本机介绍:provide/inject
注意:大家在看此小节时候,默认大家已经了解一些组件的使用方法
1、依赖注入的用途:
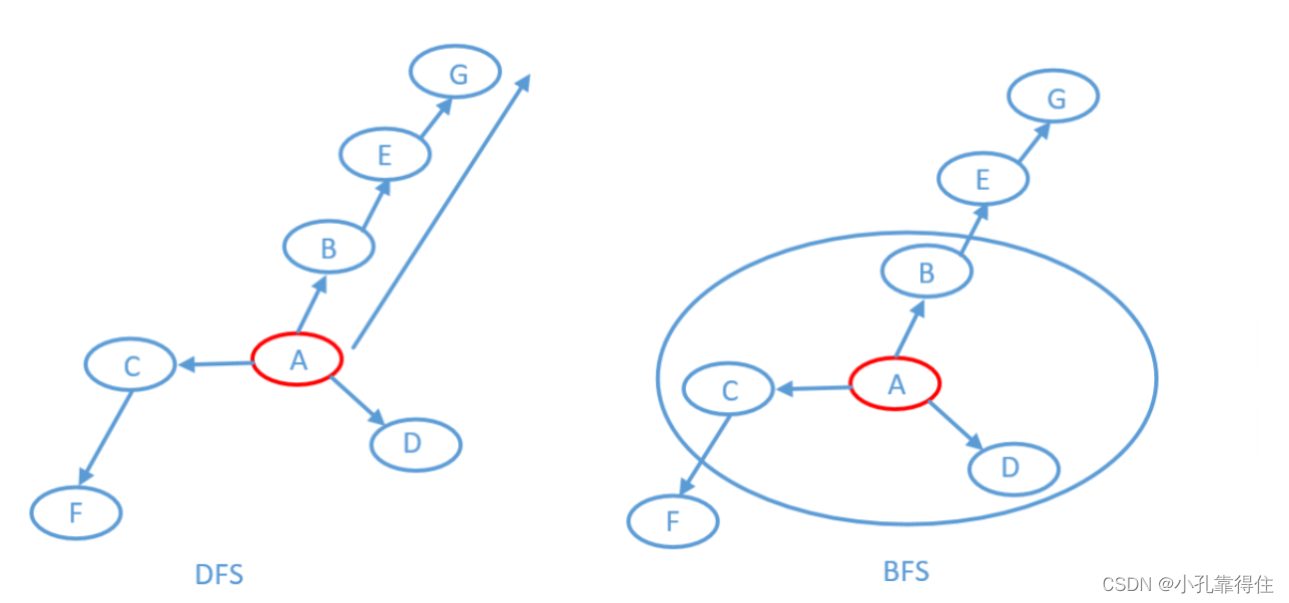
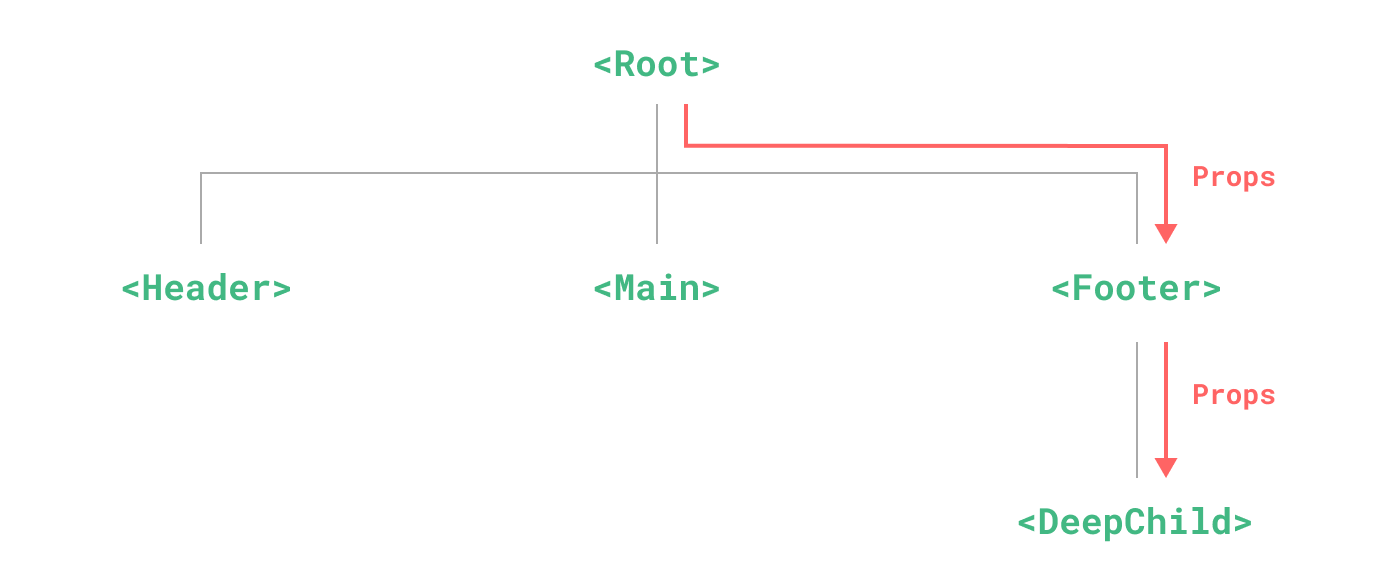
当嵌套层级多的时候,某个子组件需要较远层级的父组件数据时候,如果我们依然使用props 传递数据,那么父组件的层级会越来越深,代码也会越来越复杂,这个传输的链路太长,如果中间出现差错,不容易排查。这时候就可以使用provide 和 inject 来解决这个问题。
如图:

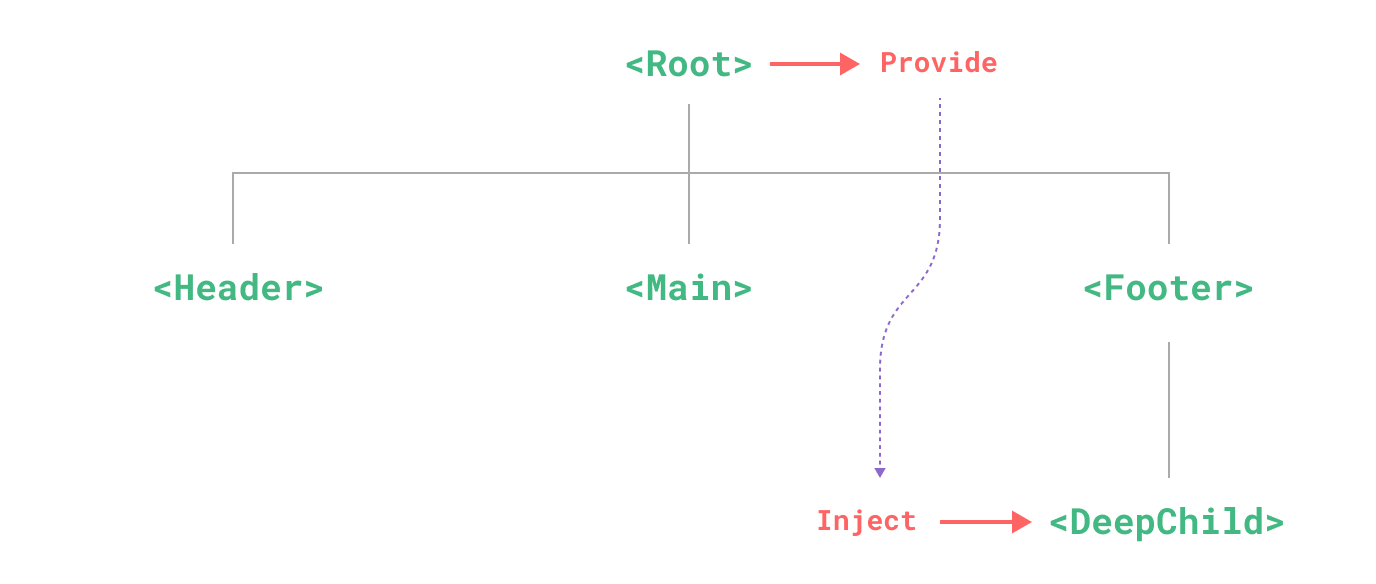
而当我们使用provide 和 inject 的时候,就可以像下面这样使用:
一个父组件可以为所有的后代组件提供数据依赖,任何后代无论层级多么深,都可以注入由父组件提供给链路的依赖。

2、依赖注入固定值及响应数据
如下代码实现:vue2中
固定值的时候是非响应式的
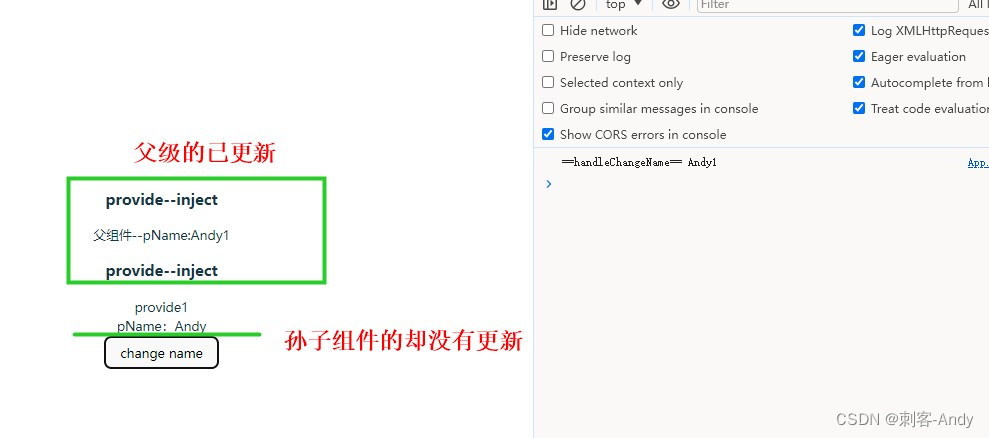
如图:

注意:vue2中provide和inject 注入依赖孙子组件中的数据是非响应式的;
如果响应实现响应式,需要使用
<template>
<div class="par"><h3>provide--inject</h3>父组件--pName:{{ msg }}<h3>provide--inject</h3><Provide></Provide><button @click="handleChangeName">change name</button></div>
</template>
<script>
import Provide from './components/provide1.vue'
import { computed } from 'vue'
export default {name: 'App',components: {Provide},provide(){return {// pName: 'Andy' // 固定值;此时的pName是非响应式的pName: computed(() => this.msg) // 传入计算属性,再次更改msg的值,会发现孙子组件里面的值同步更新了,此时的pName是响应式的}},data() {return {msg: 'Welcome Andy'}},created() {console.log('app created')},methods: {handleChangeName() {this.msg = 'Andy1'console.log('==handleChangeName==', this.msg)}}
}
// 子组件:
<template><div class="provide1"><div>provide1</div><ProvideS></ProvideS></div>
</template>
<script>
import ProvideS from './provide11.vue'
export default {name: 'ProvideM',components: {ProvideS}
}
</script>
// 孙子组件
<template>
<div class="provide11">pName:{{pName}}
</div>
</template>
<script>
export default {name: 'ProvideMy',components: {},props: {},inject: ['pName'],
}
</script>
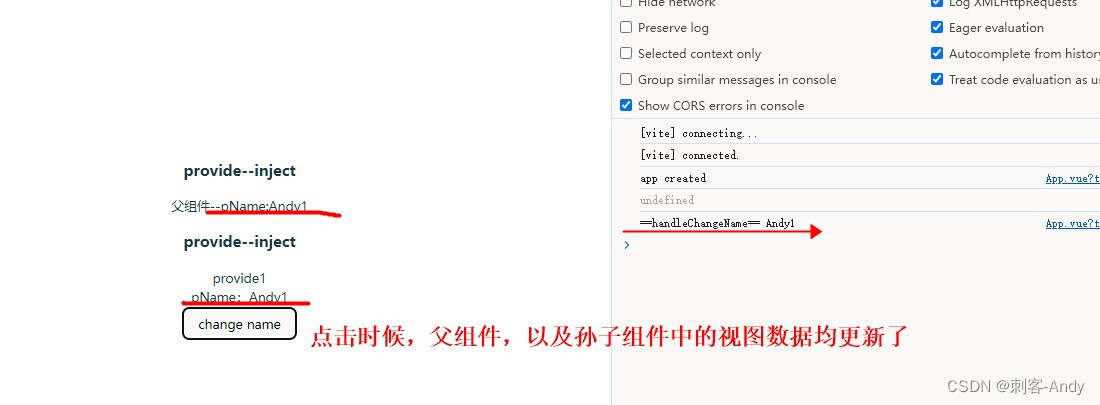
如图:

3、注入别名以及默认值
当后代组件中有注入时候,父级组件中需要有同名的属性名依赖,否则运行会报错;如果父级组件中不想依赖该属性名,那么后代组件中就需要有默认值,否则运行会报错。
为什么要使用依赖别名呢?
因为当我们需要依赖多个属性,或者页面结构复杂时候,我们要避免依赖的属性名与data的属性名冲突,或者是(vue3 setup 中声明的变量重名)此时就可以使用依赖别名。
<template>
<div class="provide11">pName:{{pName}};<br>name: {{ name }}
</div>
</template>
<script>
export default {name: 'ProvideMy',components: {},props: {},// inject: ['pName'],inject: {name: { // name 代表的是 pName 的别名from: 'pName', // from代表父组件依赖的属性名称default: 'pName 的默认值'}},computed: {},data() {return {}}
}
</script>
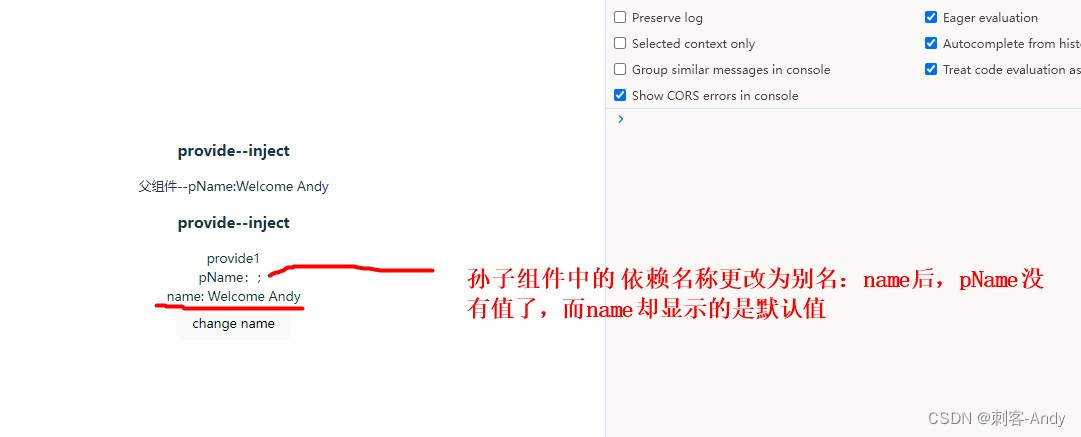
如图:

4、孙子组件响应式更改依赖属性值
当我们想在孙子组件中更改父组件的属性是,可以在注入属性的值的同时,注入一个回调函数如下:
vue3中
父组件
<template>
<div class="par"><h3>provide--inject</h3>父组件--pName:{{ msg }}<h3>provide--inject</h3><Provide></Provide><button @click="handleChangeName">父组件change name</button></div>
</template>
<script setup>
import Provide from './components/provide1.vue'
import { ref, provide, inject } from 'vue'
let msg = ref('Andy start')const handleChangeName = () => {msg.value = 'Andy change'
}
const sChangeName = () => {msg.value = 'Andy sChangeName'
}
provide('pName', {msg, sChangeName})
</script>
子组件
<template><div class="provide1"><div>provide1</div><ProvideS></ProvideS></div>
</template>
<script setup>
import ProvideS from './provide11.vue'</script>
孙子组件
<template>
<div class="provide11">msg---:{{msg}};<br><br><button @click="sChangeName">孙子组件事件</button>
</div>
</template>
<script setup>
import { computed, provide, ref, inject } from 'vue'
const { msg, sChangeName } = inject('pName')
</script>
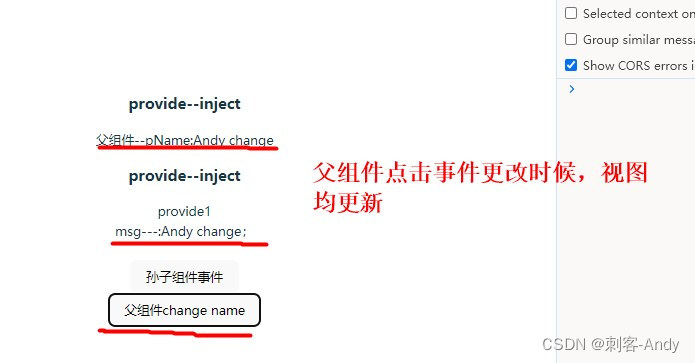
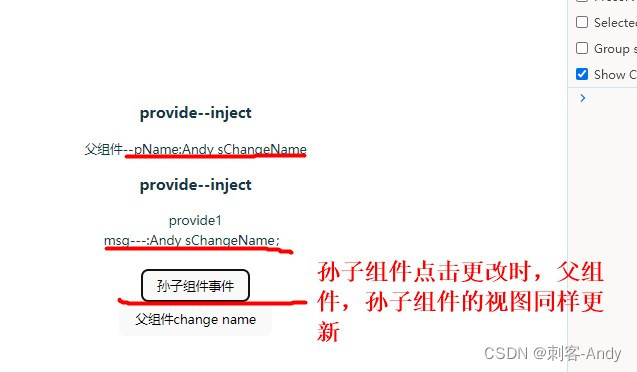
如图:
初始值:

父组件点击更新

孙子组件点击更新

5、使用Symbol做唯一的键名
在大型应用中,为了避免属性名的冲突,我们可以使用Symbol类型来作为注入的的键名
比如 const myProvide = Symbol()
使用如下
<template>
<div class="par"><h3>provide--inject</h3>父组件--pName:{{ msg }}<h3>provide--inject</h3><Provide></Provide><button @click="handleChangeName">父组件change name</button></div>
</template>
<script setup>
import Provide from './components/provide1.vue'
import { ref, provide, inject } from 'vue'
const myProvide = Symbol()
let msg = ref('Andy start')
provide(myProvide, {msg}) // 此处依赖的键名更改为myProvide
</script>
6、我们还可以在应用的最外层注入,比如在main.js | main.ts中
这样在应用的任何一个组件中都可以使用myProvide依赖
以vue3为例:
<script setup>
import { createApp, povide } from 'vue'
import App from './App.vue' // 引入App.vue
const app = createApp(App)app.provide('myProvide', '测试')
app.mount('#app')
</script>
最后:
1、vue2中的注入依赖是默认是非响应式的,若想要实现响应式,需要结合computed回调函数使用;
2、vue3中的注入依赖是默认是响应式的,即使通过解构 const { msg, sChangeName } = inject('pName'),由ref创建的对象,依然是响应式的,相比较而言,大家可以直接使用vue3 setup语法糖的写法,若要使用setup() {} 回调函数的写法,需要同步更新依赖provide的属性值,否则依赖的属性值不会更新。