【Flutter 面试题】 如何在Flutter中进行网络请求?
文章目录
- 写在前面
- 口述回答
- 补充说明
- 实际案例
- 步骤 1: 添加 `http` 包依赖
- 步骤 2: 创建一个简单的 UI 来展示帖子
- 步骤 3: 发起网络请求获取帖子
- 运行结果
- 详细说明
写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2023博客之星TOP153。
👏🏻 正在学 Flutter 的同学,你好!
😊 Flutter 面试宝典是解决 Flutter 面试过程中可能出现的问题,而进行汇总整理的。一个问题一篇文章,优化答案,更适合面试过程中的口述,满足实际面试需求。
🔍 想解决开发中的高频零散问题?碎片化教程 👉 Flutter Tips。
🔍 想深入学习 Flutter?系统化教程 👉 Flutter 从0到1 基础入门到应用上线全攻略 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!

口述回答
在 Flutter 中,执行网络请求主要涉及到使用 http 包或 dio 包。这些工具包为 Flutter 应用提供了与服务器进行数据交换的能力,是构建现代移动应用的关键组成部分。
要通过网络请求获取数据,通常会在 pubspec.yaml 文件中添加 http 包作为依赖。这个步骤使得我们能够使用一系列简单的 API 来发起 HTTP 请求。使用 http.get 方法可以发起 GET 请求,然后通过检查 状态码(response.statusCode)来确定请求是否成功。成功的请求会返回状态码 200,此时可以进一步处理响应体(response.body)。
对于更复杂的网络请求需求,比如请求拦截、全局配置、文件上传下载等,dio 包提供了更高级的功能。dio 是一个强大的 Dart HTTP 客户端,支持丰富的配置选项,满足不同场景下的网络请求需求。使用 dio 发起请求时,可以通过创建 Dio 实例,并调用其 get 方法来实现。同样,要关注请求的 状态码 来判断请求是否成功,并根据需要处理响应数据。
在处理响应数据时,经常需要将 JSON 格式的响应体转换为 Dart 对象。这可以通过 Dart 的内置库 dart:convert 中的 jsonDecode 函数来实现,将 JSON 字符串解析为 Map 或 List。
进行网络请求时,异常处理是不可或缺的一环。应当在请求过程中添加 try-catch 语句,以捕获可能发生的错误,如无网络连接、请求超时等。这样可以保证即使在请求失败的情况下,应用也能提供适当的反馈,提升用户体验。
无论是使用 http 还是 dio 包,关键在于正确地发起请求、处理响应和异常。
补充说明
为了帮助理解如何在 Flutter 中进行网络请求,我们将通过一个实际案例演示如何使用 http 包发起一个简单的 GET 请求,从一个公开的 API 获取数据,并显示在界面上。
实际案例
假设我们需要从 JSONPlaceholder(一个免费的在线 REST API)获取一些示例帖子数据,并在我们的应用中展示这些帖子的标题。
步骤 1: 添加 http 包依赖
在 pubspec.yaml 文件中添加 http 包作为依赖,并运行 flutter pub get 来安装。
dependencies:flutter:sdk: flutterhttp: ^1.2.0
步骤 2: 创建一个简单的 UI 来展示帖子
我们将创建一个简单的列表视图来展示帖子的标题。
import 'package:flutter/material.dart';class PostsPage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Posts By 小雨青年 CSDN'),),body: Center(child: Text('Posts will be shown here'),),);}
}void main() => runApp(MaterialApp(home: PostsPage()));
步骤 3: 发起网络请求获取帖子
我们将定义一个函数 fetchPosts 来发起网络请求,并解析返回的 JSON 数据。然后在 PostsPage 中调用此函数并展示数据。
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';Future<List<String>> fetchPosts() async {final response = await http.get(Uri.parse('https://jsonplaceholder.typicode.com/posts'));if (response.statusCode == 200) {List<dynamic> postsJson = json.decode(response.body);return postsJson.map((post) => post['title'] as String).toList();} else {throw Exception('Failed to load posts');}
}class PostsPage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Posts'),),body: FutureBuilder<List<String>>(future: fetchPosts(),builder: (context, snapshot) {if (snapshot.hasData) {return ListView.builder(itemCount: snapshot.data!.length,itemBuilder: (context, index) => ListTile(title: Text(snapshot.data![index]),),);} else if (snapshot.hasError) {return Text("${snapshot.error}");}// 默认情况下显示加载指示器return CircularProgressIndicator();},),);}
}void main() => runApp(MaterialApp(home: PostsPage()));
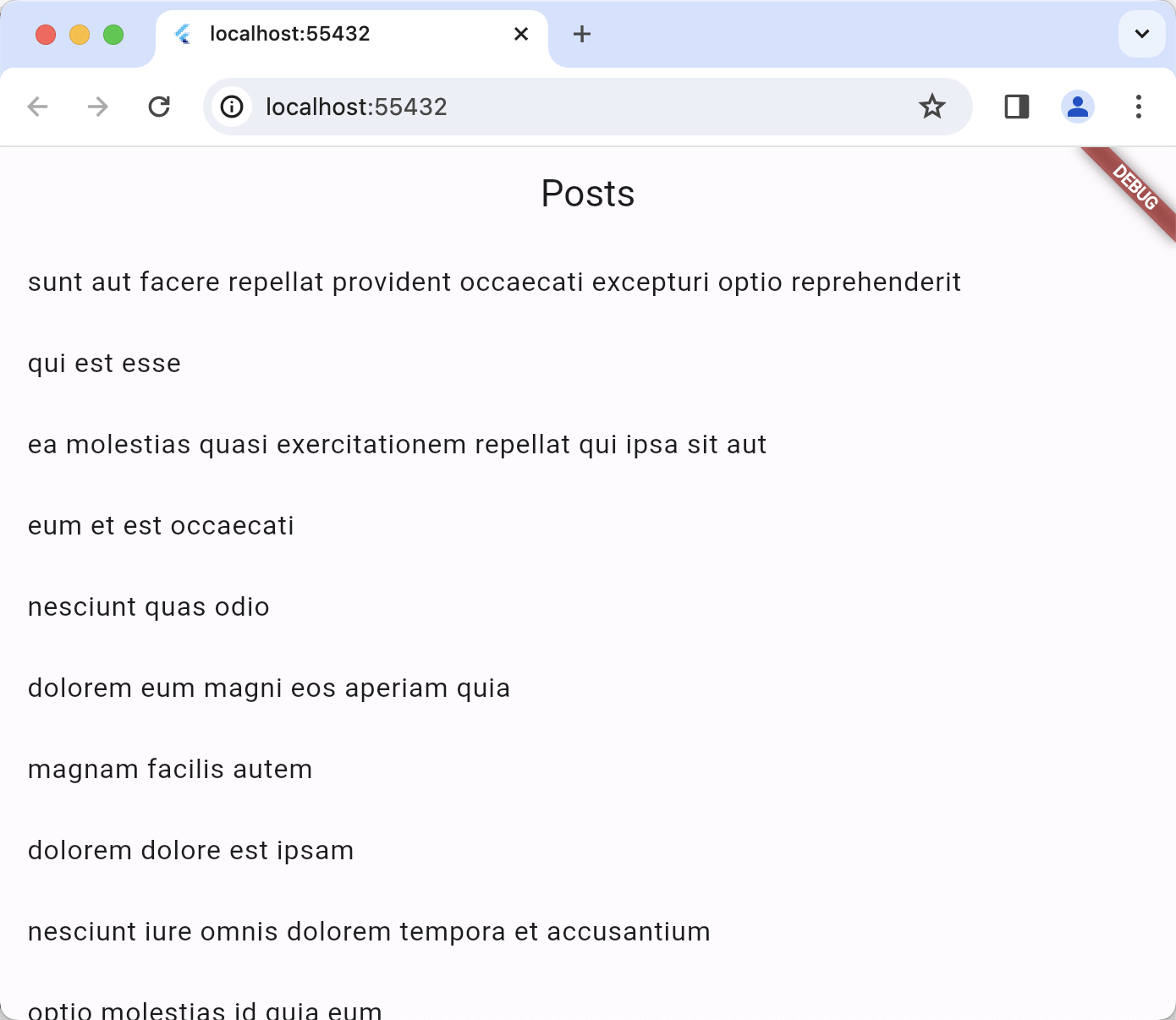
运行结果
当你运行应用时,它会显示一个包含帖子标题的列表。应用首先展示一个加载指示器,待网络请求完成后,加载指示器消失,取而代之的是从 JSONPlaceholder API 获取到的帖子标题列表。

详细说明
在这个示例中,我们首先使用 http.get 方法向 JSONPlaceholder API 发起 GET 请求。得到响应后,我们检查状态码以确保请求成功。然后,我们使用 dart:convert 中的 json.decode 方法将响应体从 JSON 字符串解析为 Dart 对象,最后提取出每个帖子的标题,并将它们以字符串列表的形式返回。
在 UI 部分,我们使用了 FutureBuilder Widget 来处理异步操作。它等待 fetchPosts 函数的结果,根据结果的状态更新 UI:显示帖子列表、错误消息或加载指示器。
通过这个案例,你可以看到如何在 Flutter 应用中发起网络请求,处理异步数据,并将数据展示到 UI 中。这是构建现代移动应用时常见且重要的一个环节。









![[flask]异常抛出和捕获异常](https://img-blog.csdnimg.cn/direct/b52f1ea9c6344737bec4786a080362be.png)