DOM节点
查找节点
父节点
<div class="father"><div class="son">儿子</div></div><script>let son = document.querySelector('.son')console.log(son.parentNode);son.parentNode.style.display = 'none'</script>
通过子节点来修改父节点的样式
子节点
<button>点击</button><ul><li>我是孩子</li><li>我是孩子</li><li>我是孩子</li><li>我是孩子</li><li>我是孩子</li><li>我是孩子</li></ul><script>let btn = document.querySelector('button')let ul = document.querySelector('ul')btn.addEventListener('click',function(){for (let i = 0; i < ul.children.length; i++){ul.children[i].style.color = 'red'}})console.log(ul.childNodes);</script>

通过父节点修改子节点的样式
兄弟节点
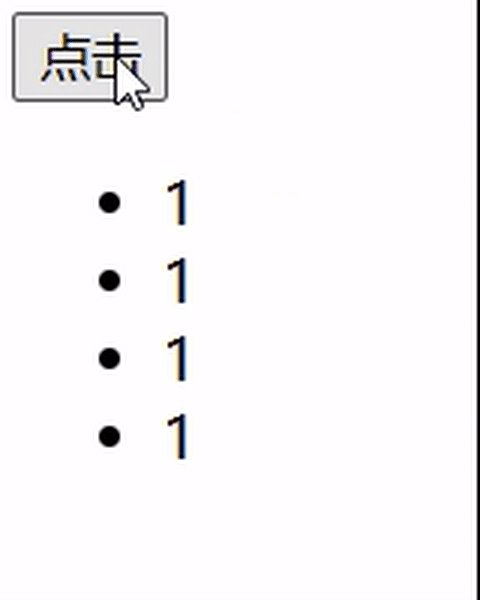
<button>点击</button><ul><li>1</li><li class="two">1</li><li>1</li><li>1</li></ul><script>let btn = document.querySelector('button')let two = document.querySelector('.two')btn.addEventListener('click', function(){two.style.color = 'red'two.nextElementSibling.style.color = 'blue'two.previousElementSibling.style.color = 'yellow'})</script>

nextElementSibling:下一个元素
previousElementSibling:上一个元素
节点操作
追加节点
<ul><li>Zero</li></ul><script>let ul = document.querySelector('ul')let li = document.createElement('li')li.innerHTML = 'colors'ul.insertBefore(li, ul.children[0])// li.innerHTML = 'z'// ul.appendChild(li)</script>
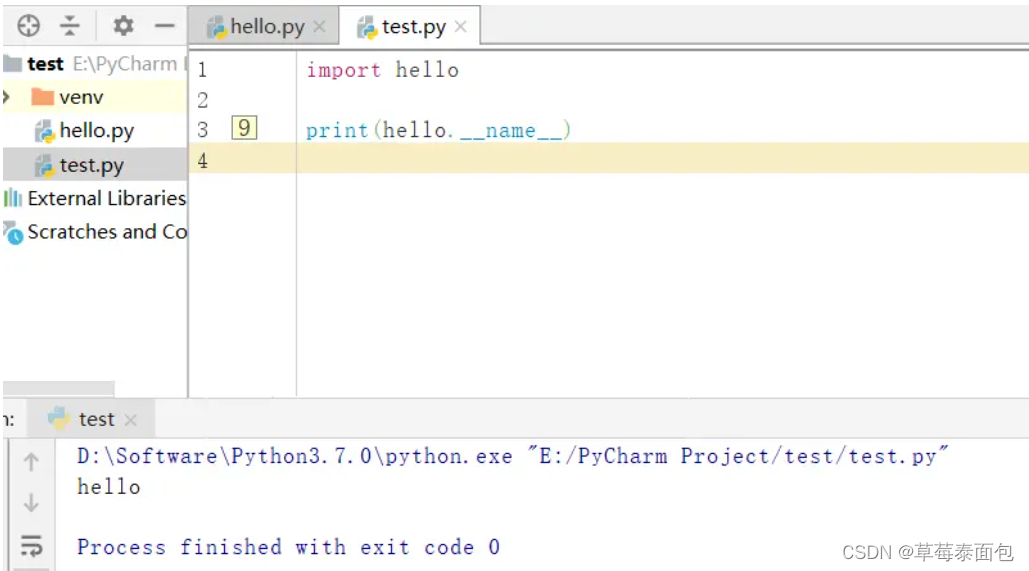
HTML文档中动态地创建一个新的<li>元素,并将其插入到已有的无序列表(<ul>)中。
- 首先,通过
document.querySelector('ul')选取页面上的第一个无序列表元素并将其赋值给变量ul。 - 接着,使用
document.createElement('li')创建一个新的<li>元素,并将其赋值给变量li。 - 然后,设置新创建的
<li>元素的innerHTML属性为'colors',这样该<li>元素的内容就变成了 “colors”。 - 最后,使用
ul.insertBefore(li, ul.children[0])将新创建的li元素插入到了ul元素的第一个子元素(在这里是"Zero"这个<li>元素)之前。这意味着最终的HTML结构将是:
<ul><li>colors</li><li>Zero</li>
</ul>
克隆节点
<ul><li>内容</li></ul><script>let ul = document.querySelector('ul')let newul = ul.cloneNode(true)document.body.appendChild(newul)</script>
删除节点
<button>点击</button><ul><li>11111111</li><li>11111111</li><li>11111111</li><li>11111111</li></ul><script>let btn = document.querySelector('button')let ul = document.querySelector('ul')btn.addEventListener('click',function(){ul.removeChild(ul.children[0])})</script>

删除子节点
案例
微博案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}ul {list-style: none;}.w {width: 900px;margin: 0 auto;}.controls textarea {width: 878px;height: 100px;resize: none;border-radius: 10px;outline: none;padding-left: 20px;padding-top: 10px;font-size: 18px;}.controls {overflow: hidden;}.controls div {float: right;}.controls div span {color: #666;}.controls div .useCount {color: red;}.controls div button {width: 100px;outline: none;border: none;background-color: rbg(0, 132, 255);height: 30px;cursor: pointer;columns: #fff;font: bold 14px '宋体';transition: all 0.5s;}.controls div button :hover {background: rgb(0, 255, 255);}.controls div button :disabled {background: rgba(0, 255, 255, 0.5);}.contentList li {padding: 20px 0;border-bottom: 1px dashed #ccc;position: relative;}.contentList .info {position: relative;}.contentList li .info span {position: absolute;top: 15px;left: 100px;font: bold 16px '宋体';}.contentList li .info p {position: absolute;top: 40px;left: 100px;color: #aaa;font-size: 12px;}.contentList img {width: 80px;










![【洛谷 P8715】[蓝桥杯 2020 省 AB2] 子串分值 题解(组合数学+乘法原理)](https://img-blog.csdnimg.cn/direct/da89b1d9b1bf45a483eb64b7821fb333.jpeg)