目前遇到一个问题,在使用element-plus中的日期时间选择器el-date-picker,type为datetimerange时,展示的日期选择面板有两个输入框,开始时间和结束时间,element-plus只提供了default-time
使用datetimerange进行范围选择时,在日期选择面板中选定起始与结束的日期,默认会使用该日期的00:00:00作为起始与结束的时刻;通过选项default-time可以控制选中起始与结束日期时所使用的具体时刻。 我们可以使用 default-time 属性来控制它。 default-time接受一个数组,其中第一项控制起始日期的具体时刻,第二项控制结束日期的具体时刻。
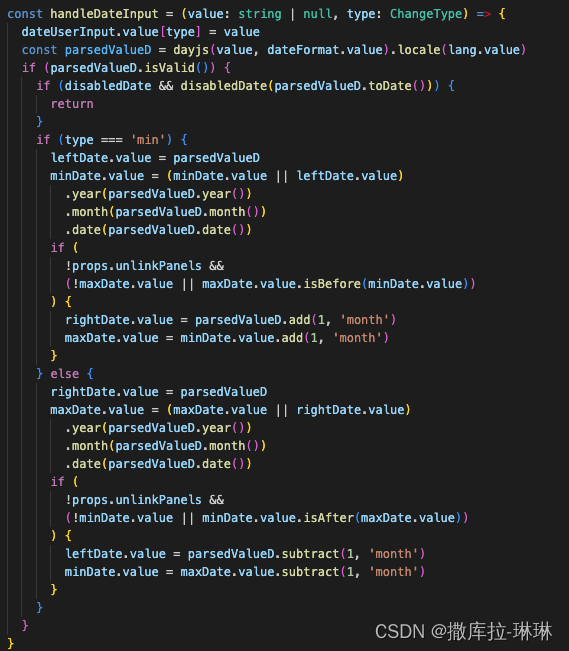
对于年月日的修改的话,默认是一个月的设定,这与我的需求不一致,我需要是默认一周的范围才可。找了一大圈,官网和githup都看了,没有想对应的修改;也没有发现可以替换该组件的类似插件;所以我决定直接修改它的源码。可以看到在/element-plus-dev/packages/components/date-picker/src/date-picker-com/panel-date-range.vue里,对日期选择面板的input的change事件是:

其实只要讲对应的(1, ‘month’)改成一周(7, ‘day’)即可(这是dayjs的语法,不明白的可以看 dayjs中文网)
找到了文件后,怎么把它融合到自己的项目就是个问题了;
- 先将代码从git上down下来,找到date-picker文件夹;可以将整个都copy下来放到你本地的components文件夹内;
- 这时的文件都是红色的,因为有很多引用并没有,需要一个一个进行修改,以下我具体写一下修改的部分:
import { useNamespace } from '@element-plus/hooks'
修改成 import { useNamespace } from 'element-plus'import {CommonPicker,DEFAULT_FORMATS_DATE,DEFAULT_FORMATS_DATEPICKER,
} from '@element-plus/components/time-picker'
修改成
import {CommonPicker,DEFAULT_FORMATS_DATE,DEFAULT_FORMATS_DATEPICKER,
} from 'element-plus'
// 有关组件的基本都直接引用“element-plus”即可import { buildProps, definePropType, isArray } from '@element-plus/utils'
从utils引用的比较麻烦,直接install的@element-plus/utils跟原来导出的很多都不一样,这里有两个方案:
1、考虑将utils所有的copy下来,然后再引用;
2、可以将buildProps、definePropType相关的内容都复制出来,放在你本地的文件里再引用;这可以减少很多的代码,但也会有很多别的引用得慢慢修改;(我用的是这方法)
isArray这种比较简单,直接用Array.isArray就行修改即可
- 到这把需要修改的红色都修改完了,将使用element-plus组件的地方直接本地引用components的DataPicker,然后运行起来发现日期选择面板缺了两块,头部的input和footer的按钮不见了,看了下也引用了呀,后面发现有个小问题:
import ElButton from '@element-plus/components/button'
import ElInput from '@element-plus/components/input'
import ElIcon from '@element-plus/components/icon'
// 对于组件的引用,他们的格式是这样子的,直接改成
import ElButton from 'element-plus'
// 是不会提示报错了,但是并没有真正的引用对,要改成
import { ElButton, ElInput, ElIcon } from 'element-plus'
// 方可
- 到这里就把对应的(1, ‘month’)改成一周(7, ‘day’),就能实现输入框默认一个月变成一周


















![[linux初阶][vim-gcc-gdb] OneCharter: vim编辑器](https://img-blog.csdnimg.cn/direct/22910ecd48b24173b760a42217b6425f.png)