本项目包含可运行源码+数据库+LW,文末可获取本项目的所有资料。
推荐阅读100套最新项目持续更新中.....
2024年计算机毕业论文(设计)学生选题参考合集推荐收藏(包含Springboot、jsp、ssm+vue等技术项目合集)
目录
1. 管理员功能效果图
2. 学生功能
3. 教师功能
4. 系统功能设计
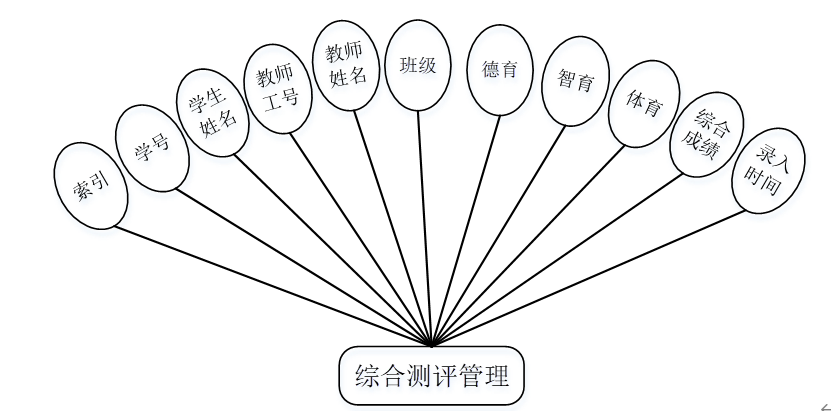
5. 数据库E-R图设计
6. lunwen参考
摘要
研究意义
研究目的
总结
7. 项目部署、源码获取
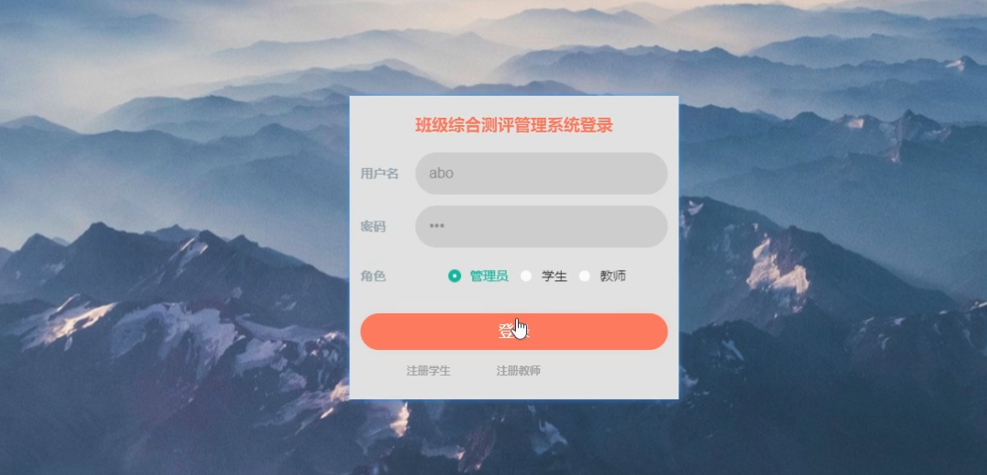
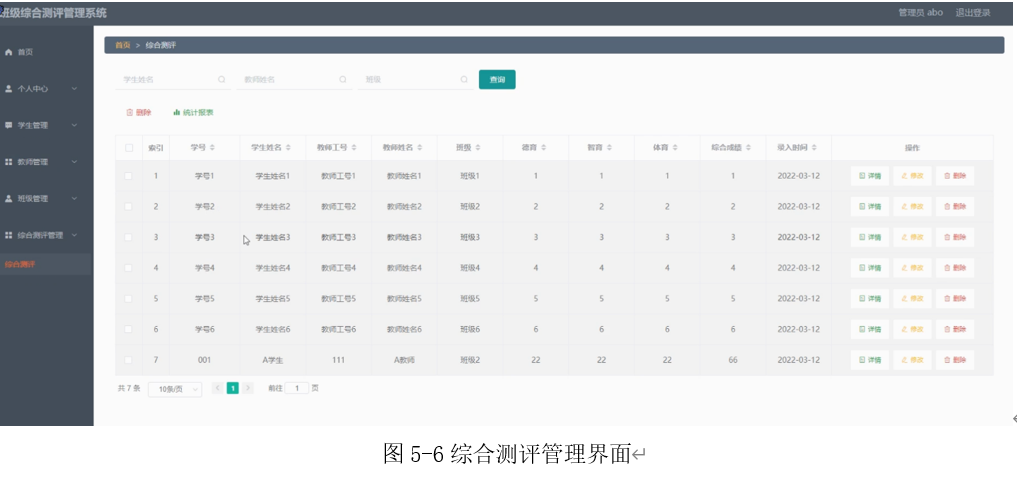
1. 管理员功能效果图






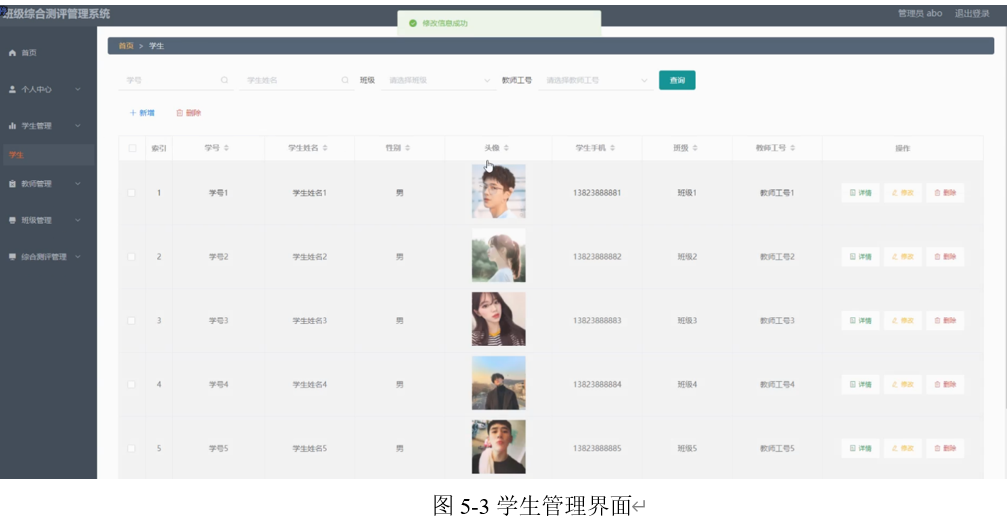
2. 学生功能


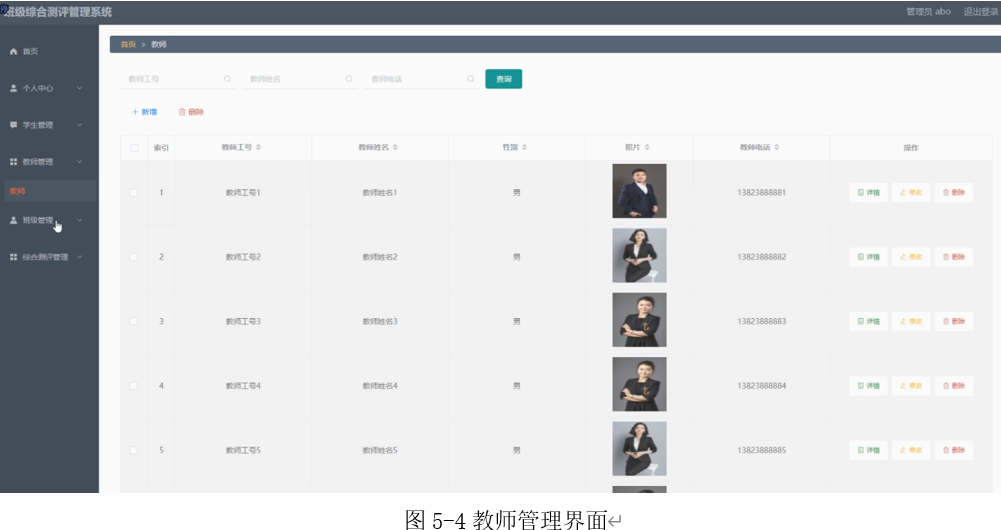
3. 教师功能



4. 系统功能设计

5. 数据库E-R图设计


6. lunwen参考

摘要
随着互联网技术的高速发展,人们生活的各方面都受到互联网技术的影响。现在人们可以通过互联网技术就能实现不出家门就可以通过网络进行系统管理,交易等,而且过程简单、快捷。同样的,在人们的工作生活中,也就需要互联网技术来方便人们的日常工作生活,实现工作办公的自动化处理,实现信息化,无纸化办公。
本课题在充分研究了在Springboot框架基础上,采用B/S模式,以Java为开发语言,MyEclipse为开发工具,MySQL为数据管理平台,实现的内容主要包括首页,个人中心,学生管理,教师管理,班级管理,综合测评管理等功能。
关键词班级综合测评管理;Java;Springboot
研究意义
随着电子技术的普及和快速发展,线上管理系统被广泛的使用,有很多事业单位和商业机构都在实现电子信息化管理,班级综合测评管理也不例外,由比较传统的人工管理转向了电子化、信息化、系统化的管理。
传统的班级综合测评管理系统,一开始都是手工记录,然后将手工记录的文档进行存档;随着电脑的普及,班级综合测评管理演变成了手工记录后,输入电脑进行存档。这两种管理方式,对教师来说工作量大,不单要教授课程,后期的班级综合测评管理还需要花费大量时间。而且这种班级综合测评管理的方式,容易出现遗失或因为失误输入错误的信息等等。在这些基础上,我把用Springboot为框架的班级综合测评管理系统作为我的毕业设计,希望可以解决传统班级综合测评管理系统中出现的问题,简化教师的工作,也可以方便管理员进行系统化、电子化的管理。
7. 项目部署、源码获取
以上就是项目的一些基本信息了
有需要的伙伴可以点击下方链接,直接联系哦!