文章目录
- 一:继电器原理
- 二:单片机驱动电路
- 三:经典继电器驱动电路方案
- 3.1 继电器驱动电路方案一:I/O端口灌电流方式的直接连接
- 3.1.1 方案一的继电器特性要求
- 3.1.2 方案一可能会损坏I/O口
- 3.2 继电器驱动电路方案二:三极管驱动
- 3.2.1 学习和工作最常用:NPN型三极管,型号:8050
- 3.2.2 PNP型三极管,型号:8550
- 3.2.3 继电器特性要求
- 3.3 继电器驱动电路方案三:达林顿管驱动
- 3.3.1 达林顿管是什么?
- 3.3.2 达林顿经典驱动电路
- 3.4 继电器驱动电路方案四:继电器套娃
- 道友:只要你不停止,走慢一点没关系。
推荐B站视频:《4种经典继电器驱动电路–单片机IO端口直连/三极管/达林顿管/嵌套连接》
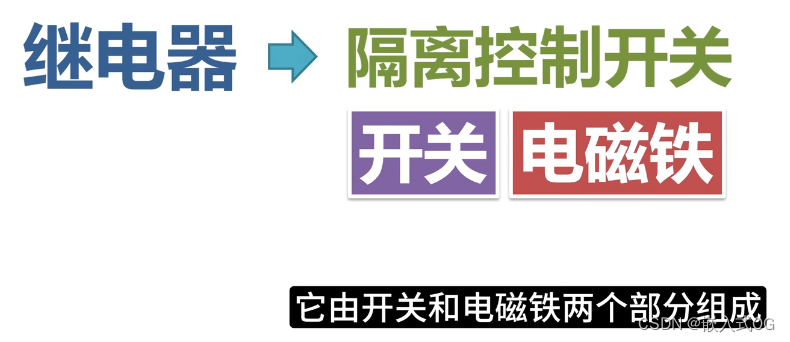
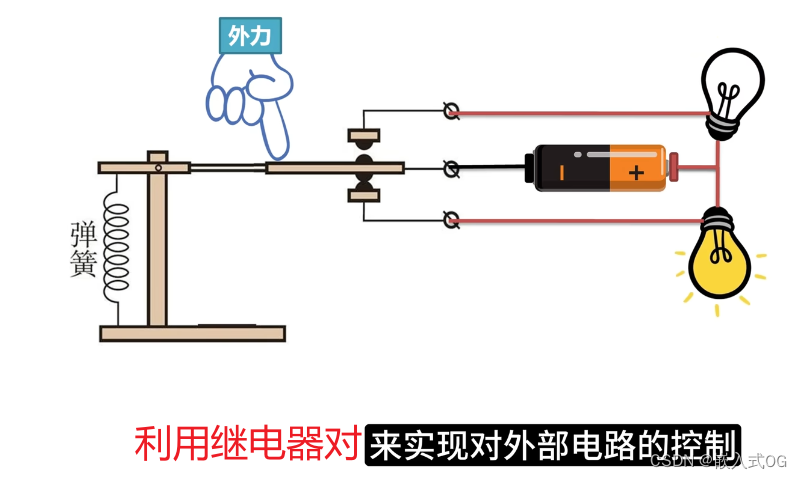
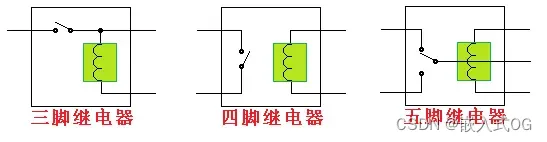
一:继电器原理
继电器是一个隔离控制开关(隔离:单片机电路(3.3-5V)和驱动电路(12V/24V/…/220V))
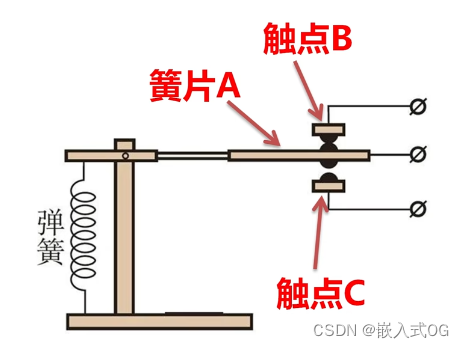
继电器由开关和电磁铁组成
- 开关由一个簧片和两个触点组成。
- 开关任何时候只能一个常开,一个常闭;簧片可以通过外部电磁铁控制,进行从自然状态到压缩状态,这样子就完成了常开变常闭,常闭到常开;
- 电磁铁由线圈组成(电生磁)




二:单片机驱动电路
 市场产品:智能插座、智能开关
市场产品:智能插座、智能开关

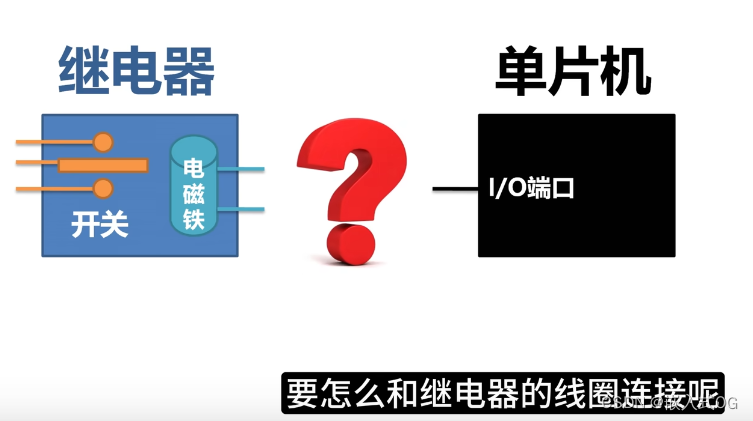
三:经典继电器驱动电路方案
- 问题:单片机怎么通过IO口实现与继电器的连接?为什么不能直接连接?
- 答案:因为支持单片机的电压和由继电器控制的电路电压不一样,直白的说,家里220V电压,如果和单片机直接连接,单片机马上冒烟

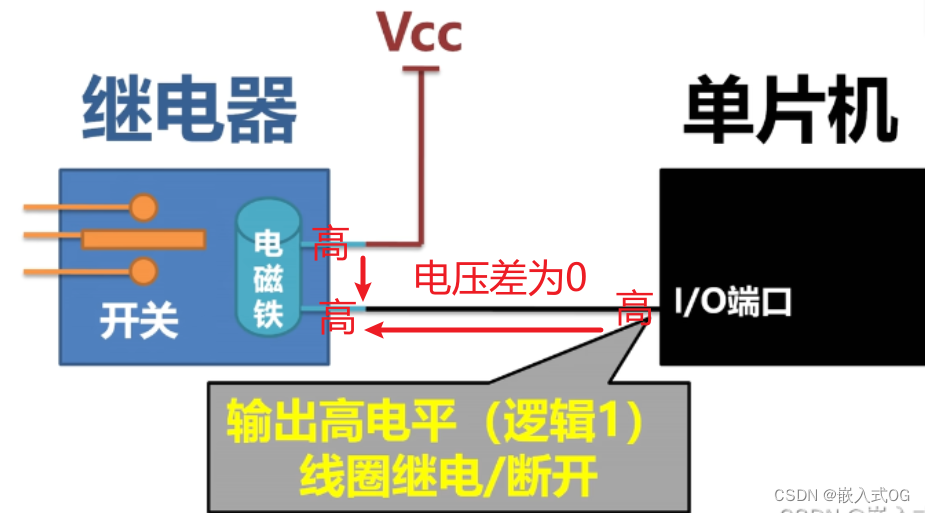
3.1 继电器驱动电路方案一:I/O端口灌电流方式的直接连接

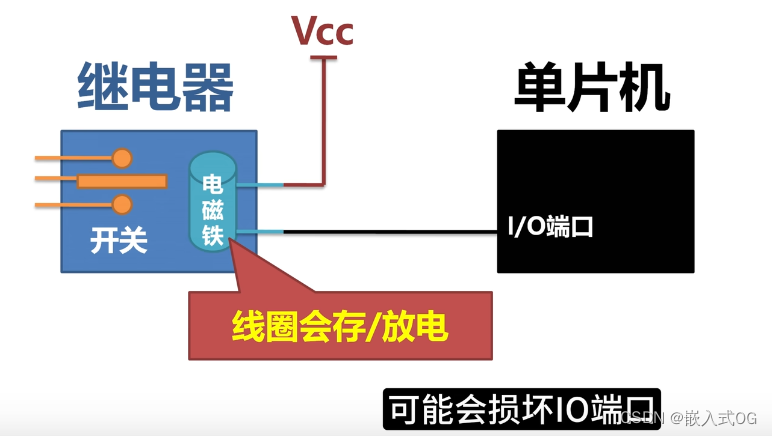
不通电电磁铁不工作:单片机I/O端口输出高电平,电磁铁那端也是高电平,继电器电压也是高电平,没有产生压差,所以此时继电器不工作
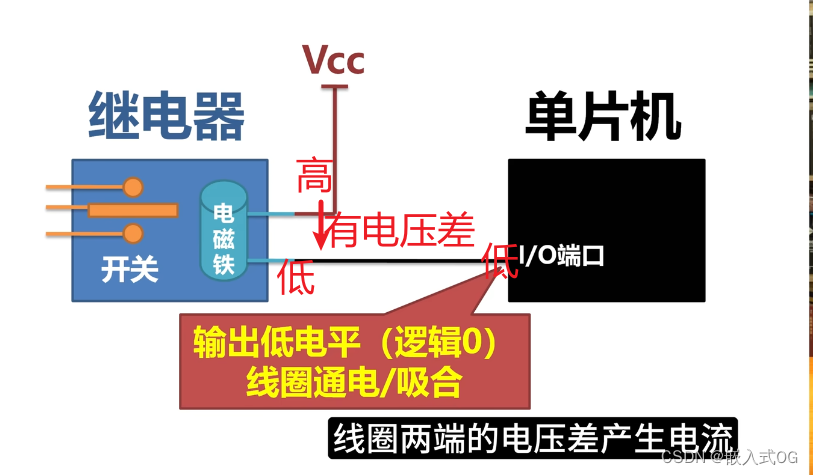
- 通电电磁铁吸合:单片机I/O端口输出低电平,电磁铁下端也是低电平,电磁铁上端是高电平,有产生压差,所以电磁铁工作
3.1.1 方案一的继电器特性要求
单片机I/O端口灌电流最大20mA
仅适用小功率的继电器型号(线圈电压 3~5V 电流小于20mA)
3.1.2 方案一可能会损坏I/O口
- 线圈电感在通电时会存储电能,一旦IO口从低电平变成高电平,线圈会放电损坏IO口
- 线圈是电感,会存/放电

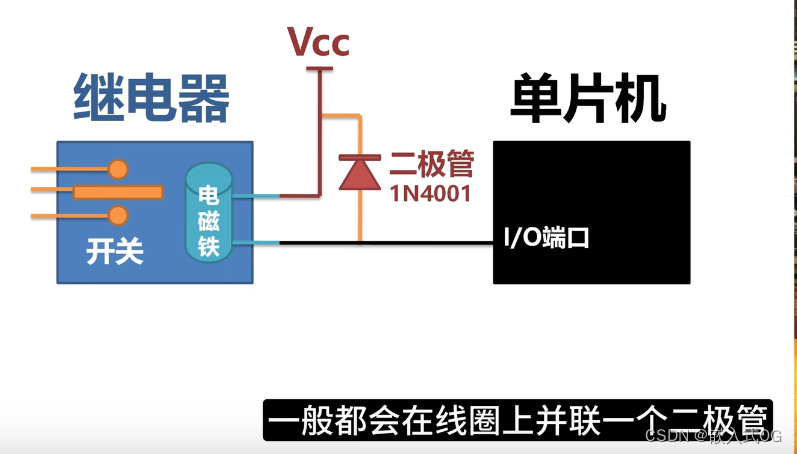
- 处理方式:在线圈上并联一个二极管,将瞬间的反向电流吸收掉,从而防止损坏单片机

3.2 继电器驱动电路方案二:三极管驱动
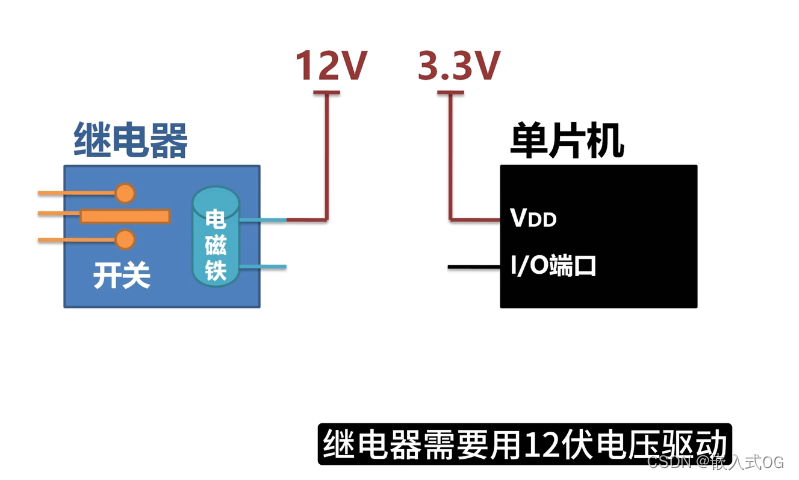
- 想要连接功率更大的继电器,单片机IO口肯定不够用了,因为单片机才3.3-5V,继电器连接外面电路的电压起码12V往上
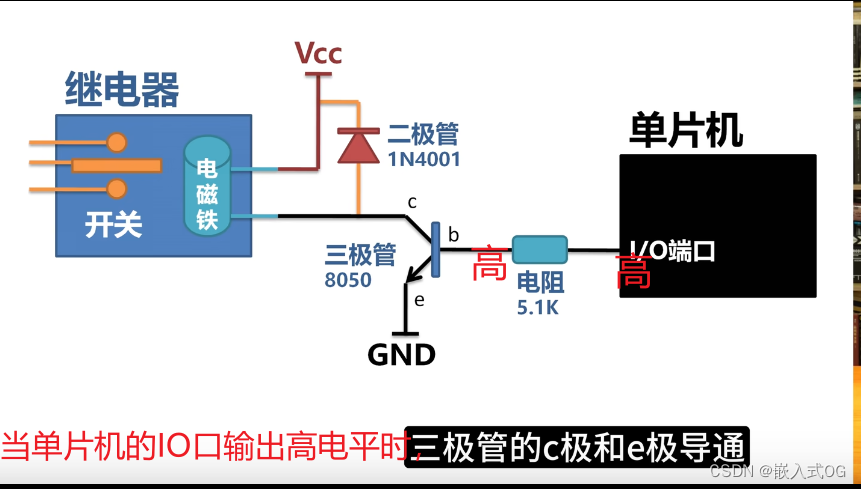
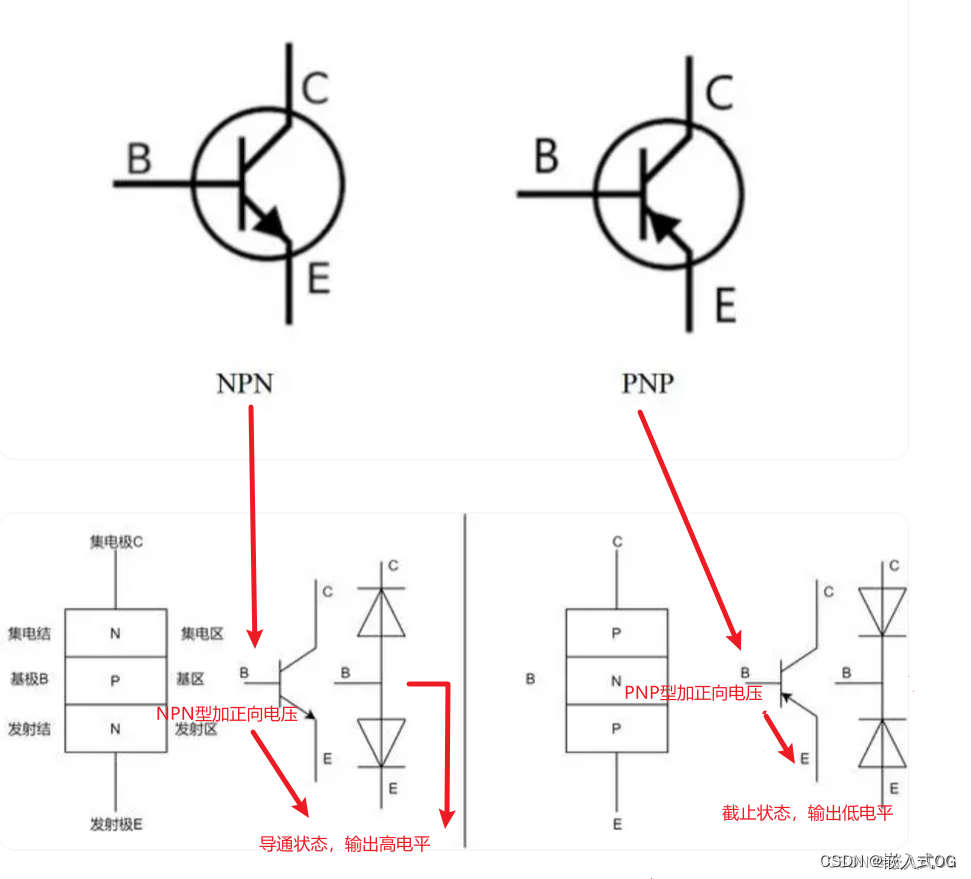
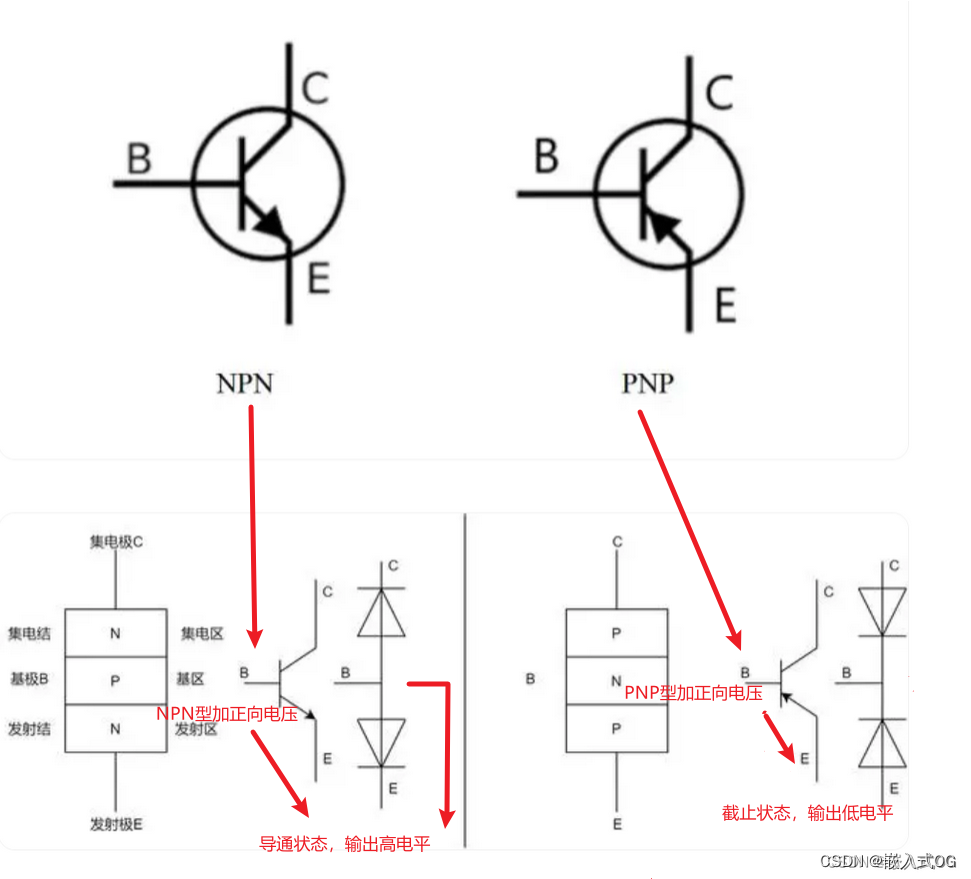
3.2.1 学习和工作最常用:NPN型三极管,型号:8050
推荐文章《嵌入式-数模电-三极管NPN&PNP-依次输出高低电平》
- 集电极C接电源正极。
- 发射极E接电源负极。
- 基极B通过偏值电阻接正极。
①当单片机的IO口输出高电平时,三极管的c和e导通,线圈通电
②当单片机的IO端口输出低电平时,三极管的c和e断开,线圈断电


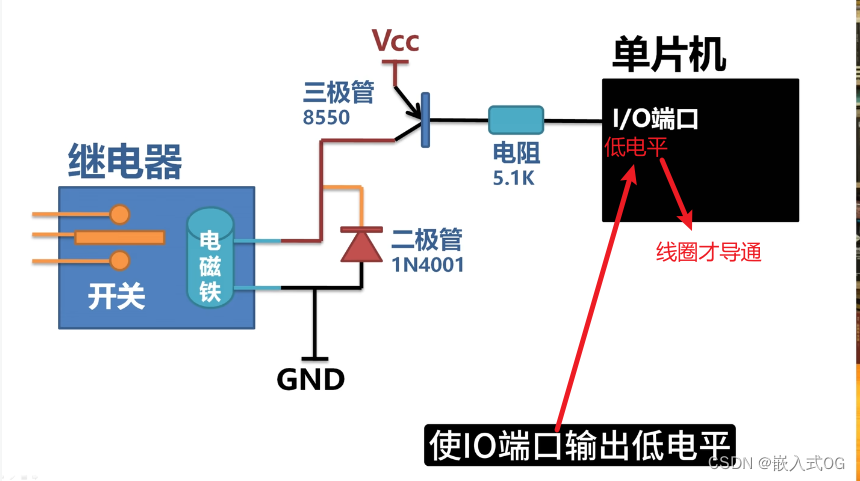
3.2.2 PNP型三极管,型号:8550
- 集电极C接电源负极(低电平)。
- 发射极E接电源正极(Vcc)。
- 基极B通过偏值电阻接负极(单片机低电平)。
①当单片机的IO口输出高电平时,三极管的c和e导通,线圈断电
②当单片机的IO端口输出低电平时,三极管的c和e断开,线圈导通


3.2.3 继电器特性要求
- 继电器驱动电压Vcc要和单片机电源电压Vdd一致否则三极管可能无法导通
- 5V单片机要用5V的继电器
3.3 继电器驱动电路方案三:达林顿管驱动
- 使用场景:继电器驱动电压与单片机的工作电压不一致

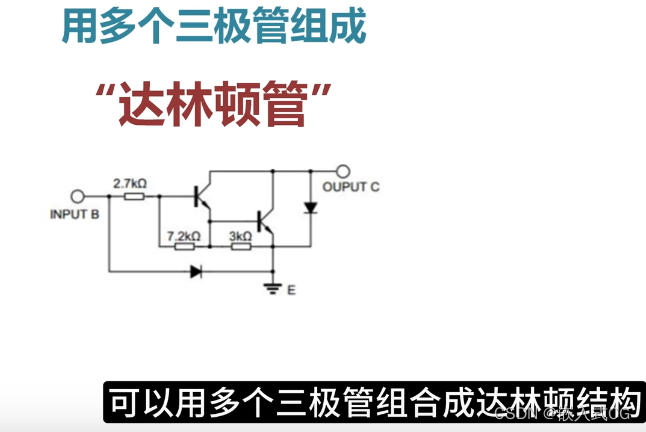
3.3.1 达林顿管是什么?
达林顿管是由多个三极管组成
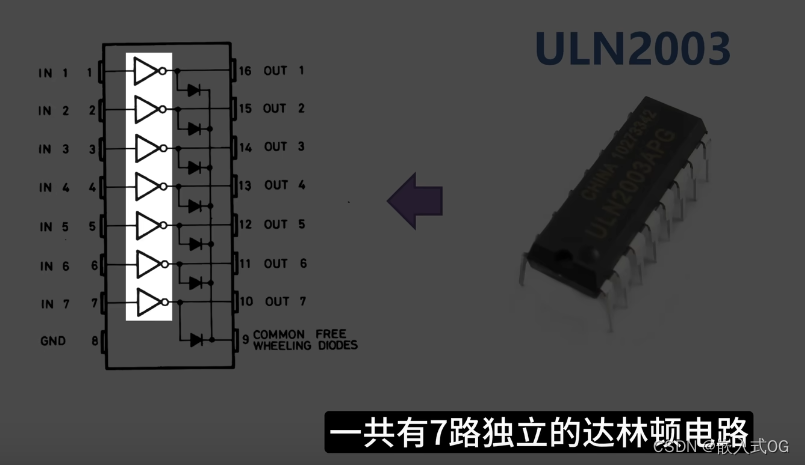
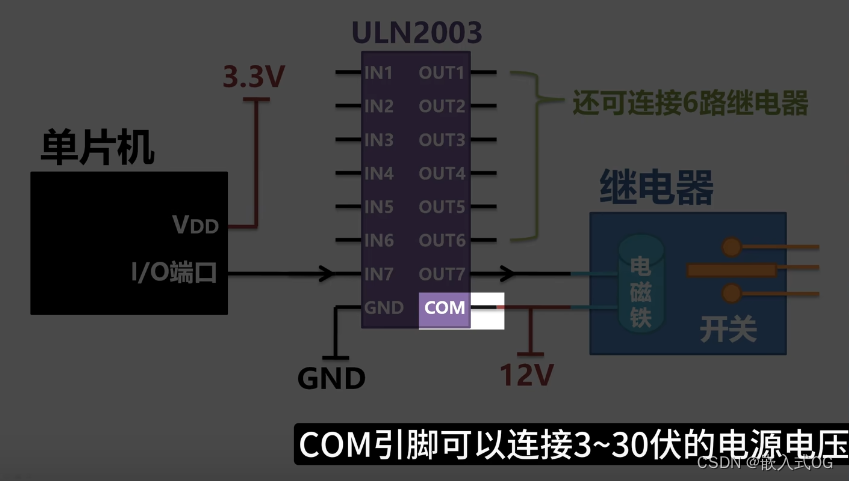
达林顿驱动芯片:ULN2003


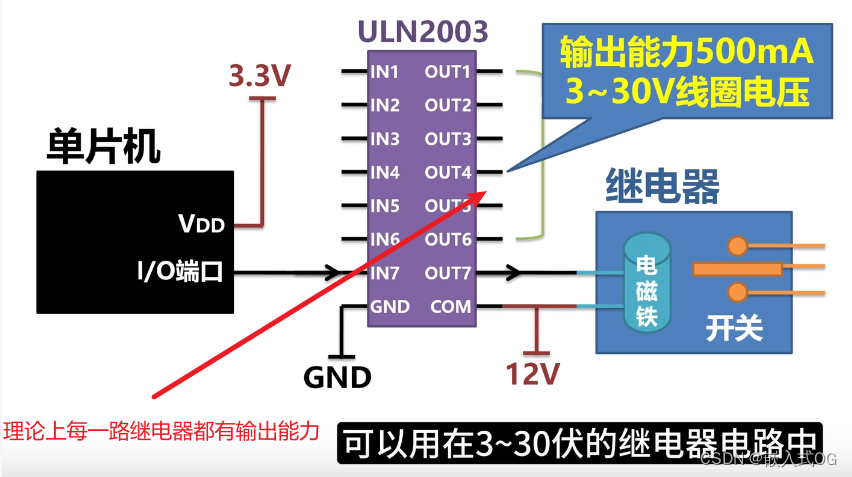
- 达林顿管有7个电路可以控制7个继电器

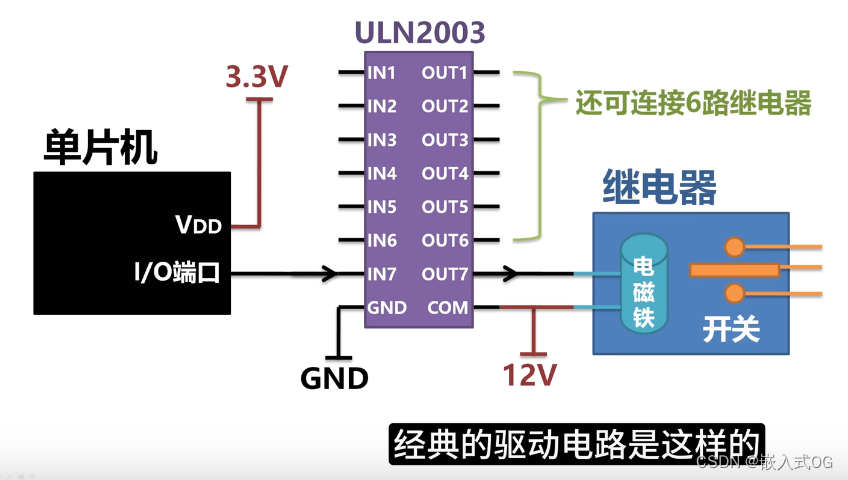
3.3.2 达林顿经典驱动电路

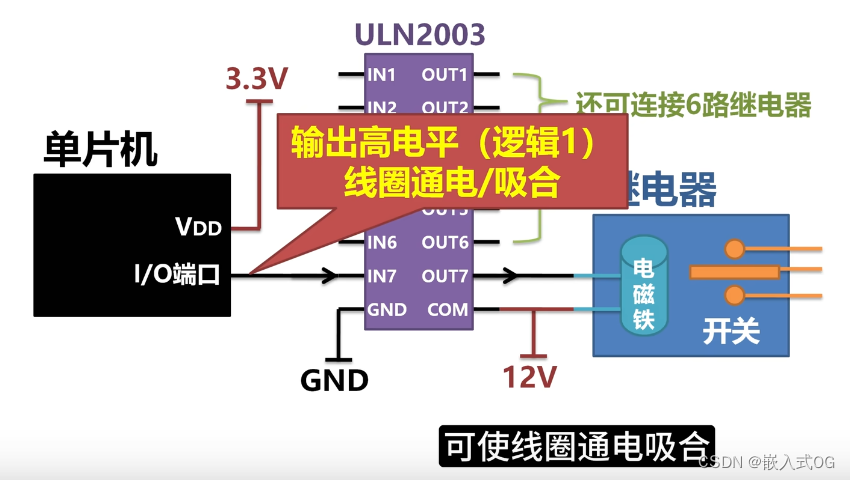
- 芯片内部已经内置了二极管,所以与线圈所需的二极管不用再重复加

- 当单片机输出高电平(逻辑1)时,线圈通电/吸合
- 当单片机输出低电平时,线圈断电


网友评论:每路500ma并不能同时用,芯片耗散功率在1W以下,而500ma时饱和压降有1v,所以同时导通2路也嫌多了。
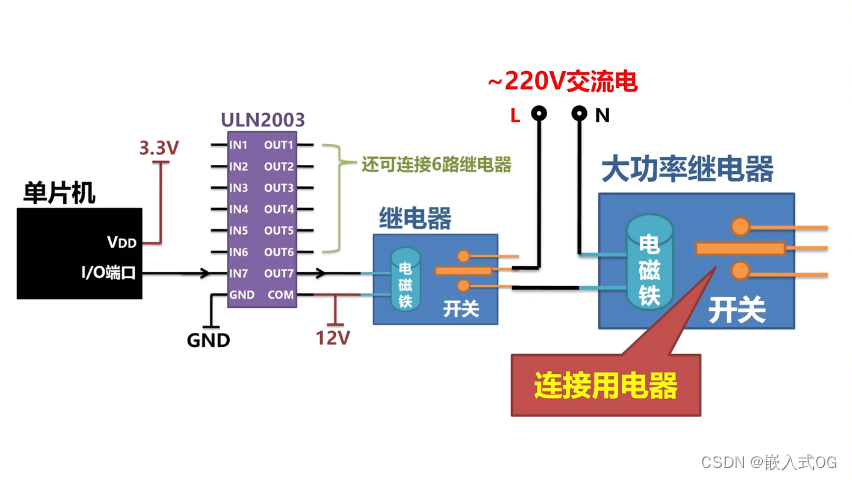
3.4 继电器驱动电路方案四:继电器套娃
- 当以上方案一二三都不满足需求时,当继电器需要还是有更大的负载的时候,需要对应更大的电磁铁,也就需要更大的驱动电流,甚至需要220v的电源电流来驱动继电器,这个时候就需要采用继电器嵌套的方式。
- 继电器套娃方案可以用在所有的大功率控制电路中。
 以上,完,欢迎评论区补充
以上,完,欢迎评论区补充