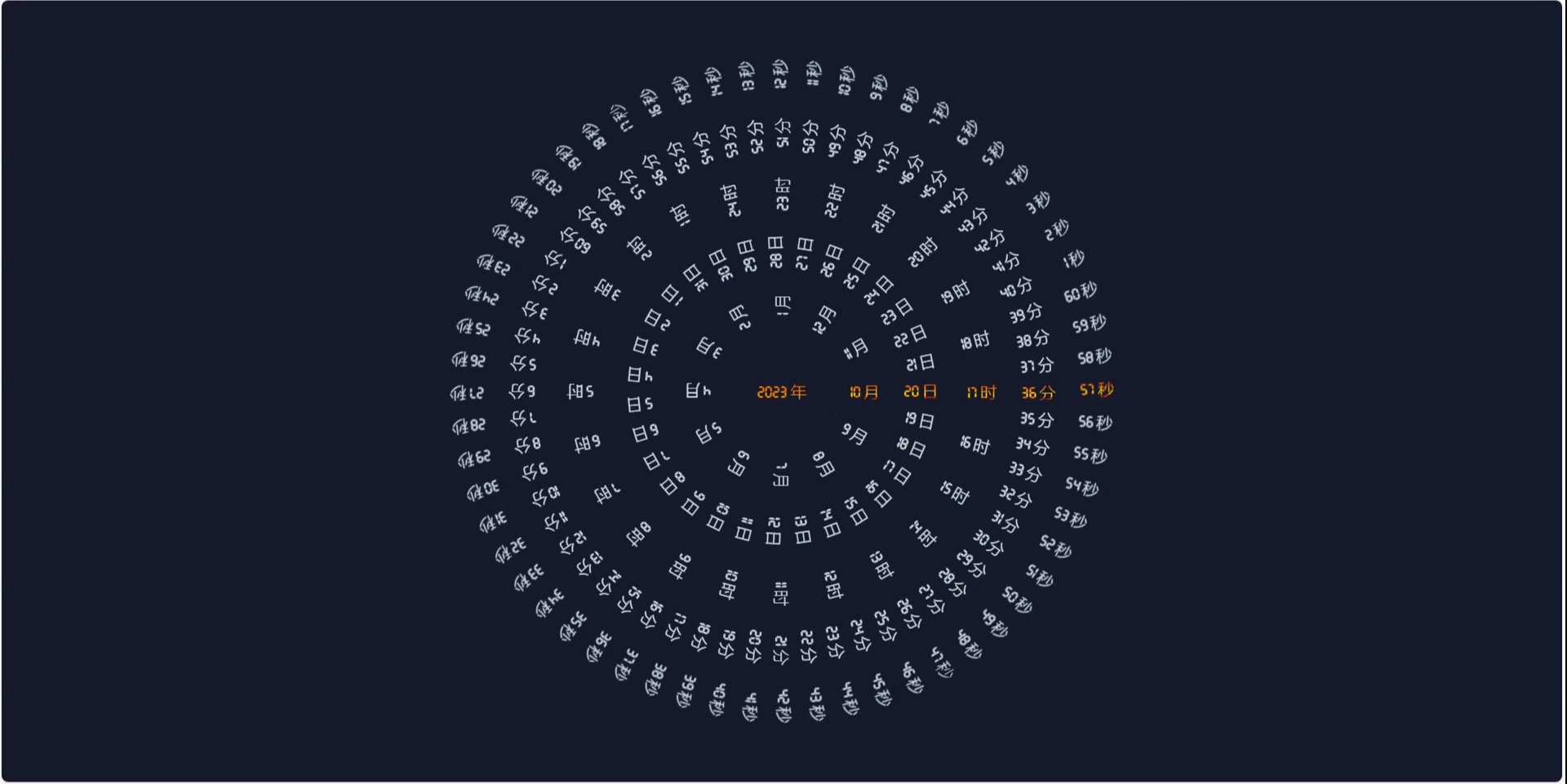
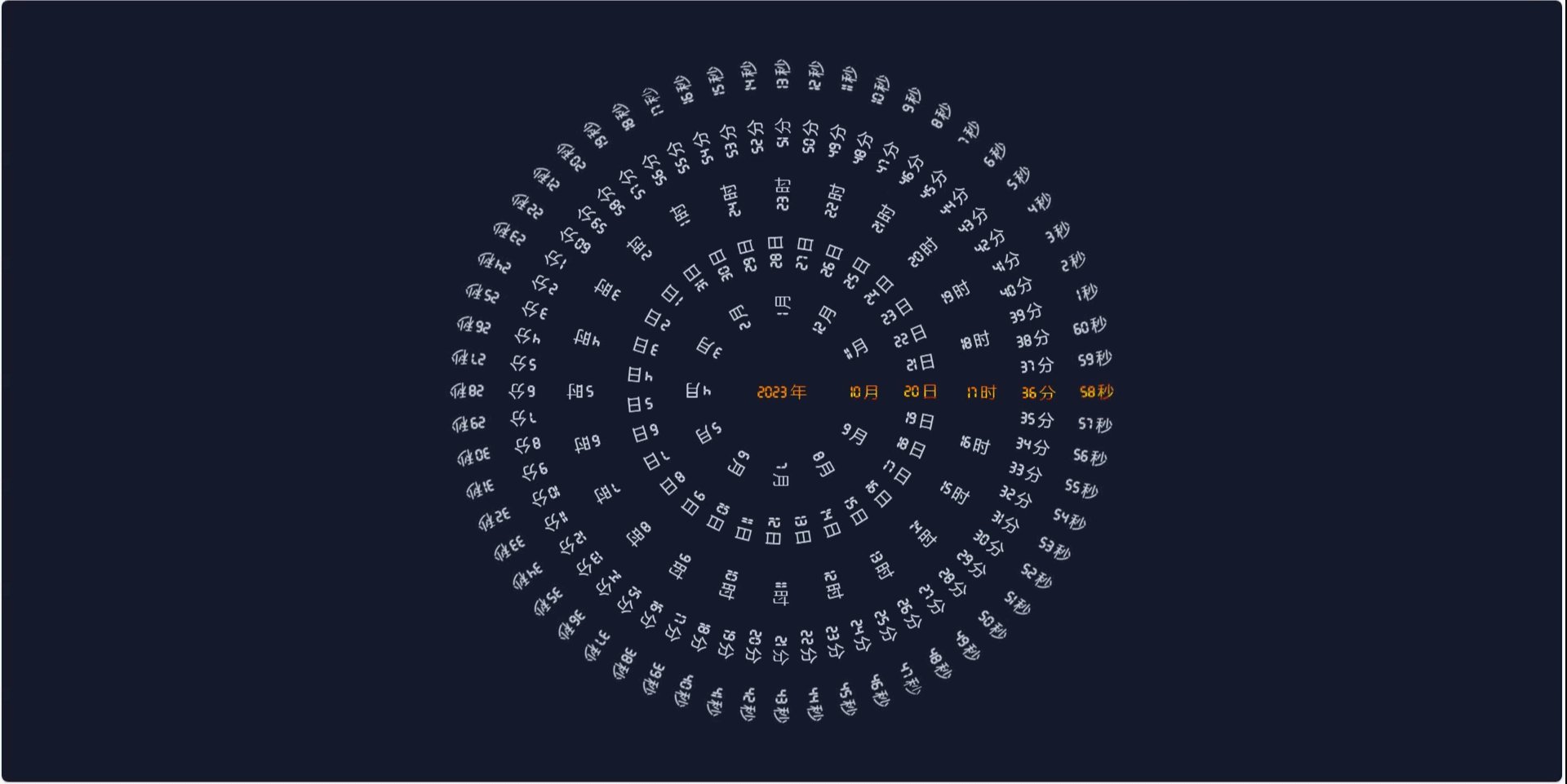
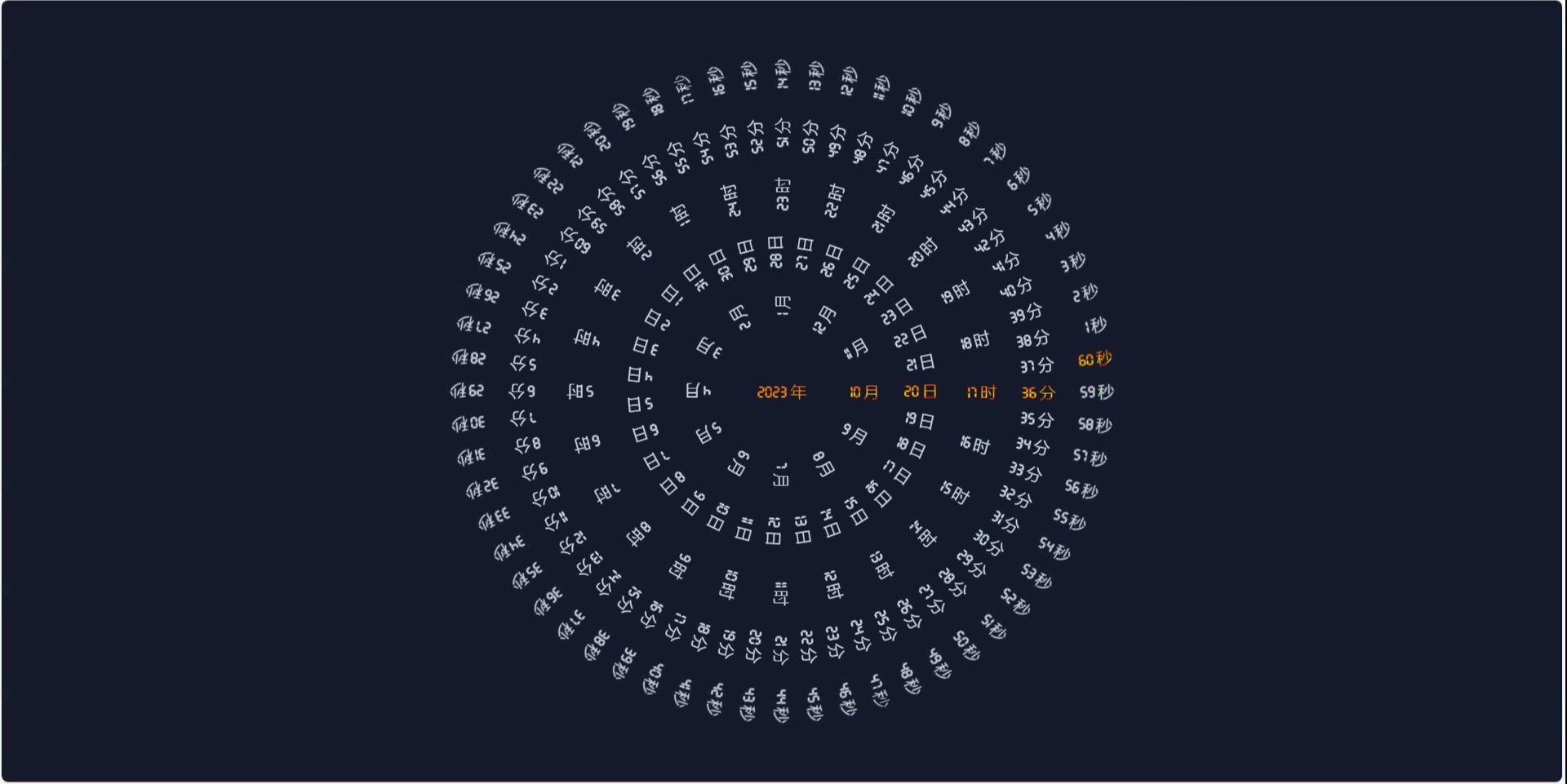
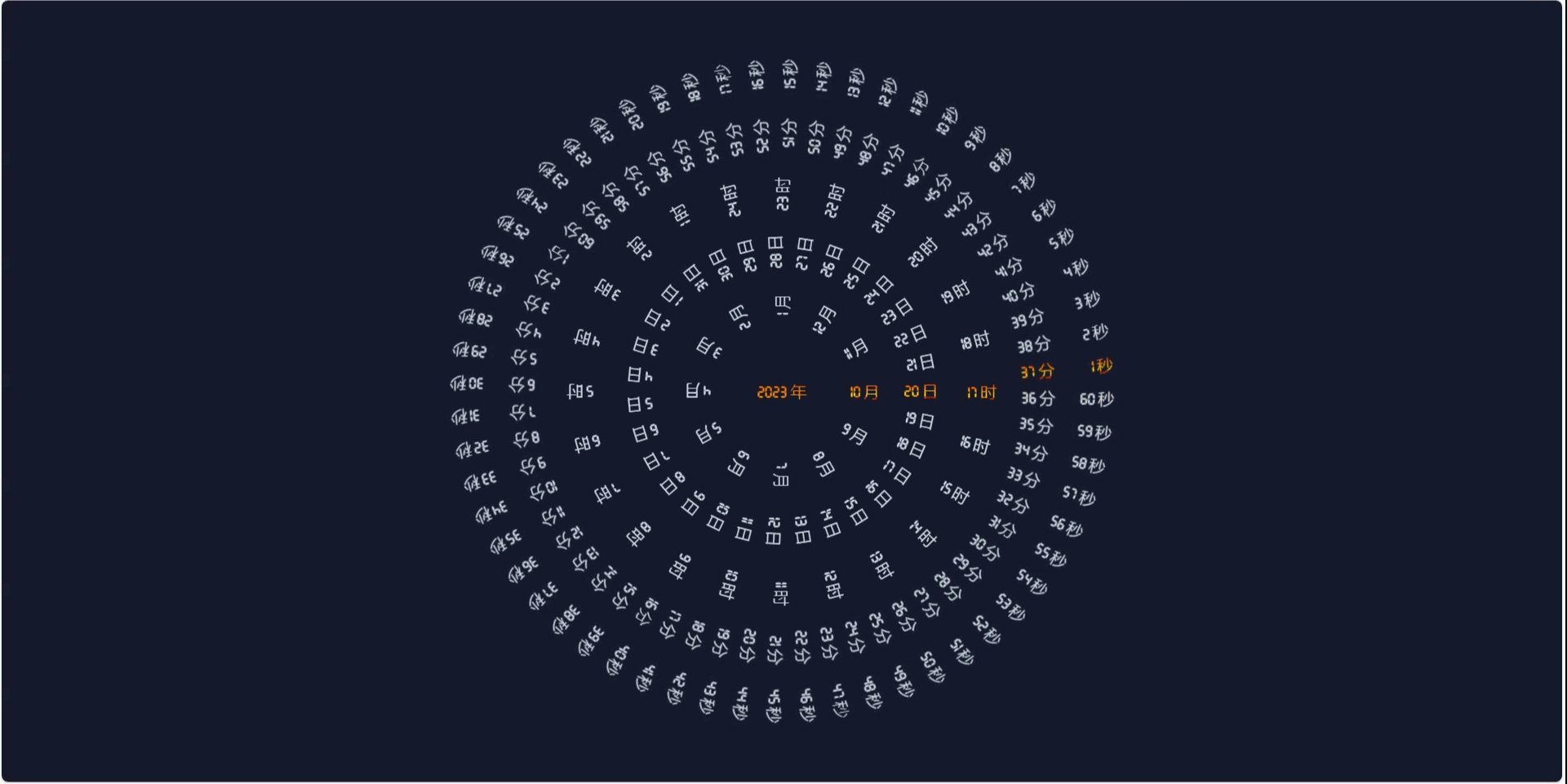
实例:创意罗盘时钟
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>创意罗盘时钟</title><link rel="stylesheet" href="229.css">
</head><body><div class="clock"><div class="second-box"></div><div class="minute-box"></div><div class="hour-box"></div><div class="day-box"></div><div class="month-box"></div>