尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
对应课程136-140节
课程 P136节 《vue3简介》笔记




课程 P137节 《使用vue-cli创建工程》笔记
官方文档:
https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create官方文档地址

查看vue-cli版本:

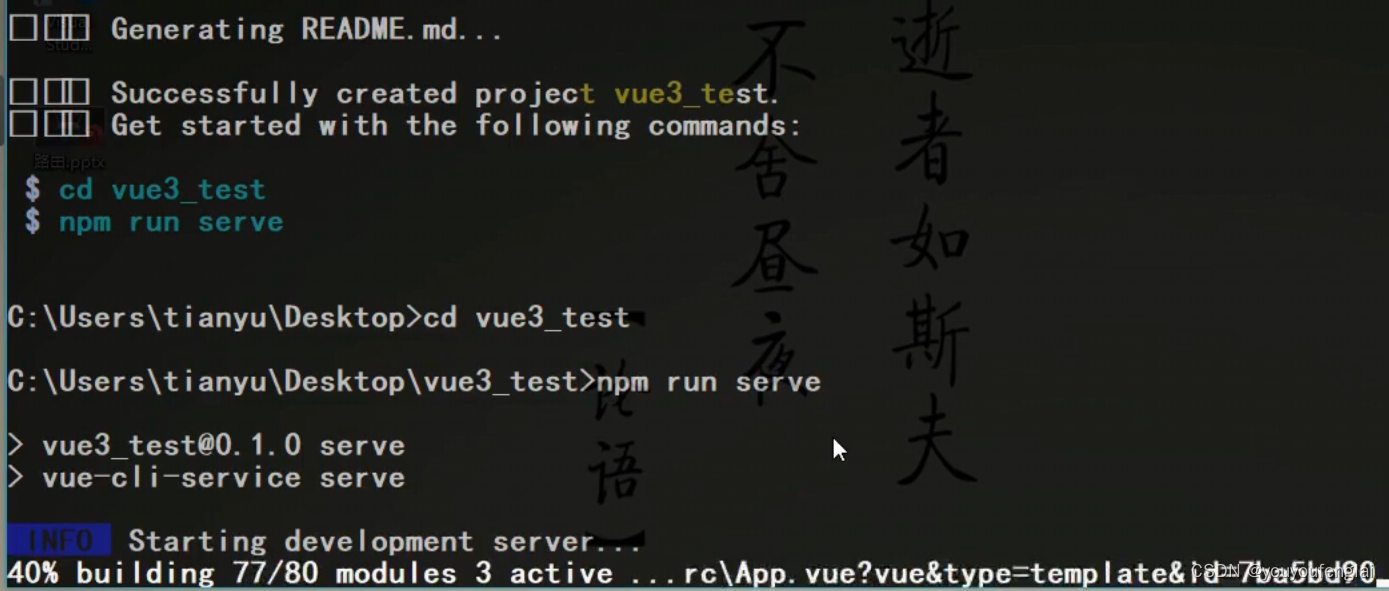
使用 vue create 创建项目,选择vue3以及其它需要的配置,之后等待;如果过程中出现长时间卡顿,可以尝试敲下回车继续:

创建完毕后进入项目目录并运行:

课程 P138节 《使用vite创建工程》笔记
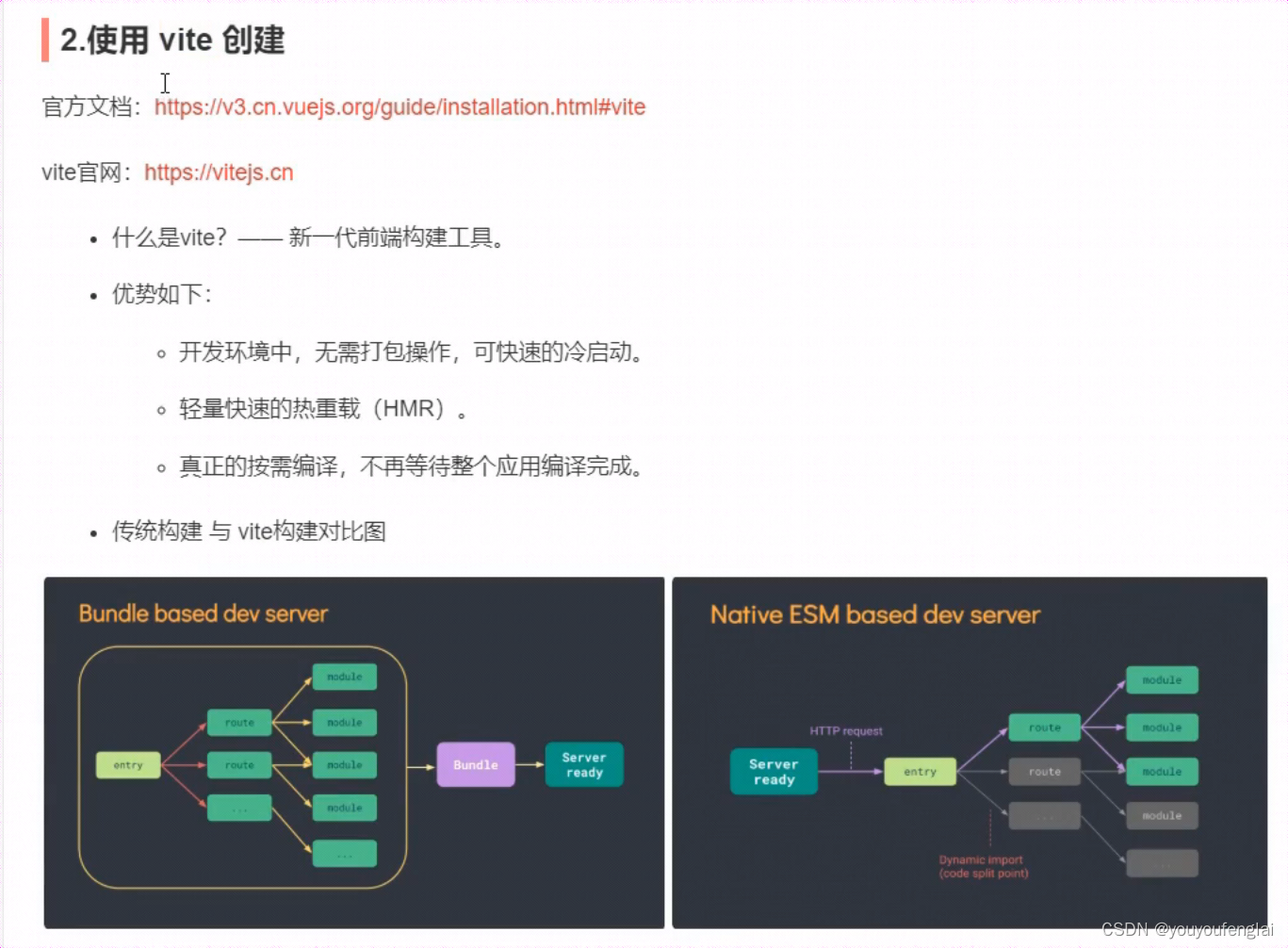
目前,主流的前端构建工具是webpack,vite是新一代的前端构建工具,它是尤雨溪团队打造的,优势如下图列举:
传统构建与vite构建对比:现在webpack的构建模式为:从入口文件进入,分析路由,分析模块,进行打包,最后服务器就位;而vite构建模式为:首先就将服务器准备好,然后去根据入口找到相关的路由与模块,进行打包,通过动态引入与代码分割,理论上要比webpack更快。

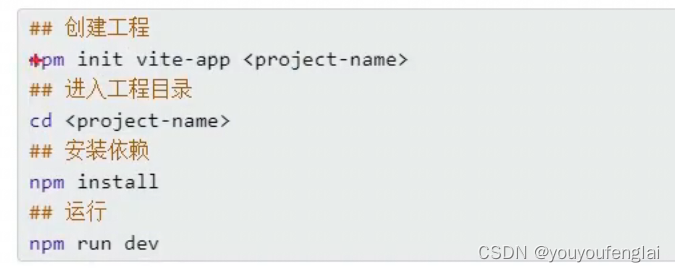
使用vite创建vue3工程的步骤:

课程 P139节 《分析工程结构》笔记
如果初始化工程时遇到问题不能顺利初始化,多半和npm有关,说几个常见的解决办法:
- 清理npm缓存;
- 重装nodeJS;
- 排查网络问题,可以试试配置淘宝镜像等
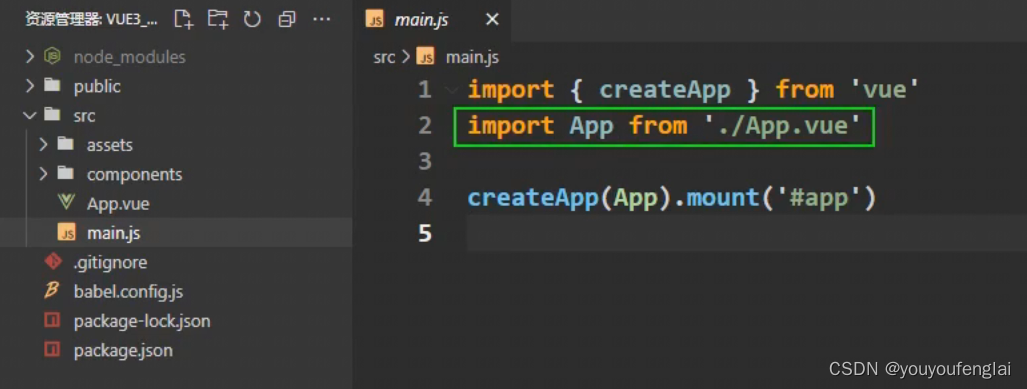
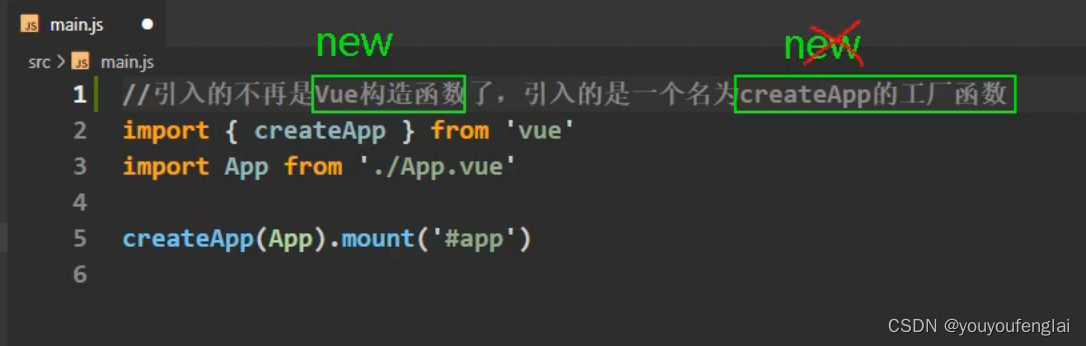
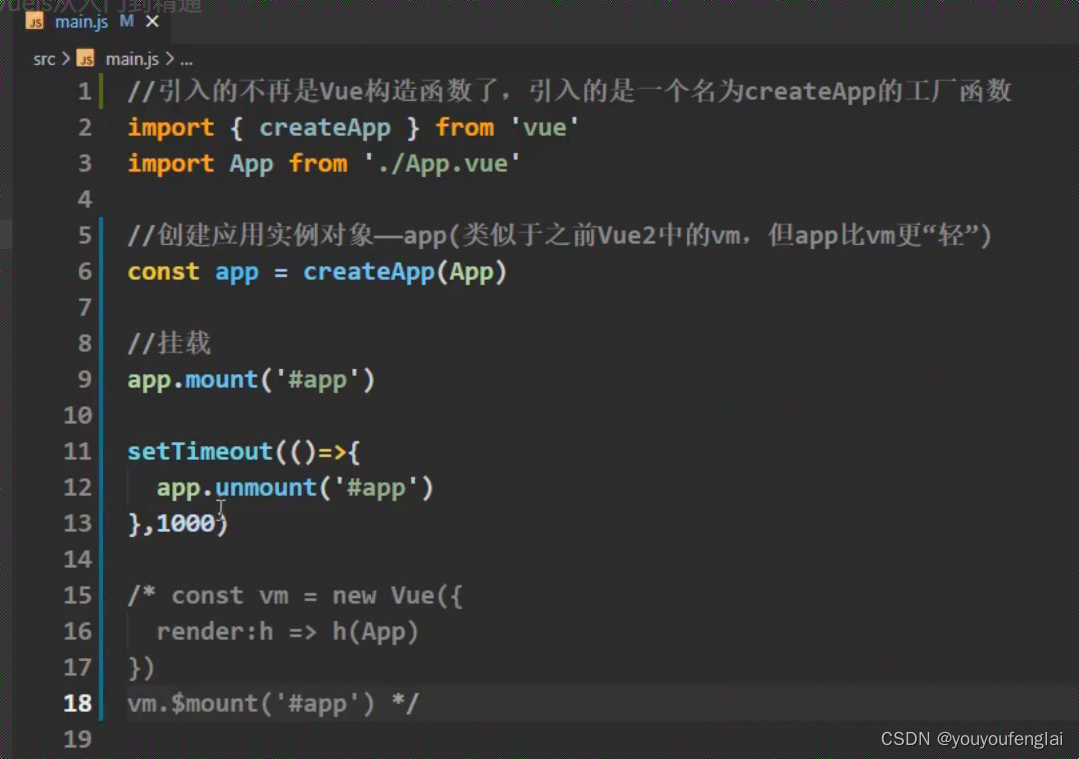
入口文件 main.js :

与vue2初始化工程的区别:

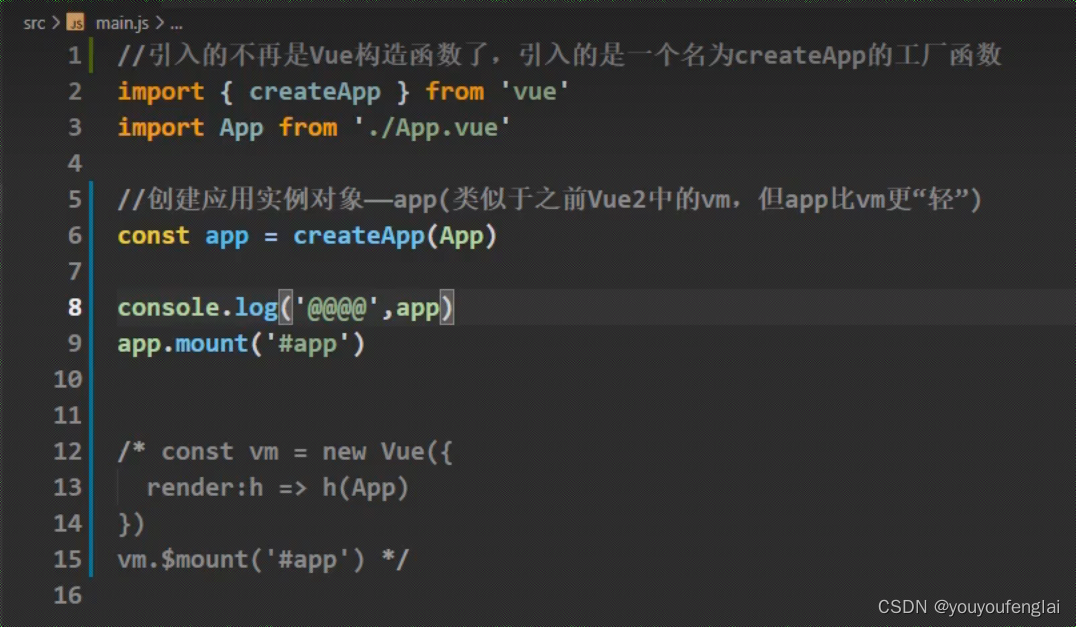
在vue2中(注释的代码),new Vue() 得到一个Vue构造函数的实例对象 vm,然后将其绑定到 #app 元素上;而在vue3中, 通过createApp函数创建应用实例对象,并绑定到 #app 元素上。

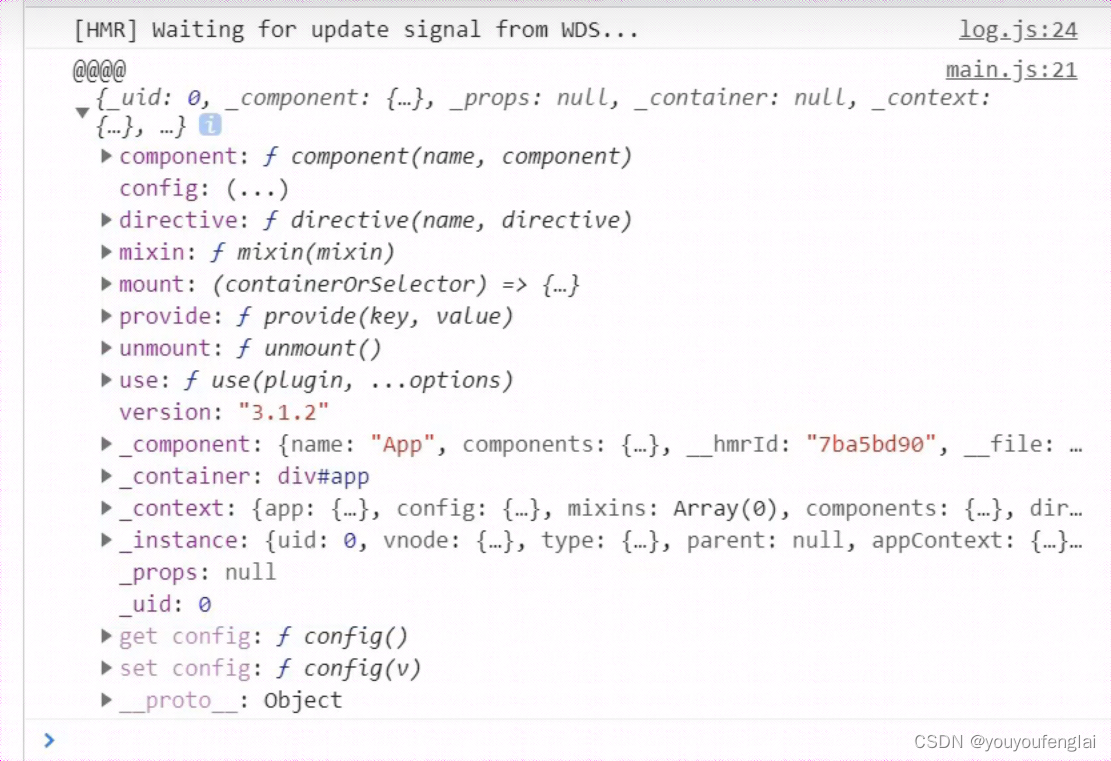
打印出通过createApp函数得到的应用实例对象,发现它更“轻量”:


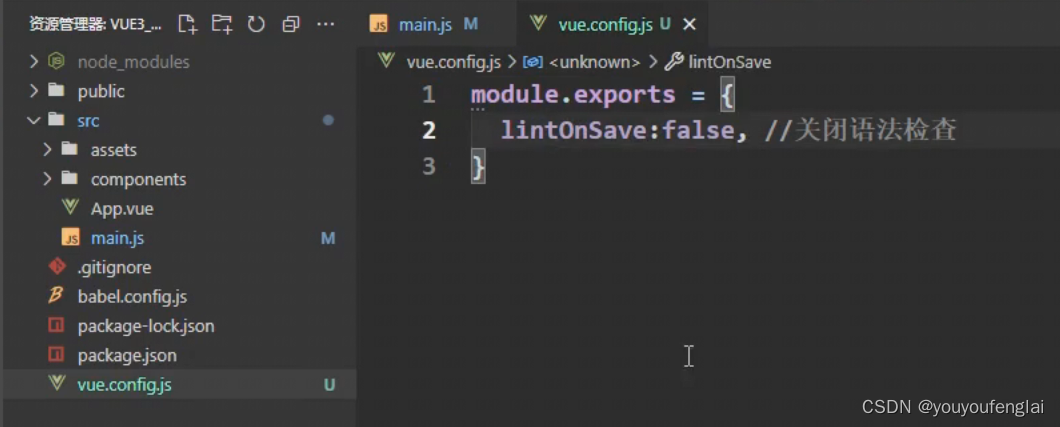
关闭语法检查:

测试应用实例对象的挂载与卸载方法:

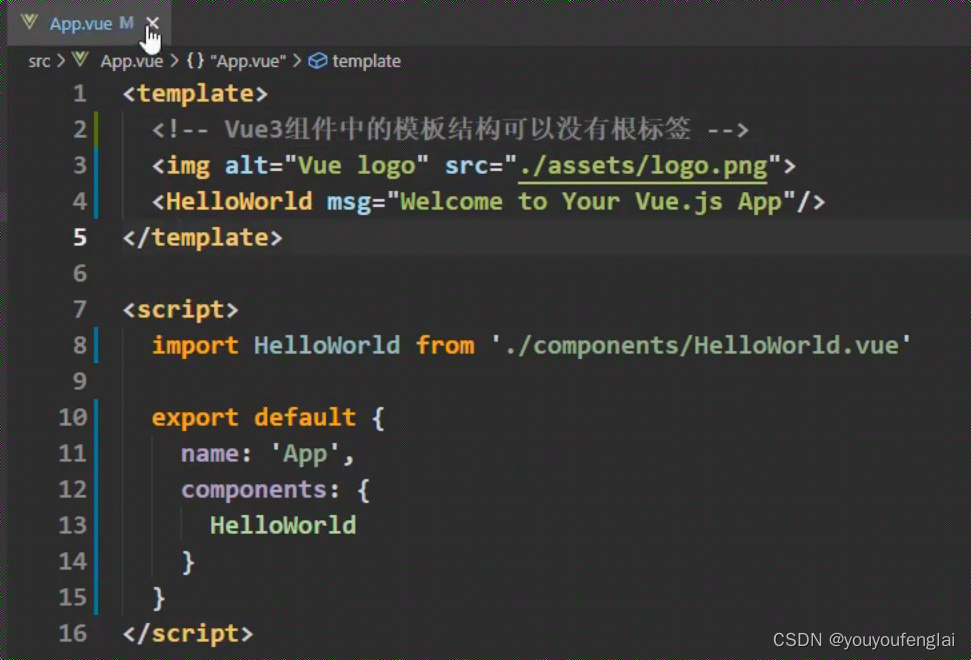
查看工程中的App.vue文件,发型vue3组件中的模板中可以没有根标签:

课程 P140节 《安装开发者工具》笔记
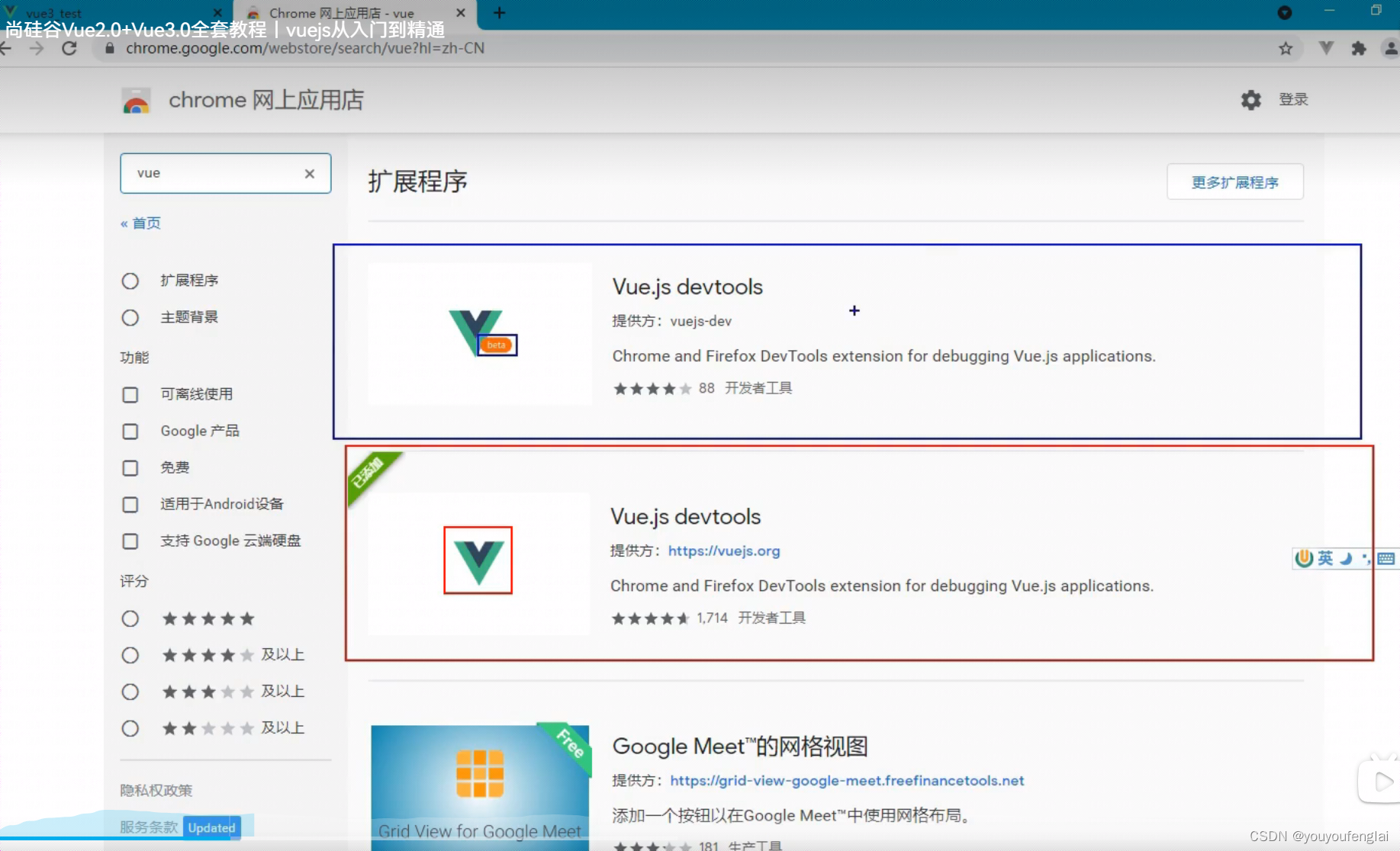
第一种方式:通过chrome网上商店安装:

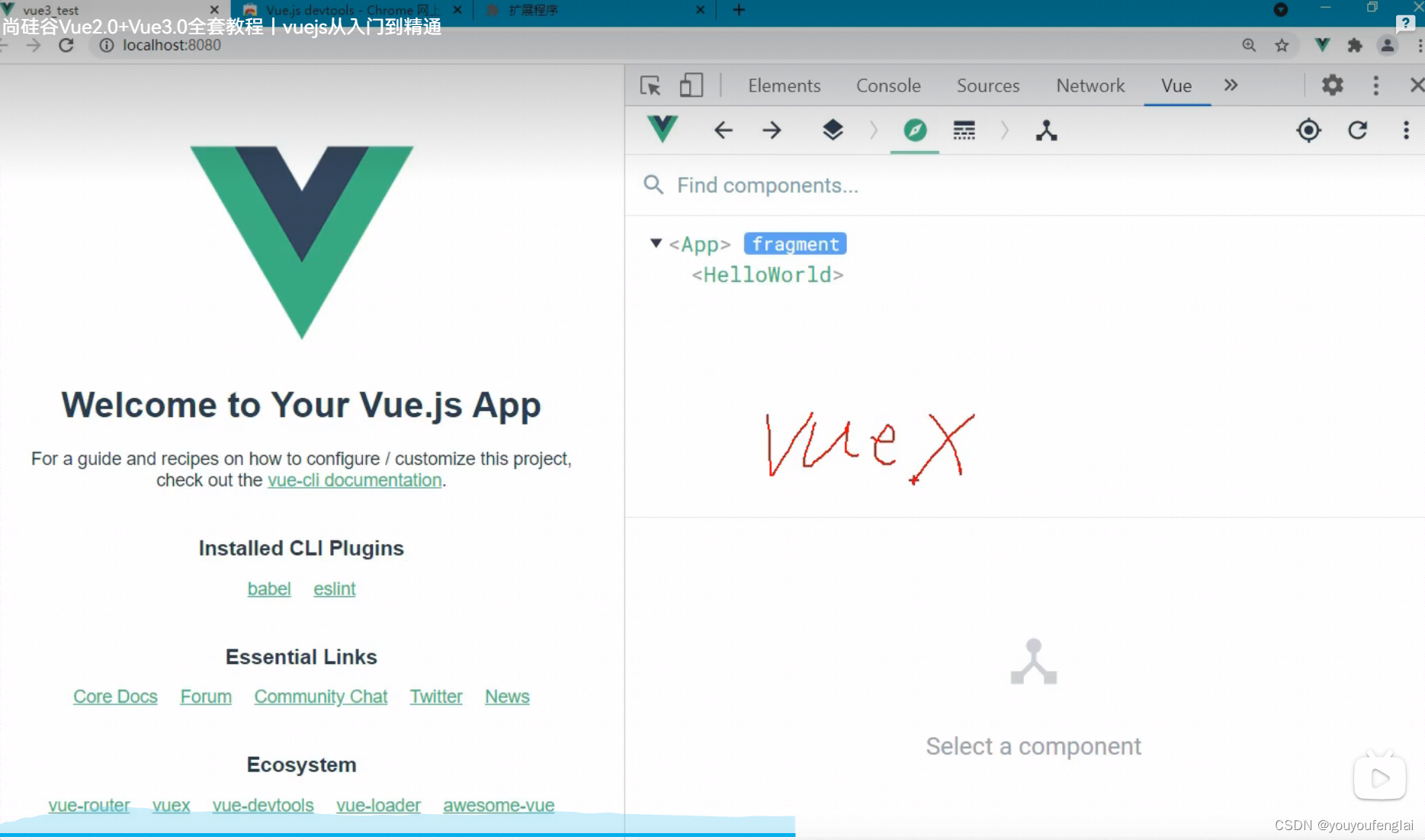
安装好并启用后,就可以使用了。但beta版还在试用中,如果想试用它查看vuex的数据,是不行的

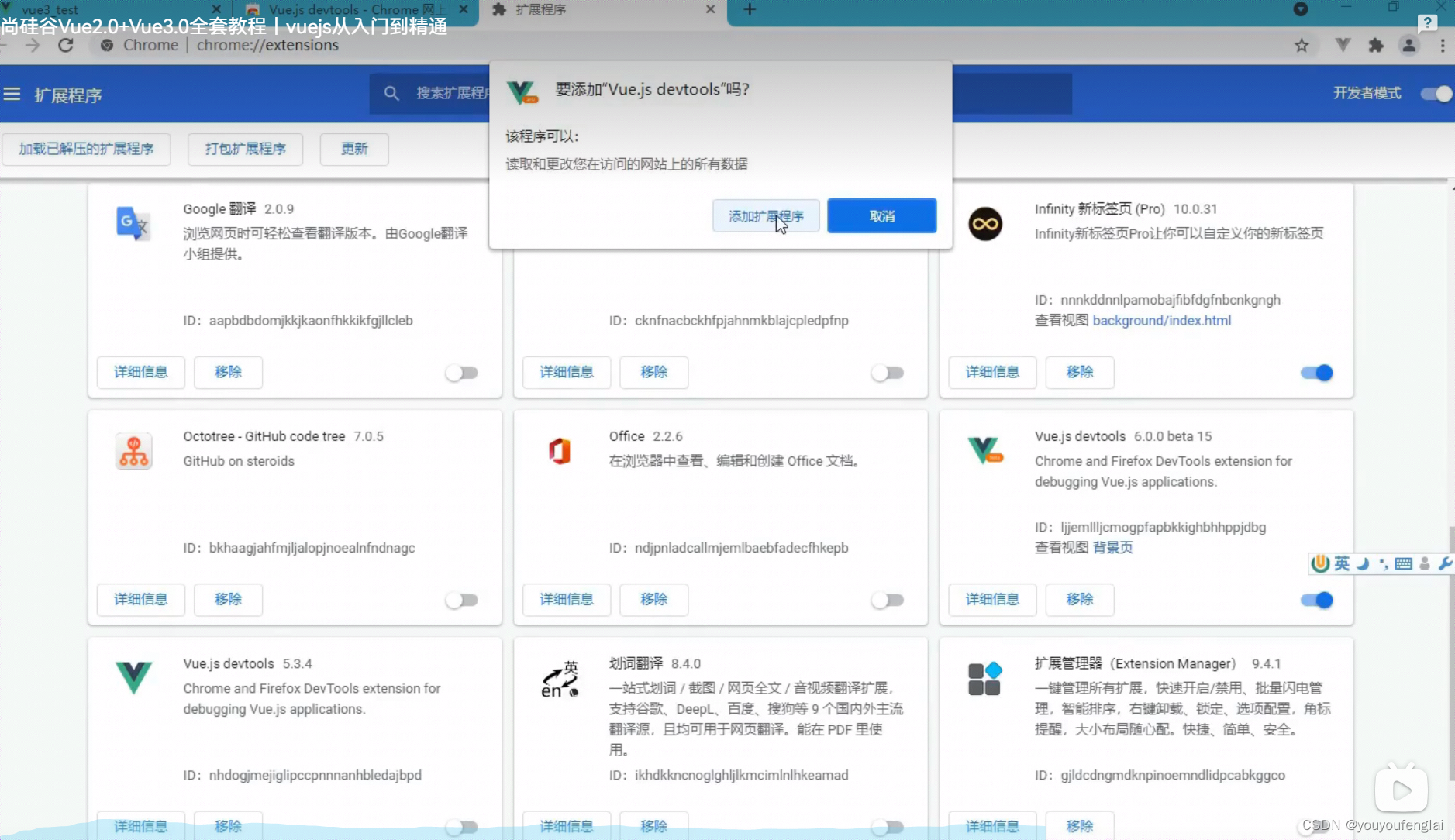
第二种方式:打开拓展程序,打开开发者模式,将课件中的离线安装包拖进来,会弹出这个提示,点击添加进行添加













![[linux初阶][vim-gcc-gdb] OneCharter: vim编辑器](https://img-blog.csdnimg.cn/direct/22910ecd48b24173b760a42217b6425f.png)