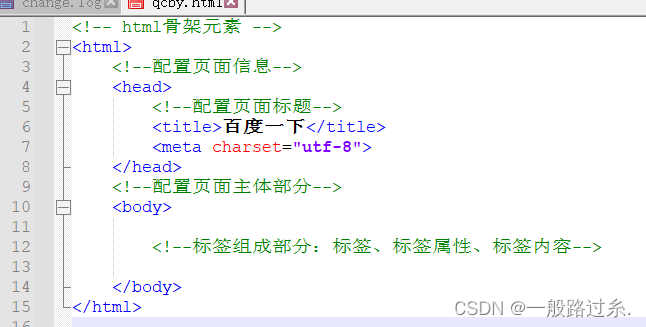
一、基础
开始标签

结束标签

大部分是成对出现的标签,这个是空标签(/放在最后,/可以省掉)
![]()

缩进 向后Tab 、前向Shift+Tab



![]()
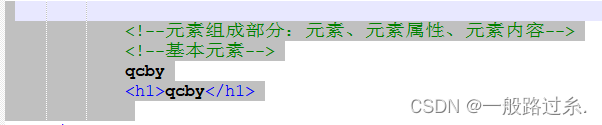
红的就是元素属性
标签可以使内容有一些特殊的表现:


给body颜色后:


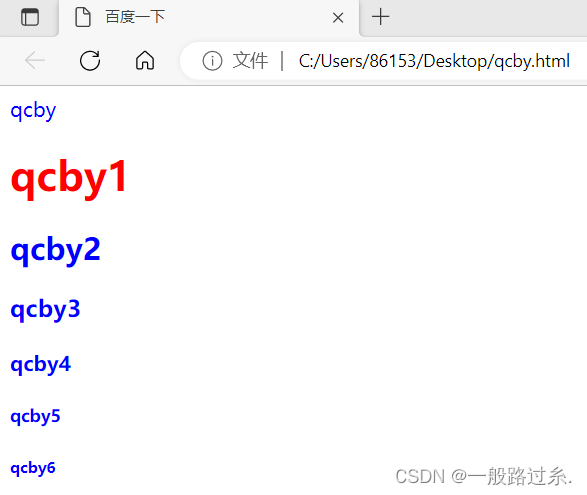
h1
![]()

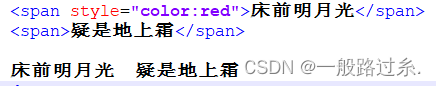
span(连起来)
![]()

标签: 标题h1 h2 h3 h4 h5 h6都是独立空间,标题会自动换行
标签换行改变大小
标签: 只换行,不改变大小。
![]()

标签: 让文本单纯换行,两个之间没有空隙
![]()

标签: 有它的作用,不明显
![]()
![]()

![]()
标签:换行


标签:分割


二、超链接元素

![]()
绝对路径
![]()
相对路径
绝对路径:靠具体的位置寻找,相对路径:靠它们之间的关系寻找(同一个包里的邻居)
![]()

![]()

![]()

target="_self"可删除,因为是默认的
![]()
![]()

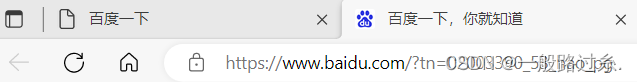
target="_blank"
![]()
![]()

![]()

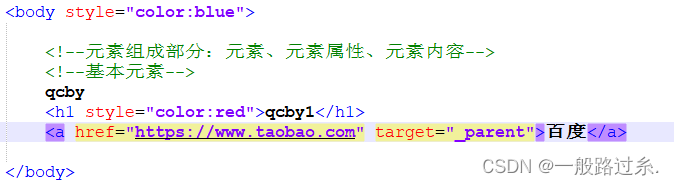
target="_parent"
![]()



target="_top"
![]()
![]()


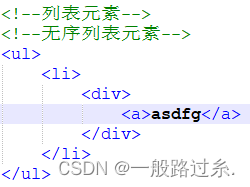
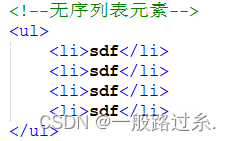
三、列表元素
标签
- 内放标签





1234换成cdef
![]()


dt标题dd内容

四、图片元素
![]()
地址+图片名称


![]()
最好别同时设置宽度和高度,容易比例失衡变形。
![]()
![]()
(style是标签的通用属性)
![]()
(两者相等)
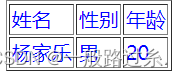
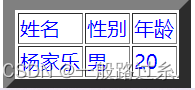
五、表格元素


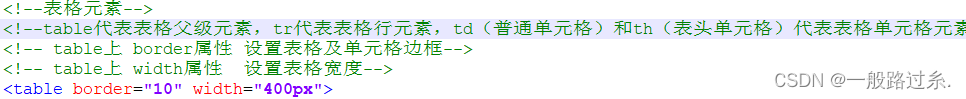
![]()

![]()


width="50%" 相对宽度 width="400px"绝对宽度




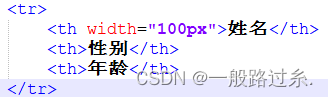
![]()



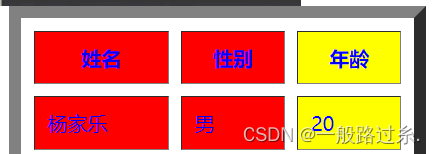
姓名宽度设好了,其他的分配剩下的空间

align=center(居中)
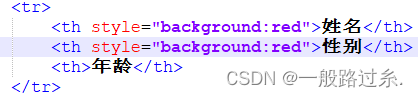
![]()

![]()










合并行,合并列,之后将合并多余处删掉
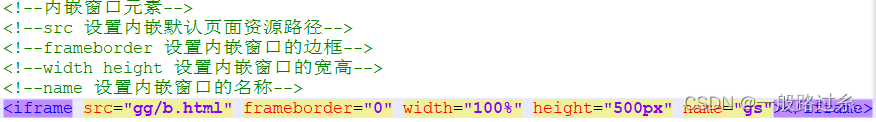
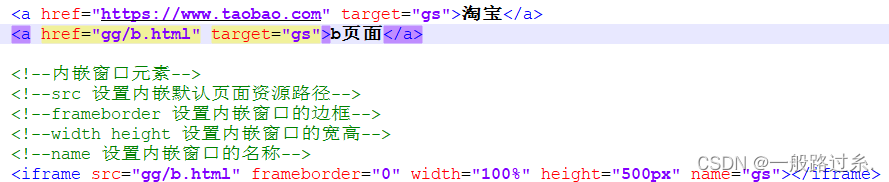
六、内嵌窗口元素


![]()
![]()

宽度百分数,高度固定px


点淘宝:

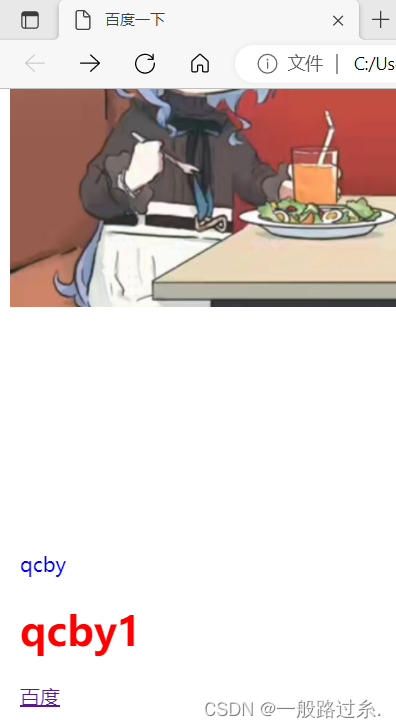
点b页面:


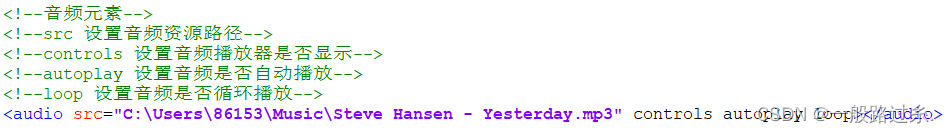
七、音频元素

八、视频元素