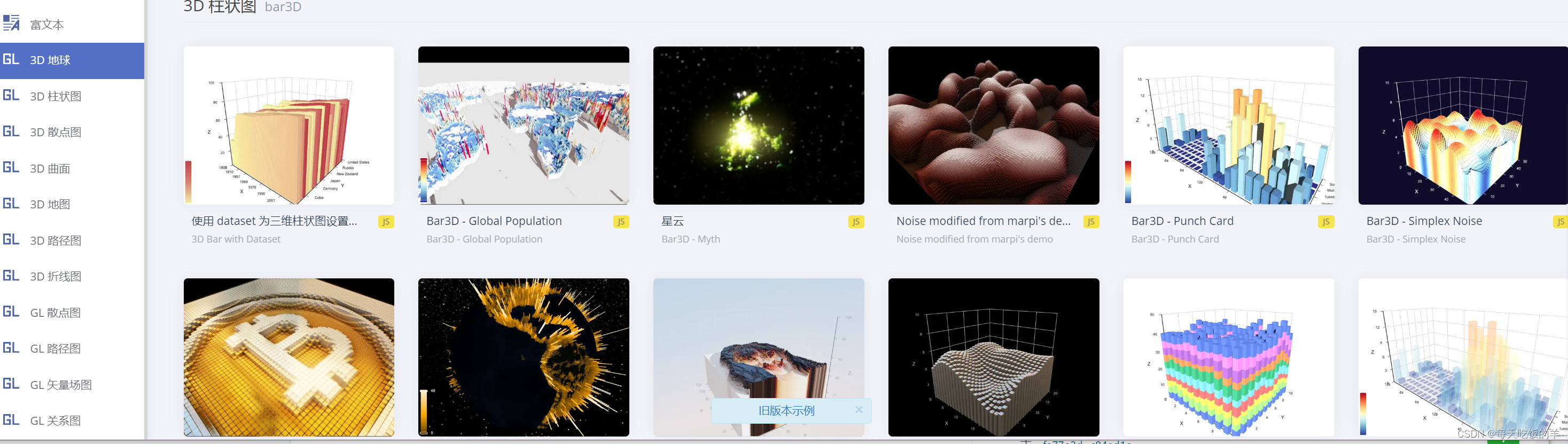
echarts官网有很多的炫酷的3D模型

来尝试实现下,使用原本的柱状图或者折线图代码创建echarts示例,使用cdn的方式引入echarts
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="https://cdn.jsdelivr.net/npm/echarts@5.3.0/dist/echarts.min.js"></script><title>ECharts Pie Chart with Click Event</title></head><body><div id="pieChart" style="width: 600px; height: 400px"></div><script>const data = [{ value: 335, name: "Category 1" },{ value: 310, name: "Category 2" },{ value: 234, name: "Category 3" },{ value: 135, name: "Category 4" },{ value: 1548, name: "Category 5" },];// 初始化 ECharts 实例const myChart = echarts.init(document.getElementById("pieChart"));// 配置饼图const option = {series: [{name: "Pie Chart",type: "pie",radius: "55%",center: ["50%", "60%"],data: data,emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: "rgba(0, 0, 0, 0.5)",},},},],};// 将配置设置到 ECharts 实例中myChart.setOption(option);</script></body>
</html>
就会得到一个饼图

使用这个案例:Examples - Apache ECharts
在官网案例添加代码查看模型的数据

还需要引入echarts-gl的cdn, 应用中安装echarts-gl,只引入就好,不需要做额外的操作,会自动扩展echarts的功能
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js"></script><script src="https://cdn.jsdelivr.net/npm/echarts-gl@2.0.9/dist/echarts-gl.min.js"></script><title>ECharts Pie Chart with Click Event</title></head><body><divid="pieChart"style="width: 600px; height: 600px; border: 5px solid red"></div><script>const list = 这里放从官网复制过来的数组
// 初始化 ECharts 实例const myChart = echarts.init(document.getElementById("pieChart"));// 将配置设置到 ECharts 实例中let option = {grid3D: {},tooltip: {},xAxis3D: {type: "category",},yAxis3D: {type: "category",},zAxis3D: {},visualMap: {max: 1e8,dimension: "Population",},dataset: {dimensions: ["Income","Life Expectancy","Population","Country",{ name: "Year", type: "ordinal" },],source: list,},series: [{type: "bar3D",// symbolSize: symbolSize,shading: "lambert",encode: {x: "Year",y: "Country",z: "Life Expectancy",tooltip: [0, 1, 2, 3, 4],},},],};// 将配置设置到 ECharts 实例中myChart.setOption(option);</script></body>
</html>
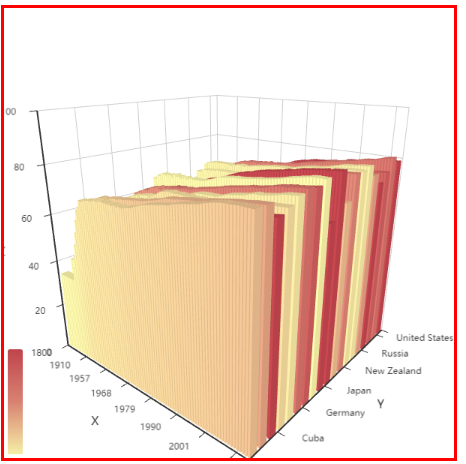
看下是很大的

看下效果