目录
- 前端性能优化指标
- 首屏速度、白屏时间
- 性能优化
- 收效很大的操作
- 收效不大或者特殊情况的优化操作
- 操作速度、渲染速度
- 造成操作卡顿和渲染慢的场景
- 性能优化
- 数据缓存
前端性能优化指标
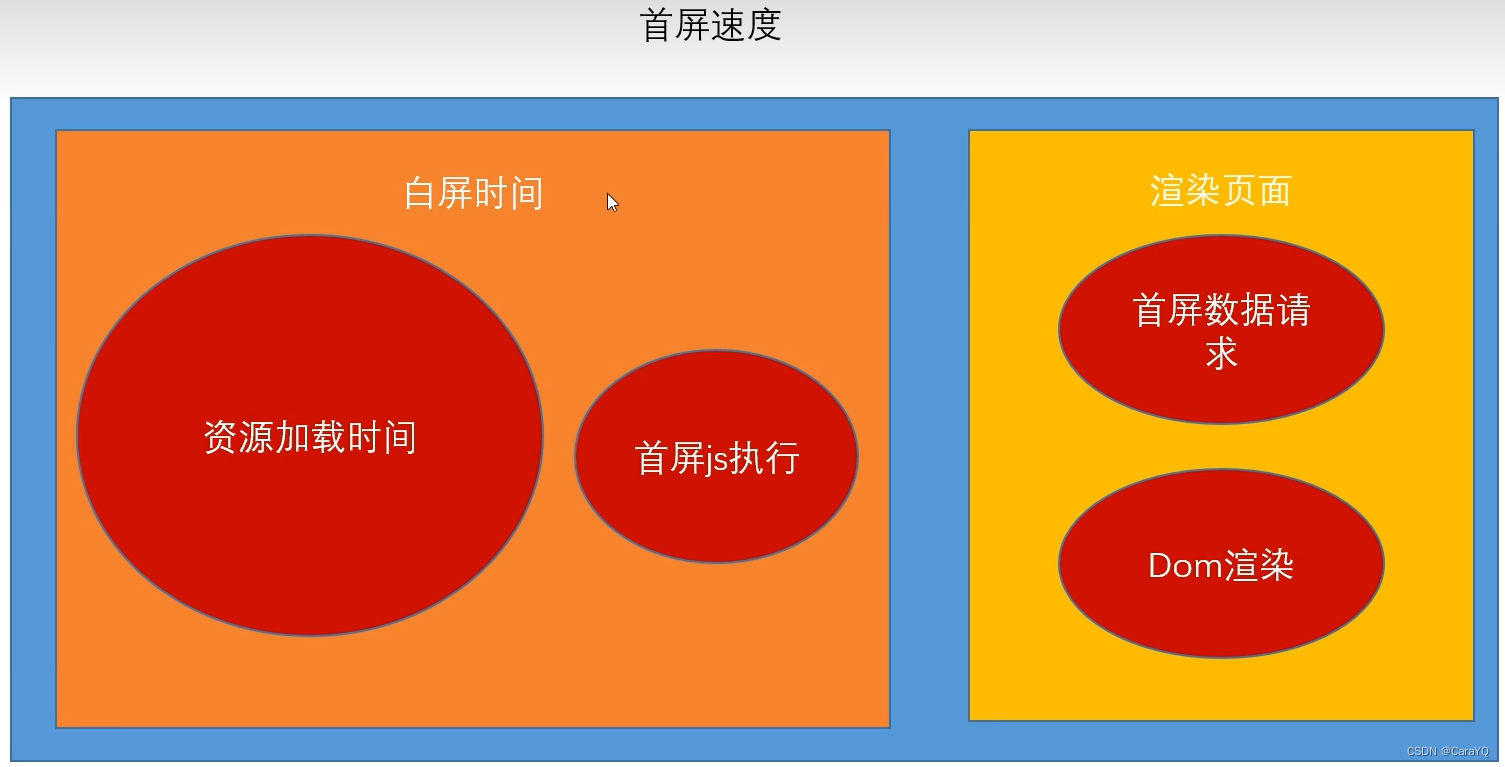
首屏速度、白屏时间

页面一打开的白屏时间,主要是由资源加载(耗时多)、JS执行造成的,在这段时间里,如果没有做骨架屏的话,页面都是白屏。JS执行完成后,已经知道页面要渲染什么了(此时页面已经能看到一些东西了,但是还不能看到完整的页面),就开始渲染页面,进行数据请求和DOM渲染
性能优化
收效很大的操作
一、减少首屏资源体积
- 打包工具的压缩:webpack、vite的压缩,如webpack的tree-shaking
参考资料:webpack+vite前端构建工具全掌握
- 异步加载:体积较大但又不是马上就需要的功能适合做异步加载,比如图片压缩功能使用了一个很大的第三方库,但该功能只在上传图片且选择选择了压缩时才会被用到,这一场景使用的第三方库很大且该功能和首屏渲染无关,可能用户都不会用这个功能,所以该功能的所有代码可以做异步加载
- 更新为体积更小的新版本:有些老版本的库不支持tree-shaking,更新为新版本就支持了,比如xlsx0.1.2版本不支持按需引入,体积会很大,而换成最新版本就支持,可以大大减少体积
手段:按需引入配合tree-shaking可以极大的减少代码体积,一一排查项目中老版本的库,把他们升级为可以支持tree-shaking的新版本的库,优化了项目体积,加快首屏渲染
- 能不用第三方库就不用第三库:如果只用到少量方法,尽量自己写,比如时间格式化的方法自己写可能就1k代码,没必要为了这一个方法引入一个库进来
- 编写代码尽量减少体积:代码写得简洁
手段:将项目中使用了第三方库的工具方法改成自己写,优化重构代码,使代码精简,因此减少代码体积
- 去除大的base64体积:打包工具会默认将小图标转成base64,这就相当于图片的体积计入JS或CSS里了,但是如果没有配置好,会将大图片也转成base64,图片(img标签)不会影响首屏的加载,因为图片(img标签)的加载不会阻塞页面的渲染,也就是DOM结构会先出来,再慢慢加载图片,所以,打的图片或者媒体资源都不要转base64。
收效不大或者特殊情况的优化操作
- 首屏数据尽量并行,如果可行让小数据量接口合并到其他接口:
(1)非必须不要等上一个接口请求完毕后再发下一个接口,尽量并行调用接口
(2)如果一个接口只返回一个很小的字符串,如果后端业务允许的话,可以将其合并到其他接口中。接口请求的时间包括数据传输和三次握手的的时间,传输数据多了接口肯定会慢,为了一点点数据还要进行三次握手实属没必要。 - 页面包含大量dom可以分批随滚动渲染:和虚拟滚动、大数据量加载是一个思想
参考视频:
el-table大数据量渲染
切片思想优化
- 骨架屏,loading,先让屏幕不白,减少用户焦虑:有时因业务场景要求,实在是无法减少体积,加快速度了,做骨架屏和loading遮罩,让用户先看到一些东西
操作速度、渲染速度
造成操作卡顿和渲染慢的场景
- 一次性操作大量dom
- 进行了复杂度很高的运算(常见于循环)
- vue和react项目中,不必要的渲染太多
性能优化
- 一次性操作大量dom:和前面一样,分批渲染,虚拟滚动,切片渲染等
- 不进行复杂度很高的运算:循环中的操作尽量精简(其实意义不大)
- vue和react的渲染性能

(1)频繁切换的显隐的内容用v-show也就是display来控制隐藏,只有打开就一次性决定显示与否的用v-if不去创建
(2)循环,动态切换内容加好key值
(3)keep-alive缓存
(4)区分请求粒度,减少请求范围,也能减少更新:修改了数据,要请求接口,只请求所涉及的接口,其他接口不请求
手段:很多增删改查操作后,更新页面时会一股脑的把所有接口请求一遍,对其进行重构
数据缓存
- 谨慎缓存接口数据。只有不变数据,定期时效可以缓存在cookies或者localstorage中,比如token,用户名等
- 对于接口数据,可以考虑做一个缓存队列存于内存中(全局对象,vuex)。这样能保证刷新就更新数据,也能一定程度上缓存数据
参考资料:axios二次封装