作业1:设计界面
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
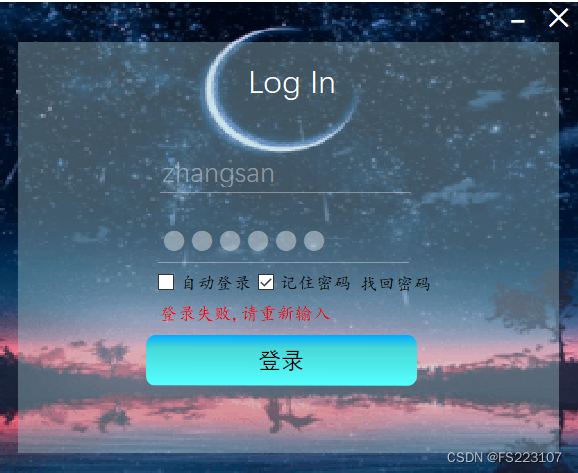
自己完成一个使用qss的登陆窗口界面。
qss代码:
QFrame#frame{background-color: rgba(167, 202, 207, 100);
}
QLabel#login{font: 20pt "等线";color: rgb(255, 255, 255);
}
#mainlab{background-color: rgb(0, 0, 0);
}
QLineEdit#userName{color: rgba(255, 255, 255, 100);
font: 17pt "等线";
background:transparent;/*完全透明*/
border:none;/*无边框*/
border-bottom:1px solid rgba(255, 255, 255, 90);
}
#passwd{color: rgba(255, 255, 255, 100);
font: 17pt "等线";
background:transparent;/*完全透明*/
border:none;/*无边框*/
border-bottom:1px solid rgba(255, 255, 255, 90);
}
#find{
font: 10pt "楷体";
background:transparent;/*完全透明*/
border:none;/*无边框*/
}
#edit{font: 11pt "楷体";
background:transparent;/*完全透明*/
border:none;/*无边框*/
}
QPushButton#Login{
border-radius:10px;color: rgb(0, 0, 0);
font: 14pt "等线";background-color: qlineargradient(spread:pad, x1:0.515833, y1:0, x2:0.505208, y2:1, stop:0 rgba(0, 170, 255, 255), stop:0.260417 rgba(72, 216, 216, 255), stop:0.98 rgba(85, 255, 255, 255), stop:1 rgba(0, 0, 0, 0));
}
QPushButton#Login:hover{ /*鼠标移动*/
border-radius:10px;color: rgb(0, 0, 0);
font: 14pt "等线";background-color: qlineargradient(spread:pad, x1:0.515833, y1:0, x2:0.505208, y2:1, stop:0 rgba(30, 170, 255, 255), stop:0.260417 rgba(72, 216, 216, 255), stop:0.98 rgba(85, 255, 255, 255), stop:1 rgba(0, 0, 0, 0));
}
QPushButton#Login:pressed{ /*鼠标按下*/
border-radius:10px;color: rgb(0, 0, 0);
font: 14pt "等线";background-color: qlineargradient(spread:pad, x1:0.515833, y1:0, x2:0.505208, y2:1, stop:0 rgba(0, 170, 255, 255), stop:0.260417 rgba(72, 216, 216, 255), stop:0.98 rgba(85, 255, 255, 255), stop:1 rgba(0, 0, 0, 0));padding-top:5px;
padding-left:5px;
}
#quit{font: 28pt "等线";
background:transparent;/*完全透明*/color: rgb(255, 255, 255);
}
#quit:hover{color: rgb(255, 255, 255);background-color: rgb(170, 0, 0);
}
#Mini{font: 28pt "等线";
background:transparent;/*完全透明*/color: rgb(255, 255, 255);
}
#Mini:hover{color: rgb(255, 255, 255);background-color: rgb(170, 0, 0);
}
QCheckBox#checkBox{font: 10pt "楷体";
}
#checkBox_2{
font: 10pt "楷体";
}源代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//动图动起来QMovie *mv = new QMovie(":/Logo/preview.gif");ui->mainlab->setMovie(mv);mv->start();ui->mainlab->setScaledContents(true);//纯净窗口this->setWindowFlag(Qt::FramelessWindowHint);//去掉空白this->setAttribute(Qt::WA_TranslucentBackground);//手动连接自定义信号和槽函数,实现窗口关闭connect(ui->quit, SIGNAL(clicked()), this, SLOT(clicked_close()));//手动连接自定义信号和槽函数,实现窗口关闭connect(ui->Mini, SIGNAL(clicked()), this, SLOT(clicked_Mini()));//使用qt5版本,手动连接信号和自定义槽函数connect(ui->Login, &QPushButton::clicked, this, &Widget::clicked_Login);}Widget::~Widget()
{delete ui;
}//退出窗口
void Widget::clicked_close()
{this->close();
}
//最小化界面
void Widget::clicked_Mini()
{this->setWindowState(Qt::WindowMinimized);
}void Widget::clicked_Login()
{if(ui->userName->text() == "admin" && ui->passwd->text() == "123456"){ui->edit->setText("登录成功");}else{ui->edit->setStyleSheet("color:red");ui->edit->setText("登录失败,请重新输入");}
}
效果图:


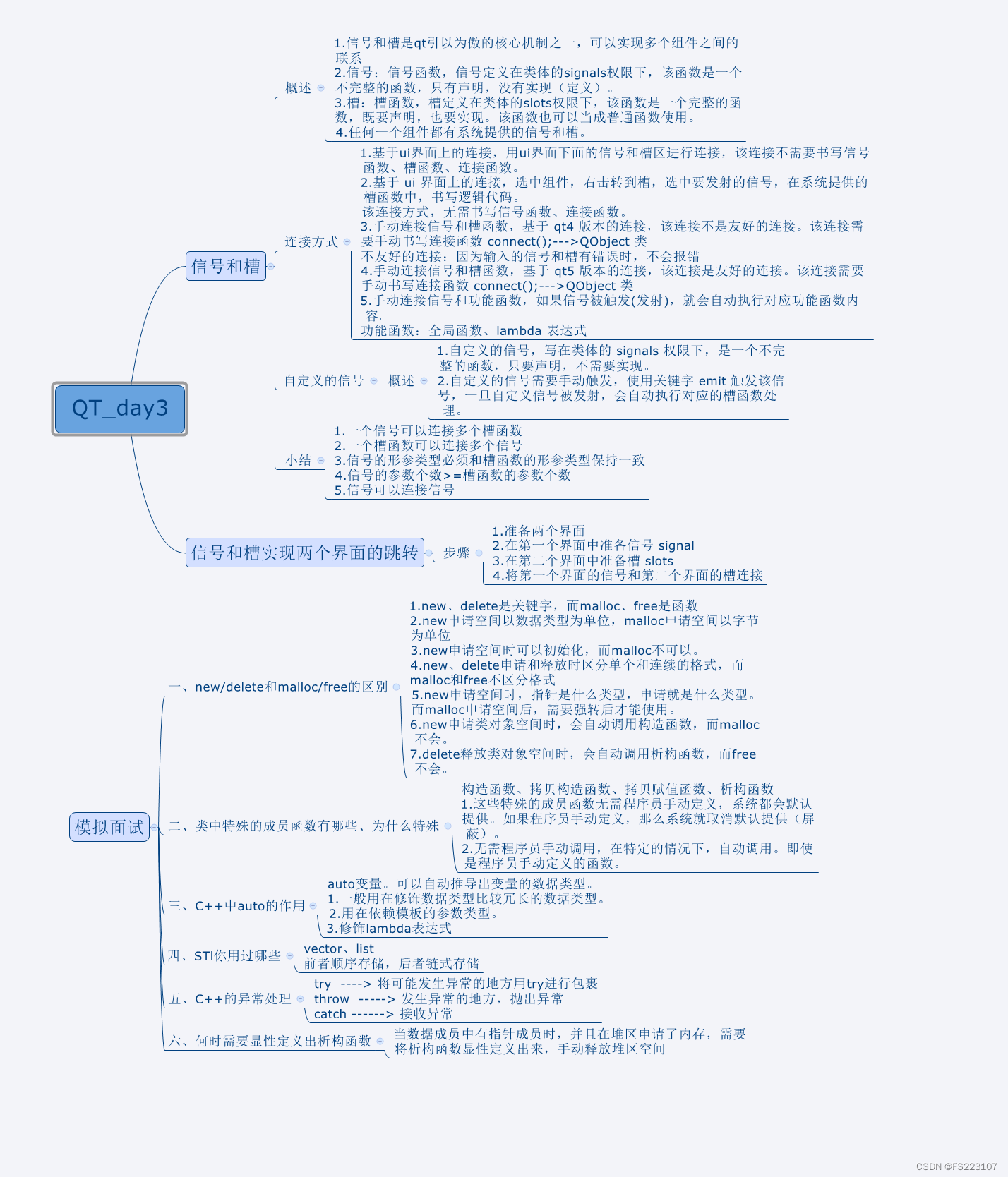
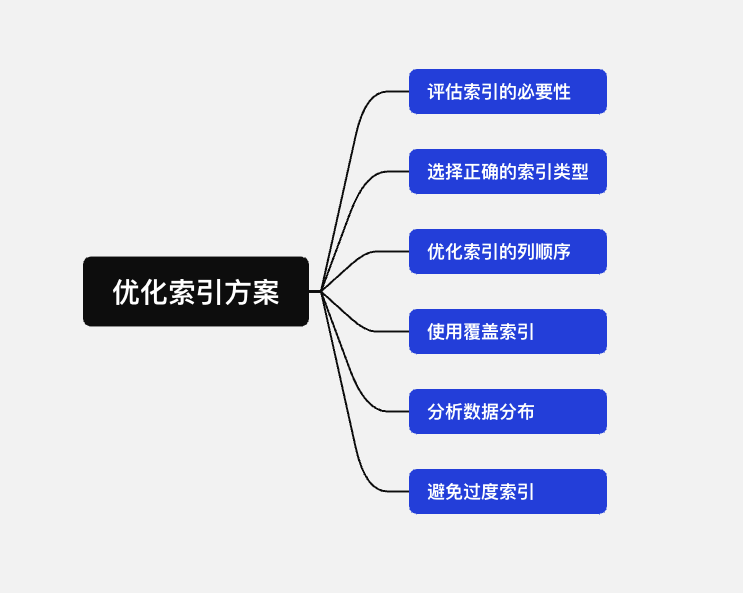
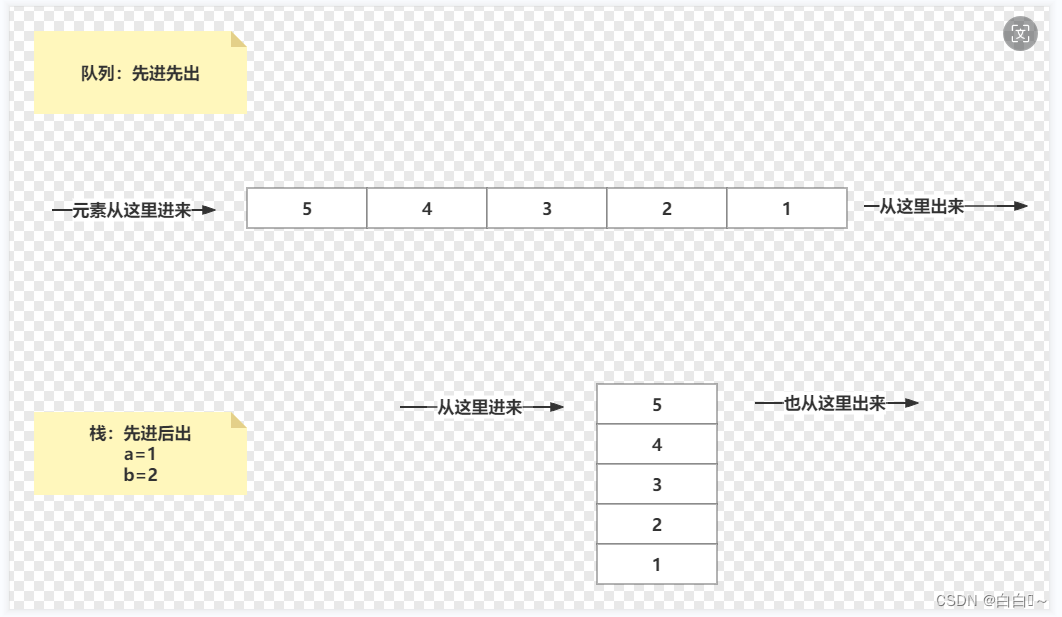
思维导图