目录
二、列表框ListBox和下拉列表DropdownList
1、ListBox
2、DropdownList
三、面板控件panel
四、日历
五、FileUpLoad
六、隐藏域HidderField
前面一篇中介绍了几个常用的控件,这篇继续学习常用的控件。
一、单选按钮Radiobutton和RadioButtonList
前面简单的看了一下这两个控件长什么样子,下面我们试着用小例子来学习一下这两个的使用差别。
用例一:使用这些按钮来选择图片,该怎么操作呢?
1、Radiobutton控件
首先,尝试使用单个按钮Radiobutton来实现:
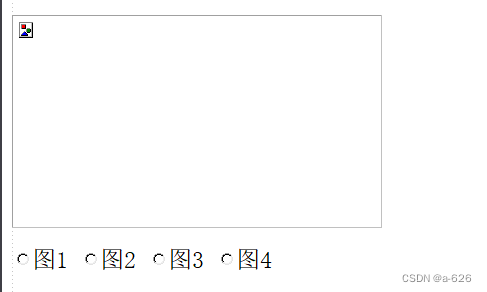
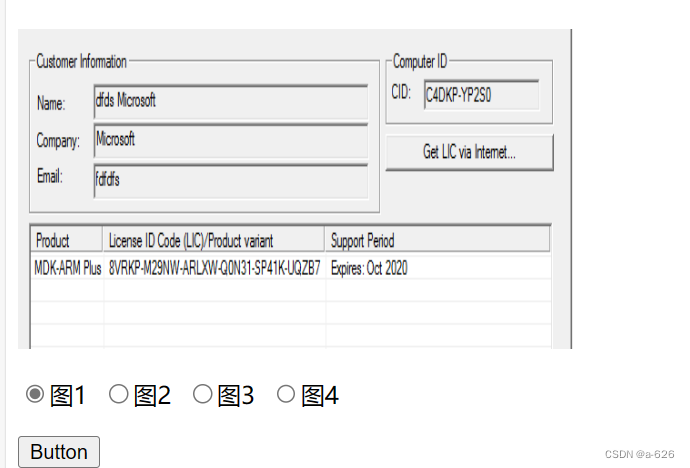
拖动一个Image控件和四个Radiobutton控件,如下摆放:

控制使用哪个图片有两种方式,一种是直接加一个button,然后选择一个Radiobutton,点一下button,这种是比较繁琐的;另一种是直接修改每个Radiobutton的功能。但是作为初学者,一定不能选择跳过(说给我自己听的,以前跳过的太多后面后悔也不知道咋补了),下面先加一个button试试如何让他显示吧:
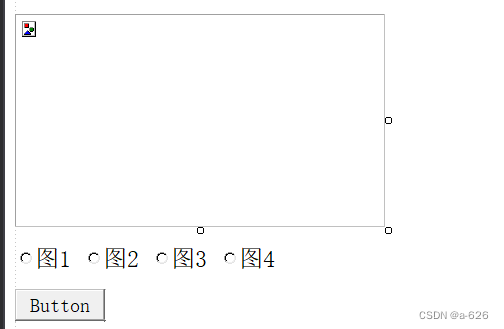
(1)button控制方式

双击button添加其功能:
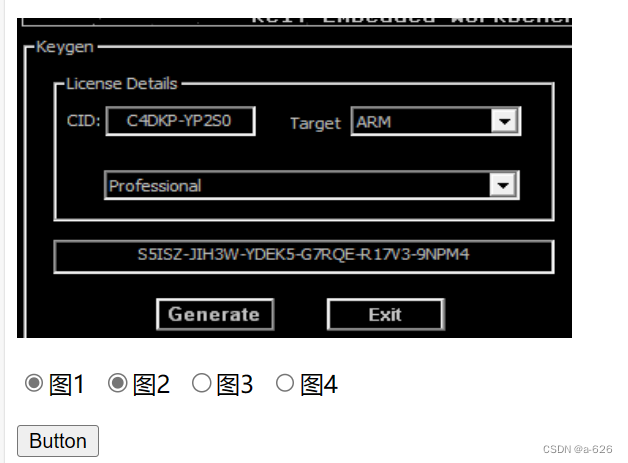
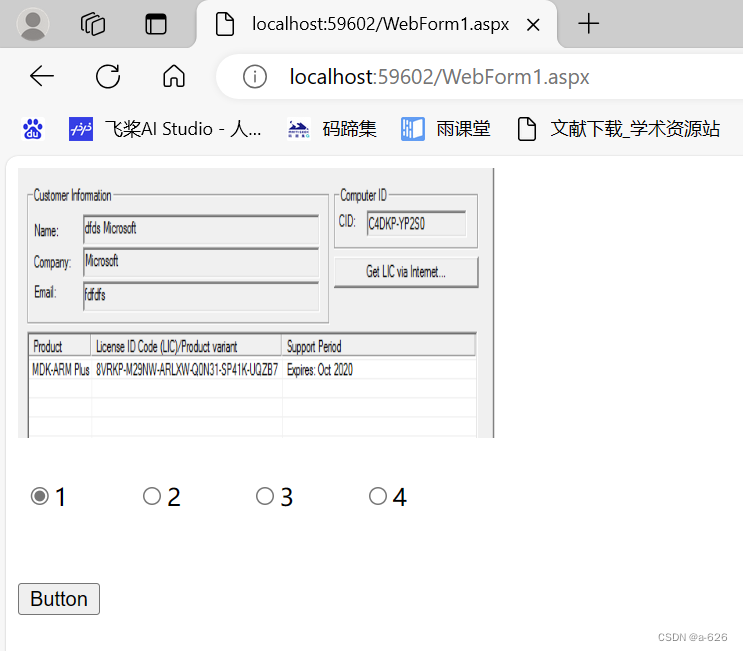
protected void Button3_Click(object sender, EventArgs e){if (RadioButton1.Checked){this.Image1.ImageUrl = "Images/1.png";}if (RadioButton2.Checked){this.Image1.ImageUrl = "Images/2.png";}if (RadioButton3.Checked){this.Image1.ImageUrl = "Images/3.png";}if (RadioButton4.Checked){this.Image1.ImageUrl = "Images/4.png";}}启动,然后运行一下试试:




我们可以看到,四张倒是都能显示,但是有一个大大的缺点就是,这个RadioButton一旦被选择,那么它就回不去了,即一直显示的是被选的状态。我们肯定不希望是这么个现象的,要怎么做才能不出现在这种问题呢,我们继续往下看。
(2)Radiobutton控制方式
删除Button控件,依次修改每个Radiobutton的功能:
protected void RadioButton1_CheckedChanged(object sender, EventArgs e){this.Image1.ImageUrl = "Image/1.png";}protected void RadioButton2_CheckedChanged(object sender, EventArgs e){this.Image1.ImageUrl = "Image/2.png";}protected void RadioButton3_CheckedChanged(object sender, EventArgs e){this.Image1.ImageUrl = "Image/3.png";}protected void RadioButton4_CheckedChanged(object sender, EventArgs e){this.Image1.ImageUrl = "Image/4.png";}这是我的想法,至于行不行呢,咱们边走边看吧:
好吧,确实不行,应该怎么用呢?不理解。。。。。(慢慢来吧)
先解决(1)中提到的问题吧。这时候就需要使用到RadiobuttonList控件。
2、RadiobuttonList控件

我们可以看到,默认状态下,该列表是竖向排列的,那么想要它横向排列,该怎么做呢?

只需要修改RadiobuttonList的属性RepeatDirection为horizontal即可。
 下面,按照要求进行修改它们的功能:
下面,按照要求进行修改它们的功能:
不加按钮的时候,怎么都不出来图片,这是为什么我不太理解。。。。。。
所以被迫加上按钮,就可以按照要求跳转了:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;namespace WebApplication2
{public partial class WebForm1 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button1_Click(object sender, EventArgs e){string r = RadioButtonList1.SelectedItem.Text;if (r == "1"){Image1.ImageUrl = "Images/1.png";}if (r == "2"){Image1.ImageUrl = "Images/2.png";}if (r == "3"){Image1.ImageUrl = "Images/3.png";}if (r == "4"){Image1.ImageUrl = "Images/4.png";}}}
}

二、列表框ListBox和下拉列表DropdownList
这两个控件基本上是一样的,但是显示的效果是不同的,ListBox是将所有选择都显示且可以多选,但是DropdownList一次只显示一个且一次只能选择一个。
1、ListBox

就是一个这样的框,在这个框里面可以添加很多的选择,例如:

运行显示就是这样子的:

前面说的可以多选,要多选的话就需要修改属性:SelectionMode,修改为Multiple,修改看看效果:

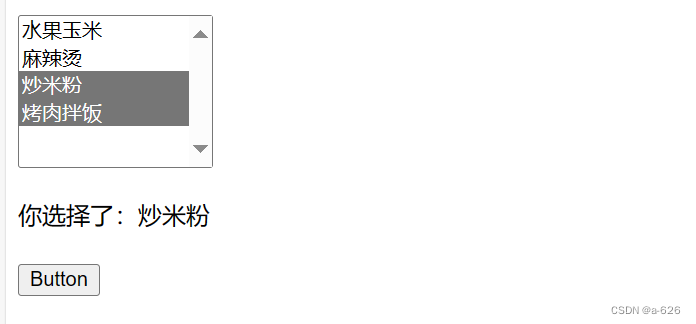
按着Ctrl键,就可以多选了:

2、DropdownList

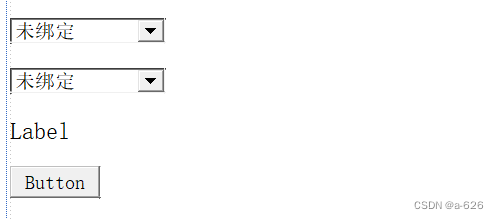
加上选择的话,一次只显示一个:
运行显示的样子(这个框拉的有点大了,哈哈哈哈,等会改小点):

这是直接加上去的,后面也可以追加上去。使用的语句是DropDownList1.Items.Add("");
但是加的时候要注意,只能加一次,而不能每按一次就加一次,这时候,就可以用到以前使用过一次的IsPostBack。
protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){DropDownList1.Items.Add("凉拌黄瓜");DropDownList1.Items.Add("西红柿炒鸡蛋");}}单击button之后,就可以看到加上去的菜了:

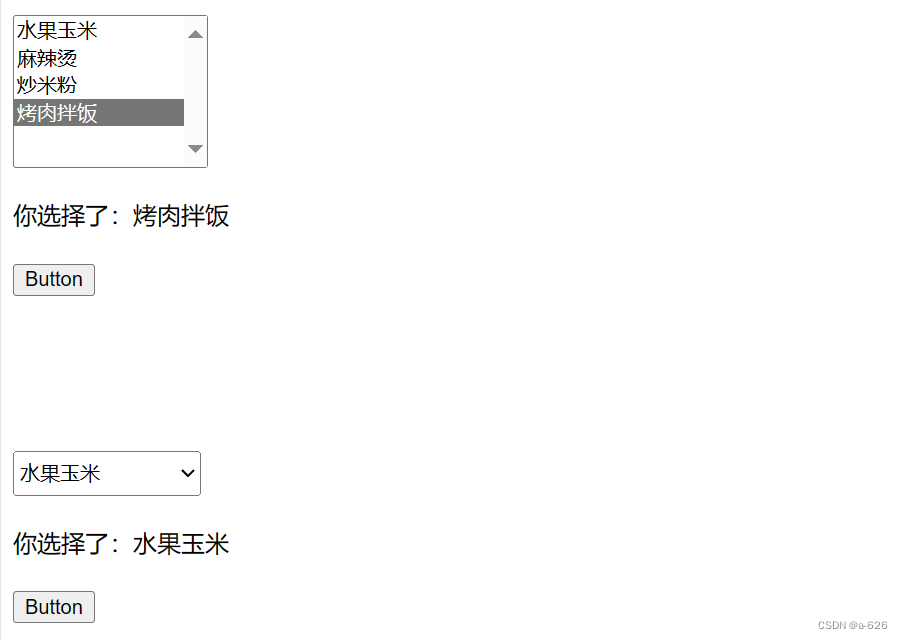
下面按照上面的两种方式,选择之后,显示“你选择了:** ”
protected void Button2_Click(object sender, EventArgs e){Label1.Text = "你选择了:";Label1.Text += ListBox1.SelectedItem.Text;}protected void Button3_Click(object sender, EventArgs e){Label2.Text = "你选择了:";Label2.Text += DropDownList1.SelectedItem.Text;}
但是,出现了一个错误,如果用列表框,选择之后,显示的是第一个选择的,这个应该怎么修改呢?
 暂时不清楚,等脑子清醒了在想吧。
暂时不清楚,等脑子清醒了在想吧。
如果有两个下拉列表,那么如何让它们联动呢?

我的想法是,将两个分别设置,但是有一个问题,就是有可能会错位,比如说我第一个设置的是省份,甘肃、新疆,市有定西、乌鲁木齐,如果选择错误的话就有可能出现新疆-定西这种情况。显然,这是错误的情况,所以设置的时候应该省份的时候,才去选择市。
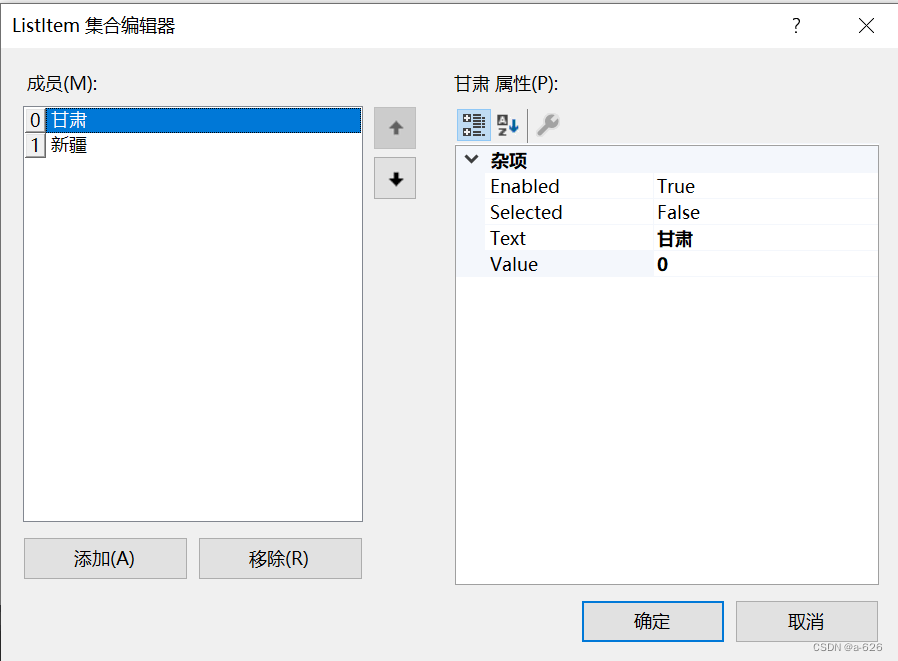
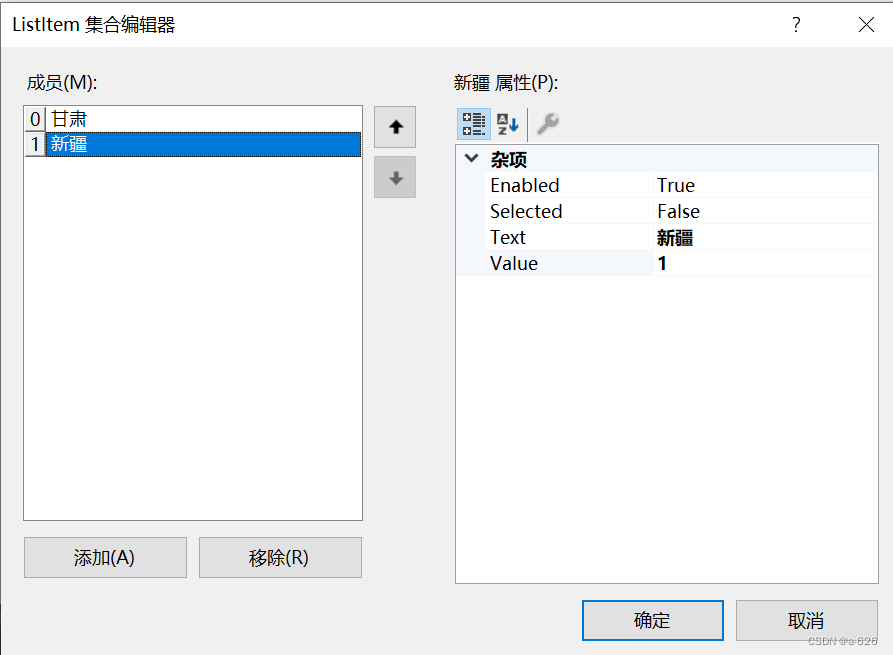
先添加省份:


这里设置value是因为后面需要:

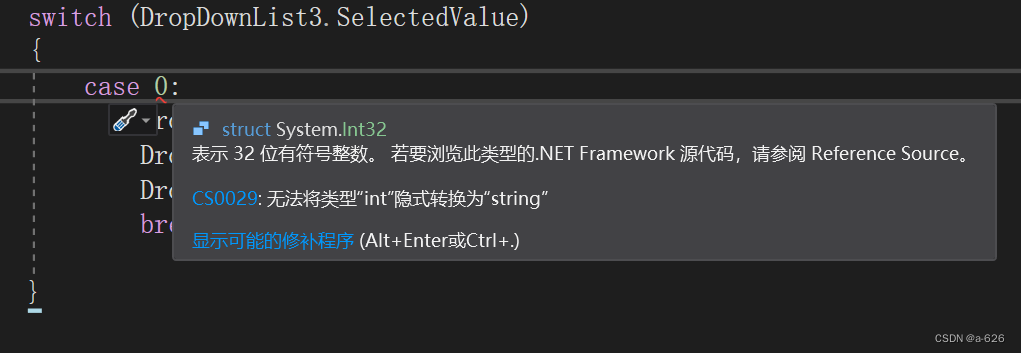
添加的时候发现这个会出错了,因为前面switch后面的字符型,所以需要修改成int型:
 还是会出错:
还是会出错:

为什么会出现这个错误呢?在课堂里也出现了这个错误,但是这个错误有时候却不会出现,所以这个需要再搜搜资料。
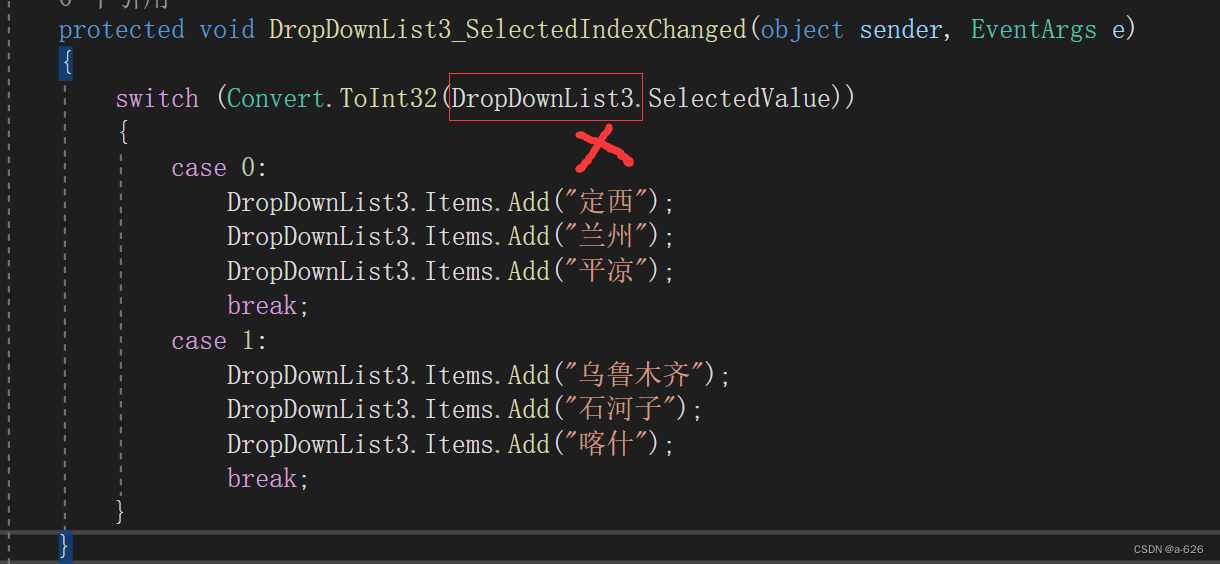
注释掉这句话之后,发现我连前面的功能是错误的,首先,我设置是第一个下拉框的Value值,但是我前面写的是第二个下拉框的 value,所以是错的。最终的代码应该是如下的:
protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e){DropDownList3.Items.Clear();switch (Convert.ToInt32(DropDownList2.SelectedValue)){case 0:DropDownList3.Items.Add("定西");DropDownList3.Items.Add("兰州");DropDownList3.Items.Add("平凉");break;case 1:DropDownList3.Items.Add("乌鲁木齐");DropDownList3.Items.Add("石河子");DropDownList3.Items.Add("喀什");break;}}截图如下:

下面就修改label的功能:
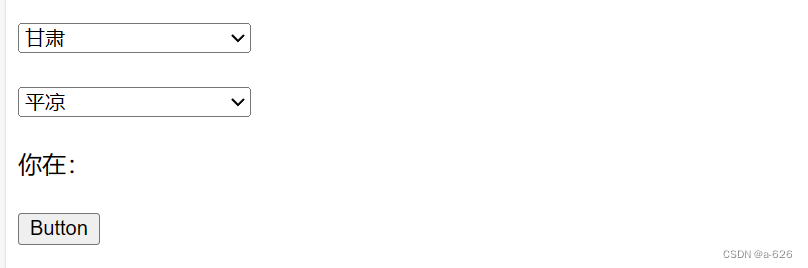
在这句话后面加一个+ "" 就可以正常运行了,先记住吧。。(后面又不能正常运行了,啊啊啊啊啊啊,真的是一阵一阵的,最后发现,首先要修改一下第一个下拉框,才能使用button控件,如果不设置,就会出现上面的错误,因为:不设置第一个的时候可能switch后面没值,所以根本无法判断是哪种情况,所以会错误)
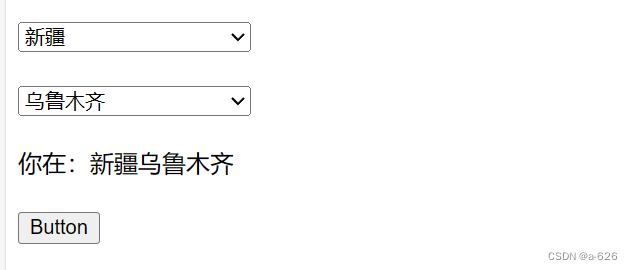
protected void Button4_Click(object sender, EventArgs e){Label3.Text = "你在:";Label3.Text += DropDownList2.SelectedItem.Text + DropDownList3.SelectedItem.Text + "";}最终结果如下:

三、面板控件panel

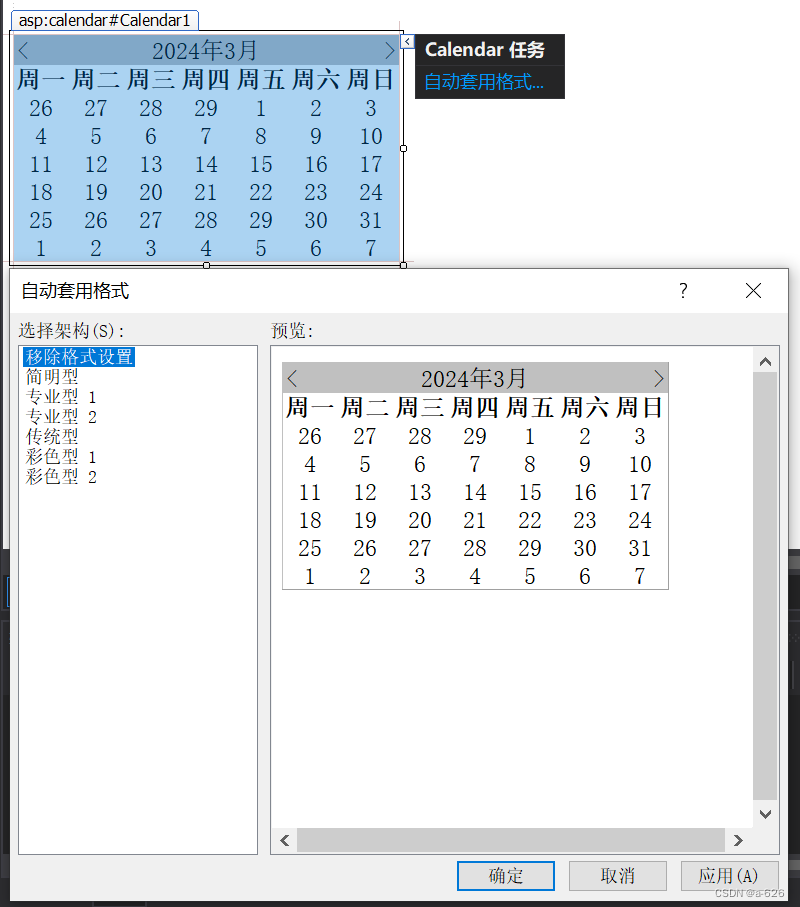
四、日历
就和平时我们看的日历一样,除此之外,可以通过自动套用格式来修改日历的样式:

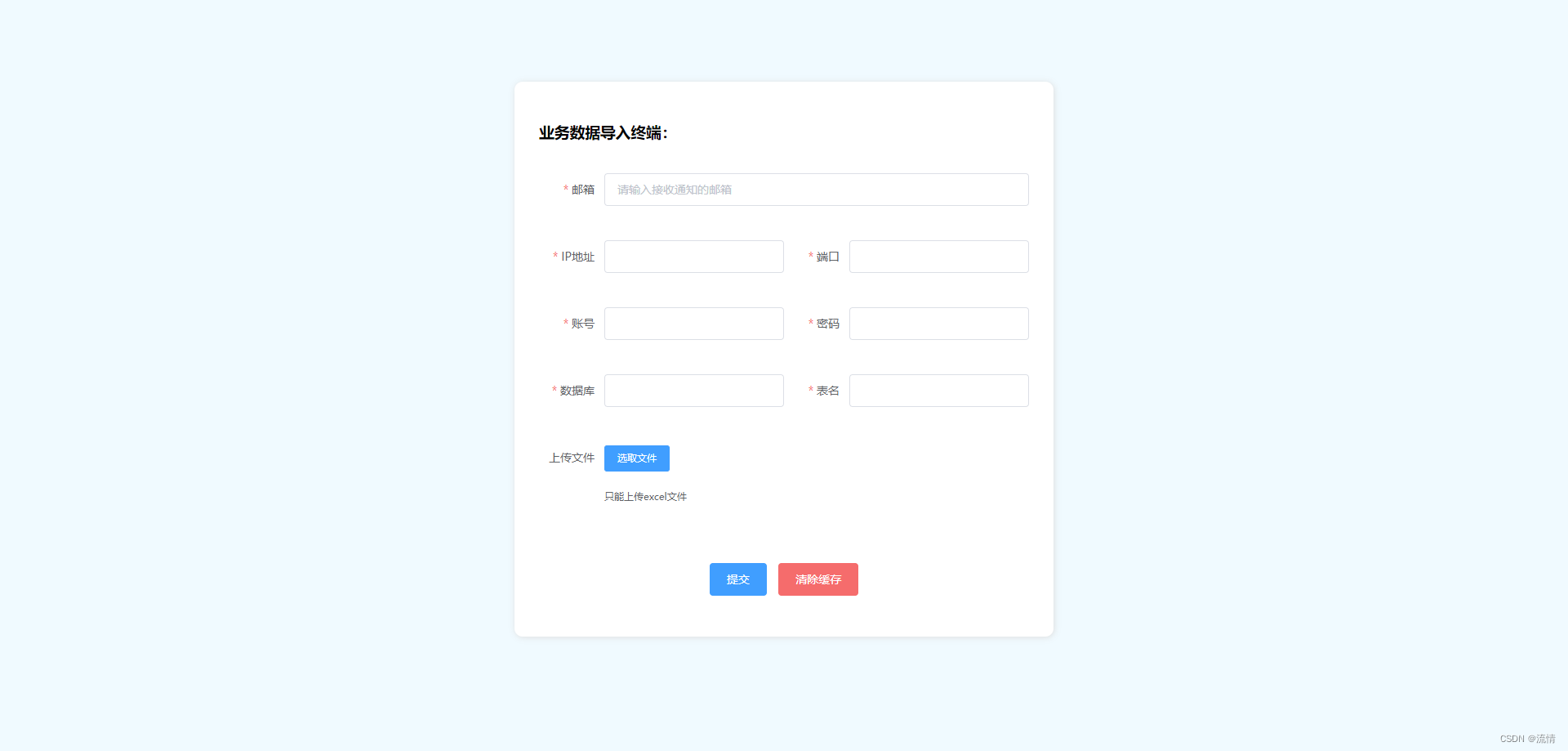
五、FileUpLoad
文件上传的时候我们通常会遇见这种控件,但是最终实现的操作还是双击设置的功能。

六、隐藏域HidderField

才开始学,先学习到核心的几个控件就好了,后面的这个知道有这个东西就好,以后用的时候再慢慢研究吧。