一、代码区域
1.1 css3代码区域
<style>* {padding: 0;margin: 0;list-style: none;}/* 1) 定义动画 */@keyframes loop {0% {transform: rotateX(348deg) rotateY(67deg) rotateZ(95deg);}50% {transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);}100% {transform: rotateX(348deg) rotateY(67deg) rotateZ(95deg);}}ul {/* 父元素 */width: 200px;height: 200px;/* background-color: #ccc; */margin: 200px auto;position: relative;/* 设置成3d容器 */transform-style: preserve-3d;/* 设置角度旋转 *//* transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg); */transform: rotateX(348deg) rotateY(67deg) rotateZ(95deg);/* 2) 使用动画 */animation: loop 8s linear infinite;}ul li {width: 200px;height: 200px;position: absolute;top: 0;left: 0;text-align: center;line-height: 200px;font-size: 20px;user-select: none;}ul li:nth-child(1) {background-color: rgba(255, 0, 0, .5);/* 围绕X旋转90° 再位移盒子尺寸的一半 */transform: rotateX(90deg) translateZ(100px);}ul li:nth-child(2) {background-color: rgba(255, 255, 0, .5);transform: rotateX(90deg) translateZ(-100px);}ul li:nth-child(3) {background-color: rgba(255, 0, 255, .5);transform: rotateY(90deg) translateZ(100px);}ul li:nth-child(4) {background-color: rgba(0, 255, 0, .5);transform: rotateY(90deg) translateZ(-100px);}ul li:nth-child(5) {background-color: rgba(0, 0, 255, .5);transform: translateZ(100px);}ul li:nth-child(6) {background-color: rgba(0, 255, 255, .5);transform: translateZ(-100px);}</style>1.2 html代码区域
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul>
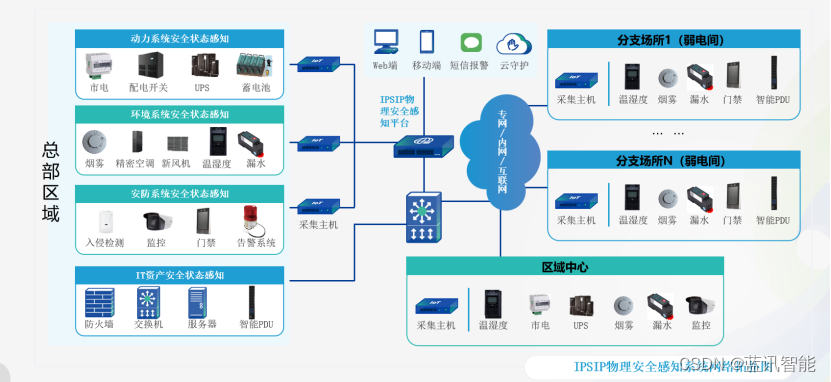
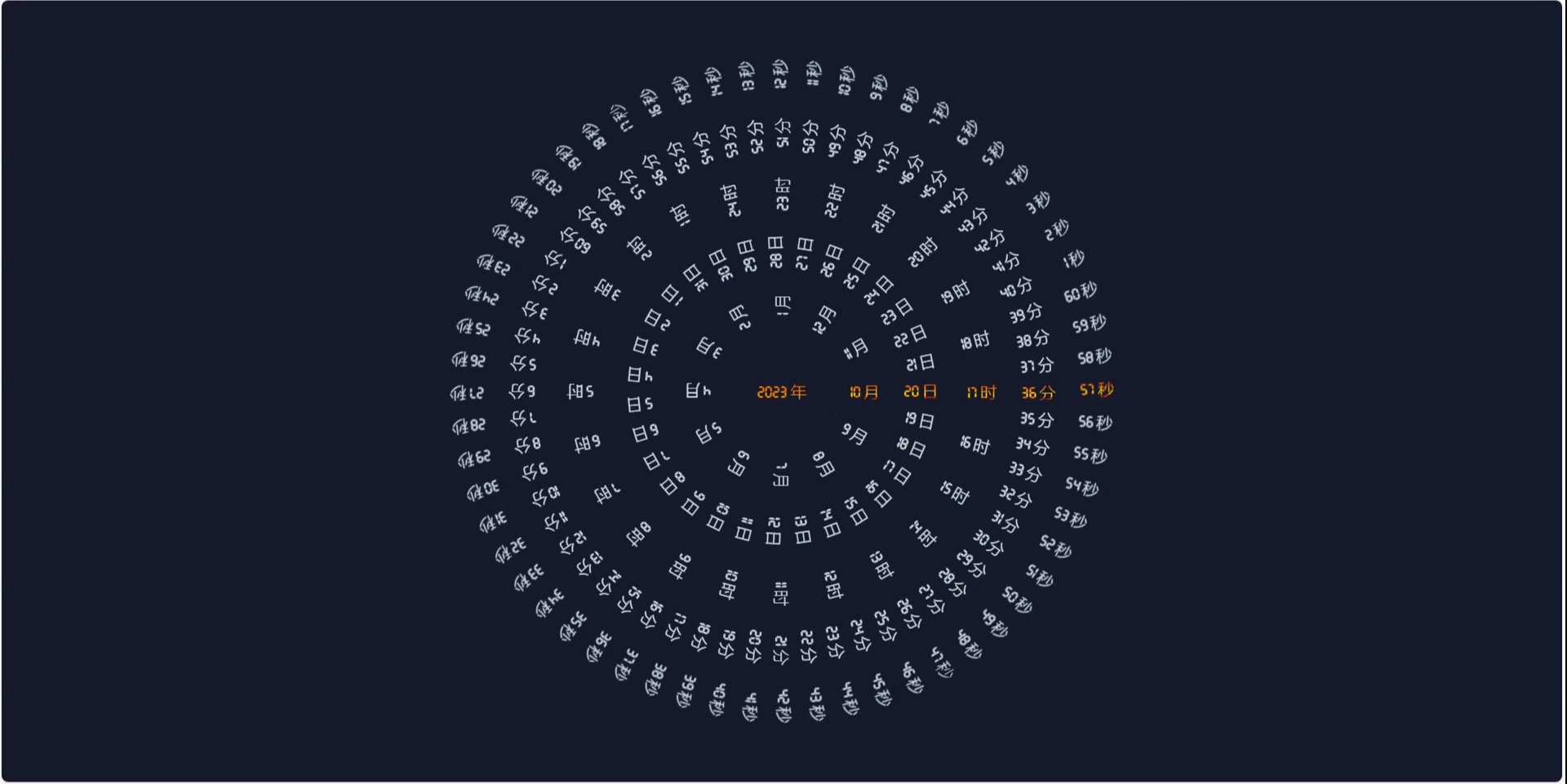
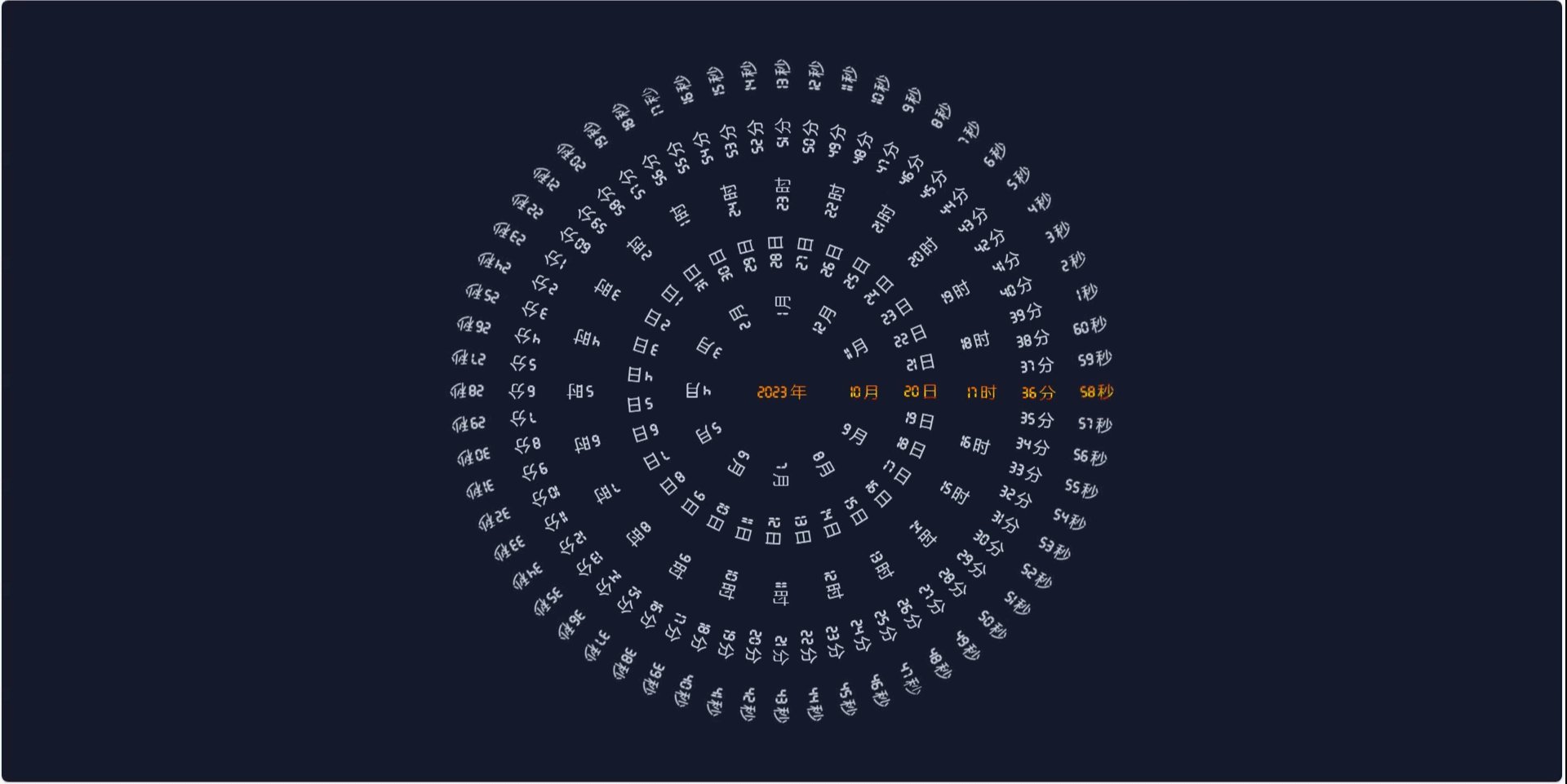
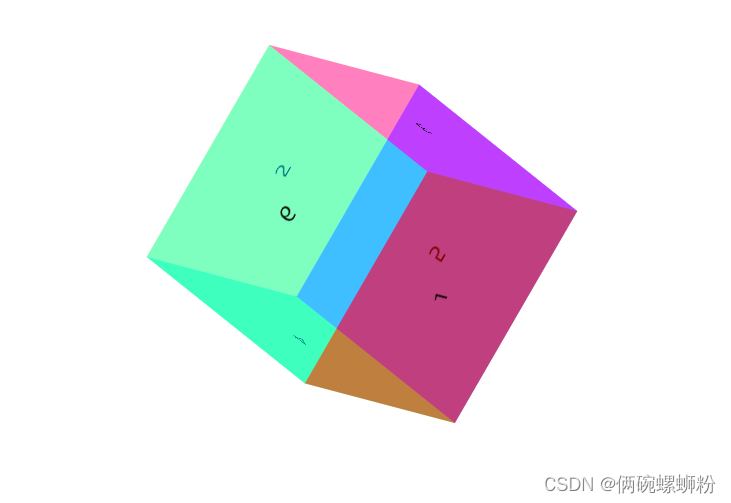
二、代码效果展示

三、个人总结:
该功能的实现主要利用了css3中的动画,过渡属性,转换属性以及类名选择器,其中旋转的参数大家可自行修改,便于更好地理解该功能的实现。
注: 博主每天记录自己所学,如有写的不好之处,希望您能不吝赐教,给我一些关于这个项目的意见和建议。各位的宝贵意见将对我产生深远的影响,我将认真倾听并尽力改进。谢谢各位~~










![[Linux]条件变量:实现线程同步(什么是条件变量、为什么需要条件变量,怎么使用条件变量(接口)、例子,代码演示(生产者消费者模式))](https://img-blog.csdnimg.cn/direct/0d98aa1785264b589c7f43f857e454a2.png)