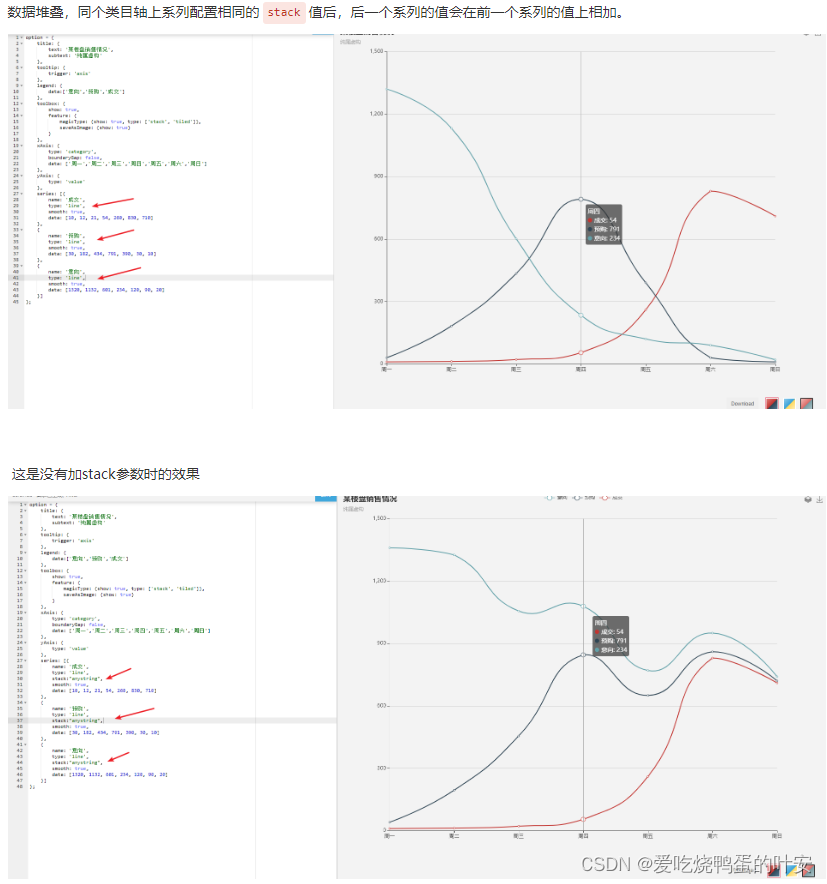
当使用 ECharts 绘制堆叠折线图时,有时会遇到 y 轴与实际数据不对应的问题。
比如明明值是50,但折线点在y轴的对应点却飙升到了二百多
解决办法:
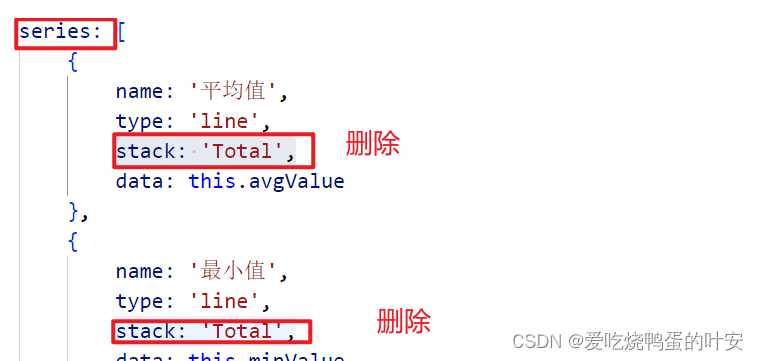
查看了前端代码发现在echart的图表中有一个‘stack’的属性,尝试把他删除之后y轴的数据和后端提供的数据就保持一致了。

或者 把stack的属性值修改为不一样的属性值,比如:之前stack的属性值都为total,现在他们的属性值设置为不同的值
stack属性在ECharts中主要用于配置系列(series)中的数据堆叠。当你有多个系列(如柱状图中的多个柱子)需要堆叠显示时,可以设置它们的stack属性相同,在每个系列中设置相同的 stack 值,表示它们属于同一组。这样它们就会按照指定的堆叠方式(如正负堆叠、绝对堆叠)显示。