文章目录
- 1. Symbol
- 1.1 使用Symbol 作为对象属性名
- 1.2 使用Symbol 作为常量
- 2. Iterator 迭代器
- 2.1 for...of循环
- 2.2 原生默认具备Interator 接口的对象
- 2.3 给对象添加Iterator 迭代器
- 2.4 ... 解构赋值
- 3. Set 结构
- 3.1 初识 Set
- 3.2 Set 实例属性和方法
- 3.3 遍历
- 3.4 相关面试题
- 4. Map 结构
- 4.1 初识 Map
- 4.2 Map 实例属性和方法
- 4.3 遍历
- 5. Proxy 代理
- 5.1 Proxy 基本使用
- 5.2 has()
- 5.3 拦截set 结构
1. Symbol
ES6 引入了一种新的原始数据类型Symbol,表示独一无二的值。它属于JavaScript语言的原生数据类型之一,其他数据类型是:undefined、null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
1.1 使用Symbol 作为对象属性名
在开发过程中设置对象属性值时可能不小心就设置了本来就存在的属性,这样就会出现将原来的属性值直接覆盖的问题。
现在我们可以使用Symbol 数据类型来避免出现这种情况。
书写格式:
let s1 = Symbol()
// 生成了一个Symbol类型数据
[s1] = 赋值
这种构造函数创建出来的Symbol 类型数据是唯一的。
Lets1=Symbol()
Let s2 =Symbol()
console.log(s1===s2)
// false
Symbol 类型数据需要注意的是:
- 不能进行运算;
console.log(s1>“aaaaa”) - 显示调用toString()
console.log(s1.tostring()+“aaaa”) - 隐式转换Boolean
if(s1){
console.log(s1);
}
Symbol 数据类型用初体验:
// 定义自己的公共库
let keys={
name:Symbol(),
age:Symbol(),
location:Symbol(),
test:Symbol()
}
// 对属性赋值
let obj ={
[keys.name]:"kerwin",
[keys.age]:100,
[keys.location]:"dalian",
[keys.test](){
console.log("test")
Symbol 对象也可以进行传参:

// Object{
name:“aaaaaaa”
Symbol(age):100
Symbol(location):“dalian”
Symbol(name):“kerwin”
Symbol(test):f keys.test
}
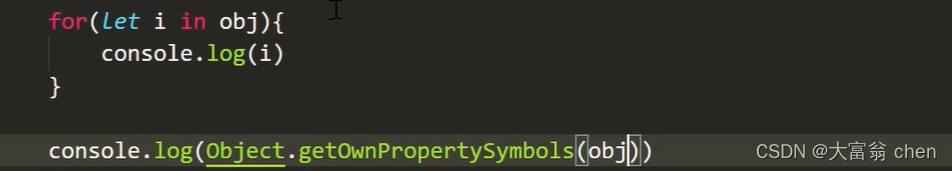
使用for…in… 循环只能遍历之前学习的五种基本数据类型,Symbol 类型的数据不能被遍历!
对此,解决办法是:

两种方法结合可以得到对象的所有类型数据
!
之后我们会学习Reflect 对象,使用
Reflect.ownKeys(obj).forEach(item=>{
console.log(item,obj[item])
)
就可以遍历对象的所有数据类型的属性
1.2 使用Symbol 作为常量
const VIDEO = Symbol();
const AUDIO = Symbol();
const IMAGE = Symbol();
function play(type){
switch(type){
case VIDEO:
console.log("视频播放")
break;
case AUDIO:
console.log("音频播放")
break;
case
IMAGE:
console.1og("图片播放")
break;
plav(AUDIO);
2. Iterator 迭代器
Iterator的作用有三个:
一是为各种数据结构,提供一个统一的、简便的访问接口;
二是使得数据结构的成员能够按某种次序排列;
三是ES6创造了一种新的遍历命令for…of循环,Iterator接口主要供for…of循环
2.1 for…of循环
for…of循环使用:
Let arr ["aaaa","bbbb","cccc"]
for(let i of arr){
console.log(i)
// aaaa
// bbbb
// cccc
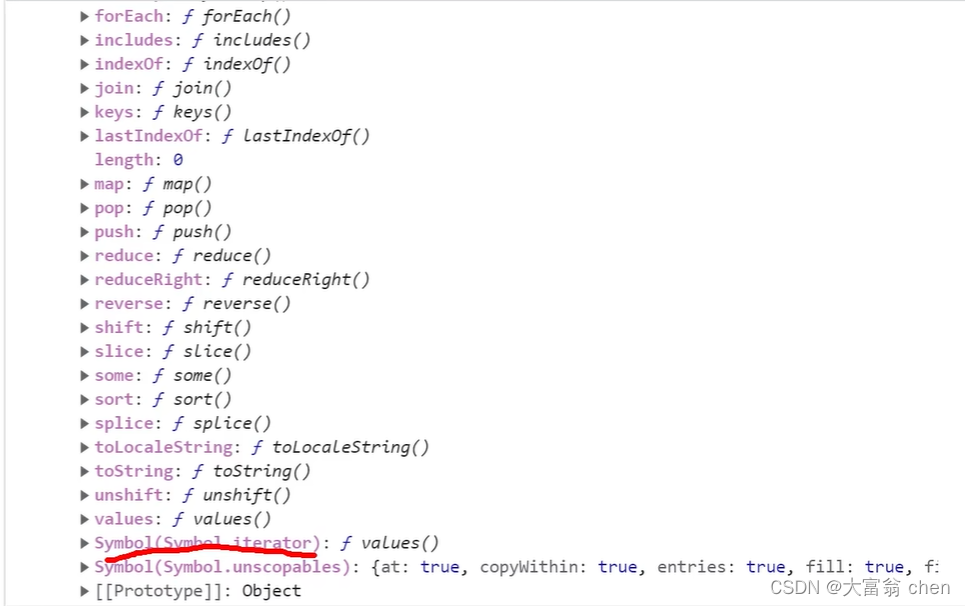
for…of循环能够使用的底层原理:
这些数据对象都存在一个Symbol(Symbol.iterator) 属性(接口)!

ES6规定,默认的Iterator接口部署在数据结构的Symbol.iterator属性,或者说,一个数据结构只要具有Symbol.iterator属性,就可以认为是“可遍历的”(iterable)。Symbol…iterator)属性本身是一个函数,就是当前数据结构默认的遍历器生成函数。执行这个函数,就会返回一个遍历器。
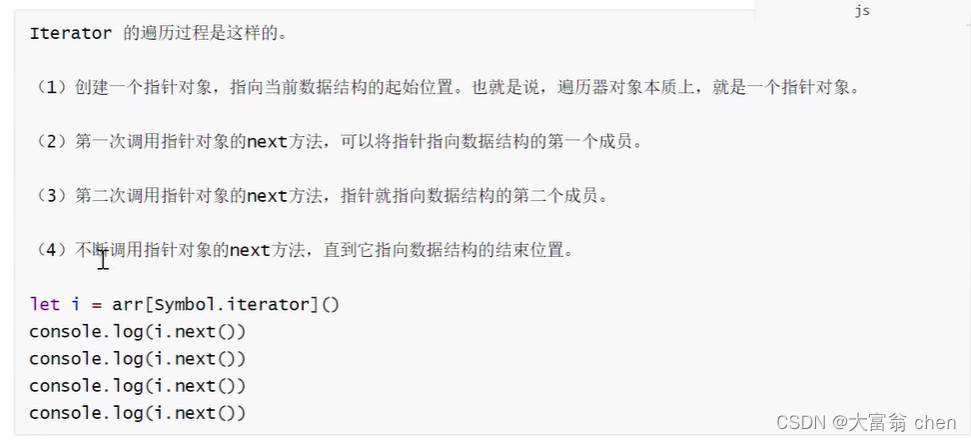
Iterator 遍历的底层逻辑:

我们定义一个两个对象:
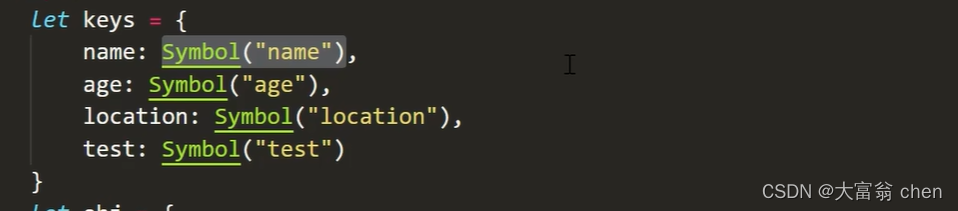
// 定义自己的公共库
let keys={
name:Symbol(name),
age:Symbol(age),
location:Symbol(location),
test:Symbol(test)
}
// 对属性赋值
let obj ={
[keys.name]:"kerwin",
[keys.age]:100,
[keys.location]:"dalian",
[keys.test](){
console.log("test")
现在我们是不能通过obj[Symbol(age)]进行访问的,会报错;只能通过key.age找到。
2.2 原生默认具备Interator 接口的对象

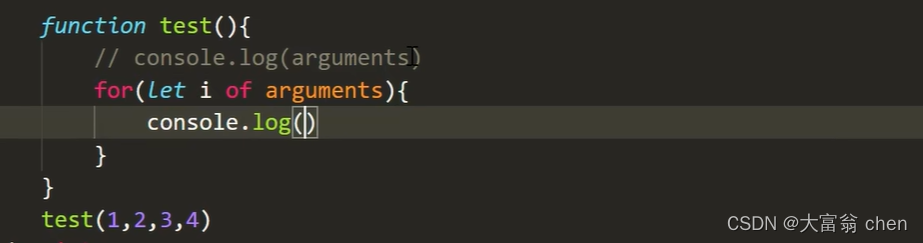
arguments对象:

2.3 给对象添加Iterator 迭代器
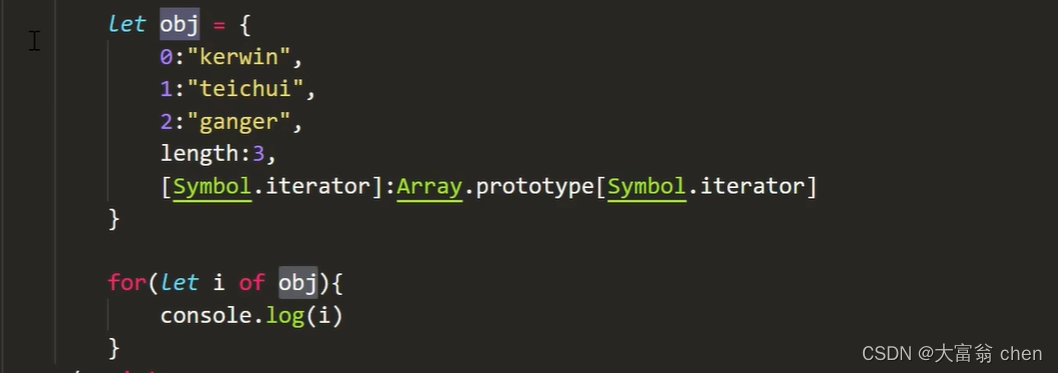
对于大多数的对象是都不支持for…of 循环的,因为没有埋下Interator 接口,但是对象中的某个属性可能埋下了Interator 接口能够使用for…of 循环。
对象是无序列非线性的,但是我们自己学习数组的设计(使用Array.prototype[Symbol.Iterator]最为该对象的[Symbol.Iterator],同时添加属性数作为长度),这样可以为线性对象也就添加了Iterator接口。

// kerwin
// teichui
// ganger
但是我们一般也不会去创建例子中的数组,因为这种书组没有太大的实际意义;下面我们就学习对无序列非线性对象添加Iterator 迭代器!
let obj2={
code:200,
name: "obj2",
list: ["kerwin","tiechui","gangdan"],
// 这种对象我们也只能取到数组这种数据,取不到code 等这种数据,因为他们非线性,无规律
// list中信息是隐私的,我们使用迭代器是取不到的
// 迭代器
[Symbol.iterator](){
let index = 0
return
// next(){
// return
// {value:list[index++],done:false}
next:()=>{
//console.log(this)
return {value:this.list[index],
done:index===this.list.length?true:false}
}
for(Let i of obj2){
console.log(i)
}2.4 … 解构赋值

… 结合解构赋值可以调用迭代器将非数组元素展开到数组中去,替代了Array,from()。
3. Set 结构
Set 结构类似于数组,但成员的值都是唯一的,没有重复的值。
3.1 初识 Set
- 创建Set 对象时传入参数;
let s1=new Set([1,2,3,2,3,4])
console.log(s1)
console.log([...s1])
// [1,2,3,4]
console.log(Array.from(s1))
// [1,2,3,4]
- 创建空的Set 对象
let s2 = new Set()
s2.add(1) // 向Set 结构中添加数据
s2.add(2)
s2.add(2)
s2.add(3)
console.log(s2)
for(let i of s1){
console.log(i)
}
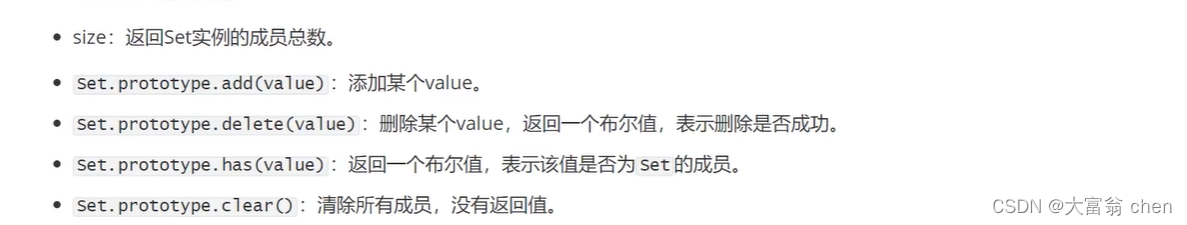
3.2 Set 实例属性和方法

- x.size – 返回Set 结构的长度

- x.add()

- x.has()

- x.delete()

- x.clear()

3.3 遍历

for(Let i of s2){
console.log(i)
}
for(Let i of s2.keys()){
console.log(i)
}
for(Let i of s2.values()){
console.log(i)
}
for(let i of s2.entries(){
console.log(i)
}
// 11
// 22
// 33
// 11
// 22
// 33
// 11
// 22
// 33
// (2) [11,11]
// (2) [22,22]
// (2) [33,33]
对于数组来说,普通for…of 只能拿到数值,而不能拿到索引
let arr = ["aa","bb","cc"]
for(let i of arr){
console.log(i)
}
// (2) [0,‘aa’]
// (2) [y,‘bb’]
// (2) [2,‘cc’]
所以我们可以使用解构赋值和arr.entries() 同时拿到数组的索引和数值。
Let arr ["aa","bb","cc"]
for(Let [index,item]of arr.entries()){
console.log(index,item)
// 0 ‘aa’
// 1 ‘bb’
// 2 ‘cc’
- foreach()
s2.forEach((item,index)=>{
console.log(item,index)
})
// foreach() 只能拿到数值,不能拿到索引
// 11 11
// 22 22
// 33 33
3.4 相关面试题
对字符串 / 对象 / 数组等复杂数据去重
let list = [1,2,2,"kerwin","kerwin",[1,2],[3,4],[1,2],{name:"kerwin"}
{age:100},{name:"kerwin"}]
function uni(arr){
Let res = new Set()
return arr.filter((item)=>{
//判断has trun false
//没有return true
Let id JSON.stringify(item)
if(res.has(id)){
return false
}else{
res.add(id)
return true}
})
}
console.log(uni(list))
4. Map 结构
类似于对象,也是键值对的集合,但是“键"的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
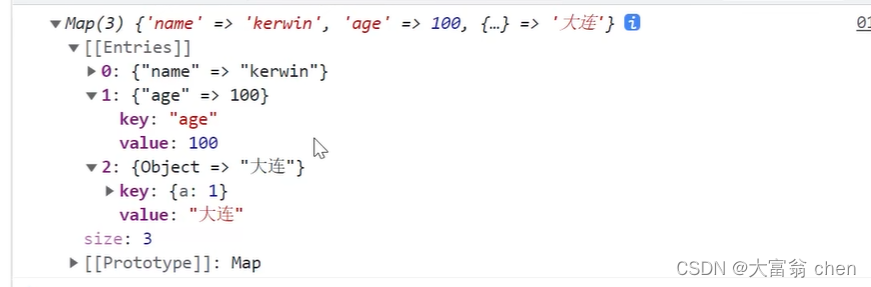
4.1 初识 Map
- 创建有参数的Map 结构
let m1 = new Map([
["name","kerwin"],
["age",100],
[{a:1},"大连"]])
console.log(m2)

- 创建空的Map 结构
let m2 = new Map()
m2.set("name","kerwin")// set() 添加数据
m2.set("age",100)
m2.set({a:1},"大连")
console.1og(m2)

证明Map 结构存在Iterator 迭代器
for(let i of m2){
console.log(i)
console.1og([...m2]
// (2)[‘name’,‘kerwin’]
// (2)[‘age’,100]
// (2)[{…},‘大连’]
// (3)[Array(2),Array(2),Array(2)]
4.2 Map 实例属性和方法

-
Map.set()
-
Map.get(key)
如果key 为一个对象,比如{a: 1},那么就不能通过Map.get({a: 1}) 获取相应的值,只能通过设置let o = {a: 1};同时将o 作为key 把数据传入Map 结构中。(因为此时key 只是储存了数据地址,我们)

// 大连 -
Map.has(key)

// true -
Map.size

-
Map.clear

4.3 遍历
let m1 = new Map([
["name","kerwin"],
["age",100],
[{a:1},"大连"]])
for(let i of m1.values()){
console.log(i)}
for(let [index,item] of m1.entries()){
console.log(index,item)}
for(let [index,item] of m1){
console.log(index,item)}
// kerwin
// 100
// 大连
// name kerwin
// age 100
// {a:1} ‘大连’
// name kerwin
// age 100
// {a:1} ‘大连’
m1.entries() 和m1 的迭代器可能是同一个
5. Proxy 代理
Proxy如其名,它的作用是在对象和和对象的属性值之间设置一个代理,获取该对象的值或者设置该对象的值,以及实例化等等多种操作,都会被拦截住,经过这一层我们可以统一处理,我们可以认为它就是"代理器"
没有出现Proxy 代理的时候我们使用的是object.defineProperty(obj, 被修改拦截的属性, {get(){}, set(){}})。可以修改操作DOM元素。
<div id="box"></div>
<script>
Let obj = {
// console.log(box) 实际上我们可以直接通过id 直接访问到DOM 元素
// 拦截操作
object.defineProperty(obj,"data",
get(){
console.log("get")
return box.innerHTML
}
set(value){
console.log("set",value)
//设置dom
box.innerHTML = vaLue
})
console.log(obj)
</script>
但是这种方法存在漏洞:
- 只能拦截修改一个属性,如果想要拦截修改对象的全部属性只能通过遍历实现;
- 只能拦截对象
5.1 Proxy 基本使用
get() 和set() 的使用:
<div id="box"></div>
<script>
let obj = {}
let proxy = new Proxy(obj,
get(target,key){
console.log("get",target[key])
return target[key]}
// 其中target 就是指obj
set(target,key,value){
console.log("set",target,key,value)
if(key==="data"){
box.innerHTML = value
target[key] = vaLue}
})
</script>
此时就不能再通过obj 进行访问相应属性,只能通过proxy 进行访问
5.2 has()
has() – 判断Proxy 代理对象是否含有某个属性

如果has() 中return 的是false ,那么访问proxy 的任何属性,has()结果都是false
has() 使用较少,仅仅知道就可以了
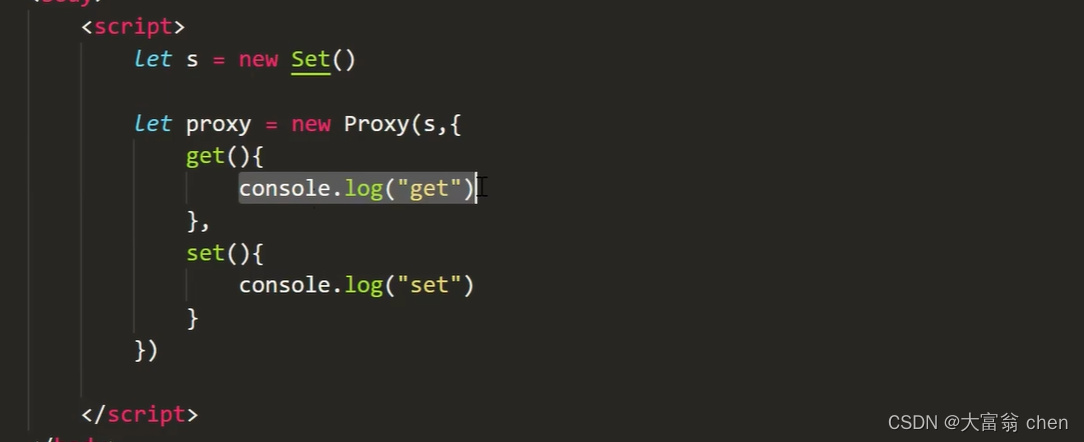
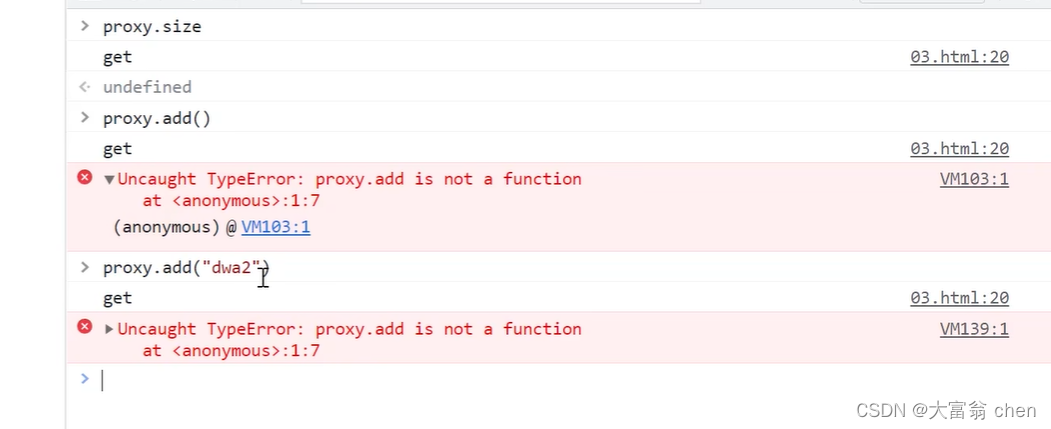
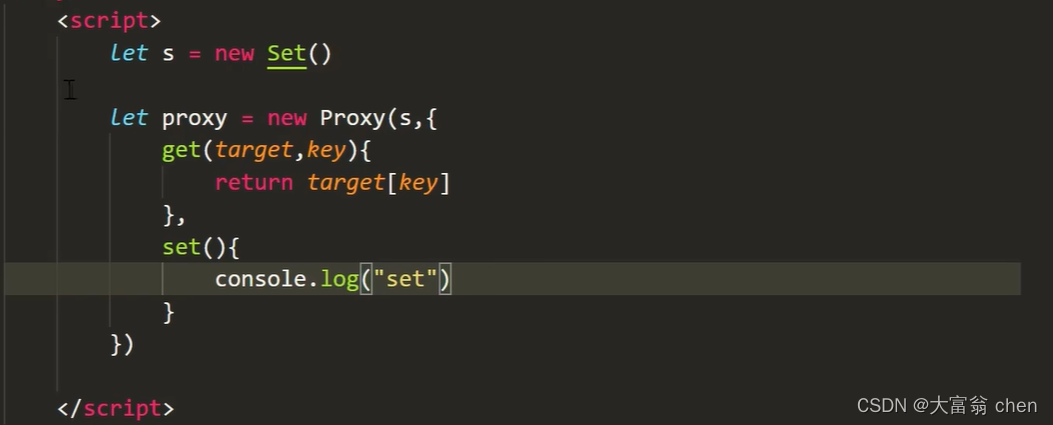
5.3 拦截set 结构


按照以下方式修改:

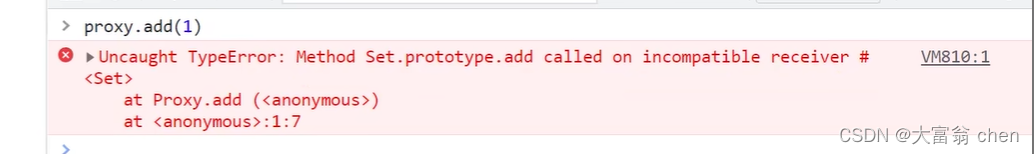
拦截set 结构时最容易出现的问题:

add() 中有this 指向,
Let s new Set()
Let proxy new Proxy(s,
get(target,key){
//判断如果key 是方法,修正this指向
Let value = target[key]
if(value instanceof Function){
//call apply bind
return value.bind(target)}
return value
},
set(){
console.log("set")
})
Proxy本质上属于元编程非破坏性数据劫持,在原对象的基础上进行了功能的衍生而又不影响原对象,符合松耦合高内聚的设计理念。