喜欢前端的同学,可以私信我加入学习群。
点击链接,获取资源:
https://lizetoolbox.top:8080/qrCode_contact
或者
http://lizetoolbox.top/qrCode_contact
正文开始
- 前言
- 推荐理由
- 书籍介绍
- 章节介绍
- 实书示例
- 写在最后
前言
陌生的朋友,你是否曾为前途而迷茫,看不到努力的价值,时常感到焦虑……你可能会麻痹自己,可能会短暂自弃,甚至感觉人生不过尔尔,生命就此沉沦,也是一种不错的归宿!!!
同学,可你要知道,此时你应该感到庆幸,这是一种信号,赤子之心的你在努力、拼搏、挣扎之后,终于得窥桎梏,隐约中遇到了彼岸的光。
也许这时候,正是我们成长的天赐良机。静下来品一杯茶,读一本书,尘世喧嚣抛诸脑后,浮生繁华尽绝书外,就像一次坐禅,就像一次顿悟,就像烦躁的沙虫得遇甘霖,我们可以细细感悟灵台渐渐清明,生命愈发纯厚。
读书,对于技术人来说,或许是一次成长,或许是一次救赎!
推荐理由
基础,是我们不论学习多久,都要不厌其烦往回看的知识。前端的基础,一定摆脱不了HTML5、CSS3、Javascript三大技术。
现在网络上,越来越多的话题围绕着vue和react展开,围绕着koa和express展开,围绕着nest与midway/egg展开,但是越来越少的人去关注前端基本功——HTML5+CSS3+Javascript。很多时候,网上一些关于vue、react的问题,其实就是基础知识不扎实的表现。
甚至还有人拿vue与react比较性能,我只能说,还是静下心,再认真地学习一遍js吧,这里有解决你疑惑的所有答案。
这是一本真正从零开始的书,适合完全零基础的前端小白入门学习,也适合很多跳过基础,直接从框架入门的同学,回顾自身。
基础,永不过时。
书籍介绍
本书以通俗易懂的语言、翔实生动的案例,全面介绍了使用HTML5、CSS3、JavaScript、Bootstrap、Vue等技术搭建Web前端的方法和技巧,全书共分20章,内容涵盖了HTML5基础、文本和图像、音频和视频、列表和超链接、CSS3基础、文本样式、图像和背景样式、表格、表单、CSS3盒子模型、CSS3移动布局、CSS3变形和动画、JavaScript基础、事件处理、BOM和DOM、Bootstrap基础、CSS通用样式、CSS组件、JavaScript插件和使用Vue等,力求为读者带来良好的学习体验。
与书中内容同步的案例操作教学资源可供读者随时扫码学习,读者可扫描案例旁边的二维码在线观看。本书具有很强的实用性和可操作性,可以作为初学者的自学用书,也可作为Web前端开发技术人员的首选参考书,还可作为高等院校Web前端开发、网站设计等相关专业的教材。
章节介绍
第1章 HTML5基础
HTML5作为整个前端的基石,是超文本标记语言的最新标准,如今Web前端开发的核心技术之一。入门学习H5,主要记忆其各类标签以及理解标签的语义即可。
第2章 文本和图像
在前端开发中,文本和图像是构成网页内容的两大核心元素。它们各自具有独特的特点和处理方式,共同为网页提供丰富的信息和视觉体验。
第3章 音频和视频
在HTML5中,和标签的引入使得在网页上嵌入音频和视频内容变得更加简单和直接,无需依赖第三方插件。这大大增强了网页的交互性和吸引力,使用户能够更直观地获取信息和享受多媒体内容
第4章 列表和超链接
在前端开发中,列表和超链接是构建网页内容和导航结构的基础元素。它们不仅有助于组织信息,还提供了用户浏览和交互网页的便捷方式
第5章 CSS3基础
CSS3是CSS(层叠样式表)的最新版本,它提供了一系列新的样式和功能,为网页的设计和布局带来了更多的灵活性和创意。在前段开发中,H5决定页面的元素,CSS决定页面的样式。
第6章 文本样式
文本样式涵盖了文字的多个方面,主要包括字体、大小、颜色、加粗、倾斜、下划线、删除线等。在CSS中,文本样式可以通过多种属性进行设置。例如,color属性用于设置文本颜色,可以使用十六进制值、RGB值或颜色的名称来指定。text-align属性用于设置文本的水平对齐方式,如左对齐、居中对齐或右对齐
第7章 图像和背景样式
通过CSS的图像和背景样式设置,开发者可以实现高度自定义的视觉效果,使网页更加美观和吸引人。无论是调整图像大小、添加边框和滤镜效果,还是设置背景颜色、添加背景图片和调整其位置和大小,CSS都提供了强大的工具来满足你的需求。掌握这些技能将使你能够创建出令人印象深刻的网页作品,提升用户体验。
第8章 表格
通过CSS,你可以为表格添加样式,如边框、颜色、间距等。例如,你可以使用border-collapse属性来合并相邻的单元格边框,使表格看起来更整洁
第9章 表单
前端表单是网页或应用程序中用于收集用户输入的重要组件。它允许用户填写各种类型的信息,如文本、密码、选择项等,并将这些数据提交给服务器进行处理
第10章 CSS3盒子模型
CSS3盒子模型是一个强大且灵活的工具,它帮助我们更好地理解和控制网页元素的布局和样式。通过熟练掌握和应用盒子模型的相关知识,我们可以创建出更加美观、实用和易于维护的网页
第11章 CSS3移动布局
CSS3在移动端布局中扮演了至关重要的角色,它提供了多种新特性和技术,使得开发者能够创建出响应式、适应不同屏幕尺寸和分辨率的移动端页面
第12章 CSS3变形和动画
CSS3的变形和动画功能为开发者提供了极大的灵活性和创造力,使得网页和应用程序的视觉效果更加丰富多样。通过合理利用这些功能,开发者可以创建出令人印象深刻的动画和交互效果,提升用户体验和吸引力
第13章 JavaScript基础
JavaScript是一种轻量级的、解释性的编程语言,主要用于前端网页开发,可以为网页添加动态功能和交互效果。
第14章 事件处理
JavaScript中的事件处理机制允许开发者对用户的各种操作(如点击、滚动、键盘输入等)进行响应。通过为元素添加事件监听器,并在事件触发时执行相应的函数,可以实现丰富的交互效果
第15章 BOM和DOM
两者在前端开发中各自承担不同的职责。BOM主要用于与浏览器窗口和浏览器环境进行交互,而DOM则更专注于文档内容的操作和呈现。在开发过程中,开发者通常需要同时利用BOM和DOM来实现各种功能
第16章 Bootstrap基础
Bootstrap为前端开发者提供了一个强大而灵活的工具集,可以大大简化Web应用的开发过程,并提高开发效率。无论是初学者还是经验丰富的开发者,都可以通过学习和使用Bootstrap来提升自己的前端开发能力。
第17章 CSS通用样式
CSS通用样式指的是那些可以应用于多种HTML元素或整个页面的通用CSS规则。这些样式通常用于设置基本的布局、颜色、字体和其他常见的样式属性
第18章 CSS组件
Bootstrap提供了丰富的CSS组件,这些组件使得开发者能够快速地构建出美观且功能完善的界面
第19章 JavaScript插件
Bootstrap 提供了一系列高质量的 JavaScript 插件,帮助开发者快速构建响应式和功能丰富的网页和应用程序,包括:Modal(模态框)、Dropdown(下拉菜单)、Tooltip(工具提示)等。
第20章 使用Vue
Vue.js 是一个功能丰富的框架,具有组件系统、指令、混入、插槽、路由、状态管理等众多功能,是现在最流行的框架之一,以vue入门前端框架,学习曲线最平滑。
实书示例

写在最后
如果同学们对这本书感兴趣,可点击链接直接购买:购书链接
















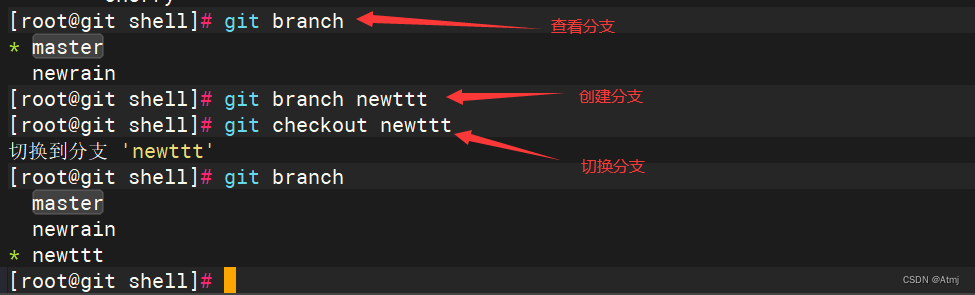
![[ Linux ] git工具的基本使用(仓库的构建,提交)](https://img-blog.csdnimg.cn/direct/de62670ec55642ab9df947e560494b08.png)