上一篇讲解了如何在uniApp中创建xr-frame子组件并创建简单的3D场景。
这篇我们讲解光源在场景中的运用以及相关属性。
在子组件 xr-start的index.wxml文件中我们加入如下代码
<xr-scene render-system="alpha:true" bind:ready="handleReady"><xr-node><xr-light type="ambient" color="1 1 1" intensity="1" /><xr-light type="directional" rotation="40 70 0" color="1 1 1" intensity="3" cast-shadow /><xr-meshnode-id="cube" cast-shadowgeometry="cube" uniforms="u_baseColorFactor:0.8 0.4 0.4 1"/><xr-meshposition="0 -1 0" scale="4 1 4" receive-shadowgeometry="plane" uniforms="u_baseColorFactor:0.4 0.6 0.8 1"/></xr-node><xr-camera id="camera" clear-color="0 0 0 0" position="1 1 2" target="cube" camera-orbit-control/>
</xr-scene>这里有几点需要说明
1.<xr-node>标签,表示一个节点,这个可有可无,因为可以通过设置这个节点的隐藏属性直接控制子节点的显示与隐藏,所以常用于控制其下一组节点的动态显示或者同意的形变
2.<xr-light>标签,表示要在场景中添加光源,标签中的type属性为要添加的光源类型,这里分为两类:主光源和追加光源
我们主要用到的光源就是四种
(1)环境光:ambient
支持颜色color和亮度intensity,直接影响物体的基础颜色和亮度。
(2)平行光:directional
支持颜色color和亮度intensity,以及通过旋转rotation决定的方向,为物体表面通过不同光照算法提供明暗。
(3)点光源:point
支持颜色color和亮度intensity,以及position决定的位置和range决定的照亮范围。
(4)聚光灯:spot
支持颜色color和亮度intensity,以及position决定的位置、rotation决定的方向、range决定的照亮范围,和inner-cone-angle与outer-cone-angle决定的锥角。
3.<xr-mesh>标签,表示要在场景中添加的几何体,上一篇文章我们分别添加了4个内置的几何体。
这里我们只添加了两个集合体,一个 geometry为cube,表示这是一个正方体的盒子模型,另一个 geometry为plane,表示这个几何体是一个平面。
在cube几何体中有一个属性cast-shadow,表示这个几何体要投射阴影
在plane几何体中一个属性receive-shadow,表示这个平面体要接收投影。
4.<xr-camear>标签,表示场景中的摄像机,这个标签有一个target属性,这个属性值是场景中几何体的id,在这里表示要对准正反体。
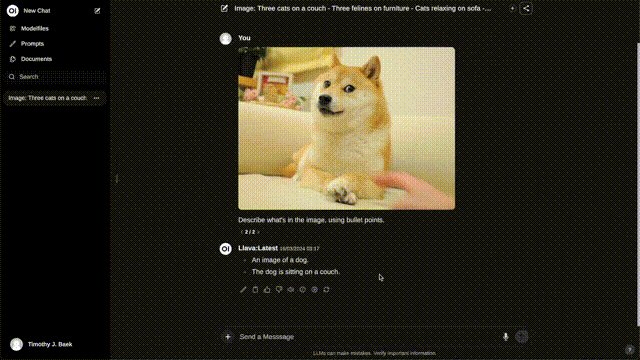
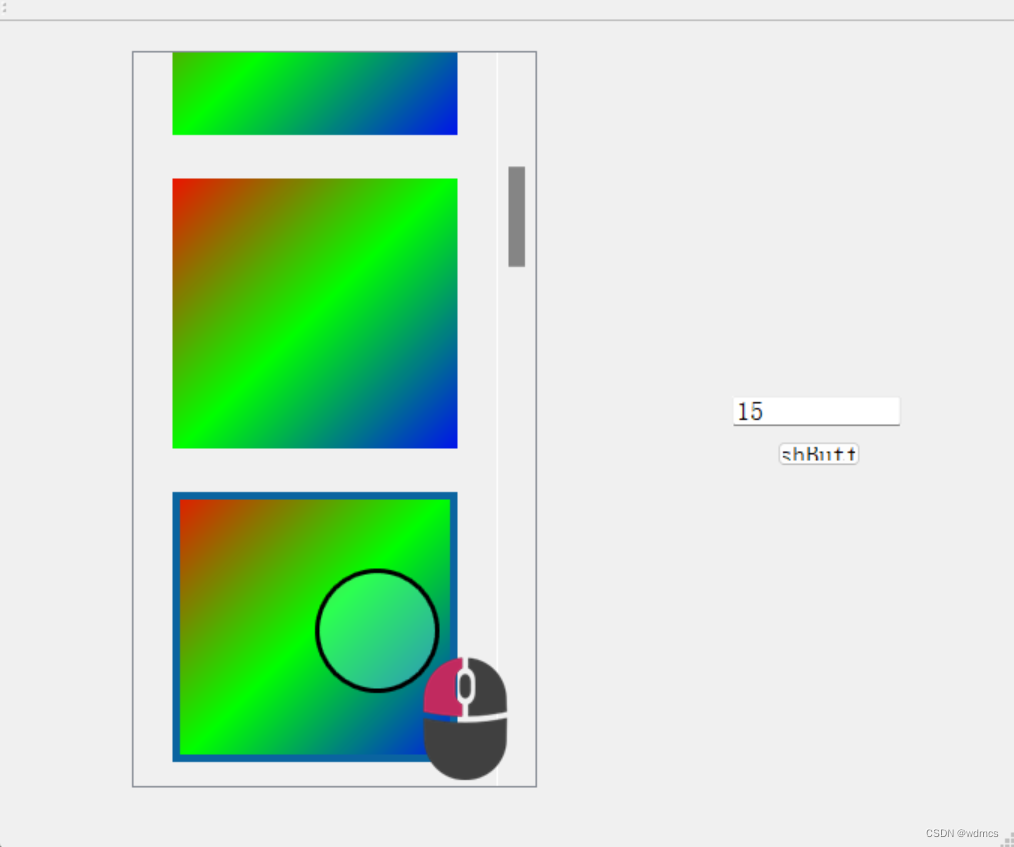
5.运行模拟器应该会看到下面的效果

这里给大家推荐一个微信小程序 3D模型素材库,这个小程序中的模型都是针对小程序优化后的glb格式文件,体积小,加载快,非常适合小程序使用