上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用
这篇我们讲解如何与场景中的模型交互(点击识别)
先看源码
<xr-scene render-system="alpha:true" bind:ready="handleReady"><xr-node><xr-mesh id="1" node-id="mesh-sphere" position="-0.4 0 -0.4" scale="0.3 0.3 0.3" geometry="sphere" mesh-shape bind:touch-shape="handleTouchModel" uniforms="u_baseColorFactor:0.3 0.5 0.8 1,u_metallicRoughnessValues: 0.3 0.2"></xr-mesh><xr-mesh id="2" node-id="mesh-sphere2" position="0.4 0 0.4" scale="0.3 0.3 0.3" geometry="sphere" mesh-shape bind:touch-shape="handleTouchModel" uniforms="u_baseColorFactor:0.5 0.4 0.6 1,u_metallicRoughnessValues: 0.3 0.7"></xr-mesh></xr-node><xr-camera id="camera" clear-color="0 0 0 0" position="1 1 2" target="mesh-sphere" camera-orbit-control/>
</xr-scene>这里与前几章的代码没有太大区别
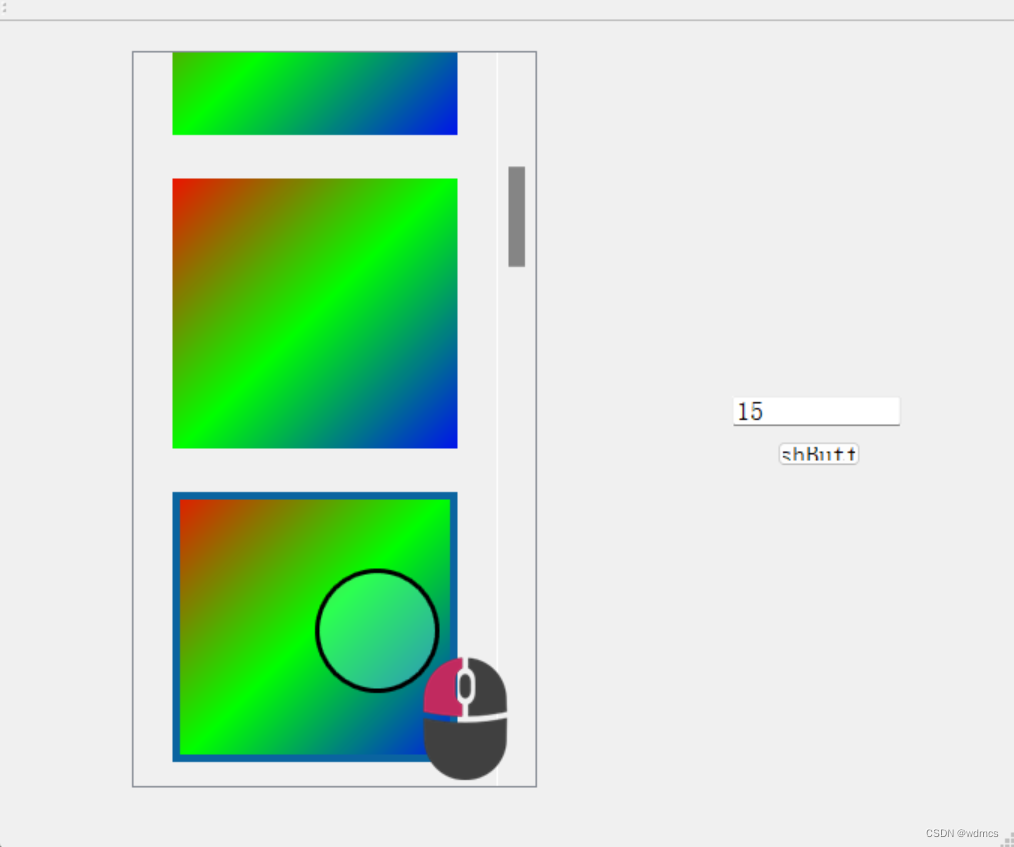
要实现点击物体的交互,关键就是在<xr-mesh>中,加入mesh-shape属性。然后在加入绑定事件bind:touch-shape="handleTouchModel"。
当在页面中点击了这个mesh,就会触发handleTouchModel这个回调函数。
我们在index.js文件中编写handleTouchModel的代码
handleTouchModel: function ({detail}) {const {target} = detail.value;const id = target.id; wx.showToast({title: `点击了模型:${id}`,icon:'none'});},代码中通过获取点击模型的id识别出点击的是哪个物体,然后便可以根据自己业务的需求进一步完善代码。
这里给大家推荐一个微信小程序 3D模型素材库,这个小程序中的模型都是针对小程序优化后的glb格式文件,体积小,加载快,非常适合小程序使用