文章目录
- 一、AJAX概念
- 二、AJAX快速入门
- 1、编写AjaxServlet,并使用response输出字符(后台代码)
- 2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据
- 三、案例-验证用户是否存在
- 1、SelectUserServlet
- 2、register.html
- 四、Axios异步框架
- 1、Axios快速入门
- (1)、get
- (2)、post
- 2、Axios请求方式别名(阅读性不好)
- 五、JSON
- JSON概念
- 1、JSON基础语法
- 2、JSON数据和Java对象转换
- (1)、导入坐标
- (2)、转换
- 3、案例
- (1)、查询所有
- 1、Web层
- 2、brand.html
- (2)、新增品牌
- 1、Web层
- 2、addBrand.html
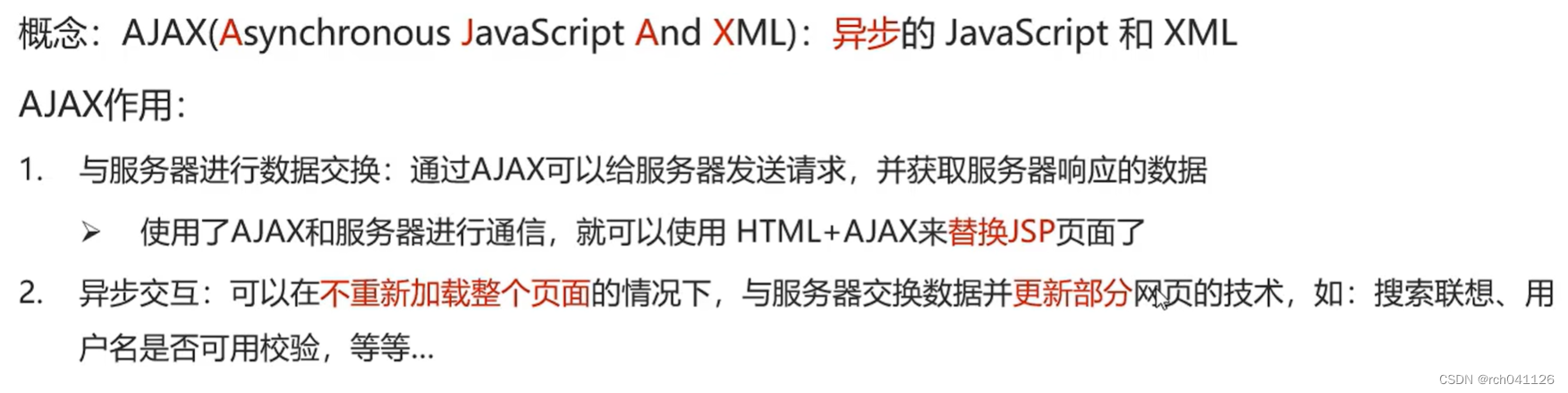
一、AJAX概念

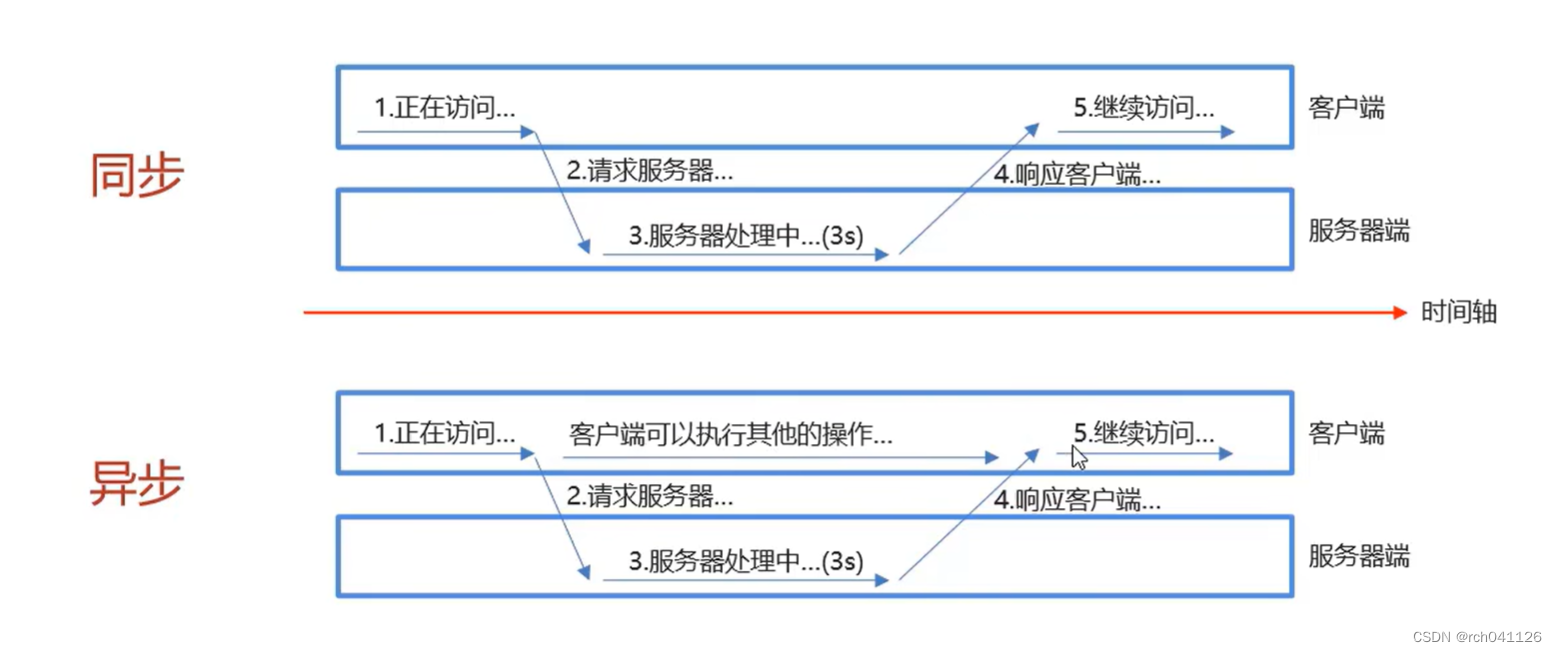
异步和同步

二、AJAX快速入门

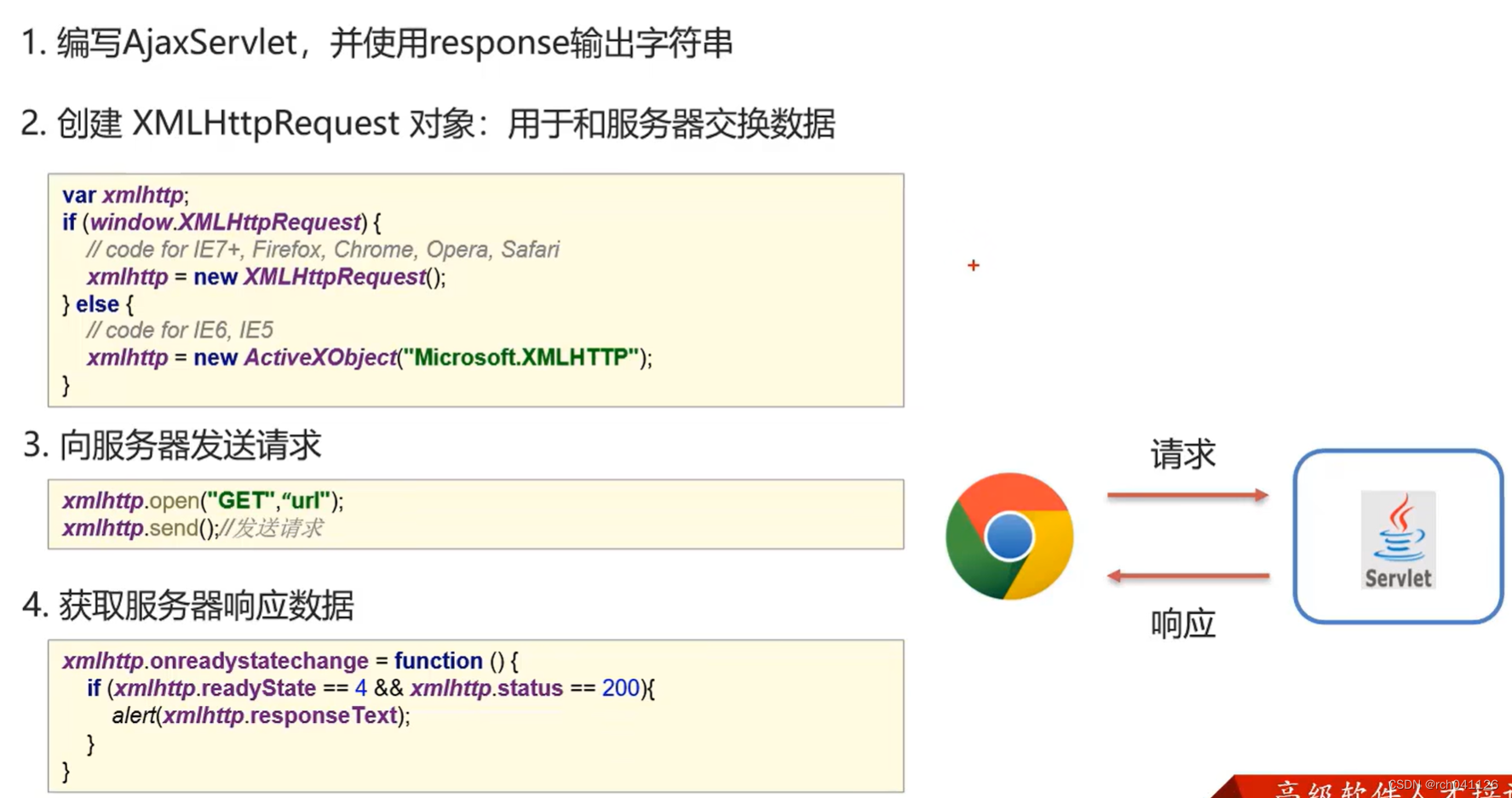
1、编写AjaxServlet,并使用response输出字符(后台代码)
package com.itheima.web.servlet;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 响应数据response.getWriter().write("hello ajax~");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
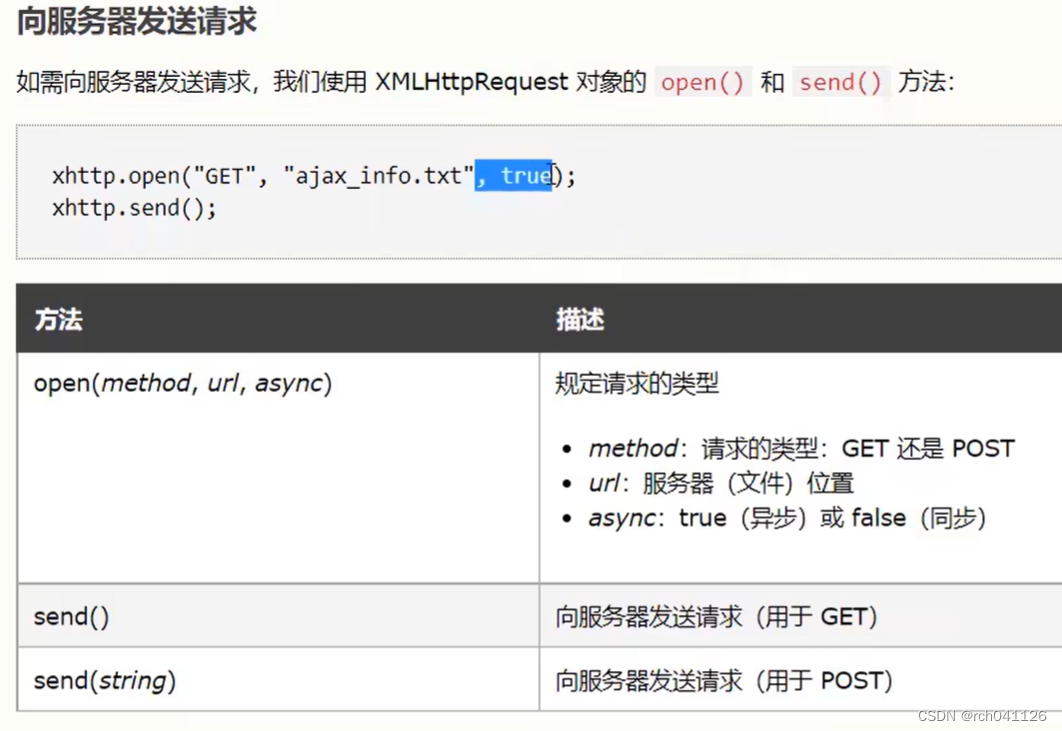
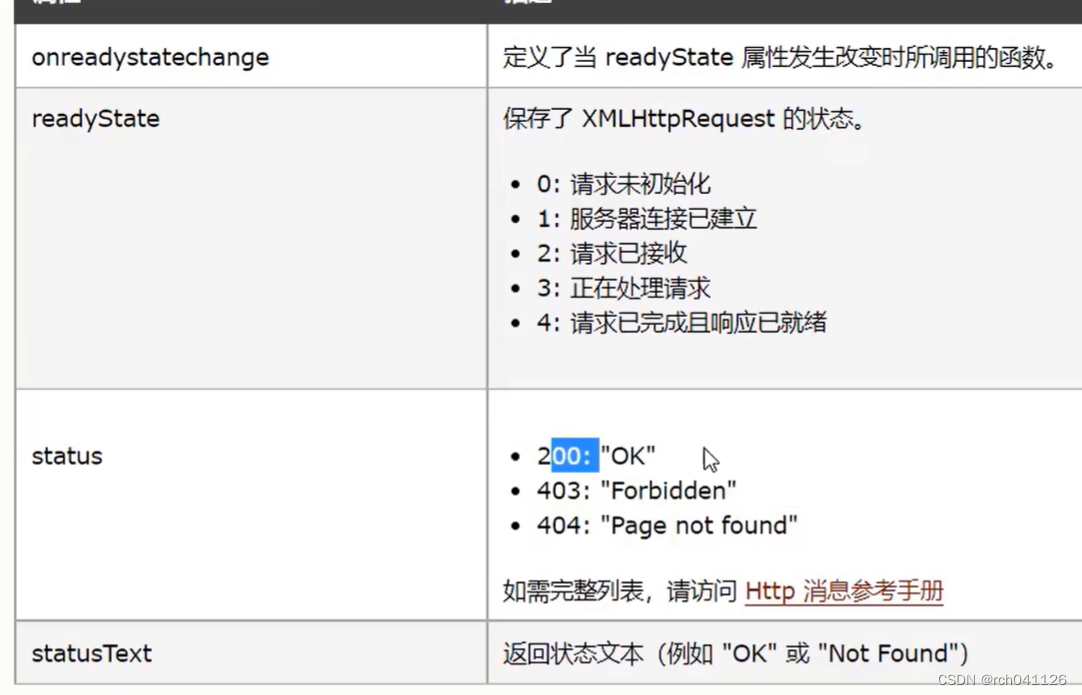
2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>//1. 创建核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2. 发送请求xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");xhttp.send();//3. 获取响应xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {alert(this.responseText);}};</script></body>
</html>
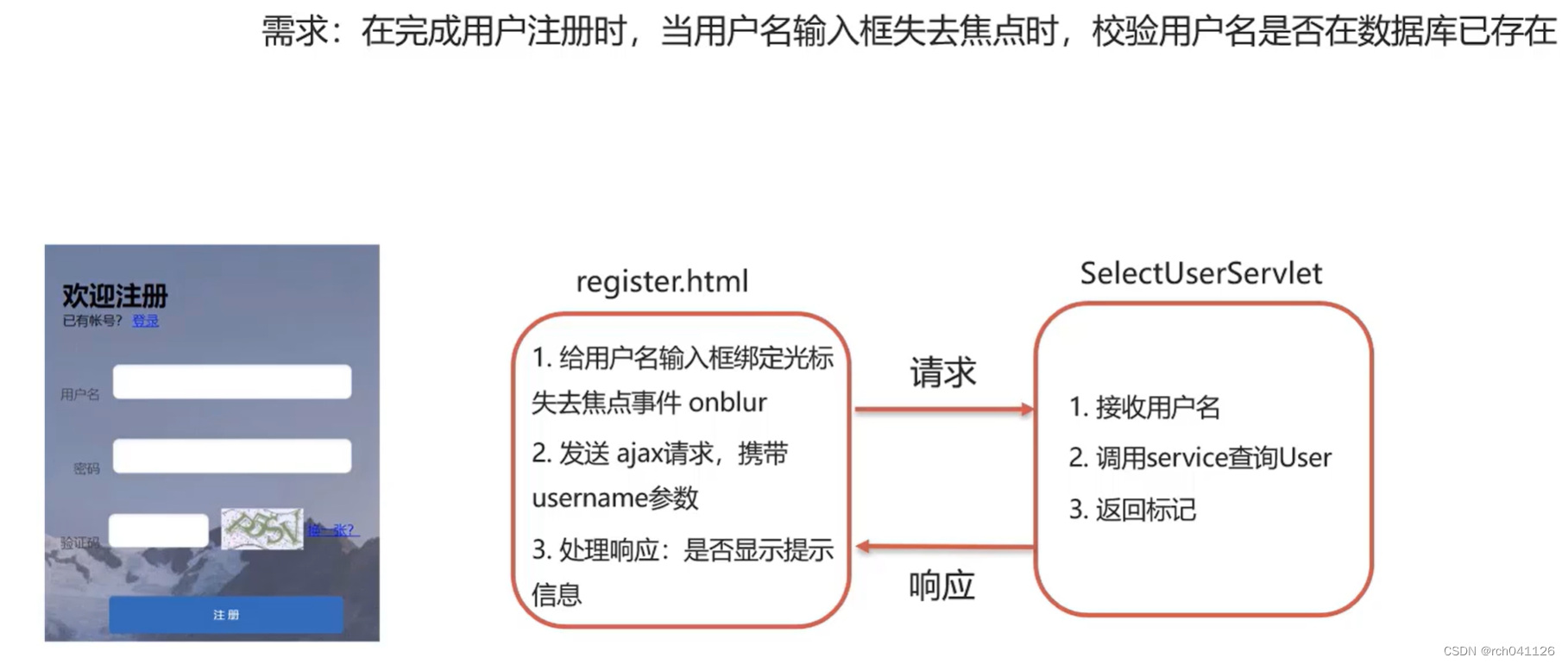
三、案例-验证用户是否存在

1、SelectUserServlet
package com.itheima.web.servlet;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 接收用户名String username = request.getParameter("username");//2. 调用service查询User对象boolean flag = true;//3. 响应标记response.getWriter().write("" + flag);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
2、register.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>欢迎注册</title><link href="css/register.css" rel="stylesheet">
</head>
<body><div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span> <a href="login.html">登录</a></div><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err_msg" style="display: none">用户名已存在</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="password" id="password"><br><span id="password_err" class="err_msg" style="display: none">密码格式有误</span></td></tr><tr><td>验证码</td><td class="inputs"><input name="checkCode" type="text" id="checkCode"><img src="imgs/a.jpg"><a href="#" id="changeImg">看不清?</a></td></tr></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn"></div><br class="clear"></form></div><script>//1. 给用户名输入框绑定 失去焦点事件document.getElementById("username").onblur = function () {//2. 发送ajax请求// 获取用户名的值var username = this.value;//2.1. 创建核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2.2. 发送请求xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username);xhttp.send();//2.3. 获取响应xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {//alert(this.responseText);//判断if(this.responseText == "true"){//用户名存在,显示提示信息document.getElementById("username_err").style.display = '';}else {//用户名不存在 ,清除提示信息document.getElementById("username_err").style.display = 'none';}}};}</script>
</body>
</html>
四、Axios异步框架

http://www.axios-http.cn
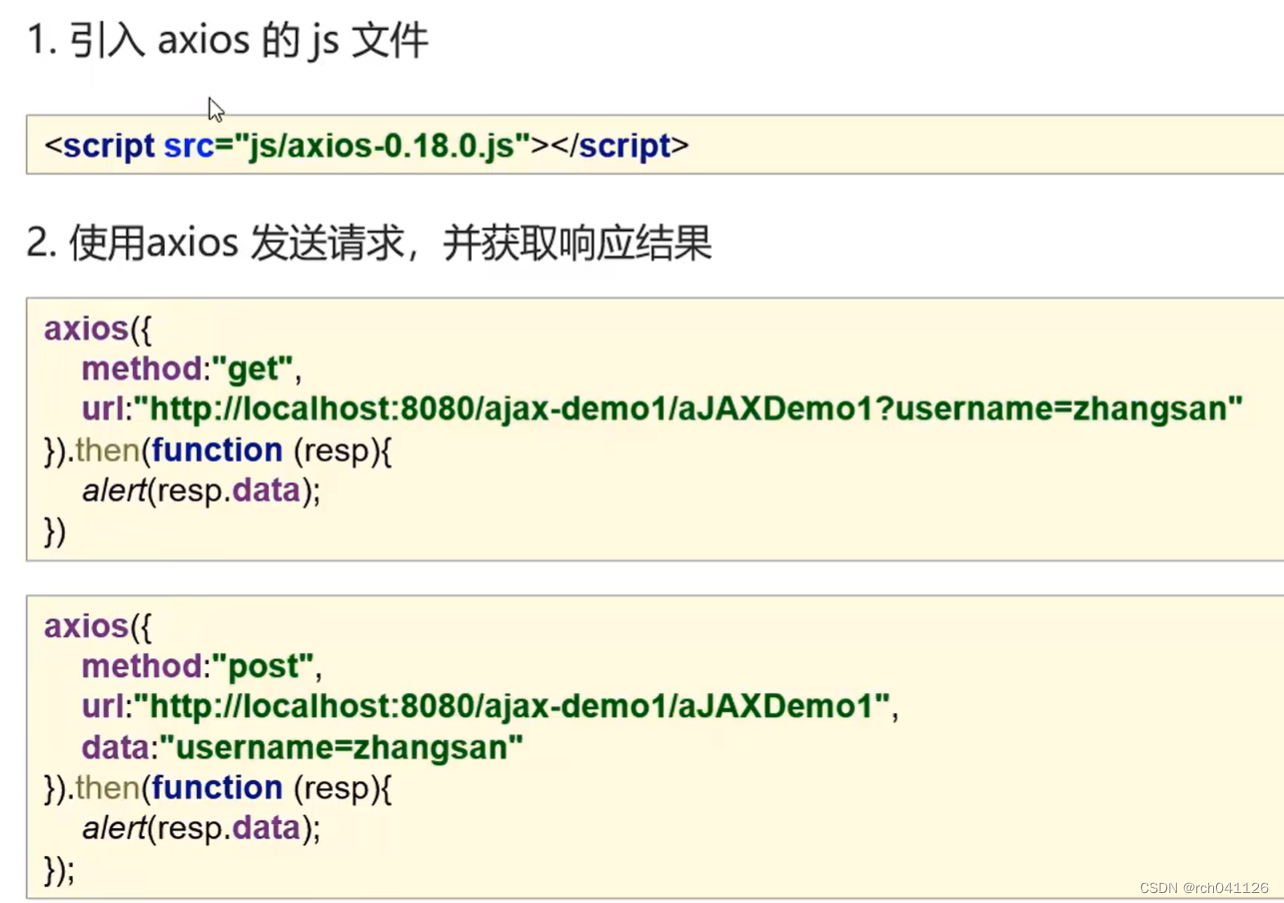
1、Axios快速入门

(1)、get
package com.itheima.web.servlet;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("get...");//1. 接收请求参数String username = request.getParameter("username");System.out.println(username);//2. 响应数据response.getWriter().write("hello Axios~");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("post...");this.doGet(request, response);}
}
axios({method:"get",url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"}).then(function (resp) {alert(resp.data);})
(2)、post
axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:"username=zhangsan"}).then(function (resp) {alert(resp.data);})
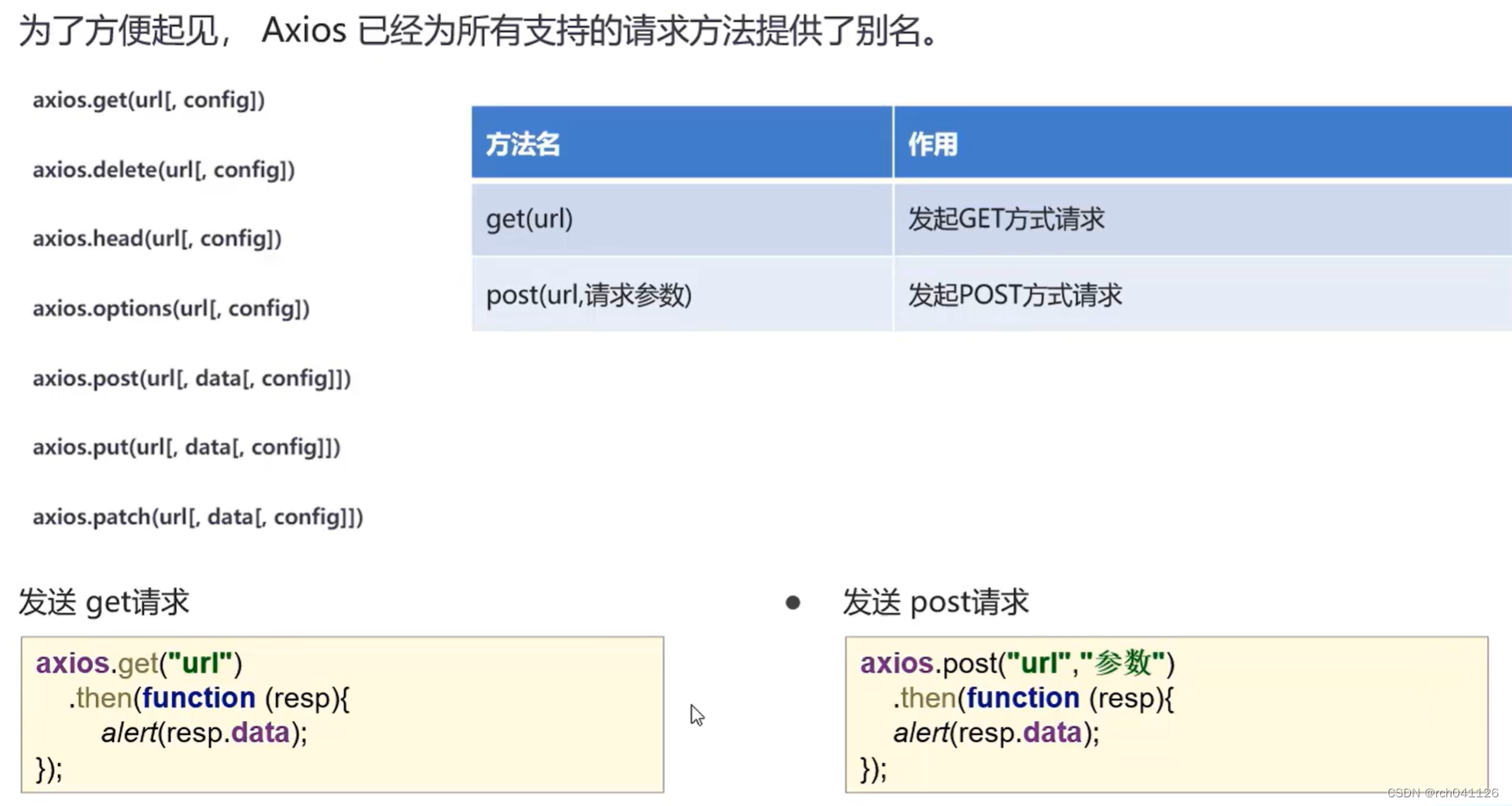
2、Axios请求方式别名(阅读性不好)

//getaxios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {alert(resp.data);})//postvar jsObject = {name:"zhangsan"};axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:jsObject}).then(function (resp) {alert(resp.data);})五、JSON
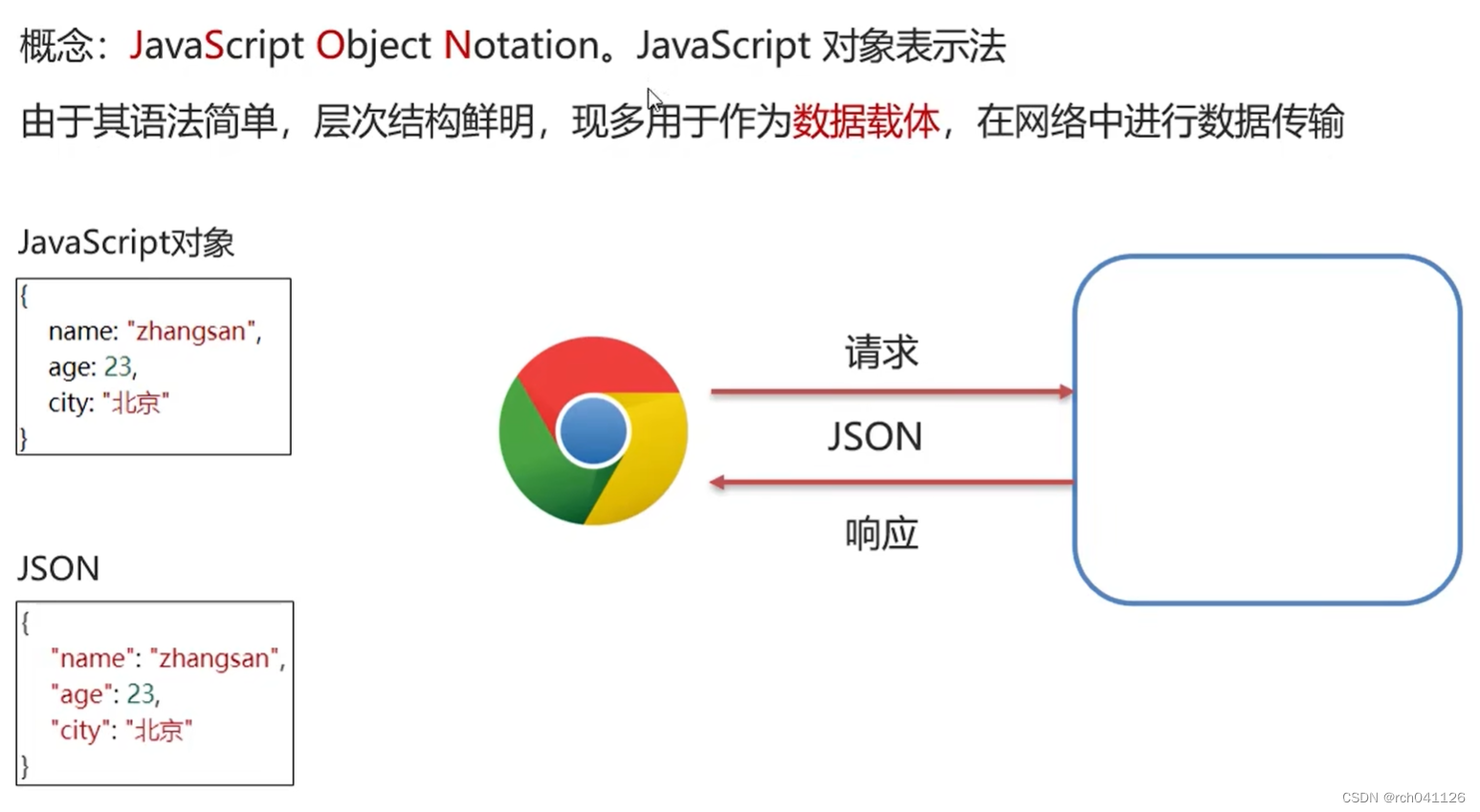
JSON概念

1、JSON基础语法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>//1. 定义JSON字符串var json = {"name": "zhangsan", "age": 23, "addr": ["北京", "上海", "西安"]};//获取值alert(json.name);
</script></body>
</html>
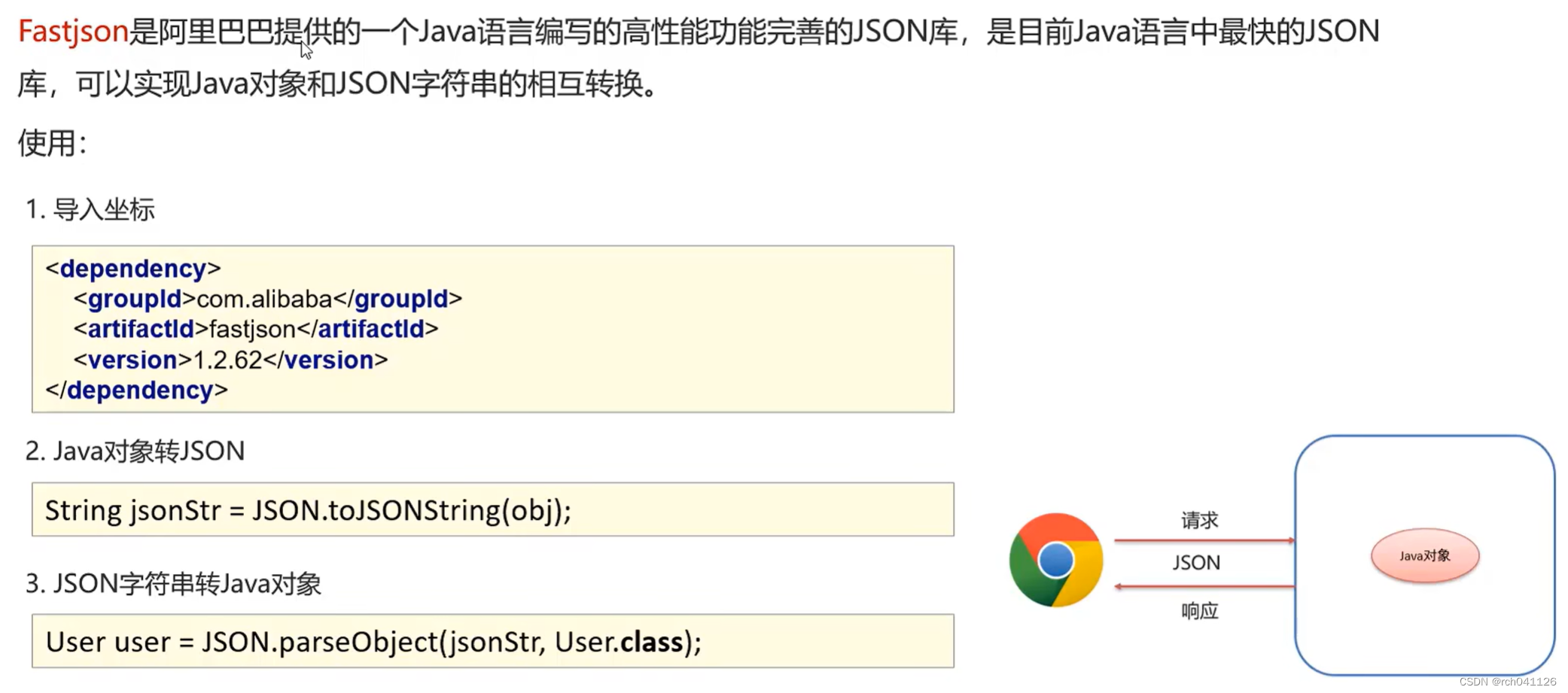
2、JSON数据和Java对象转换


(1)、导入坐标
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version></dependency>
(2)、转换
User
package com.itheima.json;public class User {private Integer id;private String username;private String password;public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}@Overridepublic String toString() {return "User{" +"id=" + id +", username='" + username + '\'' +", password='" + password + '\'' +'}';}
}package com.itheima.json;import com.alibaba.fastjson.JSON;public class FastJsonDemo {public static void main(String[] args) {//1. 将Java对象转为JSON字符串User user = new User();user.setId(1);user.setUsername("zhangsan");user.setPassword("123");String jsonString = JSON.toJSONString(user);System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"}//2. 将JSON字符串转为Java对象User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class);System.out.println(u);}
}3、案例

(1)、查询所有

1、Web层
package com.itheima.web;import com.alibaba.fastjson.JSON;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {private BrandService brandService = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 调用Service查询List<Brand> brands = brandService.selectAll();//2. 将集合转换为JSON数据 序列化String jsonString = JSON.toJSONString(brands);//3. 响应数据response.setContentType("text/json;charset=utf-8");response.getWriter().write(jsonString);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
2、brand.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%"><tr><th>序号</th><th>品牌名称</th><th>企业名称</th><th>排序</th><th>品牌介绍</th><th>状态</th><th>操作</th></tr><tr align="center"><td>1</td><td>三只松鼠</td><td>三只松鼠</td><td>100</td><td>三只松鼠,好吃不上火</td><td>启用</td><td><a href="#">修改</a> <a href="#">删除</a></td></tr><tr align="center"><td>2</td><td>优衣库</td><td>优衣库</td><td>10</td><td>优衣库,服适人生</td><td>禁用</td><td><a href="#">修改</a> <a href="#">删除</a></td></tr><tr align="center"><td>3</td><td>小米</td><td>小米科技有限公司</td><td>1000</td><td>为发烧而生</td><td>启用</td><td><a href="#">修改</a> <a href="#">删除</a></td></tr>
</table><script src="js/axios-0.18.0.js"></script><script>//1. 当页面加载完成后,发送ajax请求window.onload = function () {//2. 发送ajax请求axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"}).then(function (resp) {//获取数据let brands = resp.data;let tableData = " <tr>\n" +" <th>序号</th>\n" +" <th>品牌名称</th>\n" +" <th>企业名称</th>\n" +" <th>排序</th>\n" +" <th>品牌介绍</th>\n" +" <th>状态</th>\n" +" <th>操作</th>\n" +" </tr>";for (let i = 0; i < brands.length ; i++) {let brand = brands[i];tableData += "\n" +" <tr align=\"center\">\n" +" <td>"+(i+1)+"</td>\n" +" <td>"+brand.brandName+"</td>\n" +" <td>"+brand.companyName+"</td>\n" +" <td>"+brand.ordered+"</td>\n" +" <td>"+brand.description+"</td>\n" +" <td>"+brand.status+"</td>\n" +"\n" +" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +" </tr>";}// 设置表格数据document.getElementById("brandTable").innerHTML = tableData;})}</script></body>
</html>
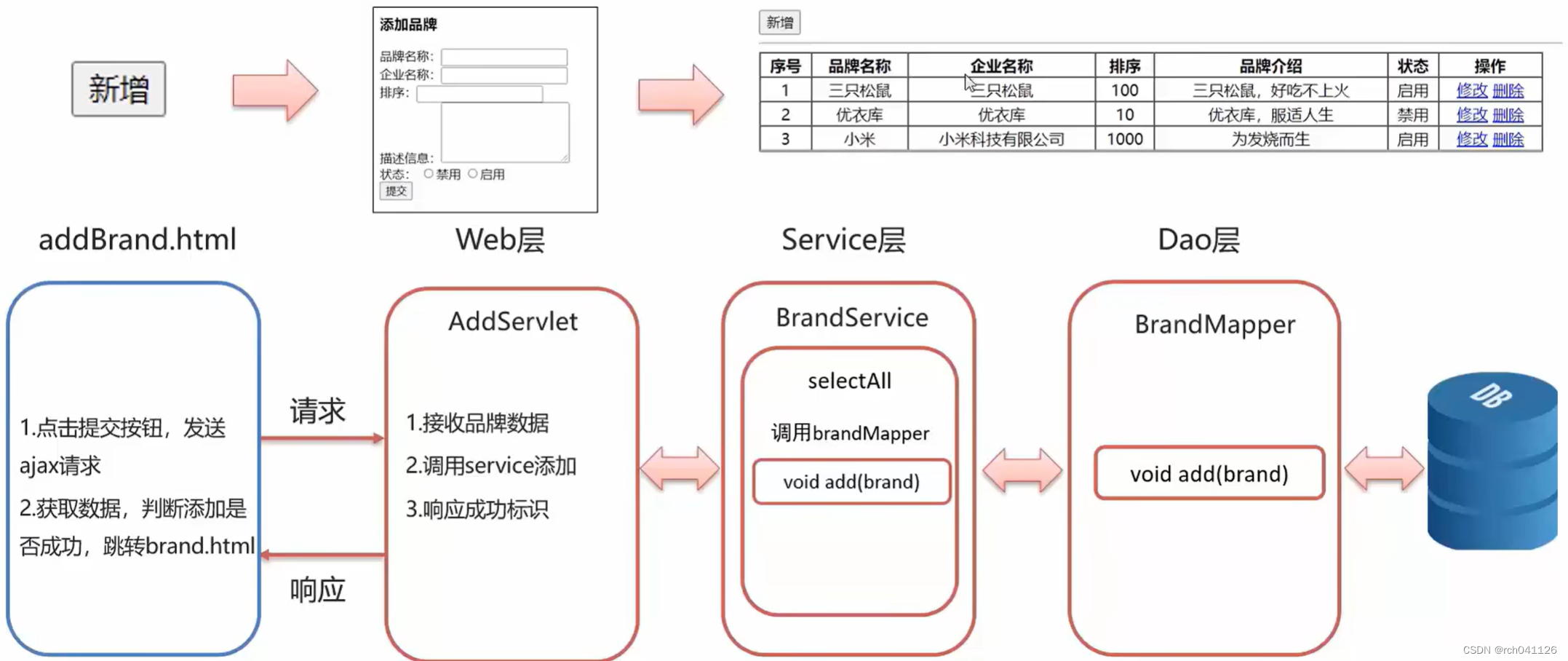
(2)、新增品牌

1、Web层
package com.itheima.web;import com.alibaba.fastjson.JSON;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.BufferedReader;
import java.io.IOException;@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {private BrandService brandService = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 接收数据,request.getParameter 不能接收json的数据/* String brandName = request.getParameter("brandName");System.out.println(brandName);*/// 获取请求体数据BufferedReader br = request.getReader();String params = br.readLine();// 将JSON字符串转为Java对象Brand brand = JSON.parseObject(params, Brand.class);//2. 调用service 添加brandService.add(brand);//3. 响应成功标识response.getWriter().write("success");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
2、addBrand.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="" method="post">品牌名称:<input id="brandName" name="brandName"><br>企业名称:<input id="companyName" name="companyName"><br>排序:<input id="ordered" name="ordered"><br>描述信息:<textarea rows="5" cols="20" id="description" name="description"></textarea><br>状态:<input type="radio" name="status" value="0">禁用<input type="radio" name="status" value="1">启用<br><input type="button" id="btn" value="提交">
</form><script src="js/axios-0.18.0.js"></script><script>//1. 给按钮绑定单击事件document.getElementById("btn").onclick = function () {// 将表单数据转为jsonvar formData = {brandName:"",companyName:"",ordered:"",description:"",status:"",};// 获取表单数据let brandName = document.getElementById("brandName").value;// 设置数据formData.brandName = brandName;// 获取表单数据let companyName = document.getElementById("companyName").value;// 设置数据formData.companyName = companyName;// 获取表单数据let ordered = document.getElementById("ordered").value;// 设置数据formData.ordered = ordered;// 获取表单数据let description = document.getElementById("description").value;// 设置数据formData.description = description;let status = document.getElementsByName("status");for (let i = 0; i < status.length; i++) {if(status[i].checked){//formData.status = status[i].value ;}}console.log(formData);//2. 发送ajax请求axios({method:"post",url:"http://localhost:8080/brand-demo/addServlet",data:formData}).then(function (resp) {// 判断响应数据是否为 successif(resp.data == "success"){location.href = "http://localhost:8080/brand-demo/brand.html";}})}</script>
</body>
</html>
、