
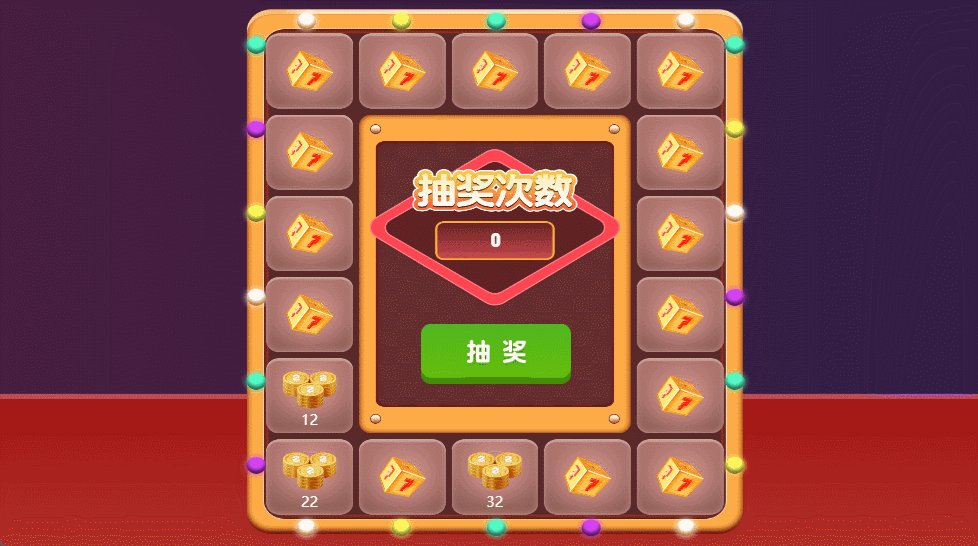
需求:需求就是实现点击图中的 “抽奖” 按钮,实现一个按钮Q弹的放大缩小动画
上面是实现的效果,pc端,点击触发 :active
问题:但是这种方式在模拟器上可以,真机H5一调试就没生效了,下面是简单的demo代码
img{width:100px;height:100px;background:red;
}
img:active {animation: shake 1s infinite;animation-iteration-count: 1;
}@keyframes shake {0% {transform: scale(0.98);opacity: 0.9;}50% {transform: scale(1);opacity: 0.7;}100% {transform: scale(1);opacity: 1;}
}
解决方案:在页面body添加一个 ontouchstart=""
没错,就是这么简单
<body ontouchstart="">...
</body>