用开发中,路由技术是一个非常重要的组成部分。路由技术负责管理应用中各个页面之间的跳转、导航以及参数传递等关键功能。在移动端应用中,一个高效、易于维护的路由系统对于提高开发效率和用户体验具有重要意义。
Flutter 中的路由管理和原生开发类似,无论是 Android 还是 iOS,导航管理都会维护一个路由栈,路由入栈(push)操作对应打开一个新页面,路由出栈(pop)操作对应页面关闭操作,而路由管理主要是指如何来管理路由栈。
在Android里进行页面跳转:
// 创建一个Intent对象,指定要跳转的Activity
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
// 可选:传递数据到目标Activity
intent.putExtra("key", "value");
// 可选:设置标志位或其他属性
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
// 启动目标Activity
startActivity(intent);在Flutter里如何跳转呢?
在 Flutter 中,路由技术的核心概念包括两个要素:Route 和 Navigator。
//导航到新路由 Navigator.push( context,MaterialPageRoute(builder: (context) {return NewRoute();//从此页面跳转到NewRoute页面}),);MaterialPageRoute介绍
MaterialPageRoute继承自PageRoute类,PageRoute类是一个抽象类,表示占有整个屏幕空间的一个模态路由页面,它还定义了路由构建及切换时过渡动画的相关接口及属性。MaterialPageRoute 是 Material组件库提供的组件,它可以针对不同平台,实现与平台页面切换动画风格一致的路由切换动画
它的构造函数

builder是一个WidgetBuilder类型的回调函数,它的作用是构建路由页面的具体内容,返回值是一个widget。我们通常要实现此回调,返回新路由的实例。settings包含路由的配置信息,如路由名称、是否初始路由(首页)。maintainState:默认情况下,当入栈一个新路由时,原来的路由仍然会被保存在内存中,如果想在路由没用的时候释放其所占用的所有资源,可以设置maintainState为false。fullscreenDialog表示新的路由页面是否是一个全屏的模态对话框,在 iOS 中,如果fullscreenDialog为true,新页面将会从屏幕底部滑入(而不是水平方向)。
Navigator介绍
Navigator是一个路由管理的组件,它提供了打开和退出路由页方法。Navigator通过一个栈来管理活动路由集合。通常当前屏幕显示的页面就是栈顶的路由。Navigator提供了一系列方法来管理路由栈,最常用的两个方法:
1.Future push(BuildContext context, Route route)将给定的路由入栈(即打开新的页面),返回值是一个
Future对象,用以接收新路由出栈(即关闭)时的返回数据。2.
bool pop(BuildContext context, [ result ])将栈顶路由出栈,
result为页面关闭时返回给上一个页面的数据
命名路由
和Android里的一些路由框架其实很像,命名,传参等等。给个名字,就可以直接用名字去进行路由的跳转管理了。
1.创建路由表
///它是一个Map,key为路由的名字,是个字符串;value是个builder回调函数,用于生成相应的路由widget
Map<String, WidgetBuilder> routes;
2.注册路由
MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),//注册路由表routes:{"new_page":(context) => NewRoute(),"/":(context) => MyHomePage(title: 'Flutter Demo Home Page'), //注册首页路由... // 省略其他路由注册信息} ,initialRoute:"/", //名为"/"的路由作为应用的home(首页));3.打开路由
Future pushNamed(BuildContext context, String routeName,{Object arguments})
4.参数传递
注册路由
routes:{"new_page":(context) => EchoRoute(),} ,在modalRoute界面传递参数
Navigator.of(context).pushNamed("new_page", arguments: "hi");
在EchoRoute获取参数
class EchoRoute extends StatelessWidget {@overrideWidget build(BuildContext context) {//获取路由参数 var args=ModalRoute.of(context).settings.arguments;//...省略无关代码}
}Get库
-
GetX 是 Flutter 上的一个轻量且强大的解决方案:高性能的状态管理、智能的依赖注入和便捷的路由管理。
详细使用查看官方文档:https://github.com/jonataslaw/getx/blob/master/README.zh-cn.md
-
高性能的状态管理、智能的依赖注入和便捷的路由管理。
-
解耦,Api简洁,库很小
状态管理
Get有两个不同的状态管理器:简单的状态管理器(GetBuilder)和响应式状态管理器(GetX)。
项目常用方式:
1.对想监听的变量加 .obs后缀 让它变得可观察
var name = 'Jonatas Borges'.obs;2.在UI中,当你想显示该值并在值变化时更新页面,只需这样做。
Obx(() => Text("${controller.name}"));
其中controller是我们自己定义的GetxController
例如:
1.在Creo项目中,定义buttonActive为obs
class KycWorkViewModel extends GetxController {
... var buttonActive = false.obs; ...
}
2.build里使用GetBuilder状态管理器

或者注入一个controller,例如

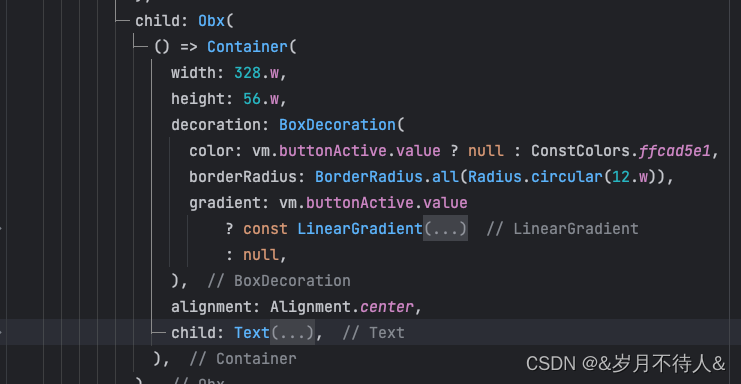
3.obx监听此控件,vm,buttonActive是个被监听的obs值,当他变化时,这个控价的颜色就会有变化

这样,就可以实时刷新UI.
路由管理
1.优点:
-
避免上下文(context)使用路由
-
使用简单
在MaterialApp前加上 "Get",把它变成GetMaterialApp,即可使用Getx的路由管理
GetMaterialApp( // Before: MaterialApp( home: MyHome(), )
2.常用方法
| Get.to(nextPage); | 导航到新页面 |
| Get.toNamed('/details'); | 用别名导航到新页面。 |
| Get.back(); | 返回上一级(疑问:弹窗之类的呢) |
| Get.off(NextScreen()); | 进入这个界面后,不能返回上一级界面(splash,login) |
| Get.offAll(NextScreen()); Get.offAllNamed(LoginRoutes.loginPath); | 跳转目标页面,并且把前面的路由全部出栈 (疑问:和until的区别) |
| GetPage( name: loginPath, page: () => const UserLoginView(), binding: UserLoginBinding(), | 使用 GetPage,您可以通过指定路由名称、页面构建器、中间件和其他参数来定义页面路由 |
| 通过将控制器绑定类分配给 | |
| Get.currentRoute | 判断当前路由 |
| Get.arguments['xxxx']; | 获取参数 |
| Get.lazyPut() | 延迟加载,再被第一次使用时才会初始化 |
| Get.mediaQuery | 用于获取当前屏幕的媒体查询信息。 媒体查询信息提供了关于屏幕尺寸、屏幕方向、设备像素密度等的有用信息。通过使用 |
| Get.until((route) => Get.currentRoute == RootRoutes.rootPath); | 导航到指定路由并关闭中间的所有路由,以实现所需的导航效果和堆栈管理 |
依赖管理
Get有一个简单而强大的依赖管理器,它允许你只用1行代码就能检索到与你的Bloc或Controller相同的类,无需Provider context,无需inheritedWidget。
Controller controller = Get.put(Controller());//注入controller
Controller controller = Get.find(); //使用Get获取控制器,并将其提供给你。