文章目录
- 一.HTML基本框架
- 二.标题标签
- 三.段落标签
- 四.换行与水平线标签
- 五.文本格式化标签(加粗、倾斜、下划线、删除线)
- 六.图像标签
- 扩展:相对路径,绝对路径与在线网址
- 七.超链接标签
- 八.音频标签
- 九.视频标签
- 十.列表标签
- 十一.表格标签
- 扩展:表格结构标签
- 合并单元格
- 十二.表单标签
- 1.input标签
- input占位文本属性(提示信息)
- 单选框radio属性
- 表单如何上传多个文件?
- 多选框checkbox属性
- 2.下拉菜单
- 3.文本域
- 4.label标签
- 4.按钮
- 十三.布局标签(div和span)
- 十四.字符实体(空格,大于小于符号)
使用环境
- VS Code编译器
- 浏览器(谷歌或Microsoft Edge)
注释
- 注释标签: < !-- … – >
- VsCode注释快捷键: Ctrl + /
一.HTML基本框架
如何快速生成VS Code基本框架:在VS Code中输入’!'并回车生成一个HTML基本骨架
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
- html:整个网页
- head:网页头部,存放给浏览器看的代码,例如CSS
- body:网页主体,存放给用户看的代码,例如图片、文字等
- title:网页标题
二.标题标签
- 标签名: h1~h6(双标签)
- 显示特点:文字加粗,且标签数字越大,标题的文字大小越小;一个标题标签独占一行;
- 注意:h1标签在一个网页中只能用一次,而h2~h6标签没有使用次数的限制
代码示例
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
结果展示:

三.段落标签
标签名:p(双标签)
显示特点:独占一行;段落之间存在间隙
代码示例
<p>我我我我我我嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄我我我我我嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄嚄我我</p><p>你你你你你你你你你</p><p>她她她她她她她她她她她她她她她她她她她</p>
运行结果:

四.换行与水平线标签
- 换行:br(单标签)
- 水平线:hr (单标签)
代码示例
<body><h1>这里展示换行与水平线标签</h1><hr>第一行内容<br>第二行内容<br>第三行内容
</body>运行结果:

五.文本格式化标签(加粗、倾斜、下划线、删除线)
- 加粗:strong或b
- 倾斜:em或i
- 下划线:ins或u
- 删除线:del或s
代码示例
<body><h1>这里展示文本格式化标签</h1><strong>加粗标签</strong><b>加粗标签</b><br><em>倾斜标签</em><i>倾斜标签</i><br><ins>下划线标签</ins><u>下划线标签</u><br><del>删除线标签</del><s>删除线标签</s>
</body>
结果展示:

六.图像标签
- 作用:在网页中插入图片
- 语法:< img src = “图片的URL” >
src用于指定图像的位置和名称,是img的必须属性
代码示例
<body><h1>这里展示图片的标签</h1><br><img src="./map.jpg" alt=""> <!--这里用的是相对路径-->
</body>
运行结果:

常用属性

扩展:相对路径,绝对路径与在线网址
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从盘符出发查找目标文件
- 在线网址:路径为网址的形式
相对路径:./map.jpg
绝对路径:C:\imges\map.jpg
在线网址:src="https://www.baidu.com/images/logo.png"
七.超链接标签
- 作用:跳转到其他页面
- 标签名:a(双标签)
- 必须属性:href-跳转地址
开发时,如果不知道超链接的跳转地址,则href属性值写#,表示空链接,点击不会跳转
默认是点击链接在当前页面打开网址,如果想新建页面打开网址,则需要添加属性 target=“_blank”
代码示例
<body><h1>这里展示超链接跳转标签</h1><a href="https://www.baidu.com">点击我跳转到百度</a>
</body>
八.音频标签
- 标签名:audio(双标签)
常用属性
| 属性 | 作用 | 说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP3,Ogg,Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 通常禁用 |
代码示例
<audio src="./music.mp3" controls loop autoplay></audio>
运行结果

九.视频标签
- 标签名:video(双标签)
常用属性
| 属性 | 作用 | 说明 |
|---|---|---|
| src(必须属性) | 视频URL | 支持格式:MP4,WebM,Ogg |
| controls | 显示视频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 |
代码示例
<video src="./music.mp4" controls loop autoplay></video>
十.列表标签
- 列表的分类:无序列表,有序列表,定义列表
- 无序列表标签:ul嵌套li,ul是无序列表,li是列表条目。ul标签里面只能包含li标签,li标签里面可以包裹任何内容
- 有序列表标签:ol嵌套li,ol是有序列表,li是列表条目。ol标签里面只能包含li标签,li标签里面可以包裹任何内容
- 定义列表标签:dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述。dl里面只能包含dt和dd,dt和dd可以包含任何内容
代码示例
<body><h2>展示无序列表</h2><ul><li>第一项</li><li>第二项</li><li>第三项</li></ul><h2>展示有序列表</h2><ul><ol>第一项</ol><ol>第二项</ol><ol>第三项</ol></ul><h2>展示定义列表</h2><dl><dt>列表标题</dt><dd>第一项</dd><dd>第二项</dd><dd>第三项</dd><dt>第二标题</dt><dd>第一项</dd><dd>第二项</dd><dd>第三项</dd></dl>
</body>
运行结果:

十一.表格标签
语法:table嵌套tr,tr嵌套td/th
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
表格默认没有边框线,加属性border添加边框线
代码示例
<body><h2>展示表格(不加边框线)</h2><table><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>100</td><td>198</td></tr></table><h2>展示表格(加边框线)</h2><table border="1"><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>100</td><td>198</td></tr></table>
</body>
运行结果:

扩展:表格结构标签
作用:用表格结构标签把内容划分区域,便于代码开发,展示给用户看的部分不变
| 标签名 | 含义 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
代码展示
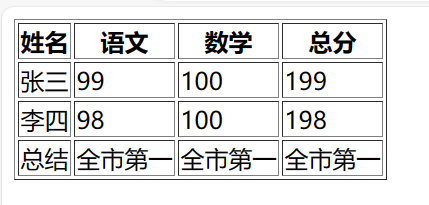
<body><table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>100</td><td>198</td></tr></tbody><tfoot><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr></tfoot></table></body>
用户看到的表格结果不变

合并单元格
将多个单元格合并成一个单元格,以合并同类信息。
可以跨行合并,也可以跨列合并
- 跨行合并,保留最上单元格,添加属性rowspan
- 跨列合并,保留最左单元格,添加属性colspan
- ** rowspan和colspan的属性值是数值,为合并单元格的个数**
代码示例
<body><h2>展示跨行合并单元格</h2><table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td rowspan="2">100</td><td>199</td></tr><tr><td>李四</td><td>98</td><!-- <td>100</td> --><td>198</td></tr></tbody><tfoot><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr></tfoot></table><h2>展示跨列合并单元格</h2><table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>100</td><td>198</td></tr></tbody><tfoot><tr><td>总结</td><td colspan="3">全市第一</td><!-- <td>全市第一</td><td>全市第一</td> --></tr></tfoot></table></body>
运行结果:

十二.表单标签
1.input标签
input标签的type属性值总结
| type属性值 | 说明 | 特点 |
|---|---|---|
| text | 文本框,输入单行文本 | 输入什么就显示什么 |
| password | 密码框 | 输入什么都是以点的形式显示 |
| radio | 单选框 | |
| checkbox | 多选框 | |
| file | 上传文件 |
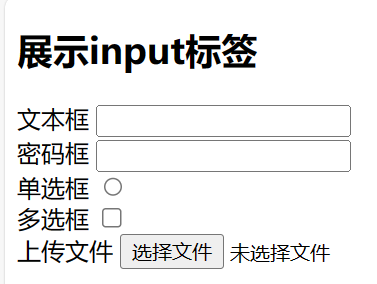
代码展示
<h2>展示input标签</h2>文本框 <input type="text"><br>密码框 <input type="password"><br> 单选框 <input type="radio"><br>多选框 <input type="checkbox"><br>上传文件 <input type="file">

input占位文本属性(提示信息)
- 属性 placeholder
- 属性值:提示信息
代码展示
<h2>展示input的占位属性值</h2>文本框 <input type="text" placeholder="这是一个文本框"><br>密码框 <input type="password" placeholder="这是一个密码框">

单选框radio属性
属性值总结
| 属性名 | 作用 | 说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
代码示例
<h2>展示redio属性值</h2><br> 性别 <input type="radio" name="gender"> 男 <input type="radio" name="gender" checked> 女

表单如何上传多个文件?
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能
代码示例
<h2>展示上传多个文件</h2><br> 上传文件 <input type="file" multiple>
多选框checkbox属性
- 默认选中添加属性:checked
代码示例
<h2>展示多选框的默认选中</h2><br> 我姓:<input type="checkbox"> 王<input type="checkbox" checked> 李<input type="checkbox"> 国
2.下拉菜单
语法总结:select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项
默认选择属性:selected
代码示例
<h2>展示下拉菜单</h2>请选择你所在的城市<select><option selected>北京</option><option>上海</option><option>广州</option><option>深圳</option><option>武汉</option></select>

3.文本域
-
作用:多行输入文本等待表单控件
-
标签:textarea, 双标签
代码示例
<h2>展示文本域标签</h2><textarea name="" id="" cols="30" rows="10">输入评论</textarea>

4.label标签
-
作用:网页中,某个标签的说明文本。或用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。
-
如何使用label标签增大点击范围?:①设置label标签的for属性值和表单控件的id属性值相同 ②使用label标签包裹文字和表单控件
-
支持文本框,密码框,上传文件,单选框,多选框,下拉菜单,文本域等增大点击范围
代码示例
<h2>展示label标签增大点击范围</h2>性别 <input type="radio" name="gender" id="man"> <label for="man">男</label><input type="radio" name="gender" checked> 女
4.按钮
-
标签:button(双标签)
-
表单控件用form标签管理,按钮才有对应的实际效果
如果botton标签省略type属性,则默认功能为提交
type属性值总结
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合JS使用 |
代码展示
<h2>表单按钮标签</h2><!-- action是发送数据的地址,即要把数据提交到哪的位置 --><form action="">用户名:<input type="text"> <br><br>密码:<input type="password"> <br><br><button type="submit">提交</button><button type="reset">重置</button></form>

十三.布局标签(div和span)
-
作用:布局网页(划分网页区域)
-
div:独占一行,双标签
-
span:不换行,双标签
代码示例
<div>这是div标签,独占一行</div><span>这是不换行的span标签</span>
十四.字符实体(空格,大于小于符号)
- 作用:在网页中显示预留字符
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | & nbsp | |
| < | 小于符号 | & lt |
| > | 大于符号 | & gt |
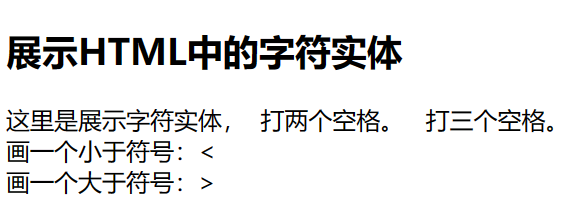
代码示例
<h2>展示HTML中的字符实体</h2>这里是展示字符实体, 打两个空格。 打三个空格。<br>画一个小于符号:<<br>画一个大于符号:>






![[数据集][目标检测]焊接件表面缺陷检测数据集VOC+YOLO格式2292张10类别](https://img-blog.csdnimg.cn/direct/784231002051407cabd33a05f6c8ed38.jpeg)