提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、ref
- 二、TS接口泛型规范
- 1.创建ts文件,定义接口
- 2.引入规范
- 三、props的使用
- 四、生命周期(生命周期函数,生命周期钩子)
- 五、自定义Hooks
- 1.安装 axios并引入
- 2.定义数组并写方法
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、ref
ref可以放在html标签中,这时拿到的是DOM元素;也可以放在组件中使用,这时拿到的是组件实例对象
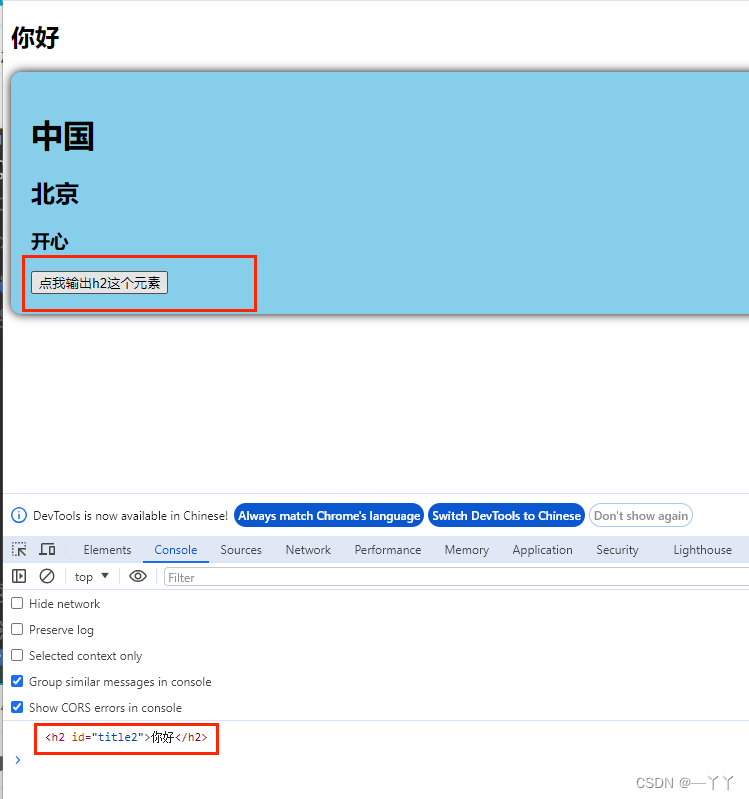
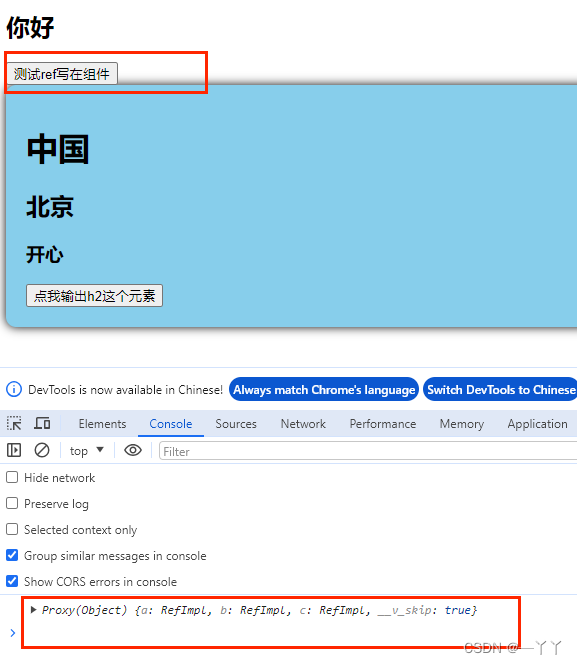
实现效果:

这里不推荐用id,因为若在App.vue里也出现了相同的id,便会先渲染,就会出现你好的字段,会有id冲突的问题
Person.vue
<template><div class="person"><h1>中国</h1><h2 id="title2">北京</h2><h3>开心</h3><button @click="showLog">点我输出h2这个元素</button></div>
</template><script lang="ts" setup name="Person">
function showLog(){console.log(document.getElementById('title2'))
}</script><style scoped>
.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}</style>App.vue
<template><h2 id="title2">你好</h2><Person/></template><script lang="ts" setup name="App">
import Person from "@/components/Person.vue";</script><style>
.app{background-color: #2c3e50;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}
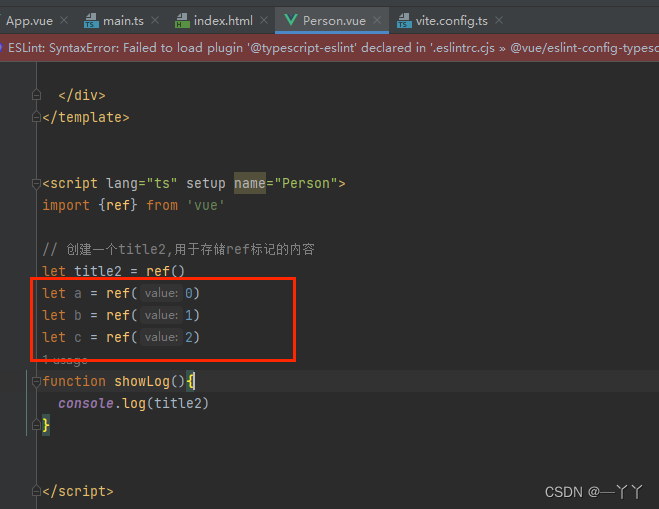
</style>修改后的Person.vue,使用ref即可解决id冲突问题
<template><div class="person"><h1>中国</h1><h2 ref="title2">北京</h2><h3>开心</h3><button @click="showLog">点我输出h2这个元素</button></div>
</template><script lang="ts" setup name="Person">
import {ref} from 'vue'// 创建一个title2,用于存储ref标记的内容
let title2 = ref()
function showLog(){console.log(title2))
}</script><style scoped>
.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
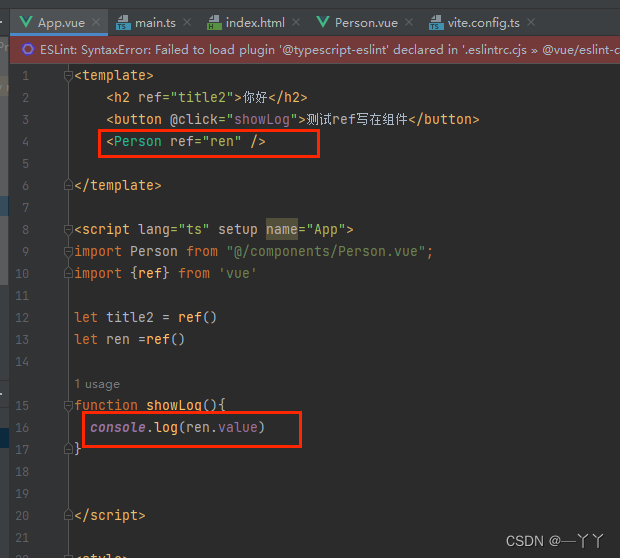
}</style>以上ref是写在html里的,若把ref写在组件,返回的是组件实例



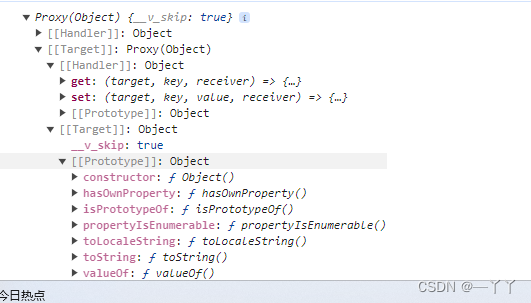
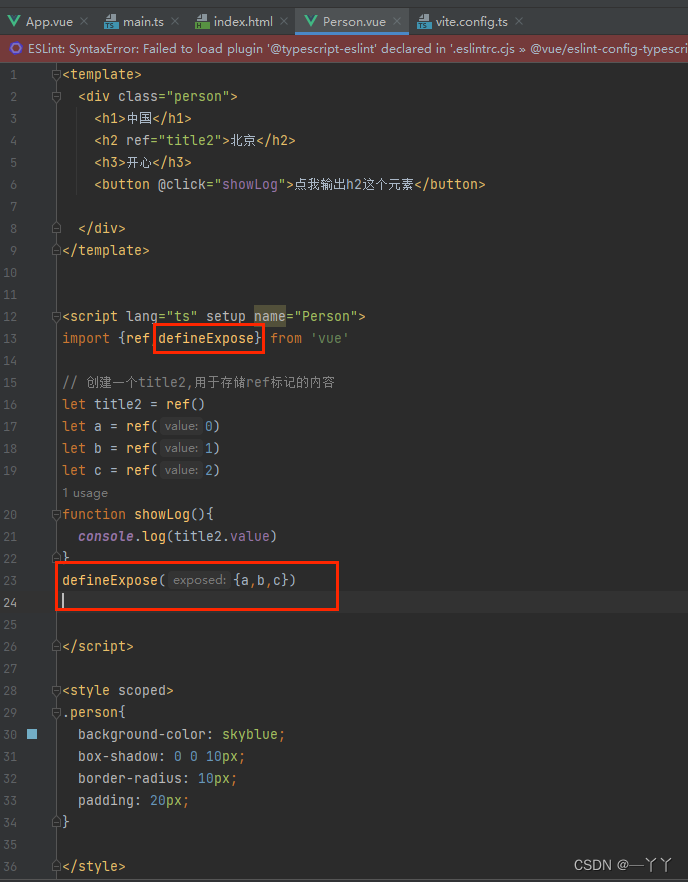
并未返回子组件定义的值,因为被保护起来的,只有子组件主动让访问,才可以


二、TS接口泛型规范
1.创建ts文件,定义接口
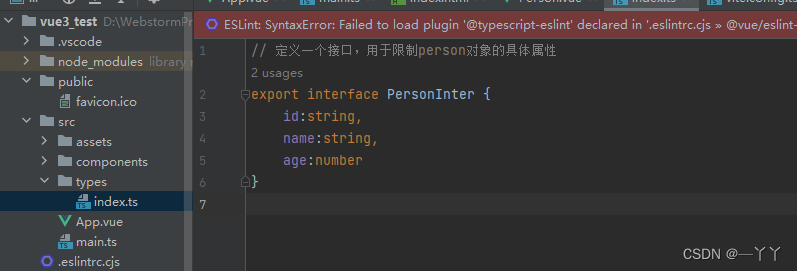
在src下新建types文件夹,新建index.ts,定义一个接口,用于限制对象的具体属性

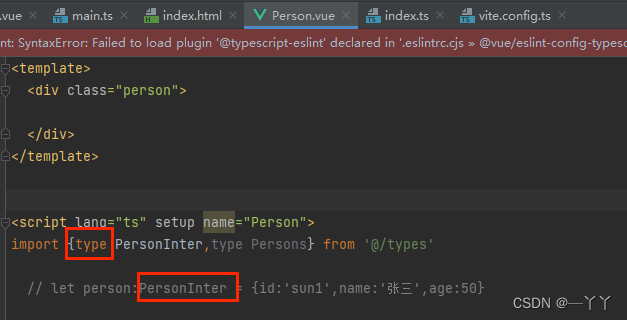
2.引入规范

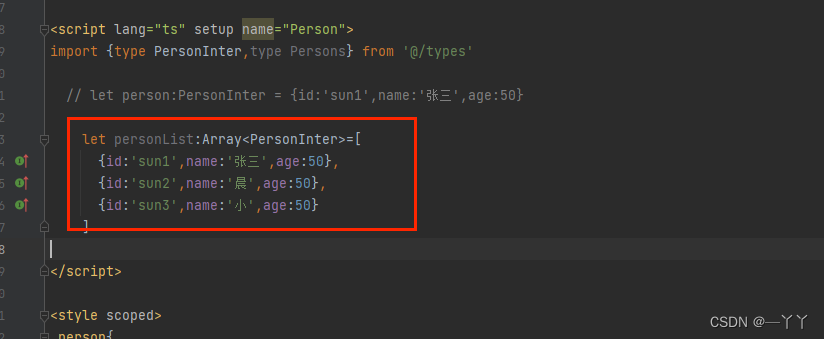
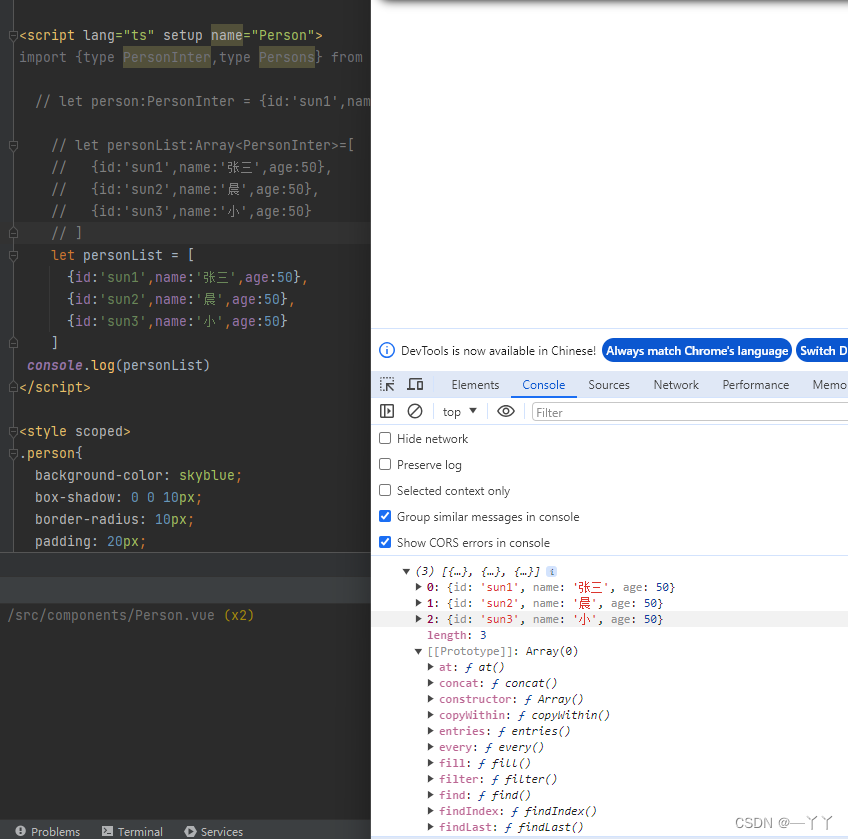
若定义多个人,放在一个数组,如何去限制。定义一个变量personList,personList是一个数组,数组的每一项要符合PersonInter接口规范,需要使用到泛型

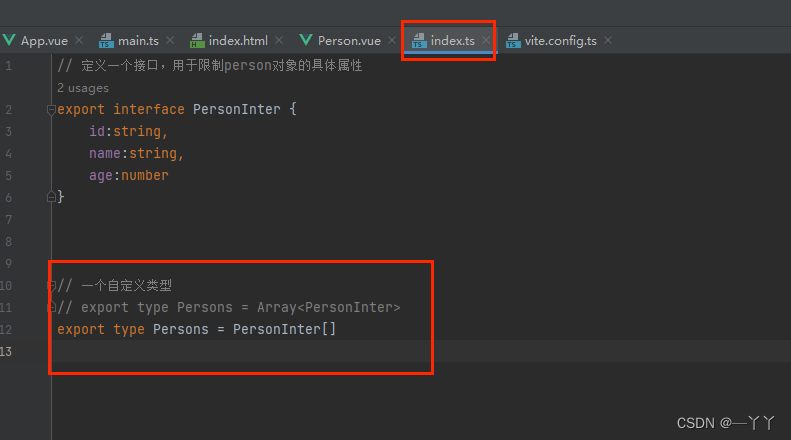
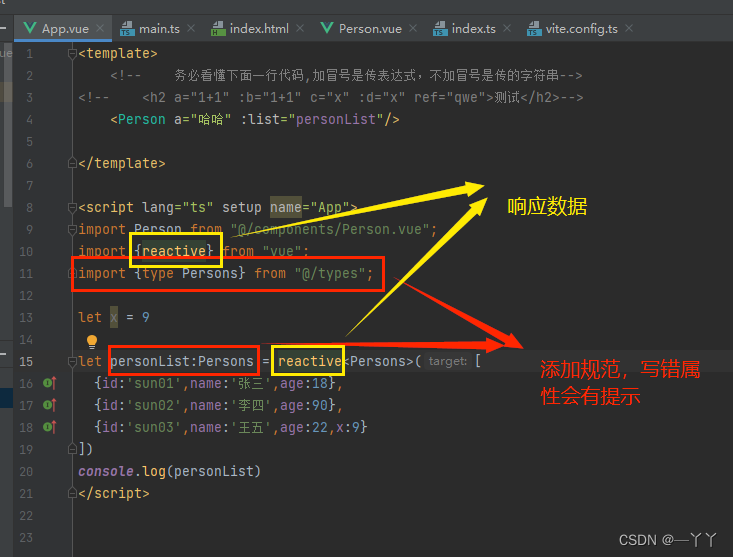
还有另外一种修改方式


三、props的使用
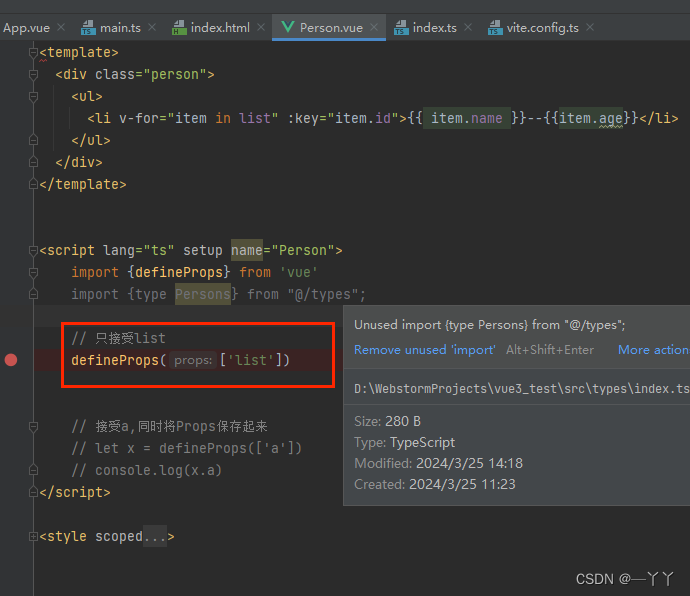
实现父组件到子组件的值传递

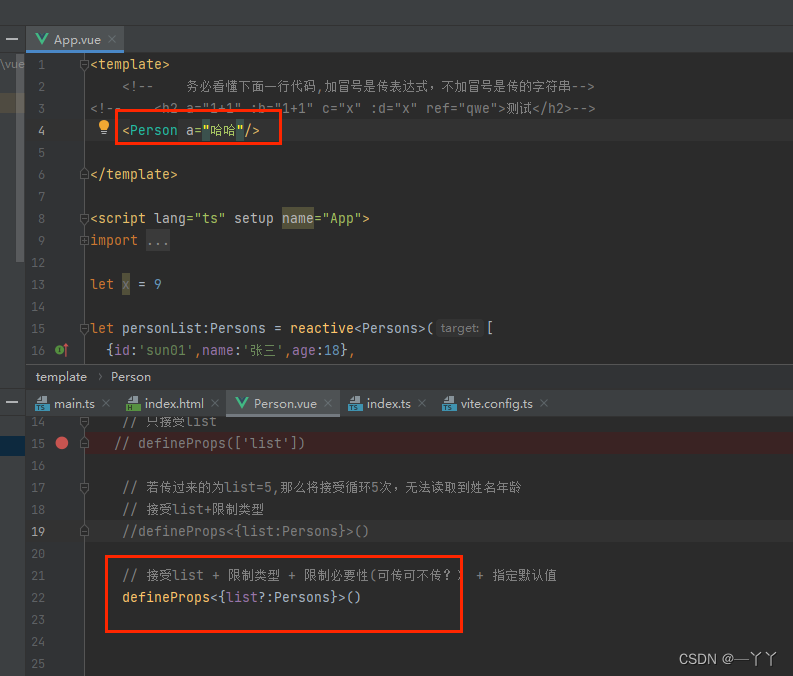
从App.vue传的a 和list ,可以只接受list,若接收App.vue未传的内容,会显示undefined,也可用?来解决可传可不传

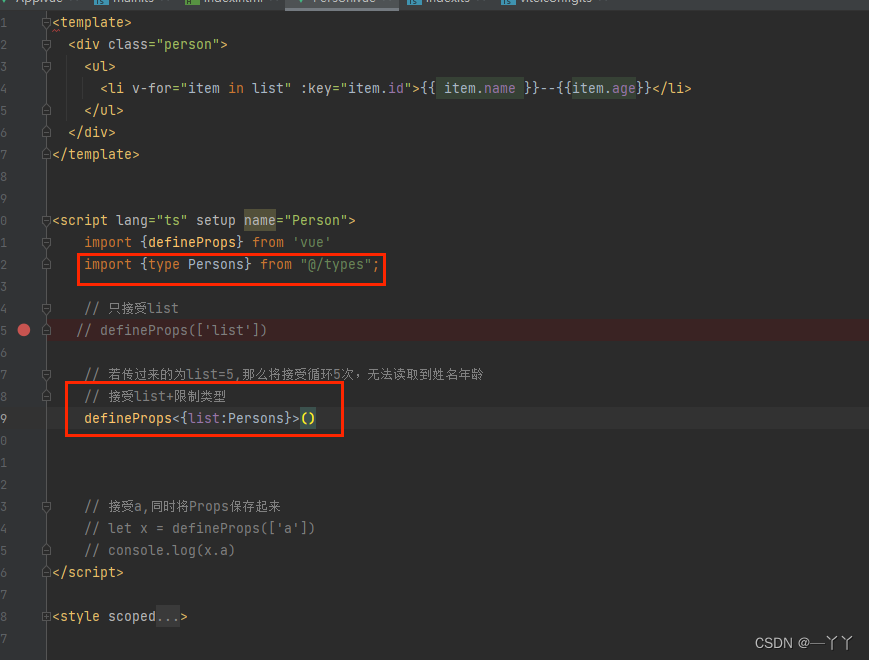
接受并限制类型

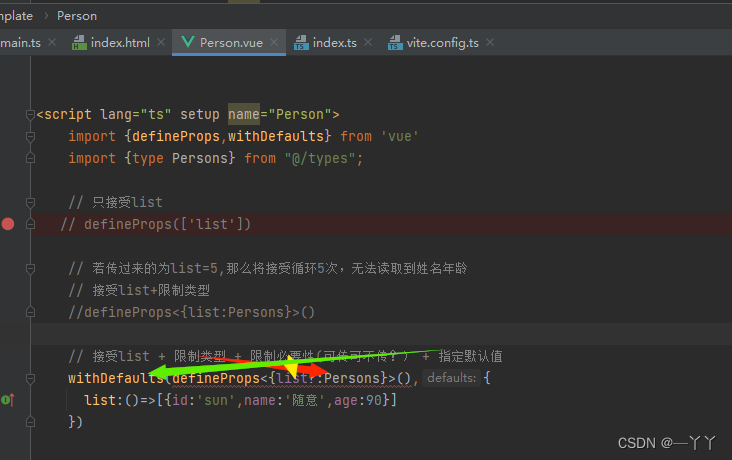
接受+限制类型+限制必要性+指定默认值

当App.vue没传,可设置默认值

四、生命周期(生命周期函数,生命周期钩子)
组件的一生:创建,挂载,更新,销毁
vue2的生命周期:创建组件,调用一个钩子(生命周期函数)
4个阶段,基础的8个钩子,不只有8个
创建(创建前 beforeCreate,创建完毕 created)----在内存中从无到有
挂载(挂载前 beforeMount,挂载完毕 mounted)—把.vue放在页面里,浏览器能看到
更新(更新前 beforeUpdate,更新完毕 updated)
销毁(销毁前 beforeDestory,销毁完毕 destroyed)
vue3的生命周期:
用set up 模拟,创建—console.log(‘创建’)
挂载——onBeforMount(()=>{console.log(‘挂载前’)})
——onMounted(()=>{ console.log(‘挂载完毕’)})
更新——onBeforeUpdate(()=>{console.log('更新前‘)})
——onUpdated(()=>{ console.log(‘更新完毕’)})
卸载——onBeforeUnmount(()=>{ console.log(‘卸载前’)})
——onUnmounted(()=>{ console.log(‘卸载前’)})
常用钩子:onMounted,onUpdate,onBeforeUnmount
问题:是父挂载完毕先输出,还是子挂载完毕先输出?
答:子先挂载完毕输出。入口文件在index.html,引入了main.ts,main.ts工作时发现要把App拿到页面,App.vue要解析这个组件,而App组件里有Person组件,把Person里所有执行完,App.vue组件开始才被解析完。App.vue是最后挂载的
五、自定义Hooks
Hooks可以实现模块化,即一个功能的数据和方法单独放在一个useXxx.ts文件。
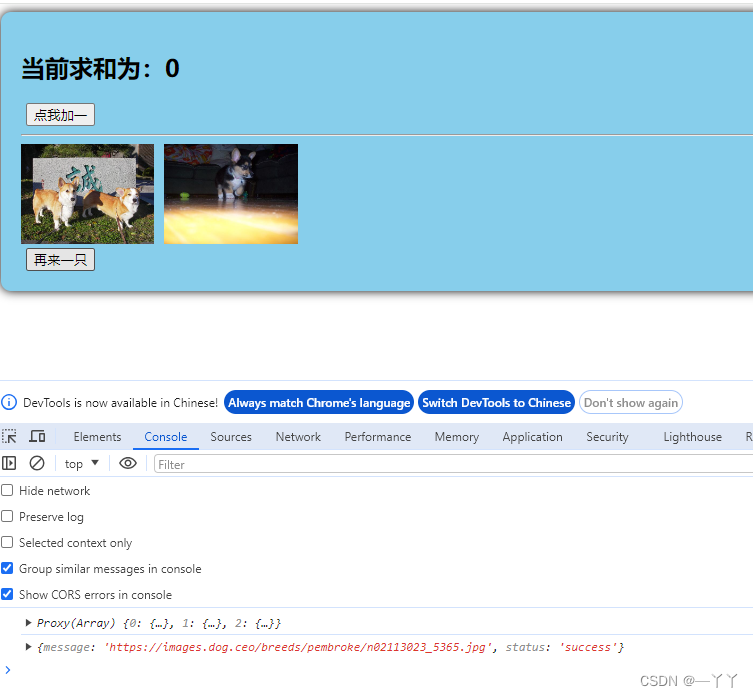
想要实现数组里存放的图片,点击按钮便增加一张图

1.安装 axios并引入
控制台下载安装npm i axios
在person.vue里引入import axios from "axios";
2.定义数组并写方法
考虑若地址访问错误返回异常
<template><div class="person"><h2>当前求和为:{{sum}}</h2><button @click="showAdd">点我加一</button><hr><img v-for="(dog,index) in dogList" :src="dog" :key="index"><br><button @click="getDog">再来一只</button></div>
</template><script lang="ts" setup name="Person">
import {ref,reactive} from 'vue'
import axios from "axios";// https://dog.ceo/api/breed/pembroke/images/randomlet sum = ref(0)
let dogList = reactive(['https://images.dog.ceo/breeds/pembroke/n02113023_4544.jpg',])function showAdd(){sum.value+=1
}async function getDog(){// axios.get('https://dog.ceo/api/breed/pembroke/images/random').then(// response => {},// error => {})try{let result = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')console.log(result.data)dogList.push(result.data.message)} catch (error){alert(error)}}</script><style scoped>
.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}
button {margin: 0 5px;
}
li {font-size:20px;
}
img{height: 100px;margin-right: 10px;
}</style>利用Hooks完成
src下新建hooks文件,把求和与增加图片单独创建,useSum.ts和useDog.ts。
useSum.ts
import {ref} from 'vue'export default function (){let sum = ref(0)function showAdd(){sum.value+=1}// 给外部提供东西return {sum,showAdd}}useDog.ts
import {reactive} from 'vue'
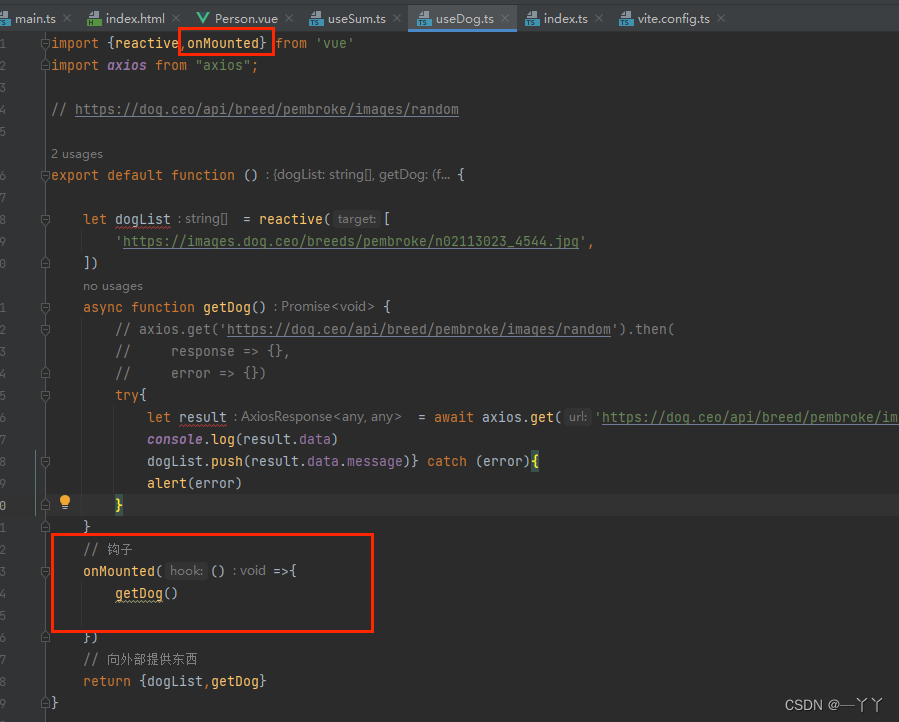
import axios from "axios";// https://dog.ceo/api/breed/pembroke/images/randomexport default function (){let dogList = reactive(['https://images.dog.ceo/breeds/pembroke/n02113023_4544.jpg',])async function getDog(){// axios.get('https://dog.ceo/api/breed/pembroke/images/random').then(// response => {},// error => {})try{let result = await axios.get('https://dog.ceo/api/breed/pembroke/images/random')console.log(result.data)dogList.push(result.data.message)} catch (error){alert(error)}}// 向外部提供东西return {dogList,getDog}
}在person.vue里引入
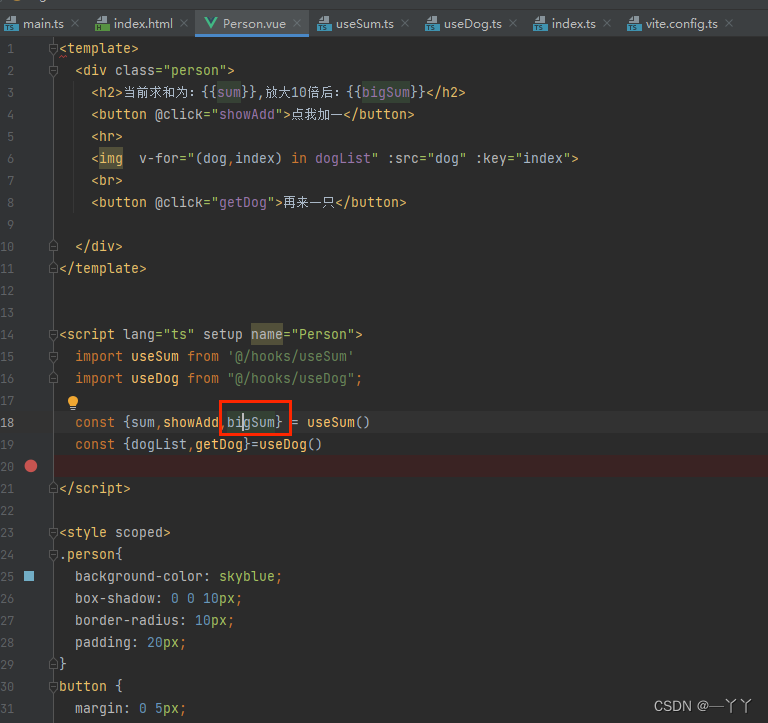
<template><div class="person"><h2>当前求和为:{{sum}}</h2><button @click="showAdd">点我加一</button><hr><img v-for="(dog,index) in dogList" :src="dog" :key="index"><br><button @click="getDog">再来一只</button></div>
</template><script lang="ts" setup name="Person">import useSum from '@/hooks/useSum'import useDog from "@/hooks/useDog";const {sum,showAdd} = useSum()const {dogList,getDog}=useDog()</script><style scoped>
.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;
}
button {margin: 0 5px;
}
li {font-size:20px;
}
img{height: 100px;margin-right: 10px;
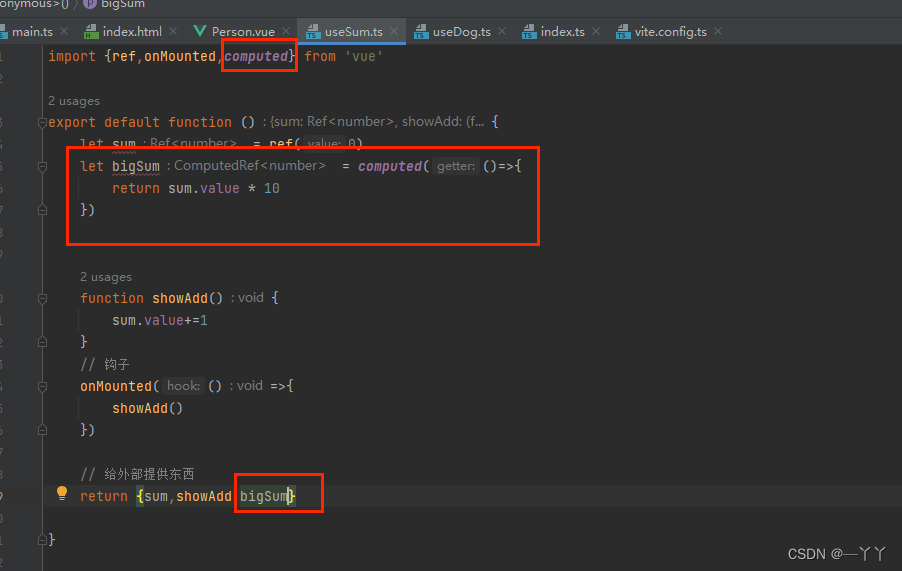
}</style>也可以添加onMounted和computed属性

用计算属性实现扩大10倍,记得要交出去,方便在Person.vue使用