mockjs的get传参
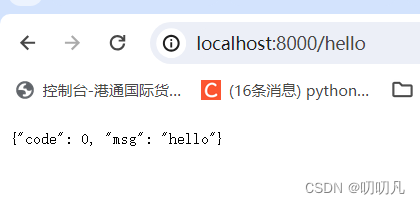
前端请求
const { data } = await axios("/video/childcomments", {params: {sort: 1,start: 2,count: 5,childCount: 6,commenIndex: 0,},});
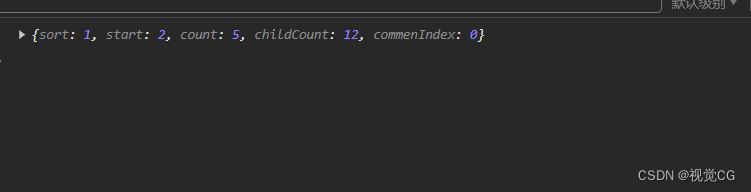
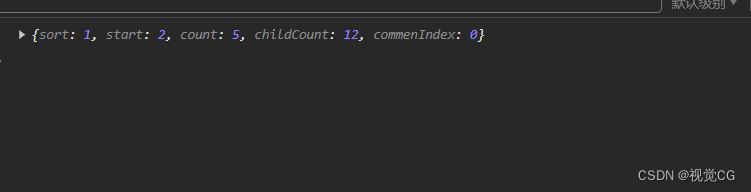
后端获取参数
const getQuery = urlStr => {const startIndex = urlStr.indexOf('?');const strSub = urlStr.substring(startIndex + 1);const strReplace = strSub.replaceAll('=', '":');const arr = strReplace.split('&');arr.forEach((it, i) => arr[i] = '"' + it);const arrToStr = arr.join(',')const resStr = `{${arrToStr}}`const resObj = JSON.parse(resStr); resObjreturn resObj
}Mock.mock(/video\/childcomments.*?/, getInfo => {const { url } = getInfoconst toObj = getQuery( url)console.log(toObj);
})
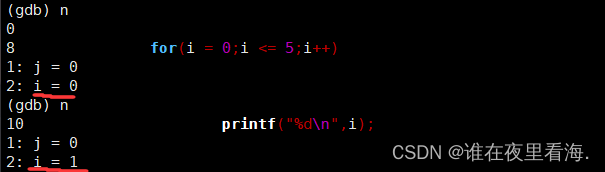
执行结果










![[音视频学习笔记]六、自制音视频播放器Part1 -新版本ffmpeg,Qt +VS2022,都什么年代了还在写传统播放器?](https://img-blog.csdnimg.cn/direct/907f577e470b46b4ac076d71cea7dbee.png)